六、语句
(一)表达式和语句
1、表达式
表达式是可以被求值的代码,JavaScript 引擎会将其计算出一个结果。
2、语句
语句是一段可以执行的代码。
比如: prompt() 可以弹出一个输入框,还有 if语句 for 循环语句等等
3、区别
表达式:因为表达式可被求值,所以她可以写成赋值语句的右侧
eg:表达式 num = 3 + 4
语句:语句不一定有值,所以比如alert()、for 和 break 等语句就不能被用于赋值
eg:语句 alert()弹出对话框 console.log()控制台打印输出
某些情况,也可以把表达式理解为表述语句,因为他是在计算结果,但不是必须的成分(例如continue语句)
(二)分支语句
1、程序三大流程控制语句
顺序结构:从上往下执行
分支结构:根据条件选择执行代码
循环结构:某段代码被重复执行

2、分支结构
分支语句可以让我们有选择性的执行想要的代码
2.1 if分支语句
if 语句有三种使用:单分支、双分支、多分支
1.1 单分支使用语法:

括号内的条件为true时,进入大括号里执行代码
小括号内的结果若不是布尔类型时,会发生隐式转换转为布尔类型
如果大括号只有一个语句,大括号可以省略,但不提倡这么做~
<!-- 单分支使用语法 -->
<script>
if (true) {
console.log('执行语句');
}
// 除了0 所有的数字都为真
if (0) {
console.log('执行语句');
}
if ('2') {
console.log('执行语句');
}
// 除了'' 所有的字符串都为真
if ('') {
console.log('执行语句');
}
// 单分支课堂案例1:用户输入高考成绩,如果分数大于700,则提示恭喜考入黑马程序员
let score = prompt('请输入您的高考成绩')
if (score > 700) {
alert('恭喜考入黑马程序员!')
}
</script>1.2 双分支if 语句

<script>
/* 案例一
需求:用户输入,用户名:pink,密码:123456, 则提示登录成功,否则提示登录失败
分析:
①:弹出输入框,分别输入用户名和密码
②:通过if语句判断,如果用户名是pink,并且密码是123456,则执行if里面的语句,否则执行else
里面的语句。
*/
let myname = prompt('请输入用户名')
let pd = prompt('请输入密码')
if (myname === 'pink' && pd === '123456') {
alert('登陆成功');
} else {
alert('登陆失败');
}
/*
案例二
需求:让用户输入年份,判断这一年是闰年还是平年并弹出对应的警示框
分析:
①:能被4整除但不能被100整除,或者被400整除的年份是闰年,否则都是平年
②:需要逻辑运算符
*/
let year = +prompt('请输入年份')
if ((year % 4 === 0 && year % 100 !== 0) || year % 400 === 0) {
alert(`${year}年是闰年`);
} else {
alert(`${year}年是平年`);
}
</script>1.3 多分支if 语句
使用场景:适合于有多个结果的时候, 比如学习成绩可以分为: 优 良 中 差

- 先判断条件1,若满足条件1就执行代码1,其他不执行
- 若不满足则向下判断条件2,满足条件2执行代码2,其他不执行
- 若依然不满足继续往下判断,依次类推
- 若以上条件都不满足,执行else里的代码n
- 注:可以写N个条件,但这里演示只写2个
<script>
// 需求:根据输入不同的成绩,反馈不同的评价
// 注:
// ①:成绩90以上是 优秀
// ②:成绩70~90是 良好
// ③:成绩是60~70之间是 及格
// ④:成绩60分以下是 不及格
let score = +prompt('请输入您的成绩:')
if (score >= 90) {
alert('优秀');
} else if (score >= 70) {
alert('良好')
} else if (score >= 60) {
alert('及格')
} else {
alert('不及格')
}
</script>2.2 三元运算符
使用场景:比 if 双分支语句更简单的写法,可以使用三元表达式
符号:? 与 : 配合使用
语法
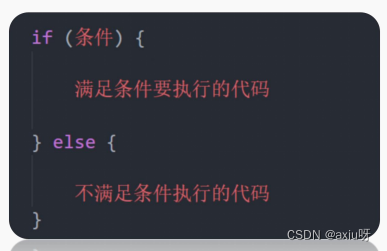
条件 ? 满足条件执行的代码 : 不满足条件执行的代码
// 一般用来取值
<script>
// 条件 ? 满足条件执行的代码 : 不满足条件执行的代码
let sum = 3 < 5 ? 3 : 5
/*
案例一
需求:用户输入2个数,控制台输出最大的值
分析:
①:用户输入2个数
②:利用三元运算符输出最大值
*/
let num1 = +prompt('请输入第一个数')
let num2 = +prompt('请输入第二个数')
let max = num1 > num2 ? num1 : num2
// num1 > num2 ? alert(`最大值:${num1}`) : alert(`最大值:${num2}`)
alert(`最大值:${max}`)
/*
案例二
需求:用户输入1个数,如果数字小于10,则前面进行补0, 比如 09 03 等
分析:
①:为后期页面显示时间做铺垫
②:利用三元运算符 补 0 计算
*/
let num = +prompt('请输入一个值')
// let age = 18
// age = age+1
num = num < 10 ? '0' + num : num
alert(num)
</script>2.3 switch 语句

- 找到跟小括号里数据全等的case值,并执行里面对应的代码
- 若没有全等 === 的则执行default里的代码
- 例:数据若跟值2全等,则执行代码2
注意事项
1. switch case语句一般用于等值判断,不适合于区间判断
2. switch case一般需要配合break关键字使用 没有break会造成case穿透
<script>
/* 案例:简单计算器
需求:用户输入2个数字,然后输入 + - * / 任何一个,可以计算结果
分析:
①:用户输入数字
②:用户输入不同算术运算符,可以去执行不同的运算(switch)
*/
let num = +prompt('请输入第一个数字')
let num1 = +prompt('请输入第二个数字')
let num2 = prompt('请输入输入 + - * / 任何一个')
let result
switch (num2) {
case '+':
result = num + num1
break;
case '-':
result = num - num1
break;
case '*':
result = num * num1
break;
case '/':
result = num / num1
break;
default:
alert('没有符合选项')
break;
}
alert(`结果是:${result}`)
</script>2.4 if 多分支语句和 switch的区别
共同点
- 都能实现多分支选择, 多选1
- 大部分情况下可以互换
区别:
- switch…case语句通常处理case为比较确定值的情况,而if…else…语句更加灵活,通常用于范围判断(大于,等于某个范围)。
- switch 语句进行判断后直接执行到程序的语句,效率更高,而if…else语句有几种判断条件,就得判断多少次
- switch 一定要注意 必须是 === 全等,一定注意 数据类型,同时注意break否则会有穿透效
结论:
- 当分支比较少时,if…else语句执行效率高。
-
当分支比较多时,switch语句执行效率高,而且结构更清晰。
(三)循环语句
1、 断点调试
作用:学习时可以帮助更好的理解代码运行,工作时可以更快找到bug
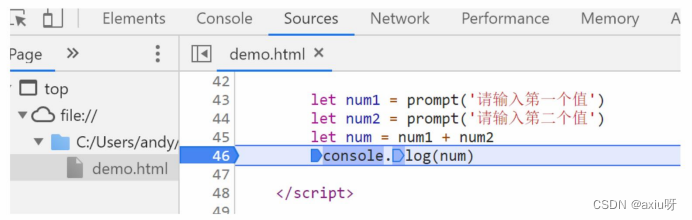
浏览器打开调试界面
- 按F12打开开发者工具
- 点到sources一栏
- 选择代码文件
断点:在某句代码上加的标记就叫断点,当程序执行到这句有标记的代码时会暂停下来

2、while循环
循环:重复执行一些操作
while:在..期间,while循环就是在满足条件期间,重复执行某些代码
路径:while循环基本语法、while循环三要素
2.1 while循环基本语法

释义:
- 跟if语句很像,都要满足小括号里的条件为true才会进入 循环体 执行代码
- while大括号里代码执行完毕后不会跳出,而是继续回到小括号里判断条件是否满足,若满足又执行大括号里的代码,然后再回到小括号判断条件,直到括号内条件不满足,即跳出
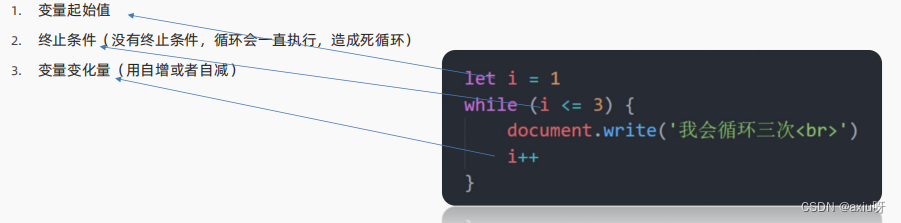
2.2 while 循环三要素
循环的本质就是以某个变量为起始值,然后不断产生变化量,慢慢靠近终止条件的过程。
所以,while循环需要具备三要素:

<script>
// 1. 变量的起始值
let i = 1
// 2. 终止条件
while (i <= 3) {
console.log('我会循环三次');
// 3. 变量的变化量
i++
}
/*
案例一
在页面中打印输出10句“月薪过万”
*/
let num = 1
while (num <= 10) {
document.write('月薪过万<br>')
num++
}
/*
案例二:页面输出1 - 100
核心思路: 利用 i, 因为正好和 数字对应
*/
let num1 = 1;
while (num1 <= 100) {
document.write(num1)
num1++
}
/*
案例三:计算从1加到100的总和并输出
核心思路:
声明累加和的变量 sum
每次把 i 加到 sum 里面
*/
let num2 = 1;
let sum = 0
while (num2 <= 100) {
sum += num2
num2++
}
document.write(`<br>1-100的和 = ${sum}`)
/*
案例四:计算1 - 100之间的所有偶数和
核心思路:
声明累加和的变量 sum
首先利用if语句把 i 里面是偶数筛选出来
把 筛选的 i 加到 sum 里面
*/
let num4 = 1
let sum1 = 0
while (num4 <= 100) {
if (num4 % 2 === 0) {
sum1 += num4
}
num4++
}
document.write(`<br>1-100的偶数和:${sum1}`)
</script>3、循环退出
3.1 循环结束
- break:退出循环
- continue:结束本次循环,继续下次循环
3.2 区别:
- continue 退出本次循环,一般用于排除或者跳过某一个选项的时候, 可以使用continue
- break 退出整个循环,一般用于结果已经得到, 后续的循环不需要的时候可以使用
案例:简易ATM取款机案例
<script>
/*
需求:用户可以选择存钱、取钱、查看余额和退出功能
分析:
①:循环的时候,需要反复提示输入框,所以提示框写到循环里面
②:退出的条件是用户输入了 4,如果是4,则结束循环,不在弹窗
③:提前准备一个金额预先存储一个数额
④:取钱则是减法操作, 存钱则是加法操作,查看余额则是直接显示金额
⑤:输入不同的值,可以使用switch来执行不同的操作
*/
let money = 4000;
while (true) {
let str = +prompt(
`请选择您的操作:
1.取款
2.存款
3.查看余额
4.退出`)
switch (str) {
case 1:
let qu = +prompt('输入你要取款的金额')
money -= qu
break;
case 2:
let cun = +prompt('输入你要存款的金额')
money += cun
break;
case 3:
alert(`您的余额为:${money}`)
break;
}
if (str === 4) {
break
}
}
</script>4、for循环
4.1 for循环语法基本使用
作用:重复执行代码
好处:把声明起始值、循环条件、变化值学到一起,是最常用的循环形式

<script>
//利用for循环输出1~100岁
let sum = 0
for (let i = 1; i <= 100; i++) {
sum += i
}
document.write('1-100的和' + sum)
// 求1 - 100之间所有的偶数和
let sum1 = 0
for (let i = 1; i <= 100; i++) {
if (i % 2 === 0) {
sum1 += i
}
}
document.write('<br>1-100的偶数和' + sum1)
// 页面中打印5个小星星
document.write('<br>')
for (let i = 1; i <= 5; i++) {
document.write('★')
}
/*
for循环的最大价值: 循环数组
需求: 请将 数组[‘马超’,‘赵云’, ‘张飞’, ‘关羽‘,’黄忠’]依次打印出来
*/
document.write('<br>')
let arr = ['马超', '赵云', '张飞', '关羽', '黄忠']
for (let i = 0; i < arr.length; i++) {
document.write(arr[i] + ' ')
}
</script>4.2 退出循环
- continue 退出本次循环,一般用于排除或者跳过某一个选项的时候, 可以使用continue
- break 退出整个for循环,一般用于结果已经得到, 后续的循环不需要的时候可以使用
了解:
- while(true) 来构造“无限”循环,需要使用break退出循环。
- for(;;) 也可以来构造“无限”循环,同样需要使用break退出循环
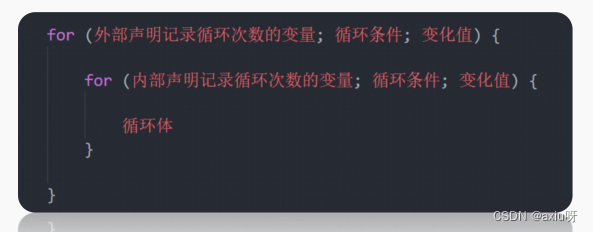
4.3 for循环嵌套