您是否曾在 Windows 7/8/10/11 中不小心删除过照片?如何轻松快速地恢复已删除的照片?在这里这篇文章列出了几种在Windows 11/10/8/7中恢复已删除照片的可行方法,而MiniTool数据恢复软件 是丢失照片恢复的最佳选择。
意外删除的照片
根据一项调查,Windows 照片丢失是一种普遍现象,而且发生的频率更高。这里显示了一个真实的例子:
如果您遇到同样的问题,如何 在 Windows 7/8/10/11 中恢复已删除的照片?是否可以在不损坏原始数据的情况下从计算机中恢复已删除的图片?
今天,我将向您展示 4 种常用的方法来恢复从计算机中删除的照片。
方法 1:从 Windows 回收站中恢复已删除的照片
一般来说,如果你误删了一个文件,这个文件会被移到 Windows 回收站中。在这种情况下,您可以通过执行以下步骤轻松恢复已删除的照片:
-
打开桌面上的Windows 回收站。
-
右键单击已删除的图片。
-
选择恢复。
如您所见,从回收站中恢复误删的照片非常容易。但是,您无法 使用这种方式恢复 Shift 删除的文件。
如果您在回收站中找不到已删除的照片,或者清空回收站后想要恢复已删除的照片,请继续阅读以了解如何从计算机中找回永久删除的照片。
方法 2:使用奇客数据恢复软件恢复已删除的照片
近年来,随着软件技术的飞速发展,出现了很多数据恢复软件,可以帮助您在不泄露隐私的情况下恢复丢失的照片和其他类型的文件。然而,你知道哪一个是最好的吗?
这里推荐一款专业免费的文件恢复软件奇客数据恢复。这款易于使用的数据恢复软件是只读工具,这意味着您可以使用它来恢复丢失的照片而不影响原始数据。
奇客数据恢复: 支持1000+数据格式恢复免费下载软件扫描数据,支持文件、照片、视频、邮件、音频等1000+种文件的格式恢复更有电脑/笔记本、回收站、U盘、硬盘等各类存储设备数据丢失恢复![]() https://www.geekersoft.cn/geekersoft-data-recovery.html此外,这个专业的工具可以恢复各种类型的图像格式,包括JPG/JPEG、TIFF/TIF、PNG、GIF、PSD、BMP、CRW、DCR、DNG、ARW、PSP等,而且它不仅可以恢复已删除的图片从内部硬盘驱动器恢复数据,但也可以从 SD 卡、USB 驱动器和其他文件存储设备恢复数据。
https://www.geekersoft.cn/geekersoft-data-recovery.html此外,这个专业的工具可以恢复各种类型的图像格式,包括JPG/JPEG、TIFF/TIF、PNG、GIF、PSD、BMP、CRW、DCR、DNG、ARW、PSP等,而且它不仅可以恢复已删除的图片从内部硬盘驱动器恢复数据,但也可以从 SD 卡、USB 驱动器和其他文件存储设备恢复数据。
除了照片,奇客数据恢复还可以 恢复 Windows 11/10/8/7 中丢失的 Word 文档、视频、音频、电子邮件和其他数据。
在这里您可以看到恢复已删除照片的视频教程:
现在,让我们看看如何在不损坏原始数据的情况下恢复 Windows 7/8/10/11 中永久删除的图片的详细步骤。
在 Windows 7/8/10/11 中恢复已删除照片的分步指南
在这里,在进行Windows 7/8/10/11照片恢复之前,您必须下载奇客数据恢复并将其安装到您的计算机上(切勿将其安装在包含丢失数据的驱动器上,因为这可能会覆盖丢失的数据并且您将永久丢失您的文件)。
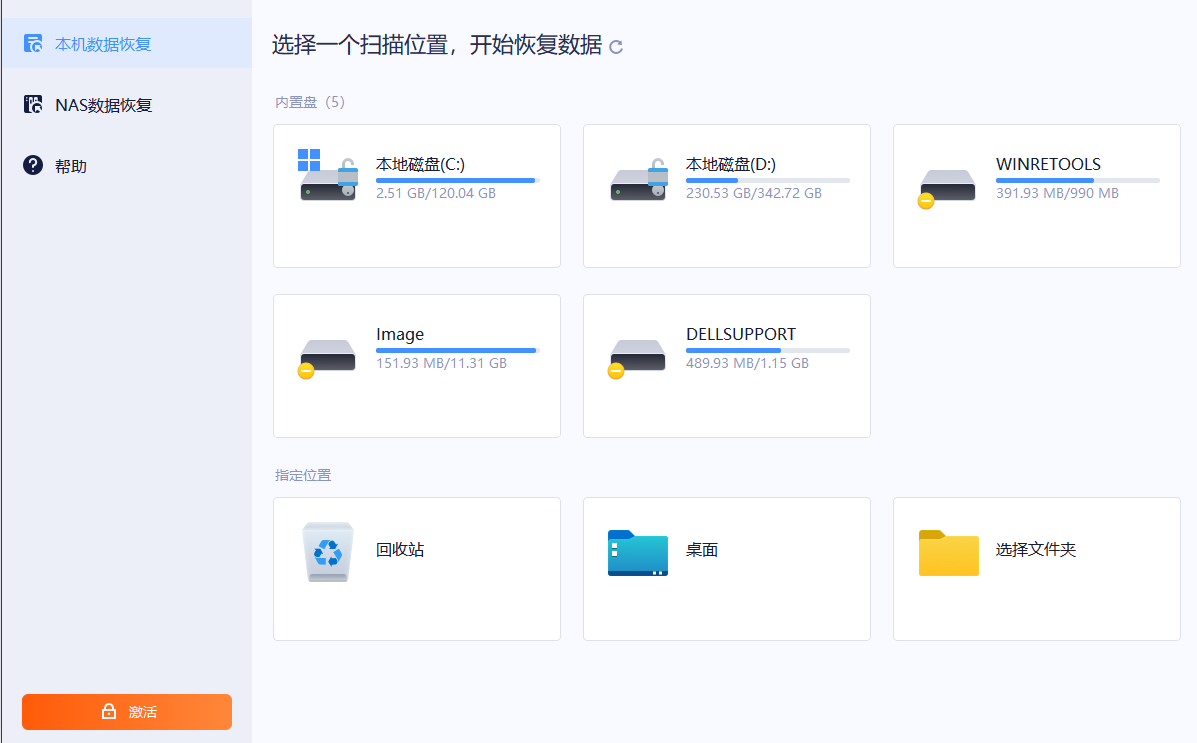
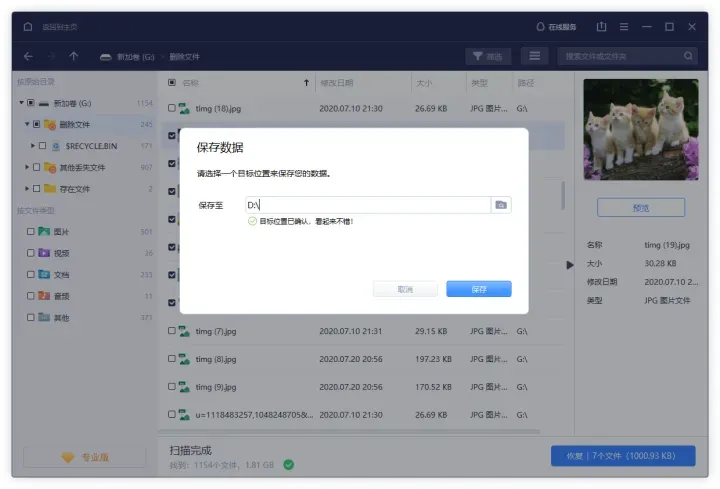
第 1 步:启动奇客数据恢复以获取其主界面。您可以看到计算机上的所有分区,选择分区后点击扫描。 提示: 扫描时,一旦找到所需的丢失照片,您可以单击 暂停 按钮暂停扫描过程。但是,为了获得最佳恢复结果,您最好等到完整扫描完成。

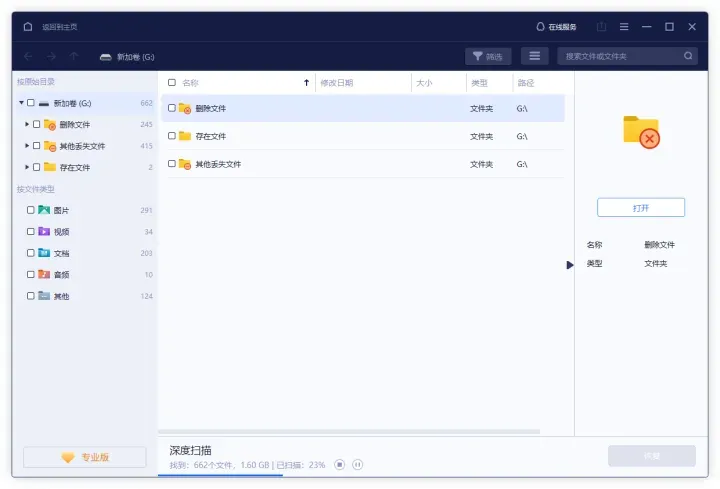
第 2 步:扫描后,将显示所有找到的文件。您可以移动到类型类别列表并选中图片以仅显示照片,如下所示。您还可以在此处指定所需的图像格式,例如 JPEG 或 PNG。

第 3 步:现在您可以预览找到的照片以检查它们是否是您想要的照片。

第 4 步:选择所有需要的照片并单击保存 按钮将它们存储在与原始路径分开的安全位置。

这样,所有的工作就完成了!借助 奇客数据恢复,您可以轻松恢复 Windows 删除的照片。
方法 3:从备份文件中恢复已删除的照片
一些谨慎的用户总是备份他们的重要数据,如工作文档、业务数据、珍贵的照片、视频、音乐等,以防止数据丢失。如果您还事先备份了文件,则可以轻松快速地从备份文件中恢复丢失的照片。
如果您已经将数据备份到外置硬盘或U盘,您可以将它们连接到您的电脑并打开相应的分区来查找丢失的文件。
如果您使用的是云盘,如OneDrive,您可以登录对应的云盘账号,下载或恢复备份文件。
如果您使用的是数据备份软件,则需要使用相应的软件来恢复被删除的文件。
但是,如果没有备份文件怎么办?现在,你可能会问:
“如何在没有备份文件的情况下从计算机恢复已删除的图片?”
在这种情况下,您也有很大的机会进行 Windows 7/8/10/11 删除的照片恢复。
方法 4:通过数据恢复公司恢复删除的照片
除了上述三种方法外,您还可以求助于数据恢复公司来找回已从计算机中删除的图片。
这是丢失照片恢复的另一种有效解决方案。但是,除了高昂的恢复成本外,您还需要承担文件恢复过程中隐私泄露的风险。因此,建议您使用奇客数据恢复来找回您的文件。
避免 Windows 7/8/10/11/11 数据丢失的四个提示
1:备份重要数据
奇客数据恢复确实可以帮助您有效安全地恢复 Windows 7/8/10/11 中已删除的照片。
但是,我们不能保证使用这款专业的数据恢复软件可以恢复所有丢失的数据。例如,如果您的计算机被盗或不小心掉落而无法使用,您无法使用任何数据恢复解决方案恢复其数据,包括数据恢复公司和数据恢复软件。
这时候可以发现,定期备份文件是非常重要的。但是,如何在Windwows7/8/10/11中备份文件呢?是否可以有效地免费备份文件?
为此,您可以尝试使用奇客数据迁移,这是一款适用于 PC、服务器和工作站的一体式磁盘 分区备份 和灾难恢复解决方案。
此文件备份工具不仅可以安全有效地备份您的 Windows 操作系统,还可以直接备份整个磁盘。有了备份的副本,一旦发生系统崩溃或硬盘驱动器故障等灾难,您就可以恢复计算机。
此外,奇客数据迁移还允许您创建 可启动媒体, 用于在计算机无法启动时将系统恢复到正常状态。
2:删除文件前三思
据调查,误操作是造成数据丢失的最大原因。建议在从您的 PC 中删除某些文件之前三思而后行。您可以在 Windows 中启用确认删除以防止意外删除。
3:永远不要向包含丢失数据的地方写入新数据
一旦您的计算机数据被删除或丢失,您应该停止向包含丢失数据的驱动器写入新数据并尽快恢复所需文件。否则,原始数据可能会被覆盖,无法恢复。
总结
相信您可以通过尝试上面列出的方法轻松快速地恢复Windows 7/8/10/11中删除的照片。
如果大家有其他恢复永久删除照片的好方法,欢迎在下方评论区与我们分享。我将不胜感激。




![[word] word如何打印背景和图片? #微信#其他#经验分享](https://img-blog.csdnimg.cn/img_convert/8e46bdb2025f7b692459ac16f8ff36d8.jpeg)