DevEco Studio为开发者提供了UI界面预览功能,可以查看应用/服务的UI界面效果,方便开发者随时调整界面UI布局。预览器支持布局代码的实时预览,只需要将开发的源代码进行保存,就可以通过预览器实时查看应用/服务运行效果,方便开发者随时调整代码。
说明
由于操作系统和真机设备的差异,在预览界面中可能出现字体、颜色等与真机设备运行的效果存在差异,预览效果仅作为应用/服务开发过程中的参考,实际最终效果请以真机设备运行效果为准。
为了更好的使用体验,建议先将DevEco Studio升级至最新版本,然后检测并更新SDK至最新版本。
查看ArkTS和JS应用/服务预览效果
预览器支持JS和ArkTS应用/服务“实时预览”和“动态预览”。
说明
预览Phone、Tablet、TV和Wearable设备的JS/ArkTS工程,预览器功能依赖于电脑显卡的OpenGL版本,OpenGL版本要求为3.2及以上。
richtext、web、video、XComponent组件不支持预览。
不支持调用C++库的预览。
har在被应用和元服务使用时真机效果有区别,真机上实际效果应用不显示menubar,元服务显示menubar,但预览器都以不显示menubar为准。若开发har模块时,请注意被元服务使用时预览器效果与真机效果的不同。
实时预览:在开发界面UI代码过程中,如果添加或删除了UI组件,您只需Ctrl+S进行保存,然后预览器就会立即刷新预览结果。如果修改了组件的属性,则预览器会实时(亚秒级)刷新预览结果,达到极速预览的效果(当前版本极速预览仅支持ArkTS组件。API 8工程的极速预览仅在非数据绑定场景生效,如涉及数据绑定,仍需要在文件保存后才可以预览;API 9工程的极速预览支持部分数据绑定场景,如@State变量)。实时预览默认开启,如果不需要实时预览,请单击预览器右上角按钮,关闭实时预览功能。
说明
开发者修改resources/base/profile目录下的配置文件(如main_page.json),不支持触发实时预览,开发者需要手动刷新。

动态预览:在预览器界面,可以在预览器中操作应用/服务的界面交互动作,如单击、跳转、滑动等,与应用/服务运行在真机设备上的界面交互体验一致。

在使用预览器前,请根据如下项检查环境信息:
- 确保File > Settings > SDK >
HarmonyOS/OpenHarmony中,已下载Previewer资源。如果已下载Previewer,但存在新版本的情况,建议升级到最新版本,详情请参考下载HarmonyOS
SDK。 - 建议将File > Settings > SDK > HarmonyOS/OpenHarmony中的SDK更新至最新版本。
以ArkTS为例,使用预览器的方法如下:
1.创建或打开一个ArkTS应用/服务工程。本示例以打开一个本地ArkTS Demo工程为例。
2.在工程目录下,打开任意一个.ets文件(JS工程请打开.hml/.css/.js页面)。
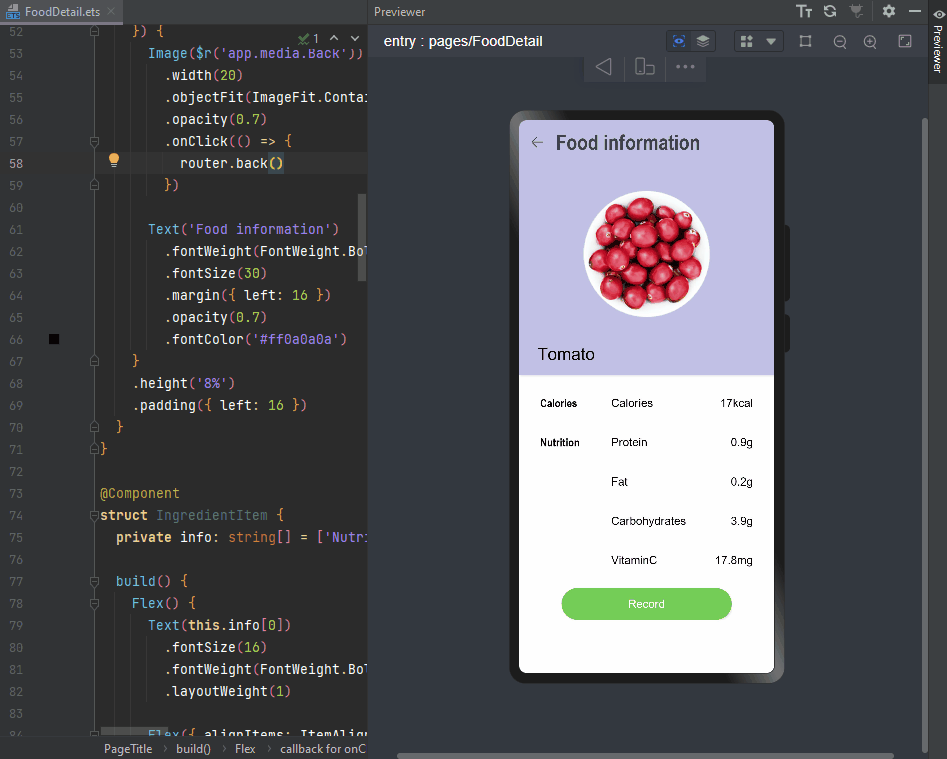
3.可以通过如下任意一种方式打开预览器开关,显示效果如下图所示:
- 通过菜单栏,单击View>Tool Windows>Previewer打开预览器。
- 在编辑窗口右上角的侧边工具栏,单击Previewer,打开预览器。

查看ArkUI预览效果
ArkUI预览支持页面预览与组件预览,下图中左侧图标为页面预览,右侧图标为组件预览。
页面预览
ArkTS应用/服务支持页面预览,要求compileSdkVersion为7或以上。页面预览通过在工程的ets文件头部添加注解@Entry实现。
@Entry的使用参考如下示例:
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
}
.height('100%')
}
}
组件预览
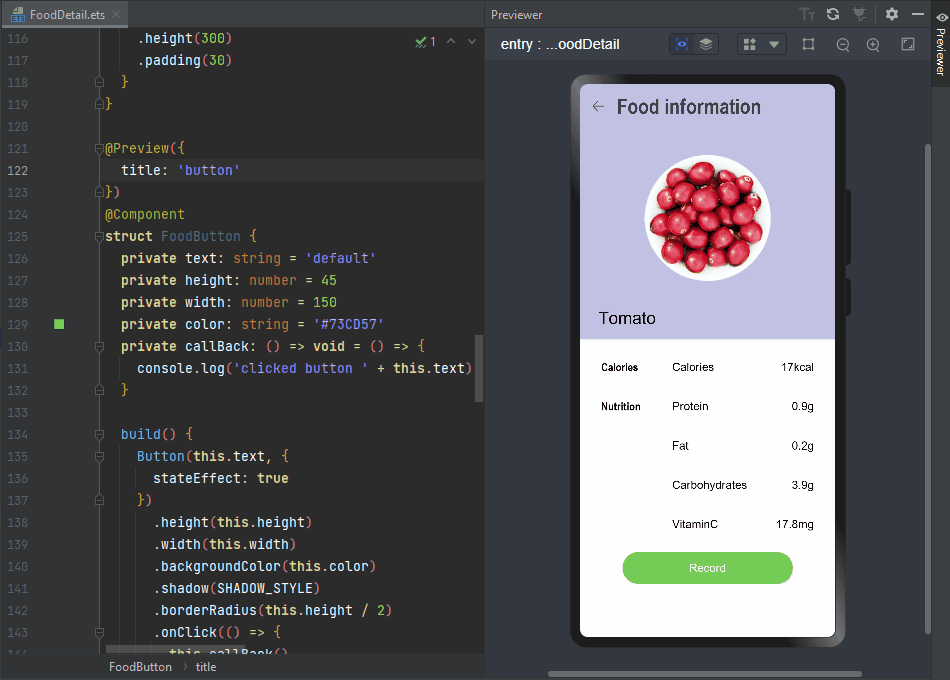
ArkTS应用/服务支持组件预览,要求compileSdkVersion为8或以上。组件预览支持实时预览,不支持动态图和动态预览。组件预览通过在组件前添加注解@Preview实现,在单个源文件中,最多可以使用10个@Preview装饰自定义组件。
@Preview的使用参考如下示例
@Preview({
title: 'FoodImage'
})
@Component
struct FoodImageDisplayPreview {
build() {
Flex() {
FoodImageDisplay({ foodItem: getDefaultFoodData() })
}
}
}
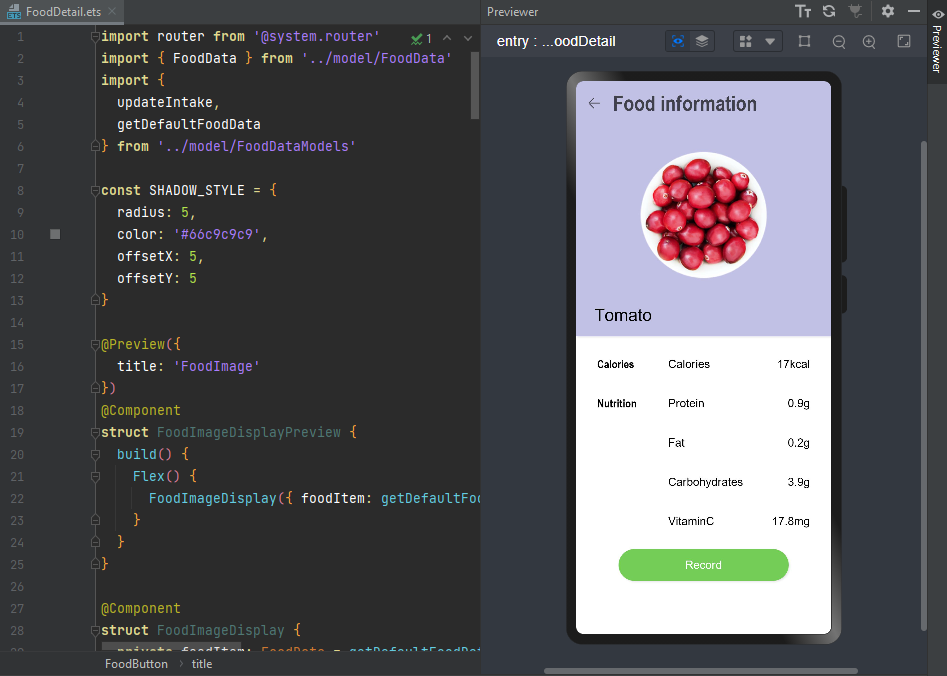
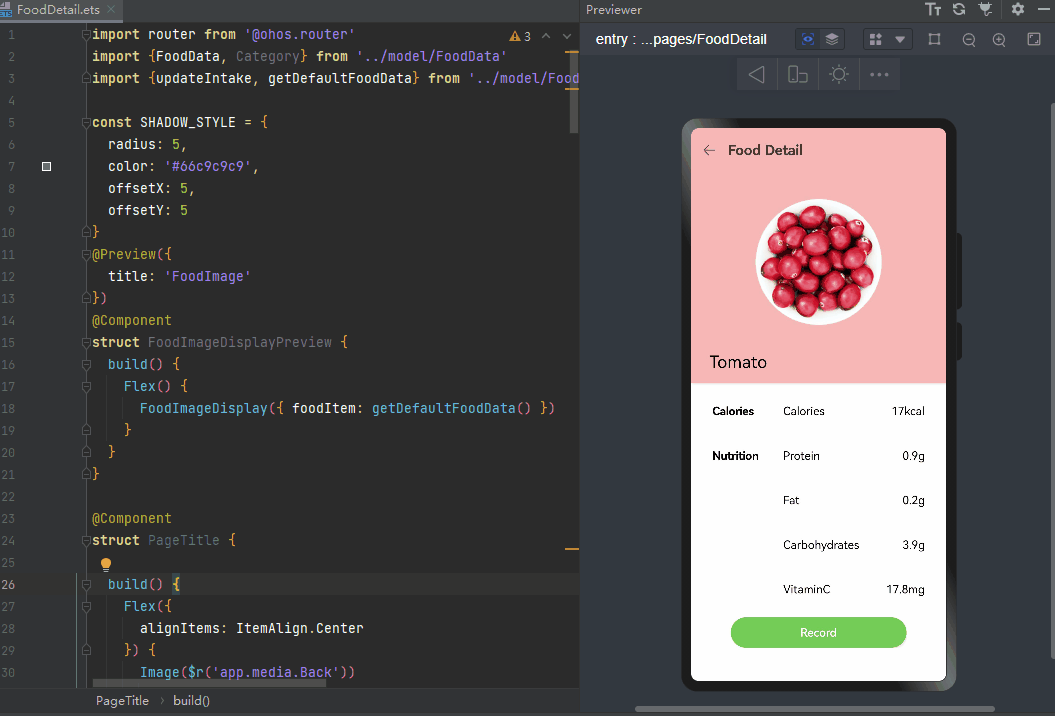
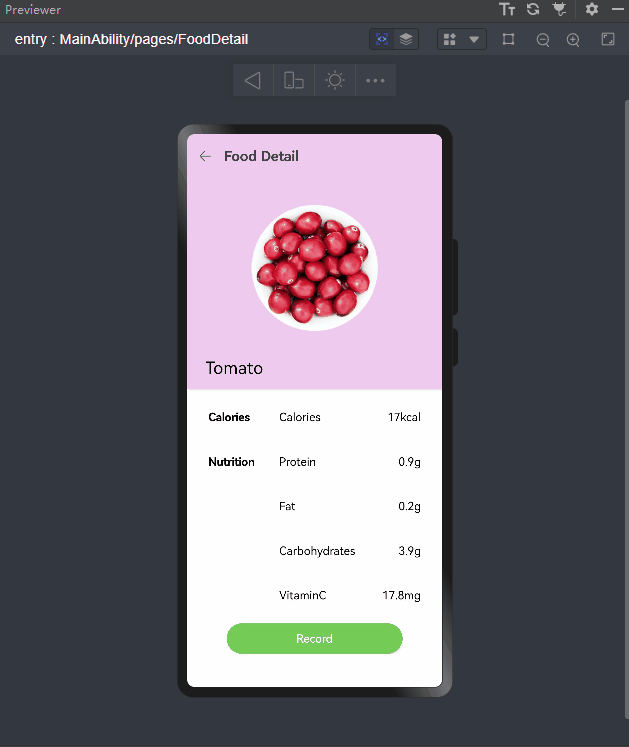
以上示例的组件预览效果如下图所示:
组件预览默认的预览设备为Phone,若您想在不同的设备,或者不同的屏幕形状,或者不同设备语言等情况下的组件预览效果,可以通过设置@Preview的参数,指定预览设备的相关属性。若不设置@Preview的参数,默认的设备属性如下所示:
@Preview({
title: 'Component1', //预览组件的名称
deviceType: 'phone', //指定当前组件预览渲染的设备类型,默认为Phone
width: 1080, //预览设备的宽度,单位:px
height: 2340, //预览设备的长度,单位:px
colorMode: 'light', //显示的亮/暗模式,取值为light或dark
dpi: 480, //预览设备的屏幕DPI值
locale: 'zh_CN', //预览设备的语言,如zh_CN、en_US等
orientation: 'portrait', //预览设备的横竖屏状态,取值为portrait或landscape
roundScreen: false //设备的屏幕形状是否为圆形
})
请注意,如果被预览的组件是依赖参数注入的组件,建议的预览方式是:定义一个组件片段,在该片段中声明将要预览的组件,以及该组件依赖的入参,并在组件片段上标注@Preview注解,以表明将预览该片段中的内容。例如,要预览如下组件:
@Component
struct Title {
context: string
build() {
Text(this.context)
}
}
建议按如下方式预览:
@Preview
@Component //定义组件片段TitlePreview
struct TitlePreview {
build() {
Title({ context: 'MyTitle' }) //在该片段中声明将要预览的组件Title,以及该组件依赖的入参 {context: ’MyTitle’}
}
}
查看Java应用/服务预览效果
Java预览器支持Phone、Tablet、Car、TV和Wearable设备的Java应用/服务布局预览。Java应用/服务的布局支持Java代码布局和XML布局两种方式,其中Java代码布局(AbilitySlice.java或Ability.java文件)支持实时预览界面布局效果,同时还可以动态预览应用/服务的交互效果,如单击、跳转、滑动等互动式操作;XML布局文件可以实时预览,修改和保存了XML代码后,预览器会实时展示应用/服务的布局效果。
说明
Java文件预览是实验特性,使用中还存在以下约束。
macOS版本的Java预览器功能,只支持API Version 5及以上版本。
如果xml依赖Java文件中的数据,当修改了xml布局文件后,需要通过启动Java文件预览的方式来查看布局效果。
如果xml中引用了Java的自定义组件,不支持预览。
只支持中的相关UI组件。
只支持jpeg/jpg、png、bmp和wbmp格式的图片预览。
不支持HarmonyOS Library模块的预览。
不支持Ability间跳转的预览。
不支持通过JNI调用C++库的预览。
在使用Java预览器前,请根据如下项检查环境信息:
- 需要确保File > Settings > SDK > HarmonyOS
SDK中,已下载对应版本的Previewer资源,如果已下载Previewer,但存在新版本的情况,需要升级到最新版本。 - File > Settings > SDK > HarmonyOS SDK中的Java SDK需要更新至最新版本。
使用Java预览器的方法如下:
1.创建或打开一个Java应用/服务工程。本示例以创建一个新的Java工程为例,具体请参考创建一个新的工程。
2.在工程目录下,根据布局方式,打开布局文件:
- JavaUI布局:打开一个AbilitySlice.java或Ability.java文件
说明
JavaUI布局预览功能是实验特性:
Windows系统:请通过File > Settings > Previewer下勾选“Enable java previewer”开启。macOS系统:请通过DevEco Studio > Preferences > Previewer下勾选“Enable java previewer”开启。
- XML布局:打开一个resources > base > layout目录下的xml布局文件。
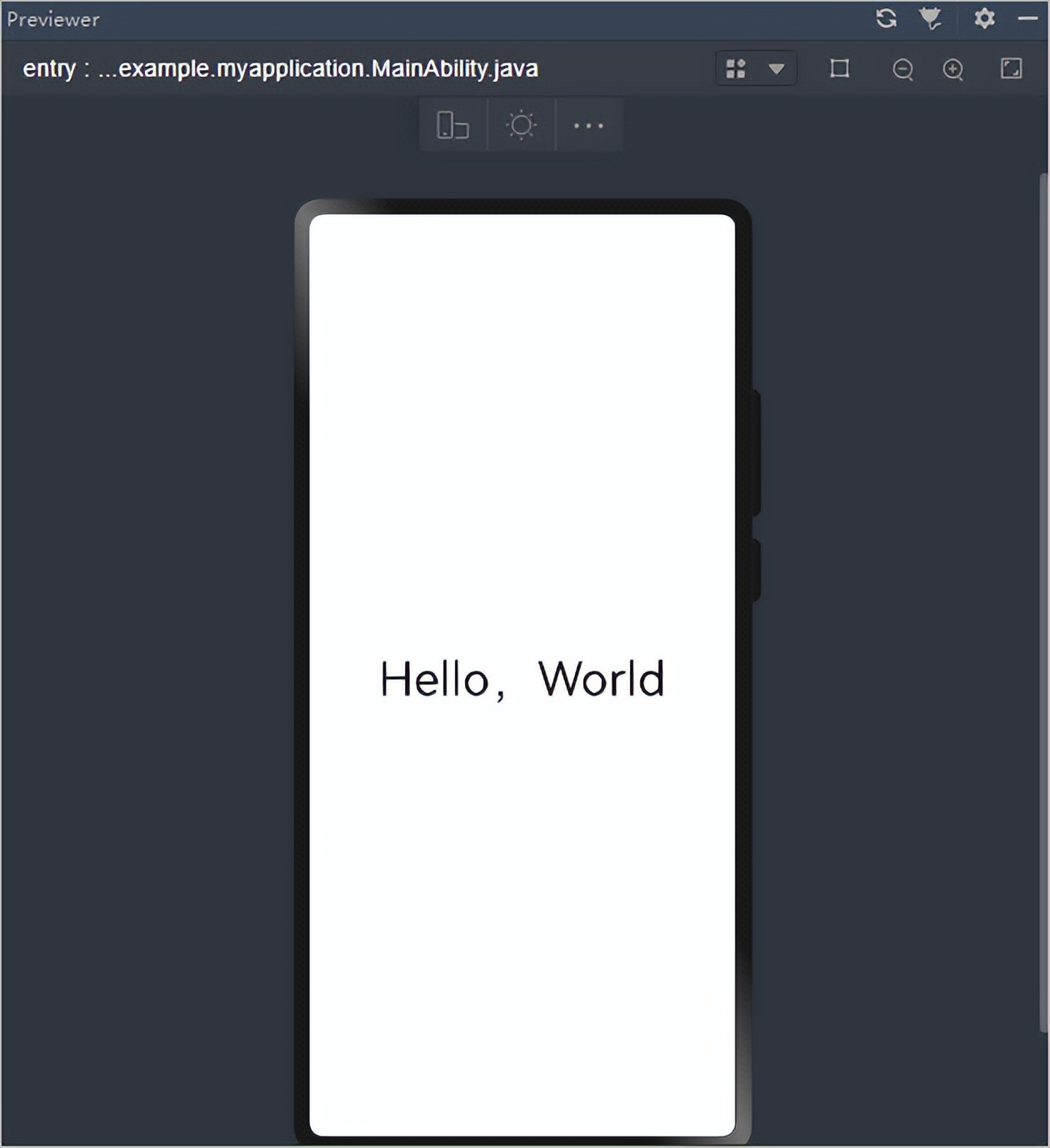
3.可以通过如下任意一种方式打开预览器开关,显示效果如下图所示:
- 通过菜单栏,单击View > Tool Windows > Previewer打开预览器。
- 在编辑窗口右上角的侧边工具栏,单击Previewer,打开预览器。

Profile Manager
说明
该特性在DevEco Studio V2.2 Beta2及更高版本中支持。
由于真机设备有丰富的设备型号,比如Phone设备,包括Mate30、Mate40、P40、P50等设备,不同设备型号的屏幕分辨率可能不一样。因此,在HarmonyOS应用/服务开发过程中,由于设备类型繁多,可能不能查看在不同设备上的界面显示效果。对此,DevEco Studio的预览器提供了Profile Manager功能,支持开发者自定义预览设备Profile(包含分辨率和语言),从而可以通过定义不同的预览设备Profile,查看HarmonyOS应用/服务在不同设备上的预览显示效果。当前支持自定义设备分辨率及系统语言,如果是Lite Wearable设备类型,还支持自定义屏幕形状。
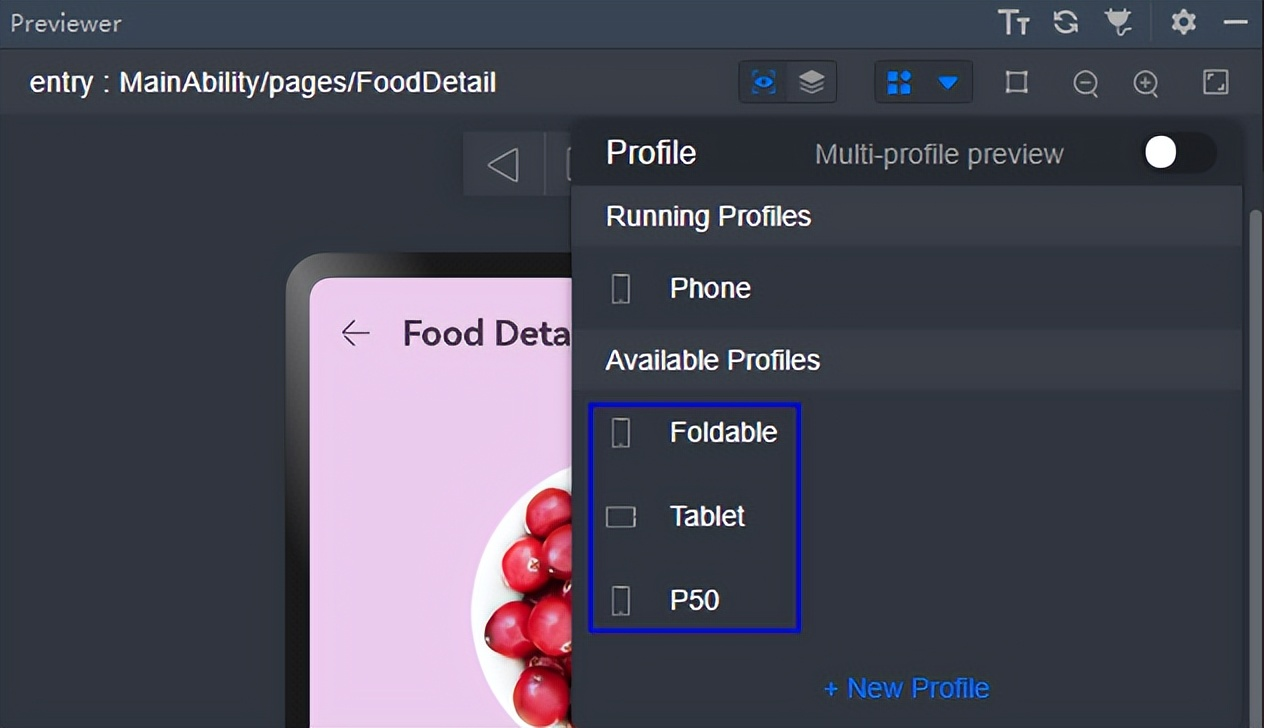
定义设备后,可以在Previewer右上角,单击按钮,打开Profile管理器,切换预览设备。

同时,Profile Manager还支持多设备预览功能,具体请参考查看多端设备预览效果。
下面以自定义一款Phone设备为例,介绍设备Profile Manager的使用方法。
1.在预览器界面,打开Profile Manager界面。

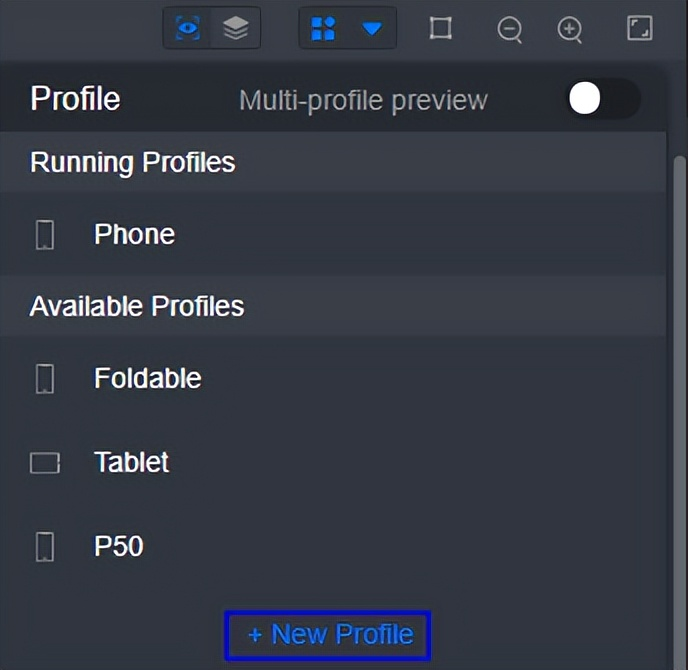
2.在Profile Manager界面,单击+ New Profile按钮,添加设备。

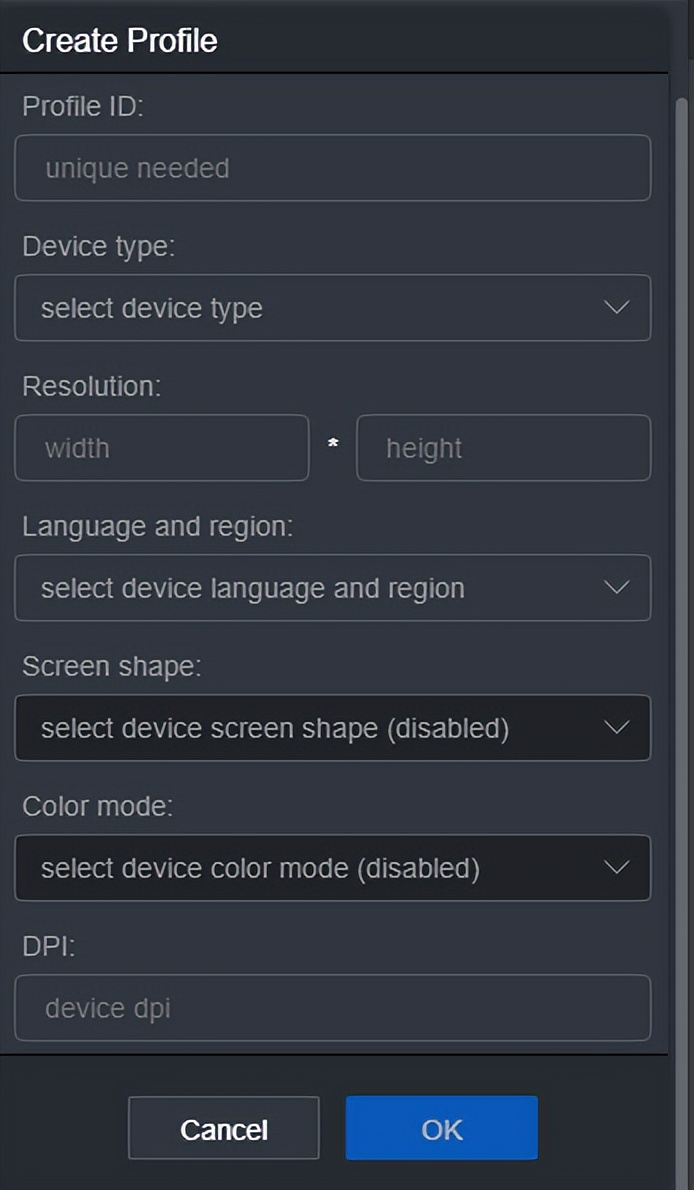
3.在Create Profile界面,填写新增设备的信息,如Profile ID(设备型号)、Device type(设备类型)、Resolution(分辨率)和Language and region(语言和区域)等。其中Device type只能选择config.json(Stage工程中为module.json5)中deviceType字段已定义的设备。

4.设备信息填写完成后,单击OK完成创建。
查看多端设备预览效果
DevEco Studio支持HarmonyOS分布式应用/服务开发,同一个应用/服务可以运行在多个设备上。在HarmonyOS分布式应用/服务的开发阶段,因不同设备的屏幕分辨率、形状、大小等不同,开发者需要在不同的设备上查看应用/服务的UI布局和交互效果,此时便可以使用多端设备预览器功能,方便开发者在应用/服务开发过程中,随时查看不同设备上的运行效果。
说明
多端设备预览最多同时支持4个设备的预览。
前面介绍了DevEco Studio支持ArkTS、JS和Java应用/服务的预览器功能,多端设备预览器支持ArkTS、JS与Java应用/服务在不同设备上的同时预览。如果两个设备支持的编码语言不同,就不能使用多端设备预览功能,例如,Java语言的Phone的应用/服务,是不支持在LiteWearable上运行的,因为LiteWearable不支持Java语言。
下面以ArkTS应用/服务为例,介绍多端设备预览器的使用方法,JS和Java应用/服务的多端设备预览器使用方法相同。
1.在工程目录中,打开任意一个ets文件(JS请打开hml/css/js文件,Java请打开AbilitySlice.java或Ability.java文件)。
2.可以通过如下任意一种方式打开预览器开关,显示效果如下图所示:
- 过菜单栏,单击View>Tool Windows>Previewer,打开预览器。
- 在编辑窗口右上角的侧边工具栏,单击Previewer,打开预览器。
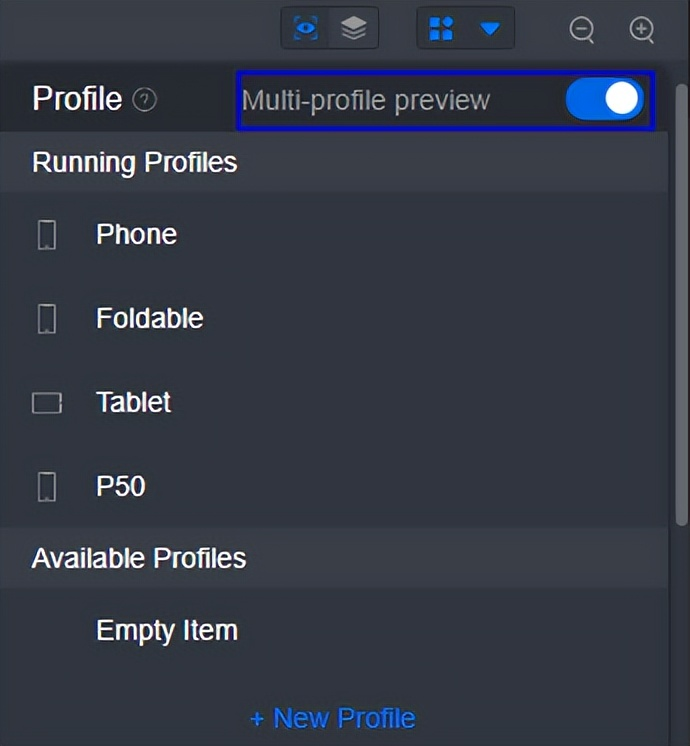
3.在Previewer窗口中,打开Profile Manager中的Multi-profile preview开关,同时查看多设备上的应用/服务运行效果。
说明
多端设备预览不支持动画的预览,如果需要查看动画在设备上的预览效果,请关闭Multi-device preview功能后在单设备预览界面进行查看。

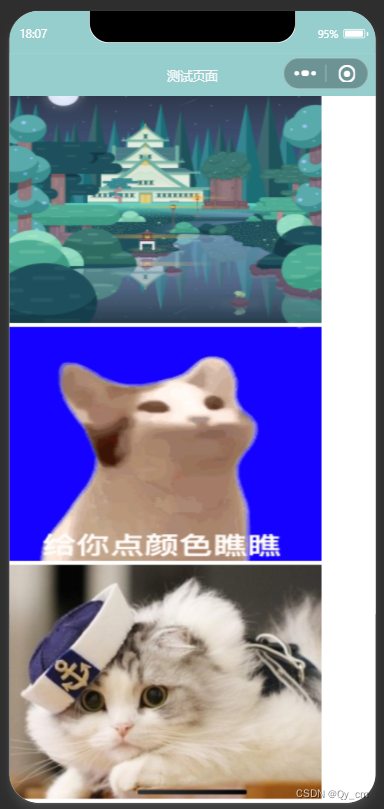
多设备预览效果如下图所示:

Inspector双向预览
DevEco Studio提供HarmonyOS应用/服务的UI预览界面与源代码文件间的双向预览功能,支持ets文件、hml文件及xml文件与预览器界面的双向预览。使用双向预览功能时,需要在预览器界面单击图标打开双向预览功能。
说明
暂不支持服务卡片的双向预览功能。

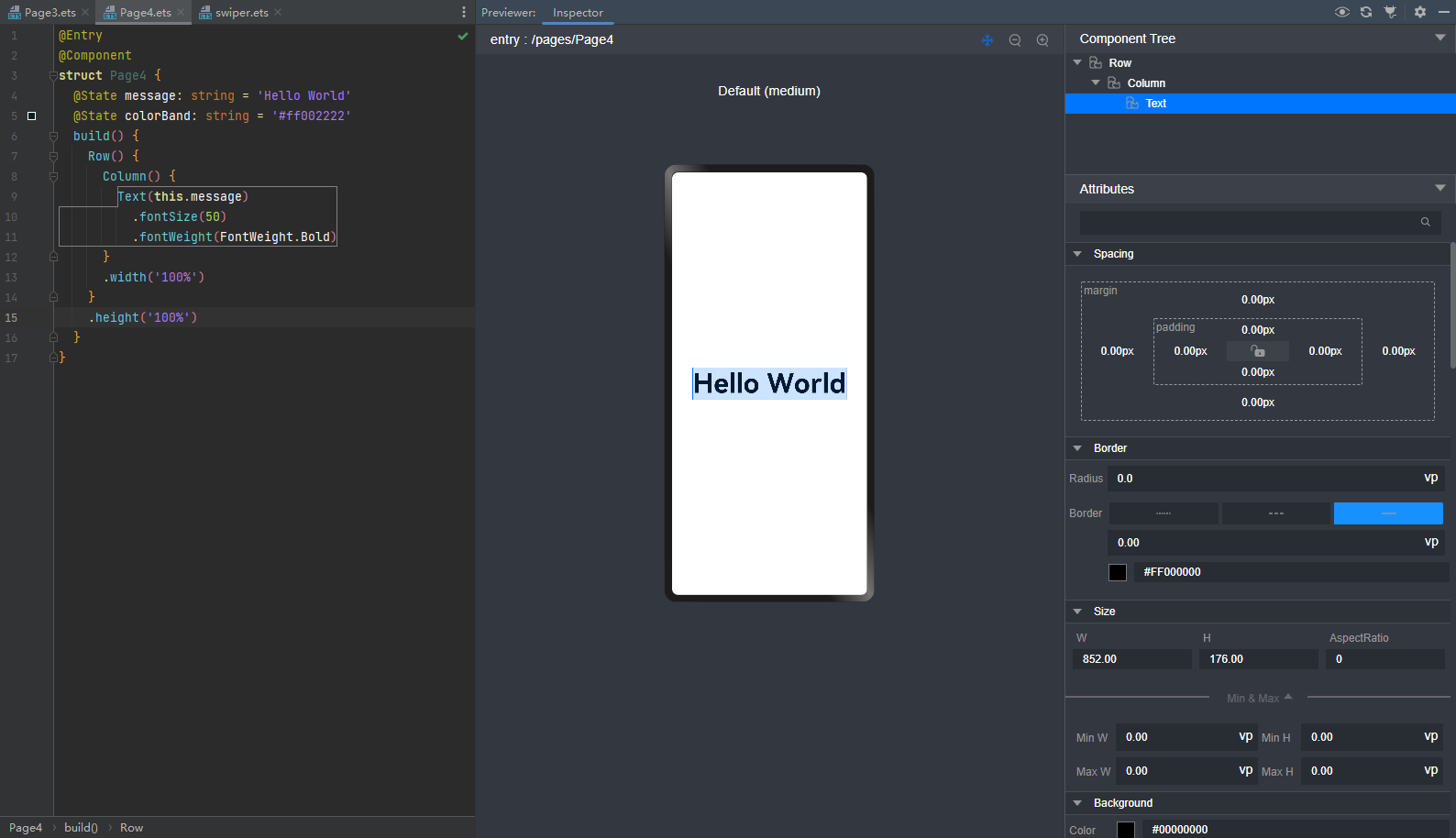
开启双向预览功能后,支持代码编辑器、UI界面和Component Tree 组件树三者之间的联动:
- 选中预览器UI界面中的组件,则组件树上对应的组件将被选中,同时代码编辑器中的布局文件中对应的代码块高亮显示。
- 选中布局文件中的代码块,则在UI界面会高亮显示,组件树上的组件节点也会呈现被选中的状态。
- 选中组件树中的组件,则对应的代码块和UI界面也会高亮显示。

在预览界面还可以通过组件的属性面板修改可修改的属性或样式,在预览界面修改后,预览器会自动同步到代码编辑器中修改源码,并实时的刷新UI界面;同样的,如果在代码编辑器中修改源码,也会实时刷新UI界面,并更新组件树信息及组件属性。
说明
如果组件有做数据绑定,则其属性不支持在属性面板修改。
如果界面有使用动画效果或者带动画效果组件,则其属性不支持在属性面板修改。
多设备预览时,不支持双向预览。
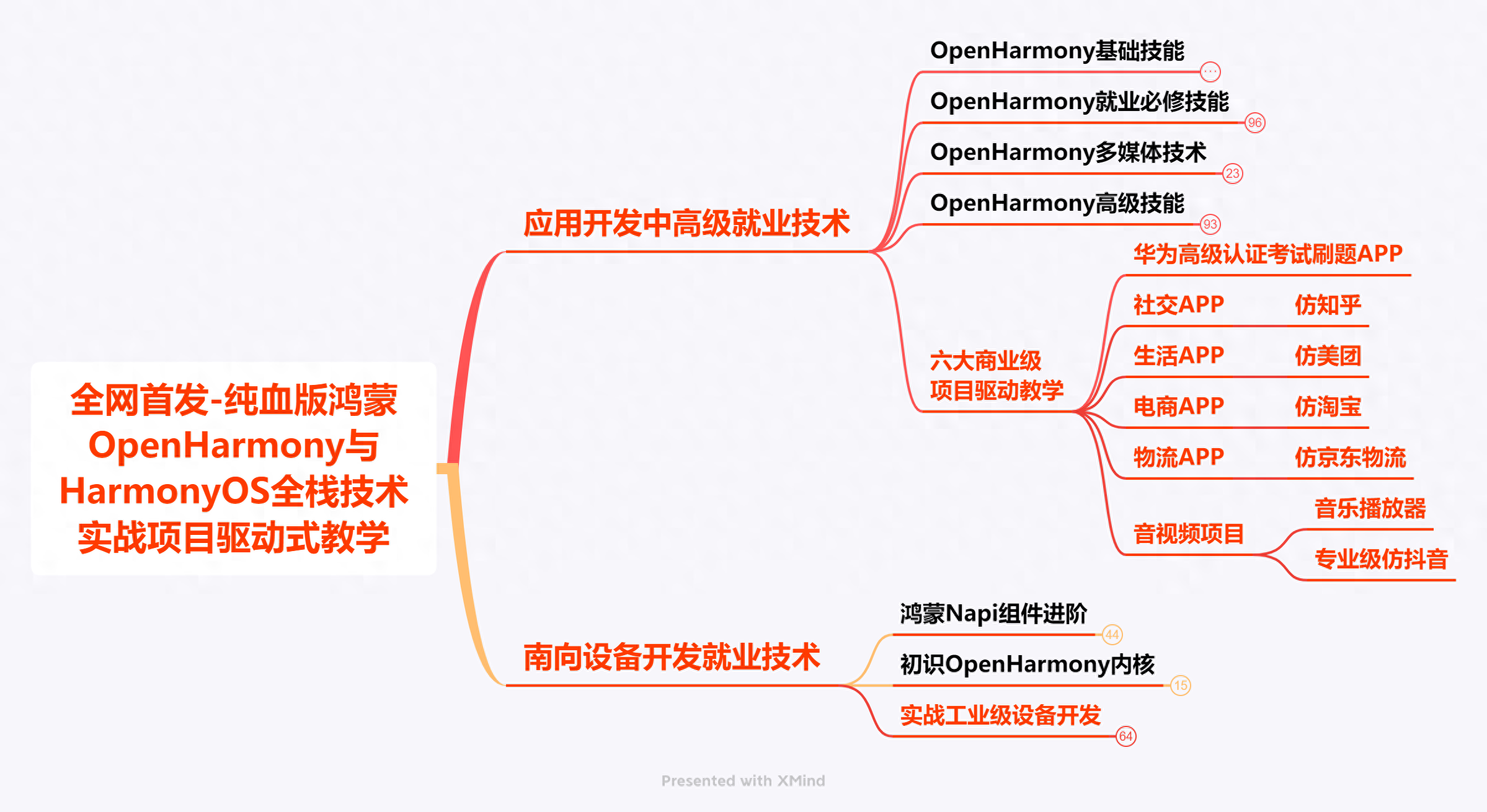
为了能够让大家跟上互联网时代的技术迭代,在这里跟大家分享一下我自己近期学习心得以及参考网上资料整理出的一份最新版的鸿蒙学习提升资料,有需要的小伙伴自行领取,限时开源,先到先得~~~~
领取以下高清学习路线原图请点击→《鸿蒙 (Harmony OS)开发学习手册》纯血鸿蒙HarmonyOS基础技能学习路线图
领取以上完整高清学习路线图,请点击→《鸿蒙全套学习指南》小编自己整理的部分学习资料(包含有高清视频、开发文档、电子书籍等)
以上分享的学习路线都适合哪些人跟着学习?
-应届生/计算机专业通过学习鸿蒙新兴技术,入行互联网,未来高起点就业。-0基础转行提前布局新方向,抓住风口,自我提升,获得更多就业机会。-技术提升/进阶跳槽发展瓶颈期,提升职场竞争力,快速掌握鸿蒙技术,享受蓝海红利。
最后
鸿蒙开发学习是一个系统化的过程,从基础知识的学习到实战技能的锤炼,再到对前沿技术的探索,每一环节都至关重要。希望这份教程资料能帮助您快速入门并在鸿蒙开发之路上步步攀升,成就一番事业。让我们一起乘风破浪,拥抱鸿蒙生态的广阔未来!
如果你觉得这篇内容对你有帮助,我想麻烦大家动动小手给我:点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
关注我,同时可以期待后续文章ing,不定期分享原创知识。
想要获取更多完整鸿蒙最新VIP学习资料,请点击→《鸿蒙基础入门学习指南》