【QT 5 +Linux下软件桌面快捷方式+qt生成软件创建桌面图标+学习他人文章+第二篇:编写桌面文件.desktop】
- 1、前言
- 2、实验环境
- 3、自我学习总结-本篇总结
- 1、新手的疑问,做这件事目的
- 2、了解.desktop
- 3、三个关键目录以及文件编写
- 1、目录:/opt/
- 2、目录: /root/Desktop 或者 ~/Desktop
- 3、目录: /usr/share/applications/
- 4、桌面文件变成图标
- 4、参照文章-感谢
- 5、实验过程
- 1、进入目录
- 2、放入图标文件
- 3、编写default.desktop文件
- 解释如下:
- 1:[Desktop Entry]
- 2:Type=Application
- 3:Name=test1_hello
- 4:Exec=/opt/test/test1_hello
- 5:Icon=/opt/test/default.png
- 6:Comment=this is my test
- 7:Terminal=false
- 4、将整个文件夹拷贝到/opt/下
- 5、右键将桌面文件运行
- 6、验证运行
- 解释说明:
- 6、代码链接
- 7、细节部分
- 1、无法理解的部分。
- 2 、桌面环境的安全限制
- 3 、.desktop文件的正确性
- 4、.desktop文件的可执行权限
- 8、总结
1、前言
qt软件生成后,需要使用linuxdeployqt工具生产,才能放到其他电脑上运行,但是我们发现其实无法想win那样,直接点击exe一样,直接运行,也无法直接生成快捷方式,linux下,有自己方式,须要我们自己去编写这些。本篇为第二章,感兴趣想要了解全程细节,可以从第一章开始看。
【QT 5 +Linux下软件生成+qt软件生成使用工具+学习他人文章+第一篇:使用linuxdeployqt软件生成】
- 第一篇:使用linuxdeployqt软件生成
- 第二篇:桌面文件.desktop,文件编写与软件图标
- 第三篇:打包生成安装的包(.deb)
2、实验环境
实验环境还是挺重要的,因为有时候,在你电脑上能运行的东西,在别人的电脑就不一定能运行,这一部分的原因就可能是实验版本不一样,另外也发现其他小伙伴,也会问些问题,之前有人大致环境装的和我差不多,当时是win的环境,结果编译遇到问题,就跑过来问是不是环境不对,这还是要具体问题具体分析的,当时看了看,发现是其他问题,总的来说,环境还是挺重要的。
系统环境:
环境问题还是要注意下的,不同环境下可能还真的可能不一样。

QT软件版本环境: Linux qt环境

3、自我学习总结-本篇总结
1、新手的疑问,做这件事目的
自开始学的时候,了解到要写.desktop文件,感觉很是麻烦,为啥要写这个文件,win下感觉就没这么麻烦,后来渐渐了解了,其实win下,也做了相关的事情,只不过工具都自动给你做了,而linux下,这些事情需要自己做,主要是编写这个名为“*.desktop”文件,找图片。第二个原因就是给别人使用的时候,不可能像第一章一样,在命令行下打开软件。

2、了解.desktop
开始自己作为新手的时候,确实不知道这个是个啥,去网上大概了解下。
在Linux系统中,使用Qt创建桌面图标通常意味着你需要创建一个桌面快捷方式(.desktop文件),该文件指向你的应用程序的可执行文件。这个过程包括编写一个.desktop文件,其中包含了启动应用程序所需的信息,比如应用程序的名称、执行命令、图标路径等。
大概分为四个步骤。
- 创建.desktop文件:使用linuxdeployqt工具后,会创建默认的一个这样文件
- 编辑.desktop文件:当然里面有些默认内容,需要自己更新和替换
- 使.desktop文件可执行:给文件运行权限
- 放置.desktop文件:我们想在桌面上直接点击图标,当然要放在桌面,另外给他人的还有目录需要知道。
3、三个关键目录以及文件编写
三个目录需要知道,另外还有目录编写。
1、目录:/opt/
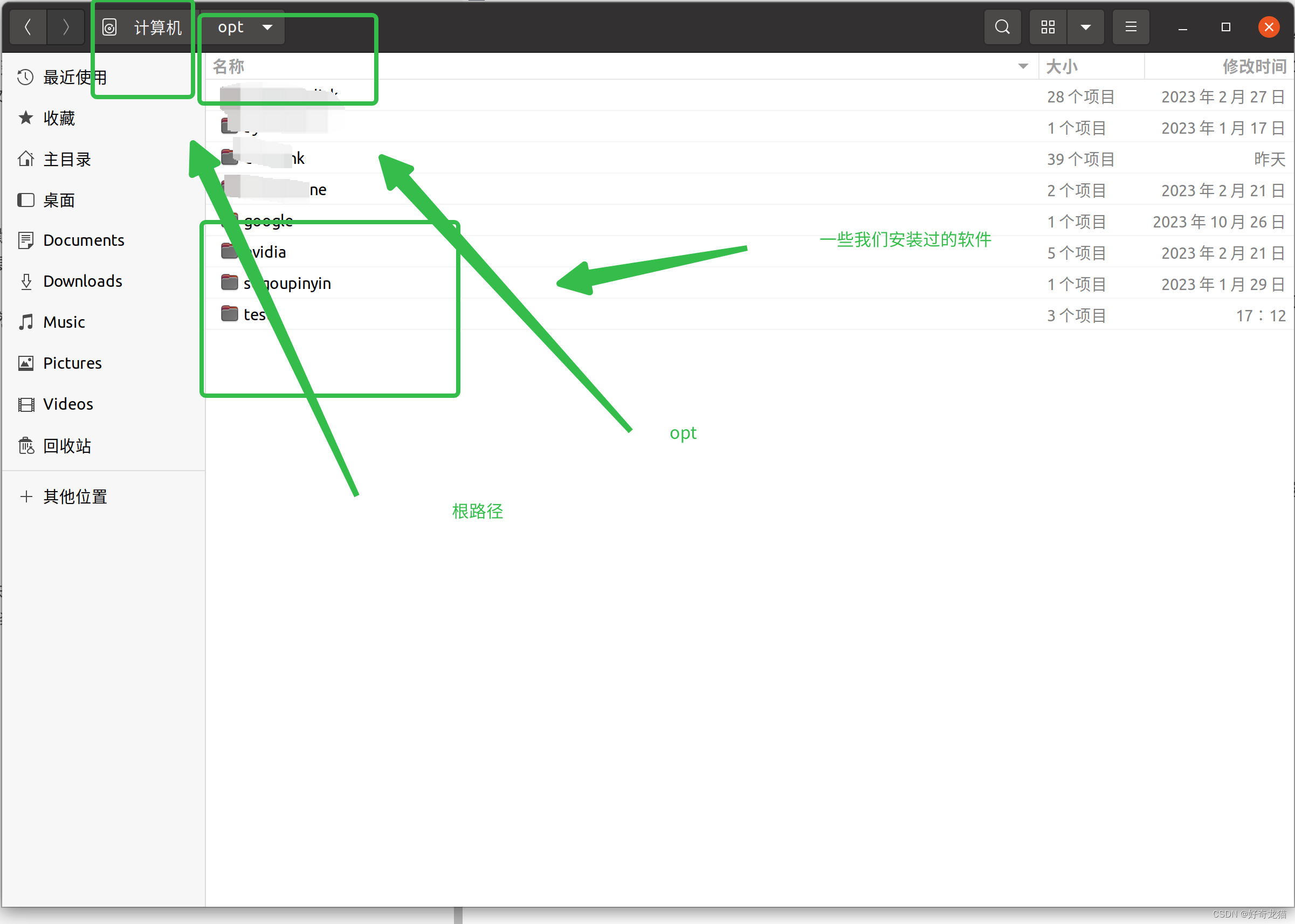
“/opt/”是软件安装时,软件放置的默认目录,相当于win下,我们安装软件时,其实需要选择目录,你不选择时,软件会有个默认安装路径。linux下也是这样,所以我们需要知道。
如下我们可以看到,根路径下,的opt内,其他软件也是安装在这里。

2、目录: /root/Desktop 或者 ~/Desktop
编写完成.desktop文件后,需要将这个.desktop文件放置在合适的位置,以便它可以被桌面环境识别并显示。通常,需要将其放置在~/Desktop(个人桌面),方便在桌面上直接点击。
3、目录: /usr/share/applications/
编写完成.desktop文件后,需要将这个.desktop文件放置在合适的位置,以便它可以被桌面环境识别并显示。通常,需要将其放置在/usr/share/applications(所有用户)目录中,可以让其他人使用。
4、桌面文件变成图标
自己编写,准确来说,改了好多遍后,发现放在桌面上的.desktop就是不变图标,后来查到,有可能系统限制,需要,允许下。

之后才会变成图标

参考文章:https://blog.csdn.net/weixin_43357860/article/details/115272304

4、参照文章-感谢
学习他人文章,至少有个大致规划,知道哪步骤该什么,如下,为自己参照的文章。
https://blog.csdn.net/zyhse/article/details/106381937

5、实验过程
根据参考文章,这块都是一些解释,操作上也有很多细节,前后相关性。

1、进入目录
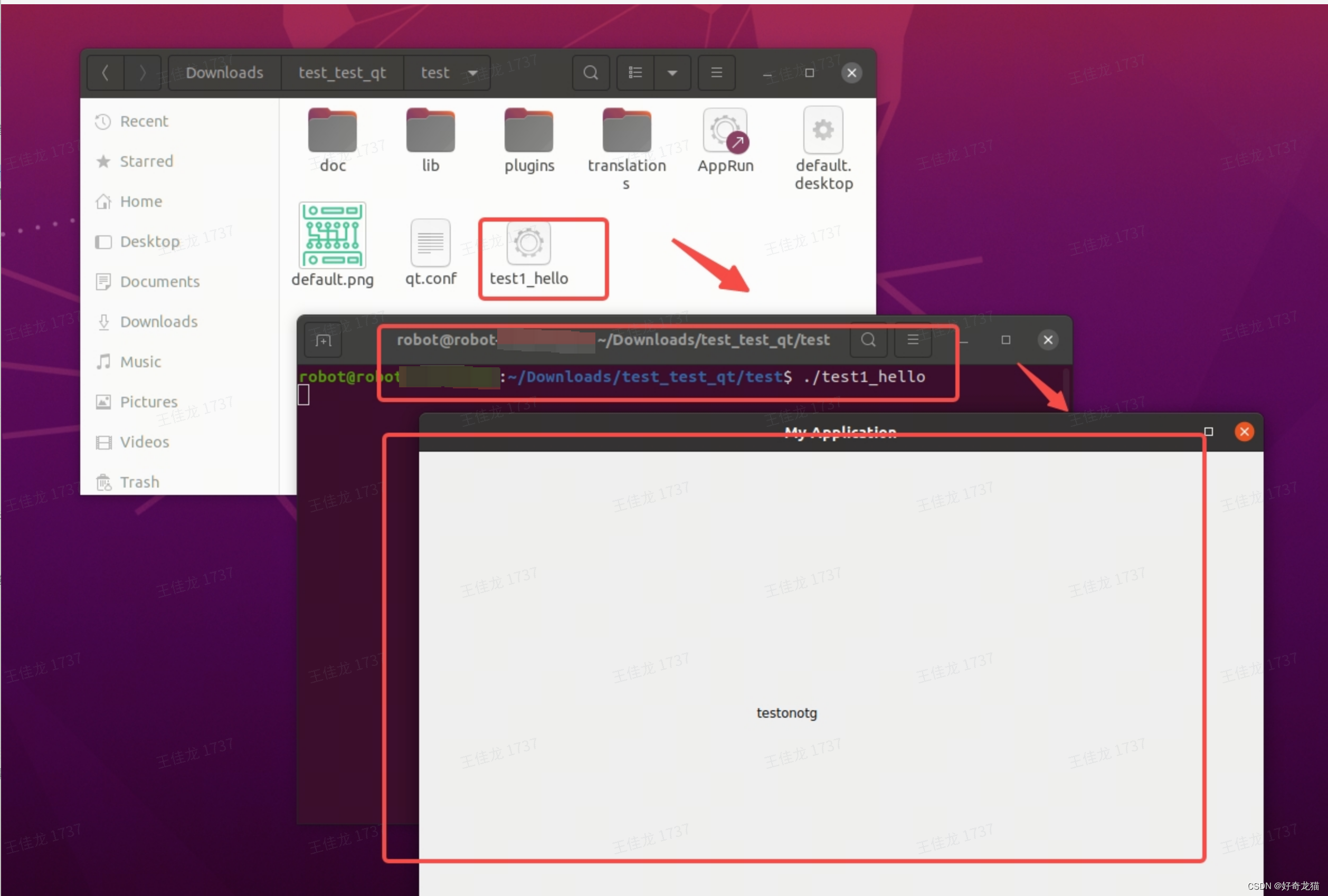
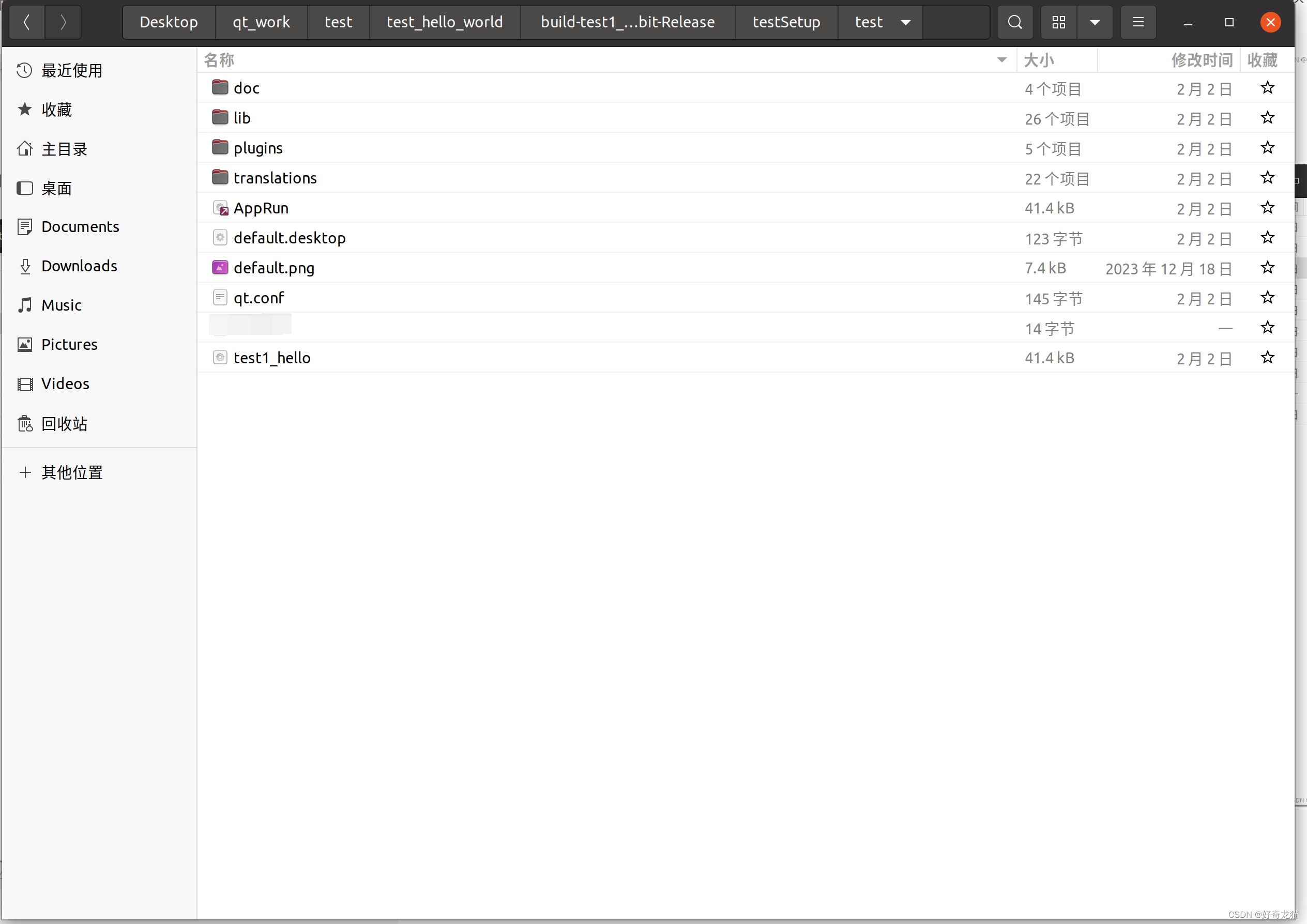
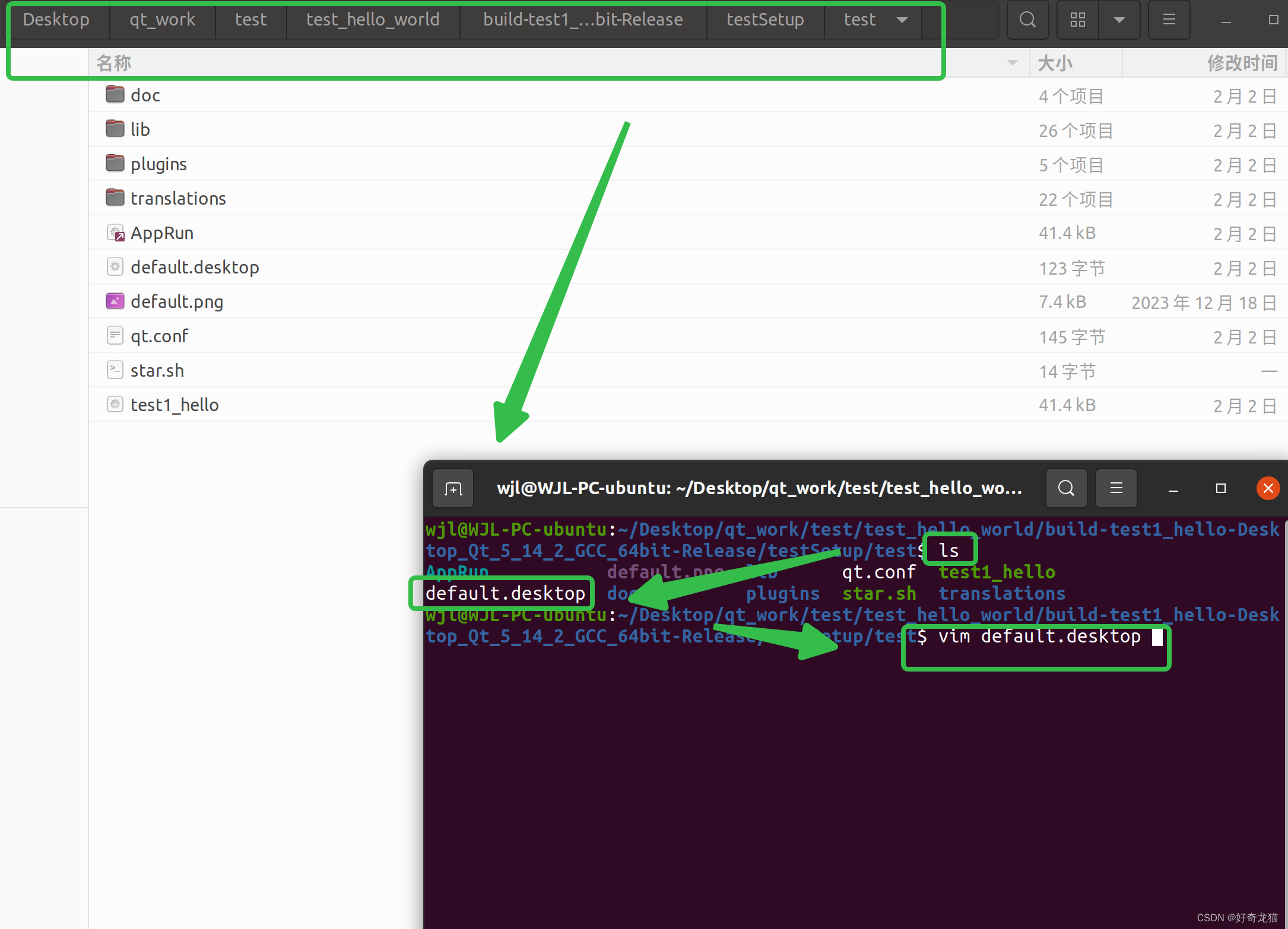
回到上篇说的目录,你自己根据实际情况,进入到你生成软件的目录。如下为自己的目录,其实默认文件如下。

2、放入图标文件
按照上篇文章所说的,可以上网找一些图标文件。
需要准备在显示图标,可以在相关网站上下一个。
相关链接:https://www.iconfont.cn/

或者第一篇博文中,已经下载过了,从工程里拿过来,图片改个名字。

这样图标我们就准备好了

3、编写default.desktop文件
我们右键,打开终端,然后在终端里编写这个文件。

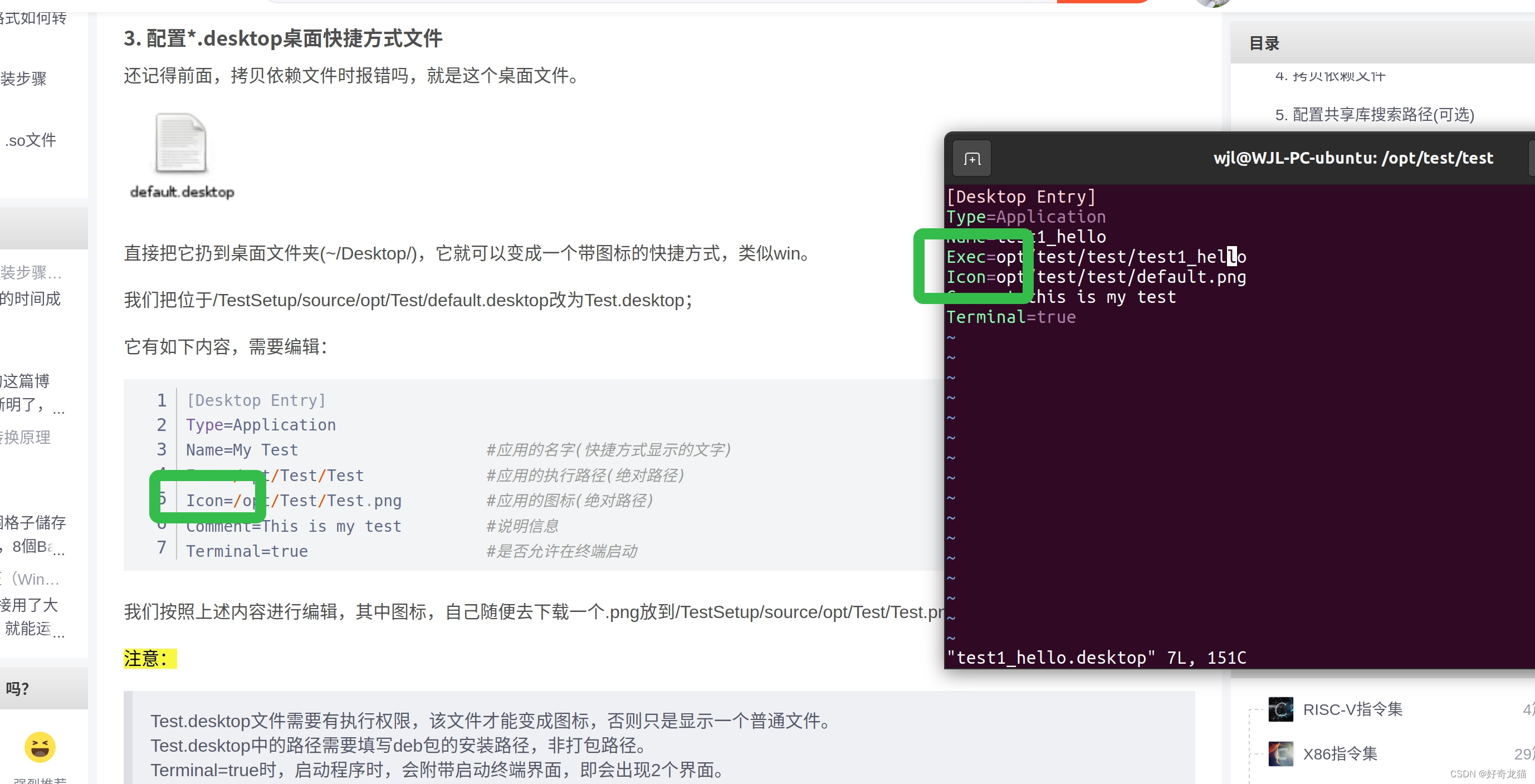
编写内容如下:
[Desktop Entry]
Type=Application
Name=test1_hello
Exec=/opt/test/test1_hello
Icon=/opt/test/default.png
Comment=this is my test
Terminal=false
解释如下:
1:[Desktop Entry]
这行表明文件是一个桌面快捷方式配置文件的开始。所有.desktop文件都以此行开始。
2:Type=Application
指定这个桌面条目的类型。Application意味着这个条目是一个应用程序。其他可能的类型包括Link(链接)和Directory(目录)。
3:Name=test1_hello
定义了快捷方式或应用程序的名称,这是在菜单和桌面上显示给用户的名称。这里的应用名称是test1_hello。
注意:后来打包时发现命名,软件命名不能带有数字字符和“_”,会报错,不过至少不是本章要解决问题。
4:Exec=/opt/test/test1_hello
指定启动应用程序时执行的命令或可执行文件的路径。这里,应用程序的执行文件位于/opt/test/test1_hello。
5:Icon=/opt/test/default.png
定义应用程序图标的路径。当快捷方式被添加到桌面或应用程序菜单时,会显示这个图标。此例中,图标文件位于/opt/test/default.png。
6:Comment=this is my test
提供了关于这个快捷方式或应用程序的额外信息或注释,这个信息可能会在鼠标悬停在图标上时显示(取决于桌面环境)。这里的注释是this is my test。
7:Terminal=false
指定应用程序是否应该在终端窗口中运行。false意味着应用程序将在图形界面环境中运行,不需要打开一个终端窗口。如果设置为true,则应用程序会在一个新的终端窗口中启动,这通常用于控制台应用程序。
以上文件编写与解释。
4、将整个文件夹拷贝到/opt/下
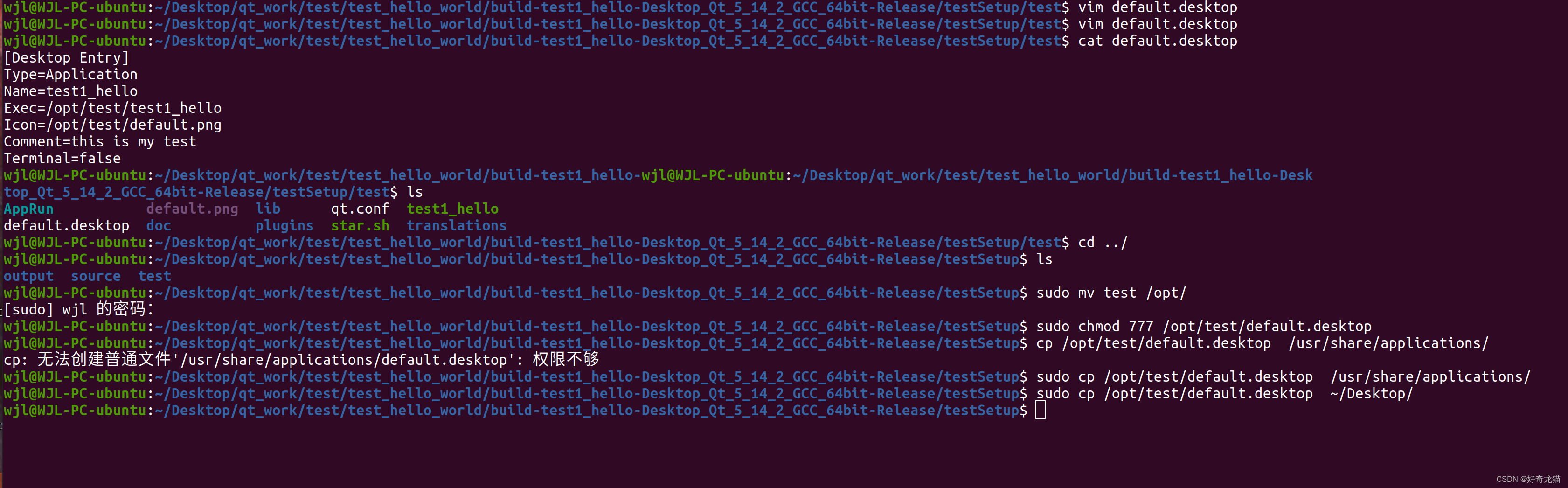
编写完文件,保存退出后,我们还在当前目录下,按照顺序操作指令,我们运行以下命令。
1133 vim default.desktop
1134 cat default.desktop
1135 ls
1136 cd ../
1137 ls
1138 sudo mv test /opt/
1139 sudo chmod 777 /opt/test/default.desktop
1140 cp /opt/test/default.desktop /usr/share/applications/
1141 sudo cp /opt/test/default.desktop /usr/share/applications/
1142 sudo cp /opt/test/default.desktop ~/Desktop/
命令行解释
1133 vim default.desktop //编辑桌面文件
1134 cat default.desktop //查看桌面文件内容
1135 ls //查看文件
1136 cd …/ //返回上层
1137 ls
1138 sudo mv test /opt/ //将整个文件夹放到根目录下的opt文件夹下
1139 sudo chmod 777 /opt/test/default.desktop //给桌面文件权限
1140 cp /opt/test/default.desktop /usr/share/applications/ //将桌面文件放到/usr/share/applications/目录下
1141 sudo cp /opt/test/default.desktop /usr/share/applications/ //将桌面文件放到/usr/share/applications/目录下 需要sudo权限
1142 sudo cp /opt/test/default.desktop ~/Desktop/ 将桌面文件放到~/Desktop/ 目录下 也就是桌面上
如下为我自己时间操作情况

5、右键将桌面文件运行
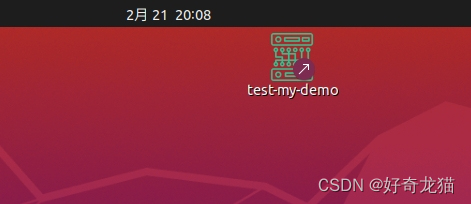
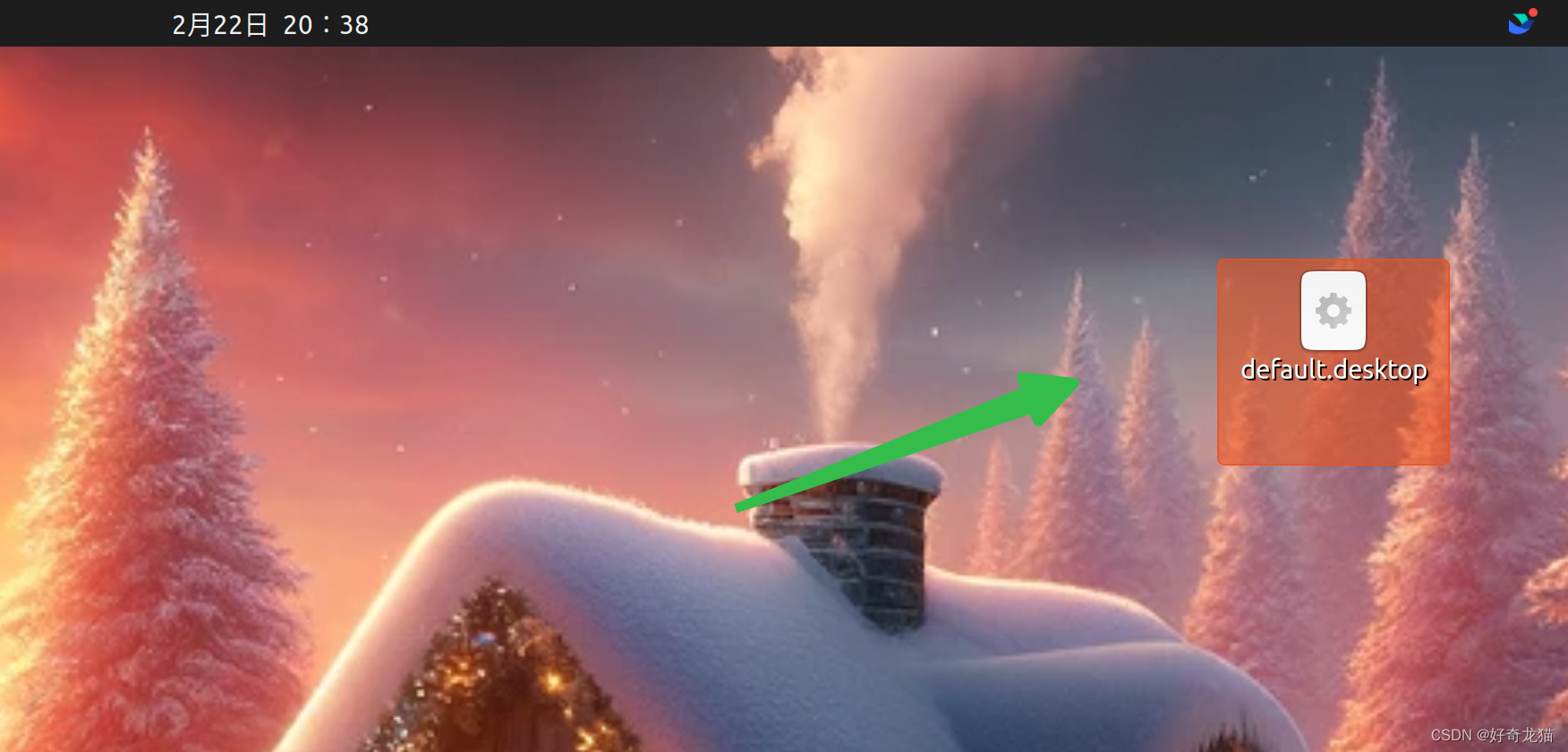
如果第四步操作没有问题的话,桌面上应该出现一个文件了。

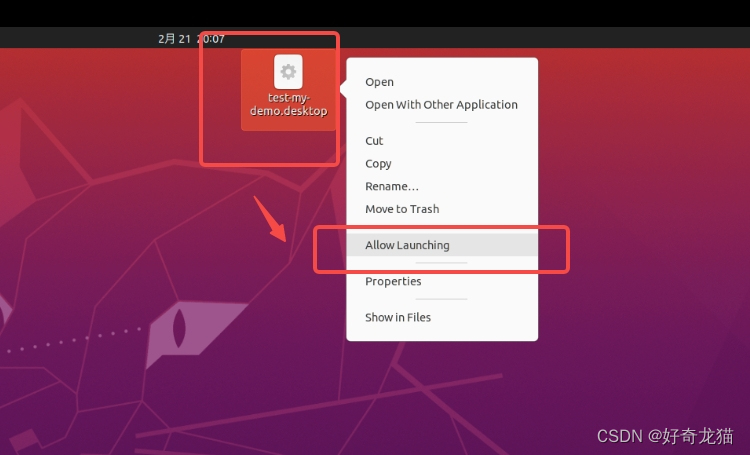
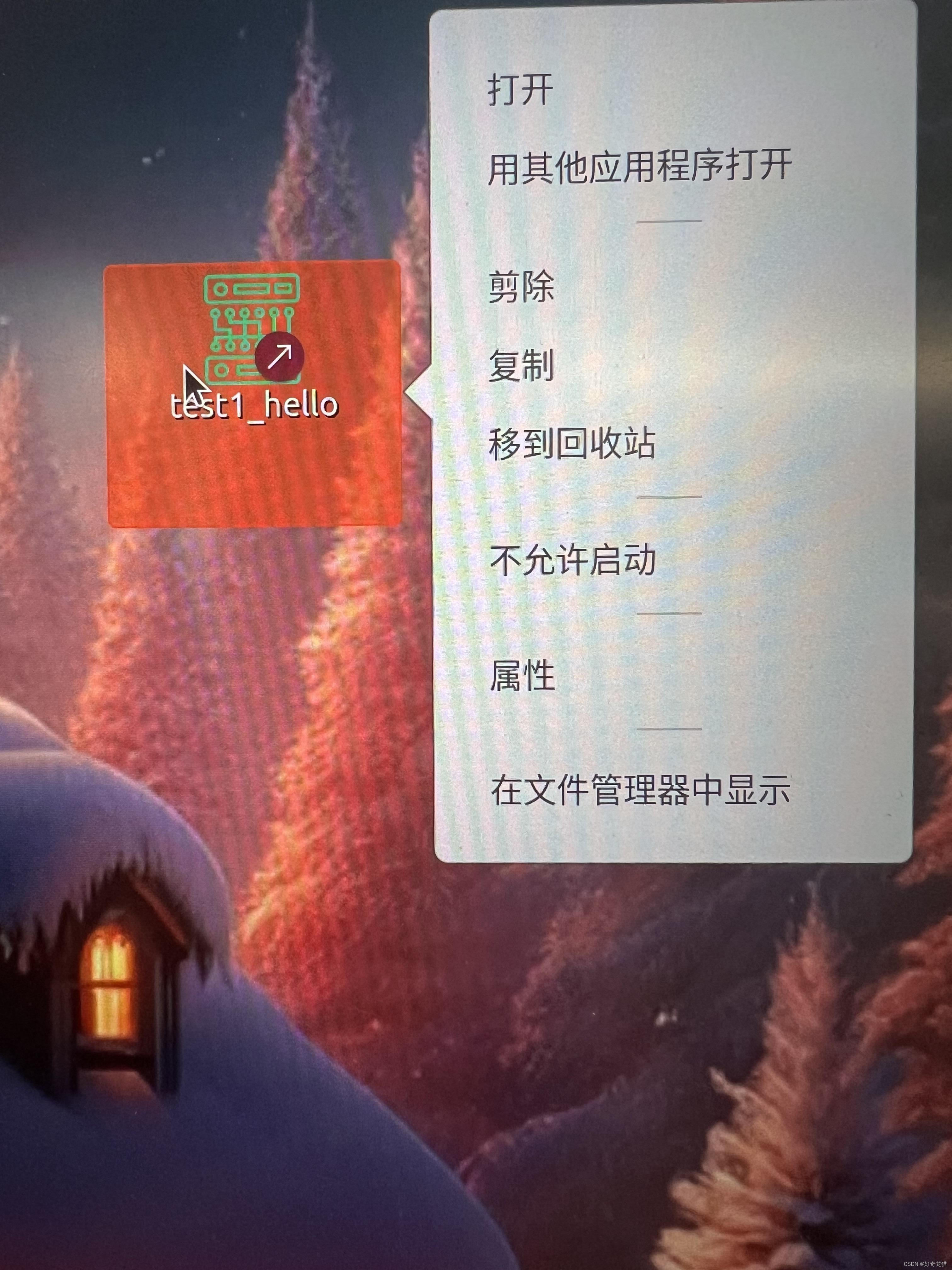
然后我们右键点击图标,点击“允许启动”。它就会变成图标了。

6、验证运行
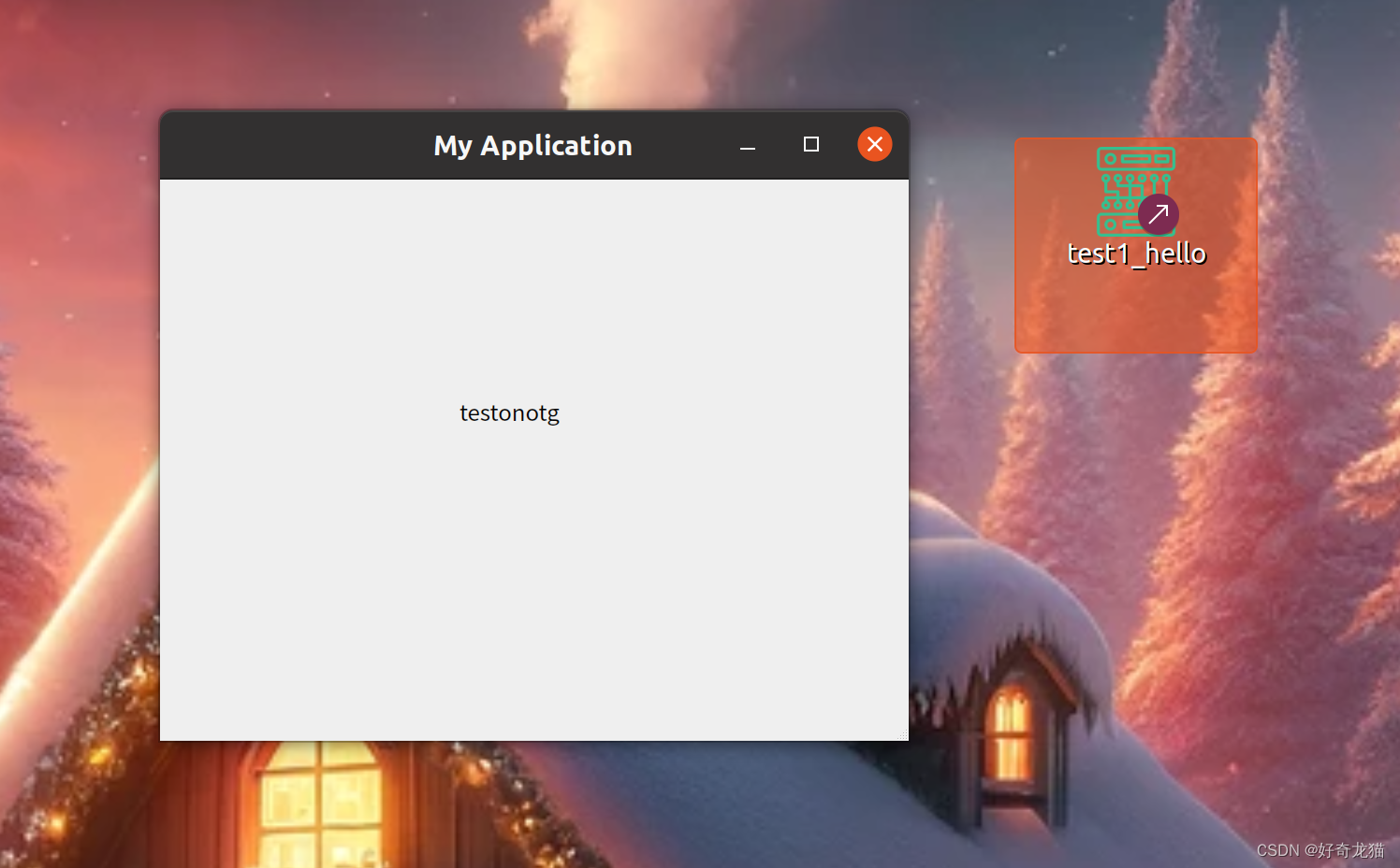
点击图标,没什么问题,应该可以运行起来。

解释说明:
这里最关键是编写文件和将文件放到对应目录下,那为啥要放到opt这个根目录下,后来打包的时候就明白了,软件默认安装路径就是这个,所以上述步骤,相当于,我们手动模拟了,工具“dpkg”,也就是安装包工具,自动帮我们安装位置的一个过程。你会发现后需要写的时候,我们也要将第4步那些命令写成文件。
6、代码链接
工程文件:https://download.csdn.net/download/qq_22146161/88865906
7、细节部分
1、无法理解的部分。
其实在参考文章中,说到的有些东西还是无法理解,需要通过长时间使用,才能渐渐理解。

2 、桌面环境的安全限制
出于安全考虑,一些桌面环境可能限制了直接执行.desktop文件的能力,特别是当它们位于用户的~/Desktop目录下时。这种情况下,用户需要通过右键菜单选择执行,而不能通过双击直接启动。查看你的桌面环境的文档,了解是否有相关的安全设置,并学习如何调整这些设置以满足你的需求。
这块自己还需要查查,自己桌面的必须要设置,说明有些地方需要配置下,或者哪里需要改动的,后面找到在一点点加入。
3 、.desktop文件的正确性
桌面文件,需要多次再次确认.desktop文件,需要确认内容是否完全正确,特别是Exec、Type、Name等字段。任何小错误都可能导致桌面环境无法正确处理文件。自己在这个过程中,看我的步骤是一次就过了,其实我自己练习了很多次,才渐渐明白如何编写。
如下,可以看到一个“/”斜杠,都会影响到。

4、.desktop文件的可执行权限
这块不必再说了,没权限,是指定运行不了。
8、总结
细微之处出魔鬼,勤加练习吧~~~!



















![猫头虎分享已解决Bug || RuntimeError: size mismatch, m1: [32 x 100], m2: [500 x 10]](https://img-blog.csdnimg.cn/direct/aa86eef0d81e4f279688a772e92ea3bc.webp#pic_center)