2.7 菜单组件
前面讲解了如果构建GUI界面,其实就是把一些GUI的组件,按照一定的布局放入到容器中展示就可以了。在实际开发中,除了主界面,还有一类比较重要的内容就是菜单相关组件,可以通过菜单相关组件很方便的使用特定的功能,在AWT中,菜单相关组件的使用和之前学习的组件是一模一样的,只需要把菜单条、菜单、菜单项组合到一起,按照一定的布局,放入到容器中即可。

下表中给出常见的菜单相关组件:
| 菜单组件名称 | 功能 |
|---|---|
| MenuBar | 菜单条 , 菜单的容器 。 |
| Menu | 菜单组件 , 菜单项的容器 。 它也是Menultem的子类 ,所以可作为菜单项使用 |
| PopupMenu | 上下文菜单组件(鼠标右键菜单组件) |
| Menultem | 菜单项组件 。 |
| CheckboxMenuItem | 复选框菜单项组件 |
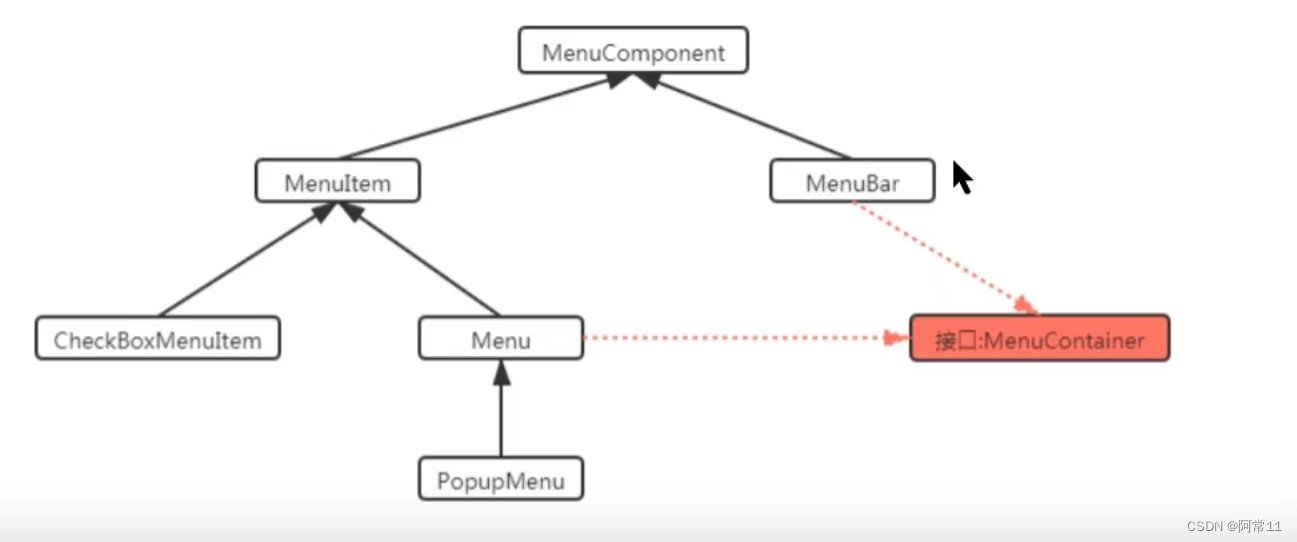
下图是常见菜单相关组件集成体系图:

菜单相关组件使用:
1.准备菜单项组件,这些组件可以是MenuItem及其子类对象
2.准备菜单组件Menu或者PopupMenu(右击弹出子菜单),把第一步中准备好的菜单项组件添加进来;
3.准备菜单条组件MenuBar,把第二步中准备好的菜单组件Menu添加进来;
4.把第三步中准备好的菜单条组件添加到窗口对象中显示。
小技巧:
1.如果要在某个菜单的菜单项之间添加分割线,那么只需要调用**Menu的add(new MenuItem(“-”))**即可。
2.如果要给某个菜单项关联快捷键功能,那么只需要在创建菜单项对象时设置即可,例如给菜单项关联 ctrl+shif+/ 快捷键,只需要:new MenuItem(“菜单项名字”,new MenuShortcut(KeyEvent.VK_Q,true);
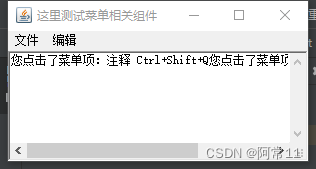
案例1:
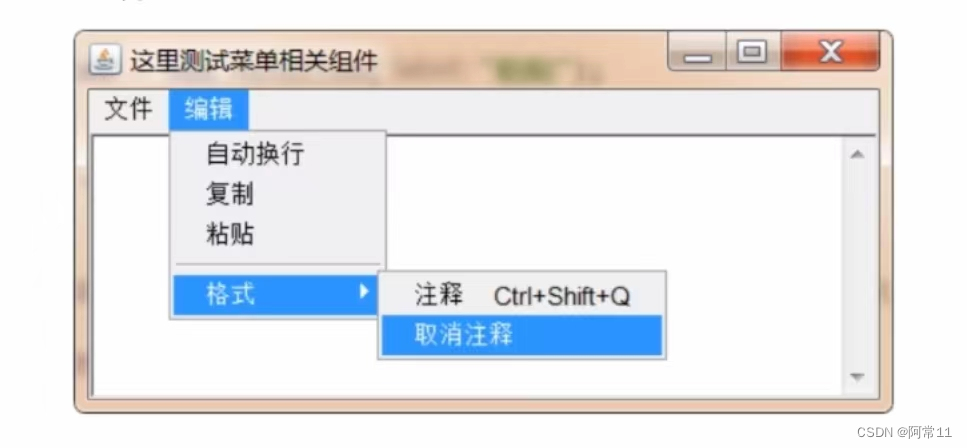
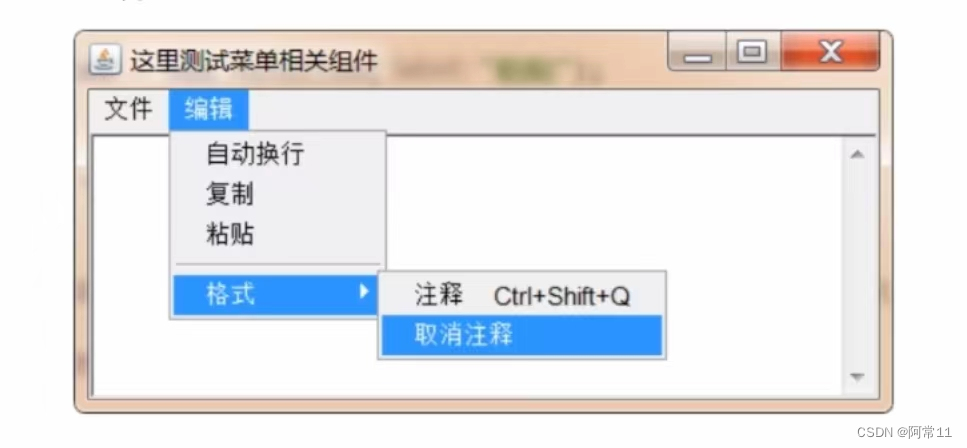
使用awt中常用菜单组件,完成下图效果

import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.KeyEvent;
public class SimpleMenu {
//创建窗口
Frame frame = new Frame("这里测试菜单相关组件");
//创建菜单条
MenuBar menuBar = new MenuBar();
//创建菜单组件
Menu fileMenu = new Menu("文件");
Menu editMenu = new Menu("编辑");
Menu formatMenu = new Menu("格式");
//菜单项组件
MenuItem auto = new MenuItem("自动换行");
MenuItem copy = new MenuItem("复制");
MenuItem paste = new MenuItem("粘贴");
MenuItem comment = new MenuItem("注释 Ctrl+Shift+Q", new MenuShortcut(KeyEvent.VK_Q,true)); //关联快捷键ctrl+shift+Q
MenuItem cancelComment= new MenuItem("取消注释");
TextArea ta = new TextArea(6,40); //六行四十列的文本框
public void init() {
//组装视图
comment.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
ta.append("您点击了菜单项:" + e.getActionCommand()); //将事件发生地方的内容加入到文本框中
}
});
formatMenu.add(comment);
formatMenu.add(cancelComment);
//组装编辑菜单条
editMenu.add(auto);
editMenu.add(copy);
editMenu.add(paste);
editMenu.add(new MenuItem("-"));
editMenu.add(formatMenu);
//组装菜单条
menuBar.add(fileMenu);
menuBar.add(editMenu);
//把菜单条放入到Frame中
frame.setMenuBar(menuBar);
frame.add(ta);
//设置frame最佳大小并可见
frame.pack();
frame.setVisible(true);
}
public static void main(String[] args) {
new SimpleMenu().init();
}
}

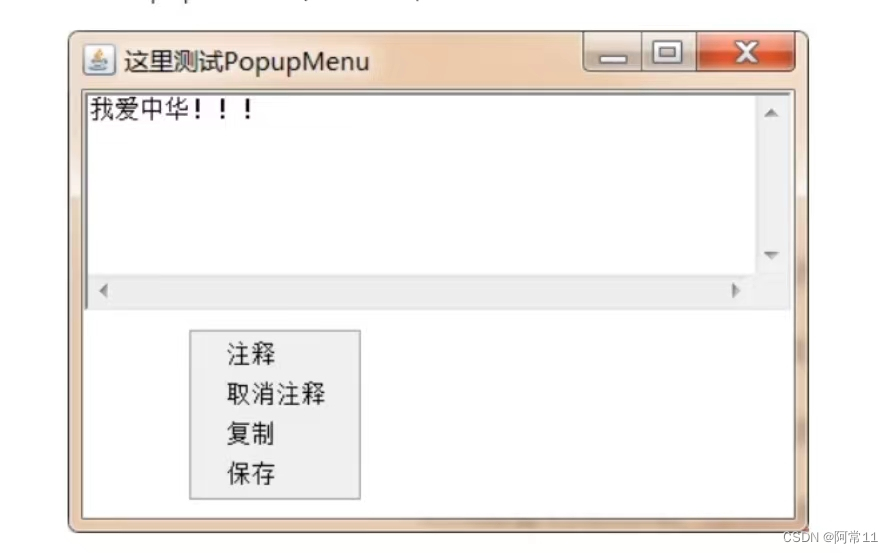
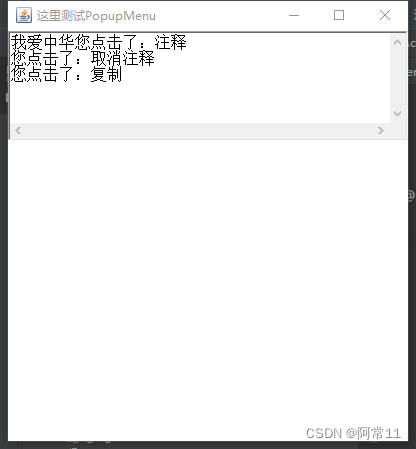
案例2:
通过PopupMenu实现下图效果:

实现思路:
1.创建PopubMenu菜单组件;
2.创建多个MenuItem菜单项,并添加到PopupMenu中;
3.将PopupMenu添加到目标组件中;
4.为需要右击出现PopubMenu菜单的组件,注册鼠标监听事件,当监听到用户释放右键时,弹出菜单。
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
public class PopupMenuDemo {
Frame frame = new Frame("这里测试PopupMenu");
//创建文本域
TextArea ta = new TextArea("我爱中华",6,40);
//创建panel容器
Panel panel = new Panel();
//创建PopupMenu
PopupMenu popupMenu = new PopupMenu();
//创建菜单项
MenuItem comment = new MenuItem("注释");
MenuItem cancelComment = new MenuItem("取消注释");
MenuItem copy = new MenuItem("复制");
MenuItem save = new MenuItem("保存");
public void init() {
//创建一个事件监听器
ActionListener listener = new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
String actionCommand = e.getActionCommand();
ta.append("您点击了:" + actionCommand + "\n");
}
};
//每个菜单项都进行了事件处理
comment.addActionListener(listener);
cancelComment.addActionListener(listener);
copy.addActionListener(listener);
save.addActionListener(listener);
//组装视图
popupMenu.add(comment);
popupMenu.add(cancelComment);
popupMenu.add(copy);
popupMenu.add(save);
panel.add(popupMenu);
//设置Panel的大小
panel.setPreferredSize(new Dimension(400,300));
//给Panel注册鼠标事件,监听用户释放鼠标的动作,展示菜单
panel.addMouseListener(new MouseAdapter() {
@Override
public void mouseReleased(MouseEvent e) {
boolean flag = e.isPopupTrigger();
if(flag) {
//显示PopupMenu
popupMenu.show(panel,e.getX(),e.getY());
}
}
});
frame.add(ta);
frame.add(panel,BorderLayout.SOUTH);
//设置frame最佳大小并可见
frame.pack();
frame.setVisible(true);
}
public static void main(String[] args) {
new PopupMenuDemo().init();
}
}






![[word] word如何打印背景和图片? #微信#其他#经验分享](https://img-blog.csdnimg.cn/img_convert/8e46bdb2025f7b692459ac16f8ff36d8.jpeg)