目录
- 1 创建应用
- 2 创建页面
- 3 首页功能搭建
- 4 登录页搭建
- 5 设置叠加效果
- 总结
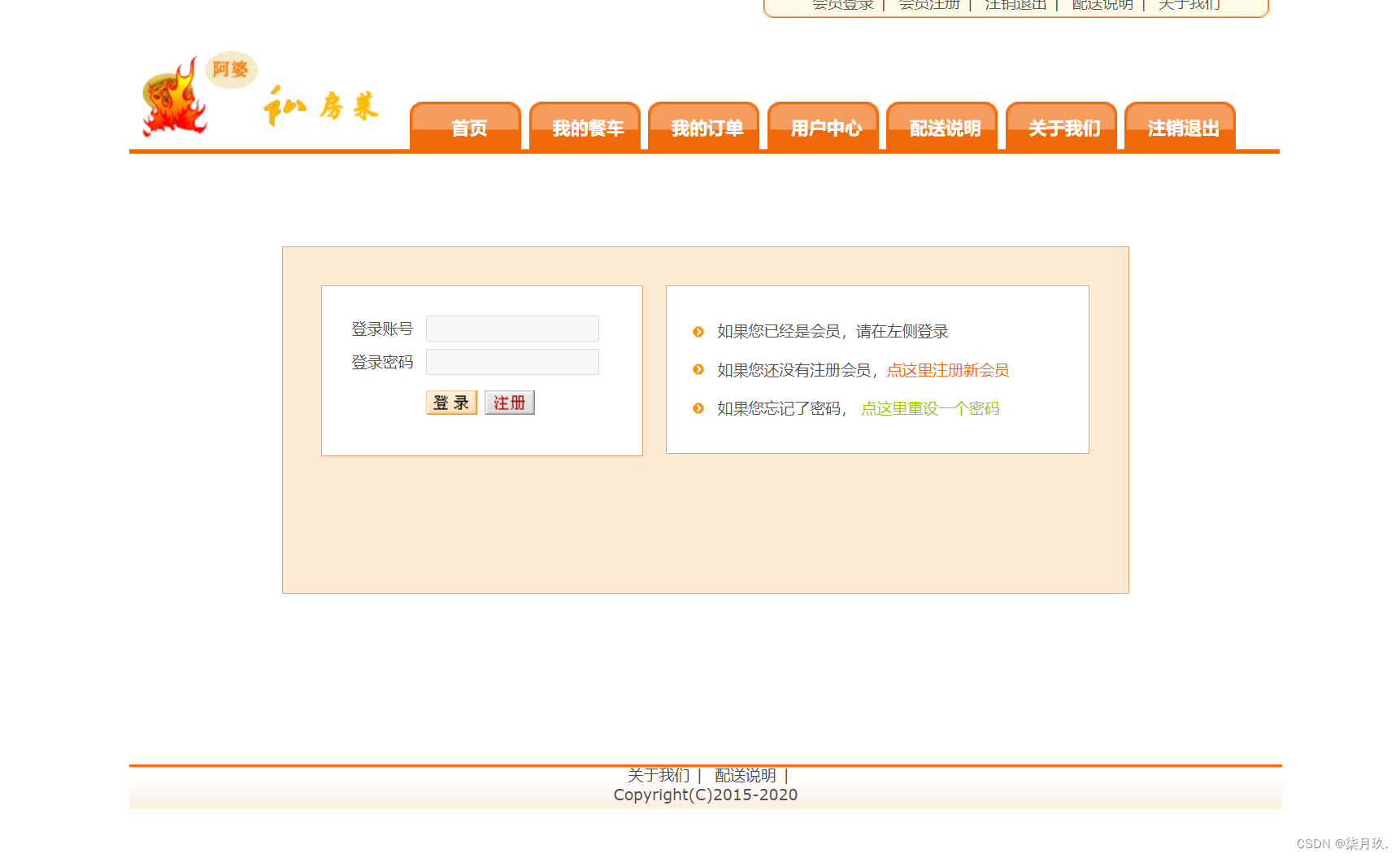
小程序开发在经过需求分析和数据源设计之后,就可以进入到页面开发的阶段了。首先我们需要开发登录的功能。
登录功能要求用户输入用户名和密码,勾选同意用户协议和隐私协议,这样就可以登录小程序了。创建登录功能需要我们先创建应用。
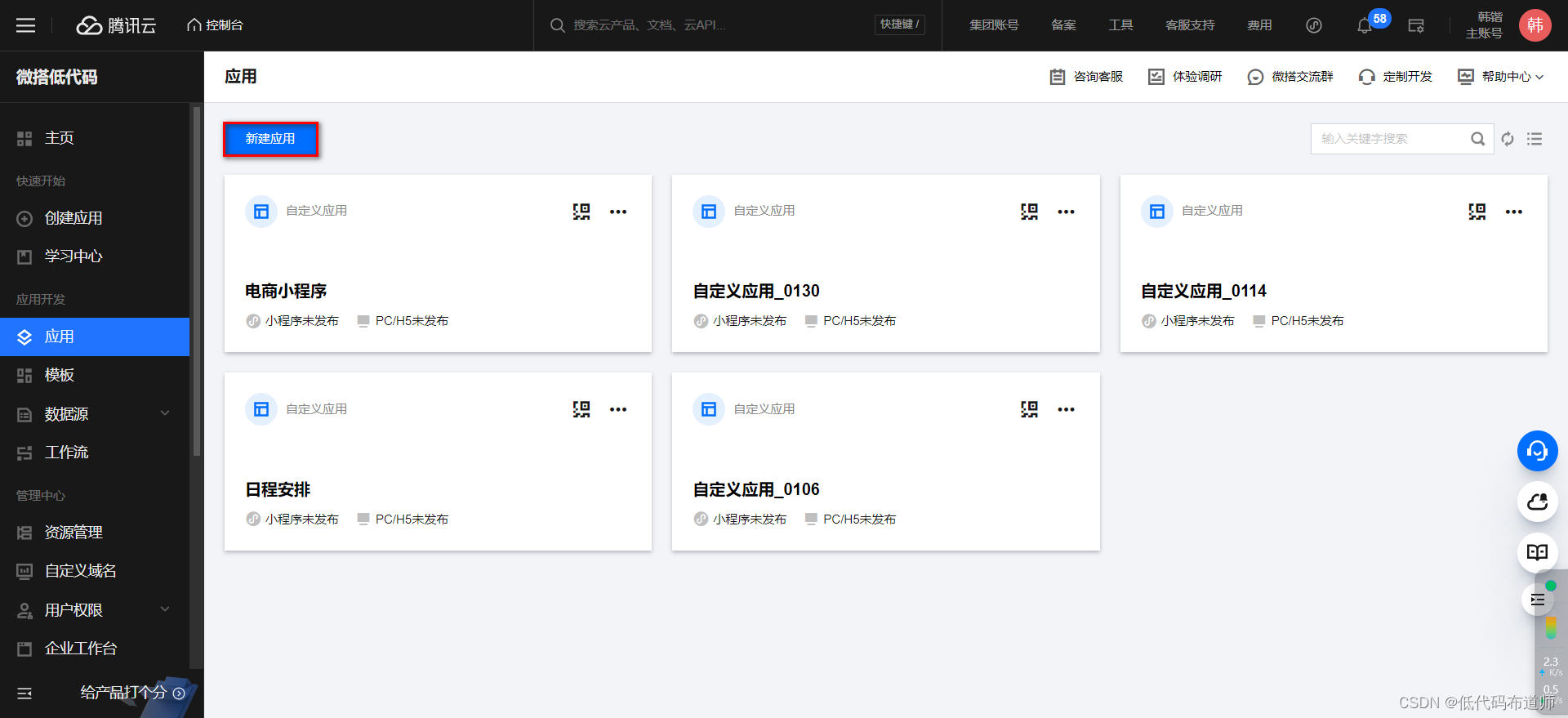
1 创建应用
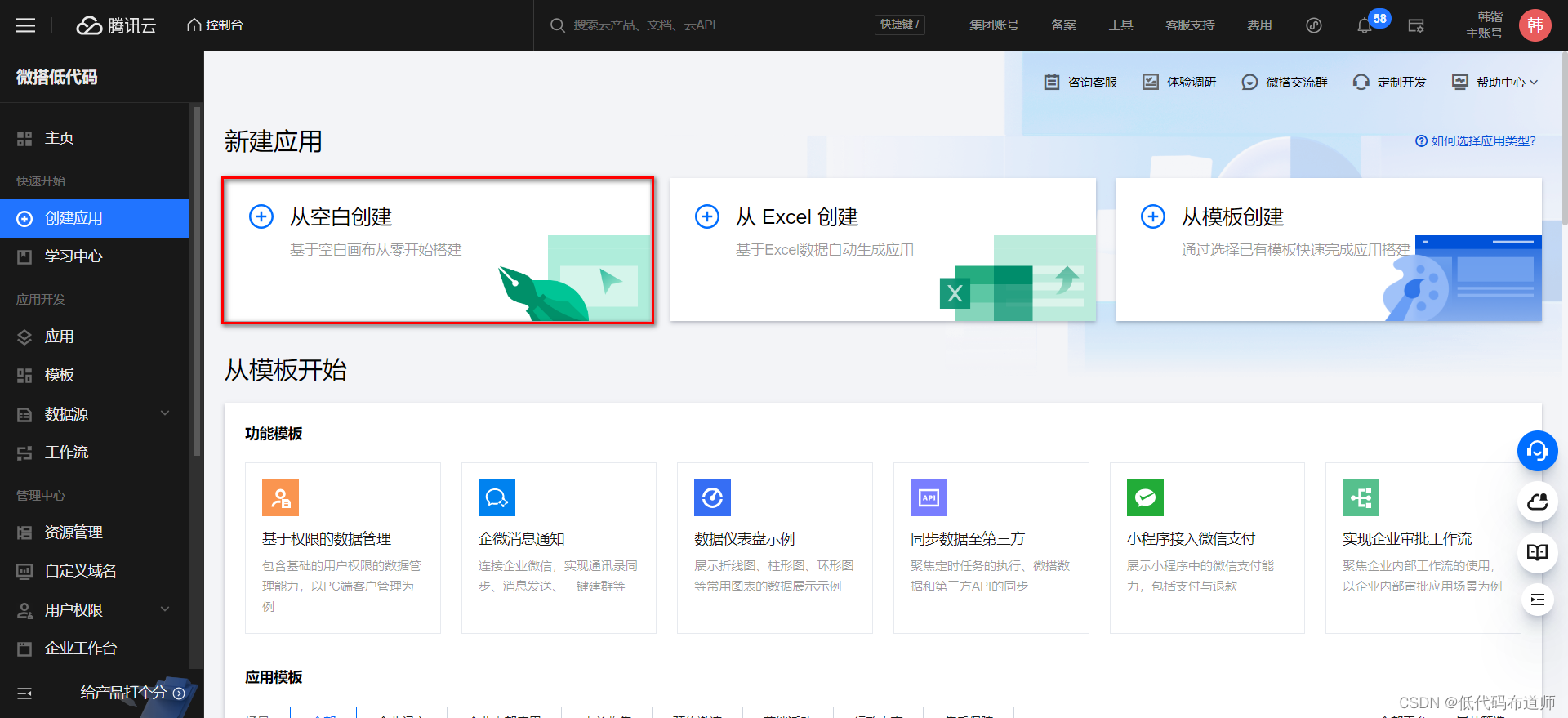
打开微搭低代码的控制台,点击创建应用,从空白创建


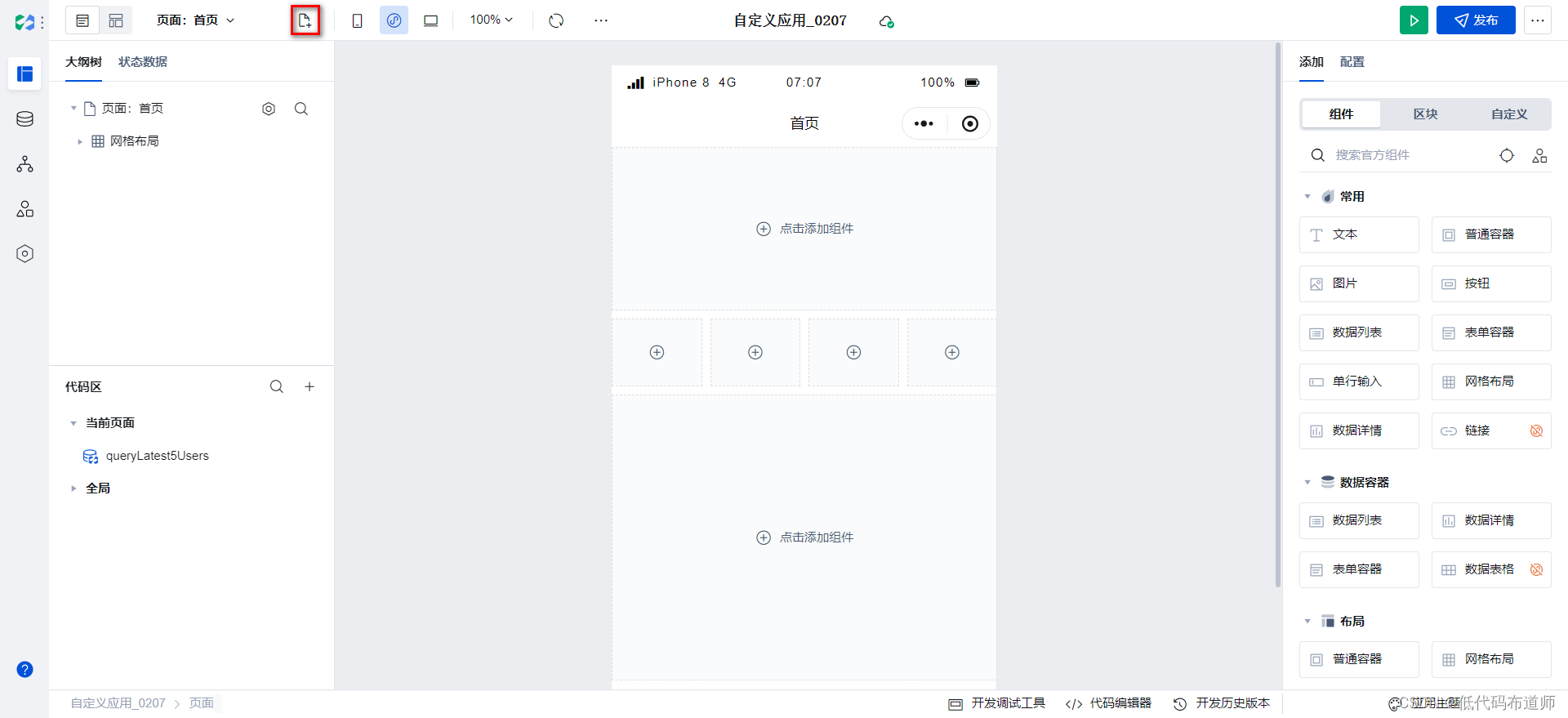
2 创建页面
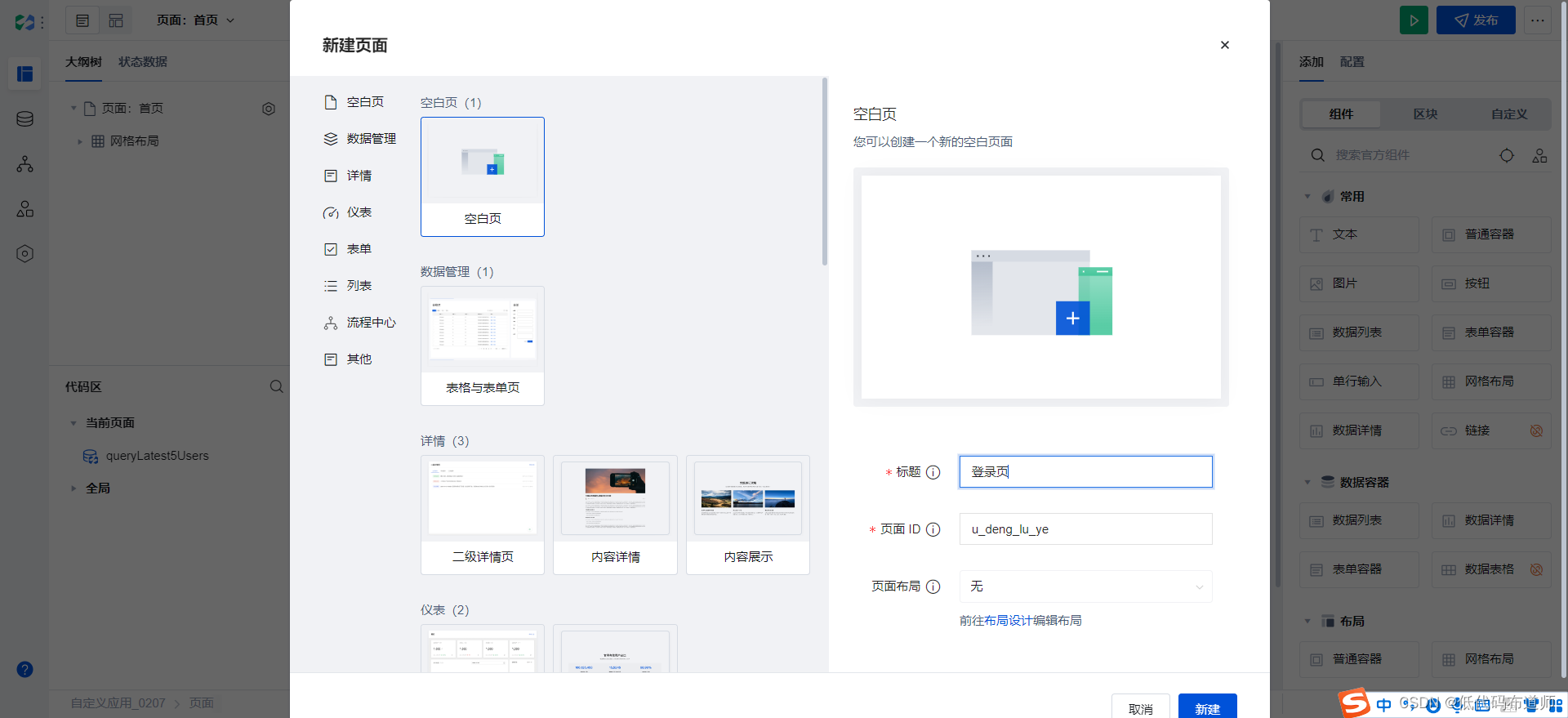
应用创建好了之后我们需要创建一个登录页实现登录的功能,点击创建页面的图标

输入页面的名称

3 首页功能搭建
我们在原型里讲了首页顶部会有一个搜索框,搜索框旁边有一个登录按钮,点击的时候就跳转到登录页面。
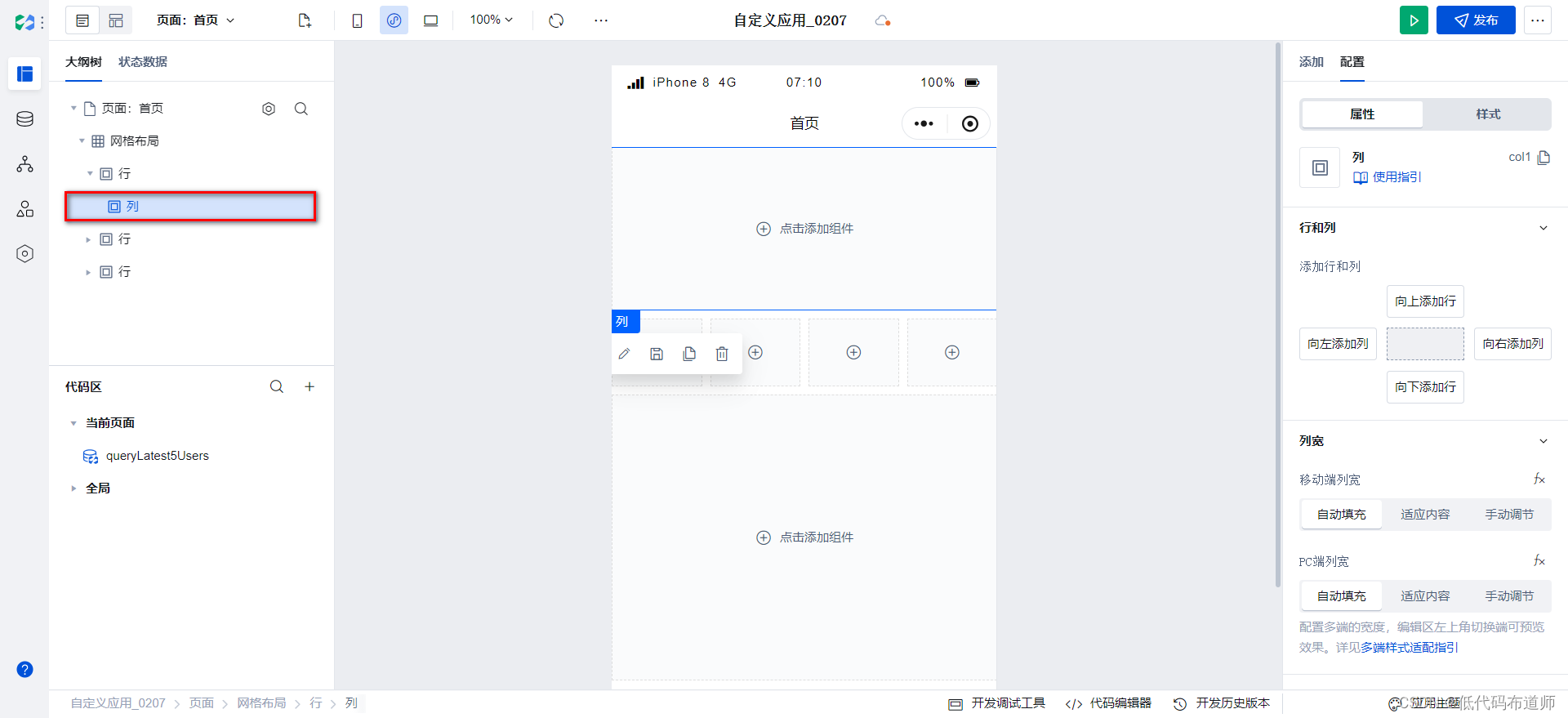
先切换到首页,展开网格布局,选中第一列

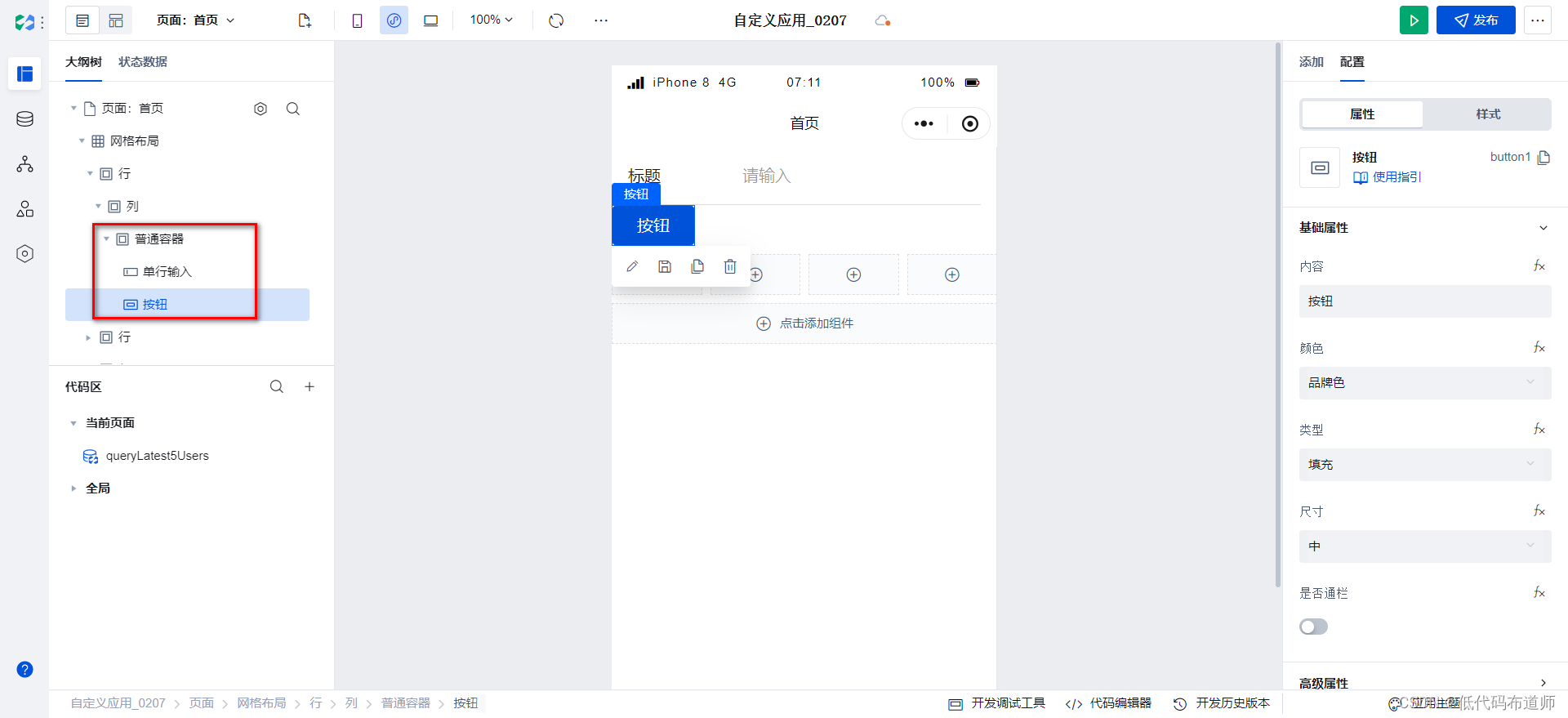
然后添加一个普通容器,里边放一个单行输入组件和一个按钮组件

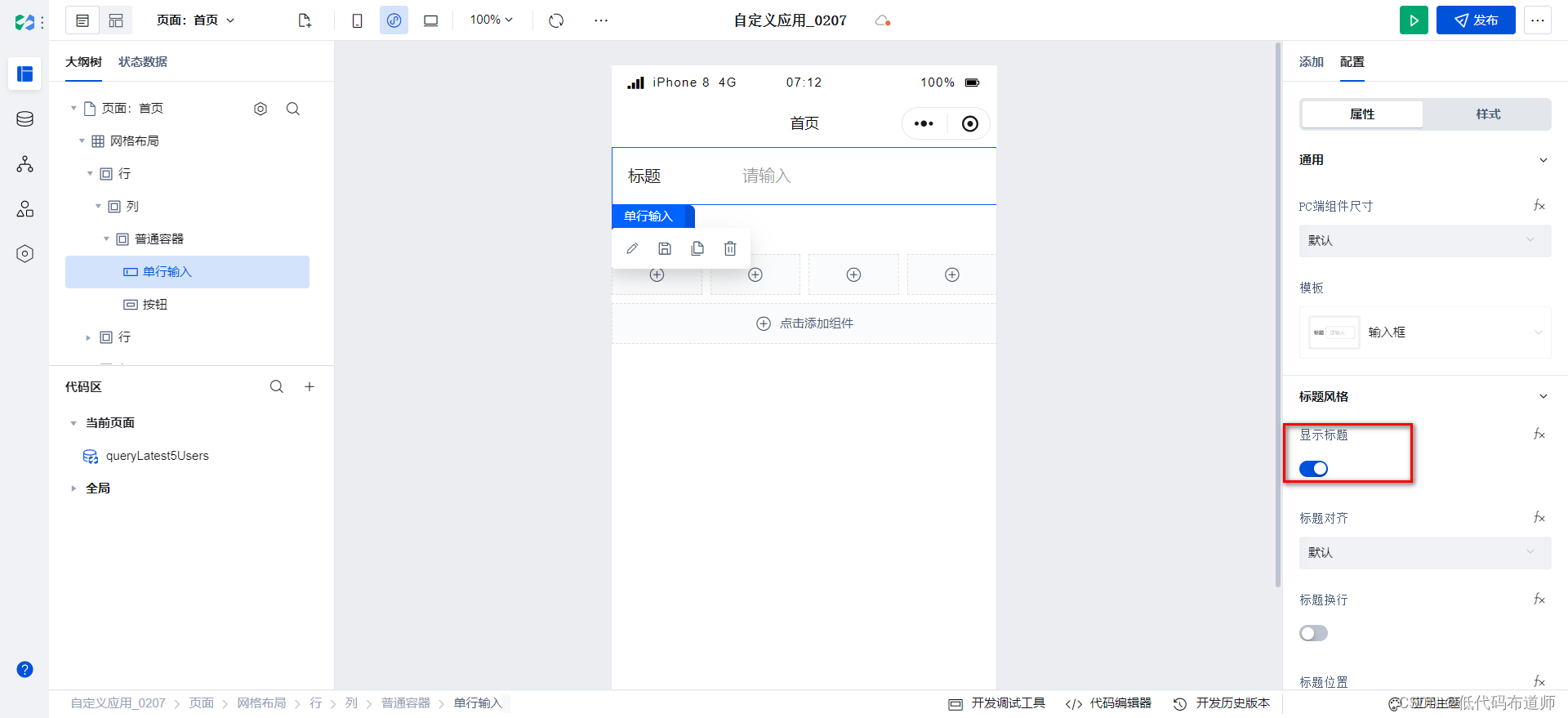
选中单行输入组件,关闭显示标题配置

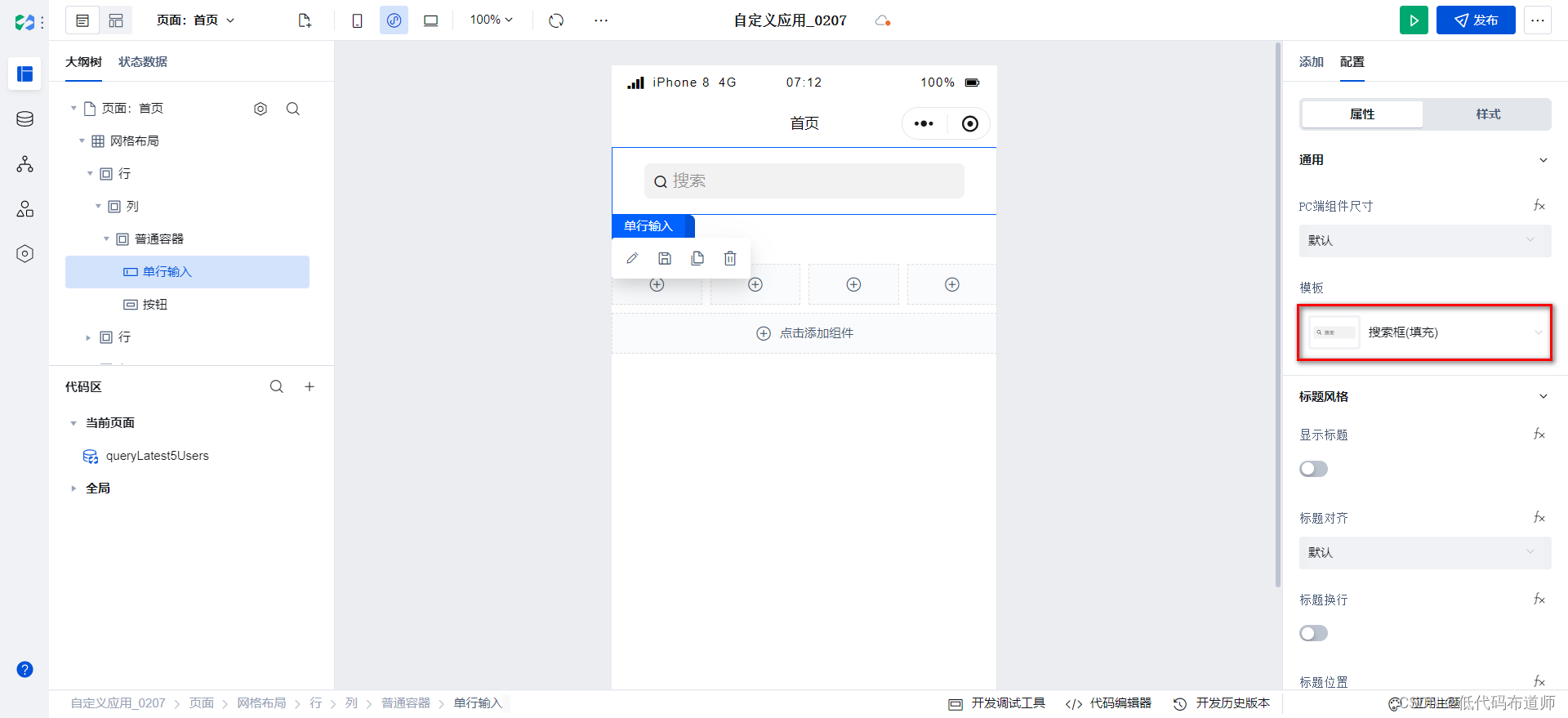
模板选择搜索框(填充)

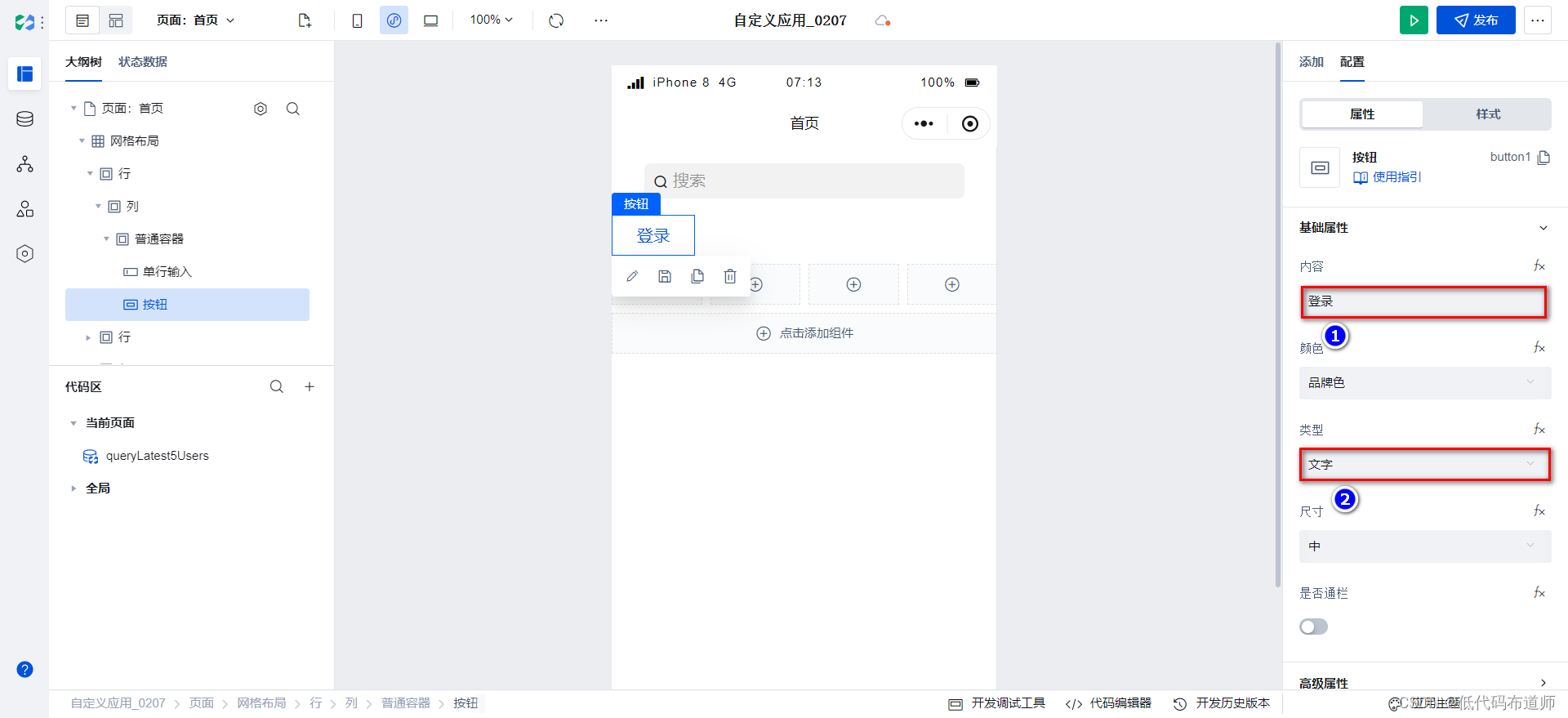
按钮的内容改为登录,类型改为文字

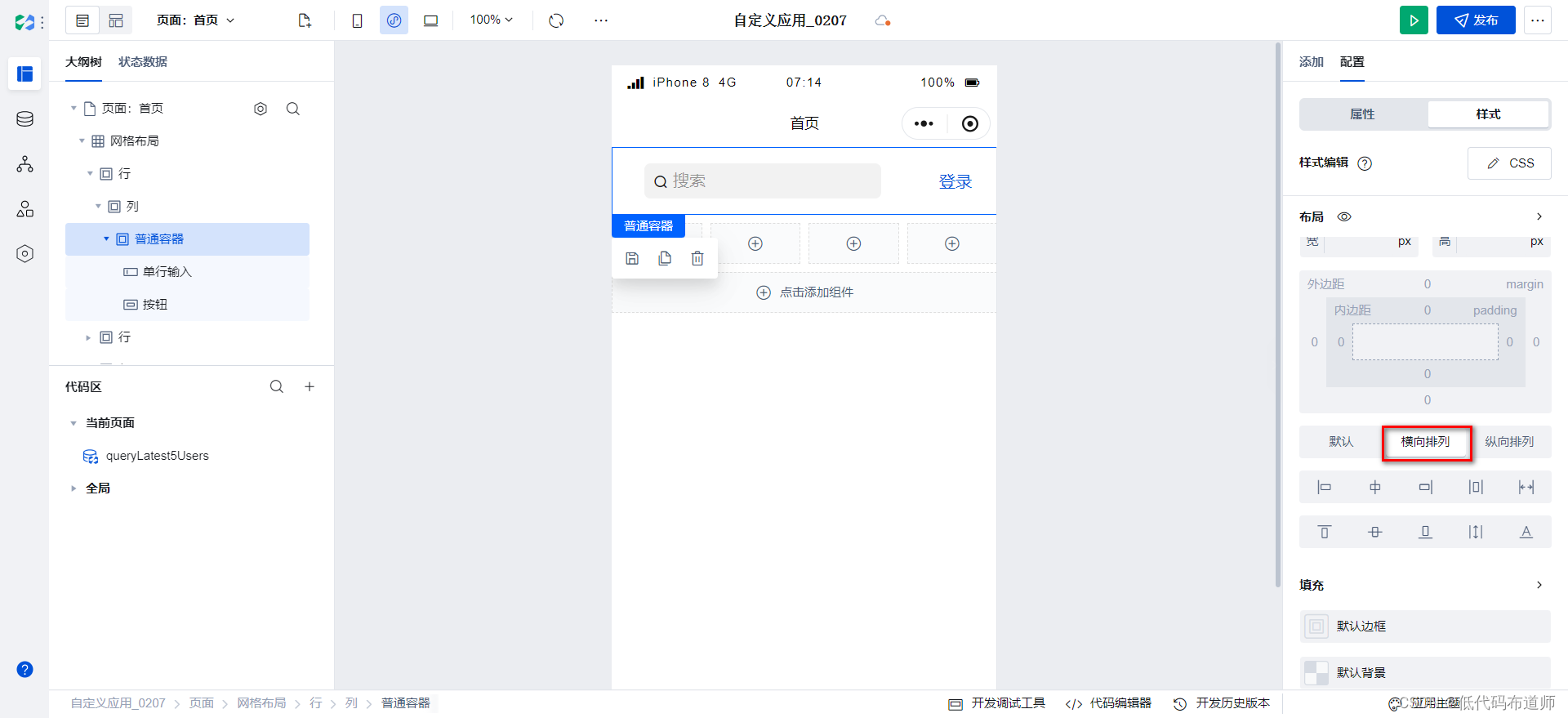
选中普通容器,修改布局为横向排列

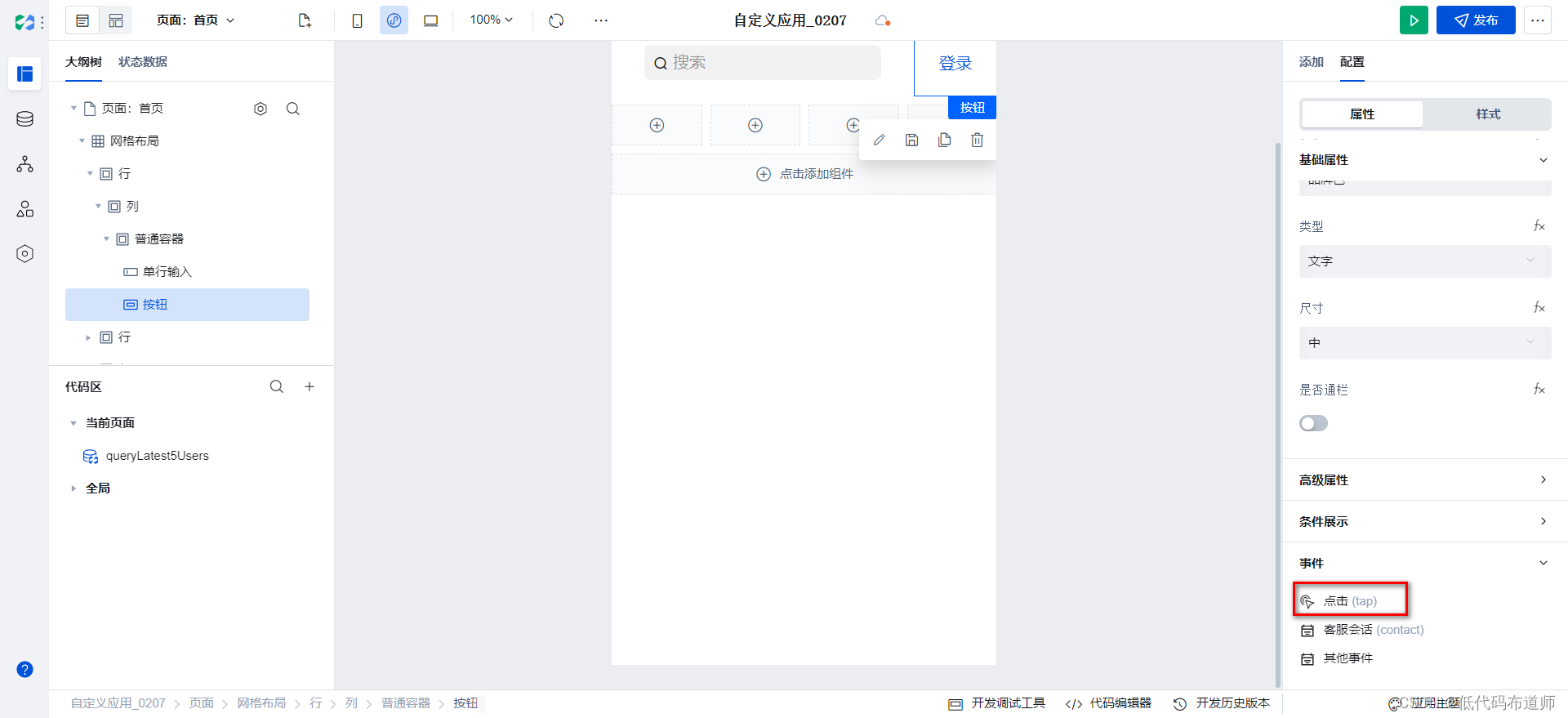
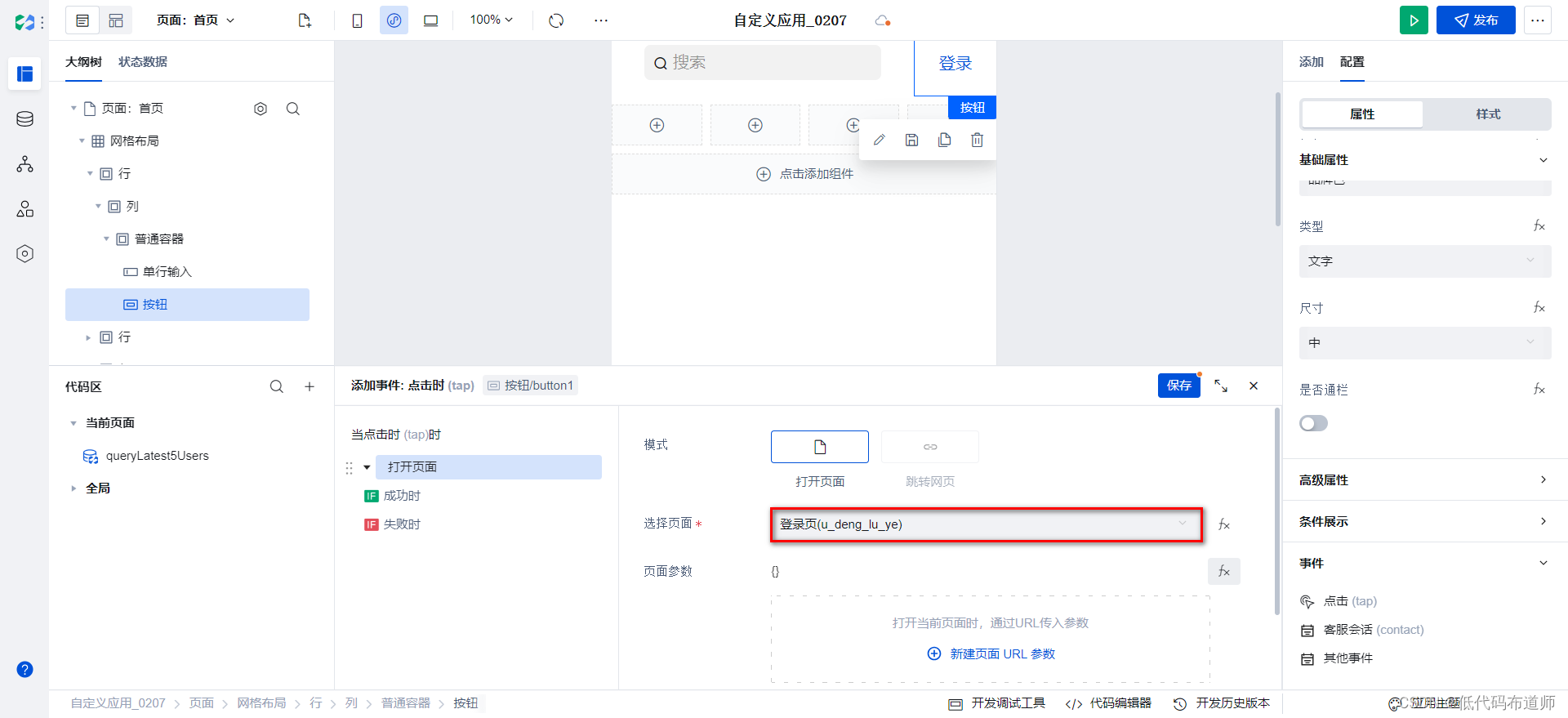
选择按钮,设置点击事件

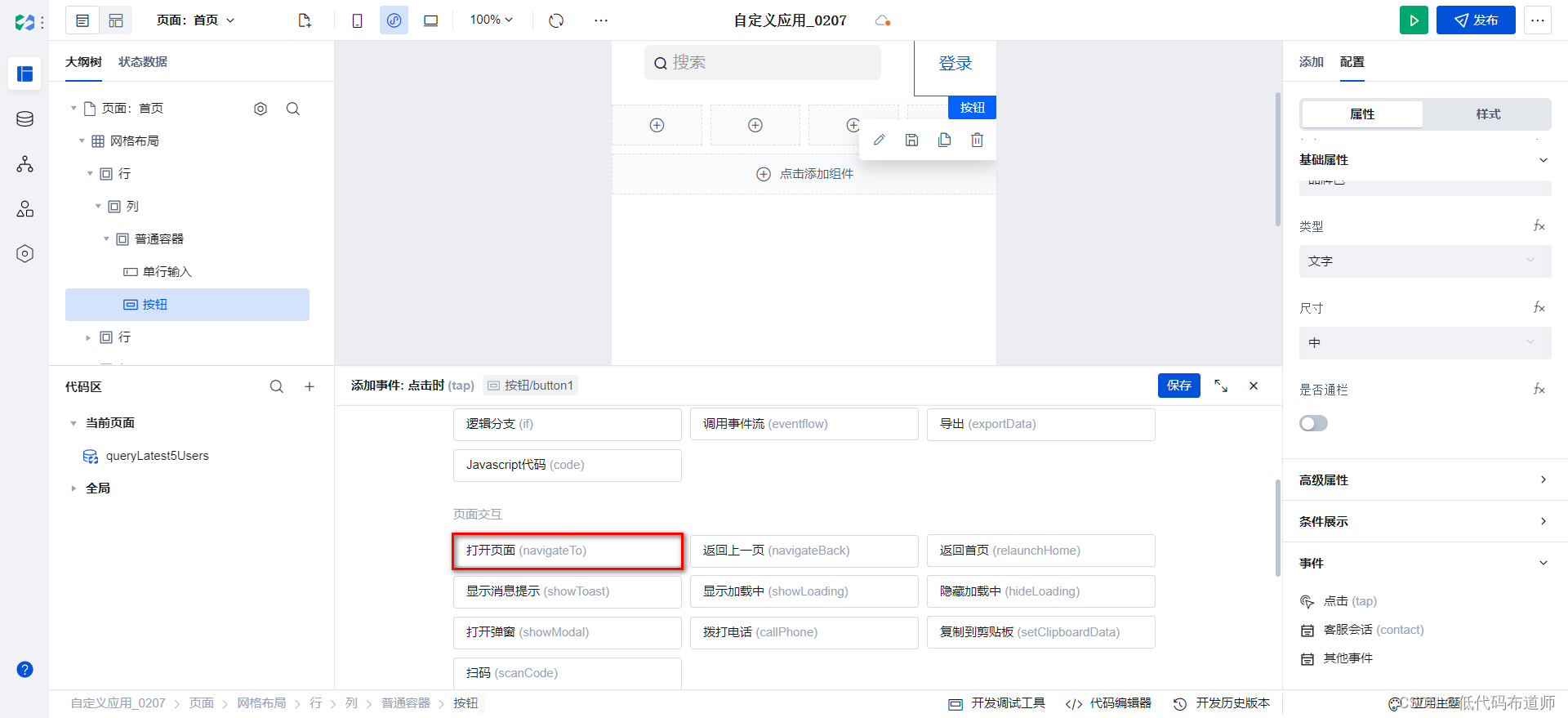
选择打开页面

选择登录页

4 登录页搭建
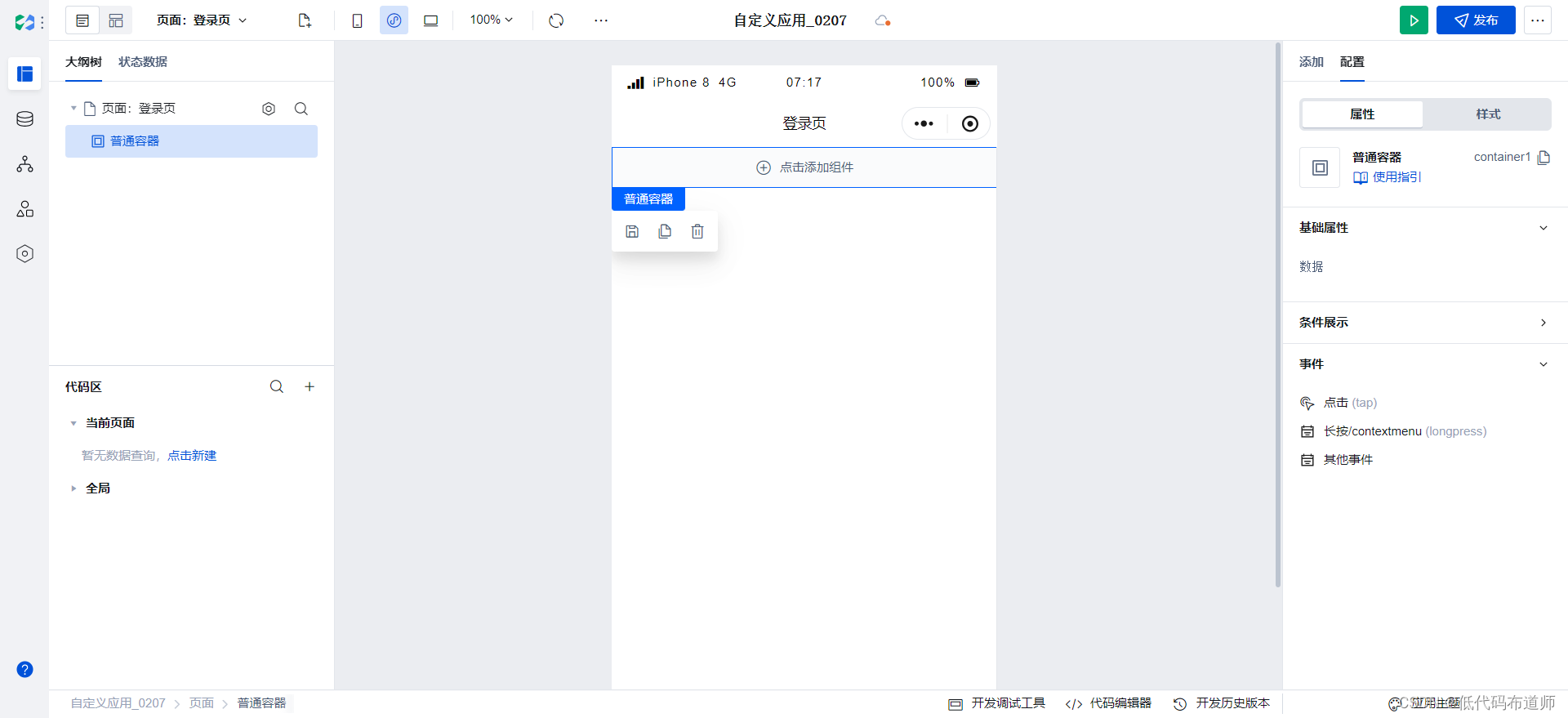
切换到登录页,先删掉网格布局,添加一个普通容器

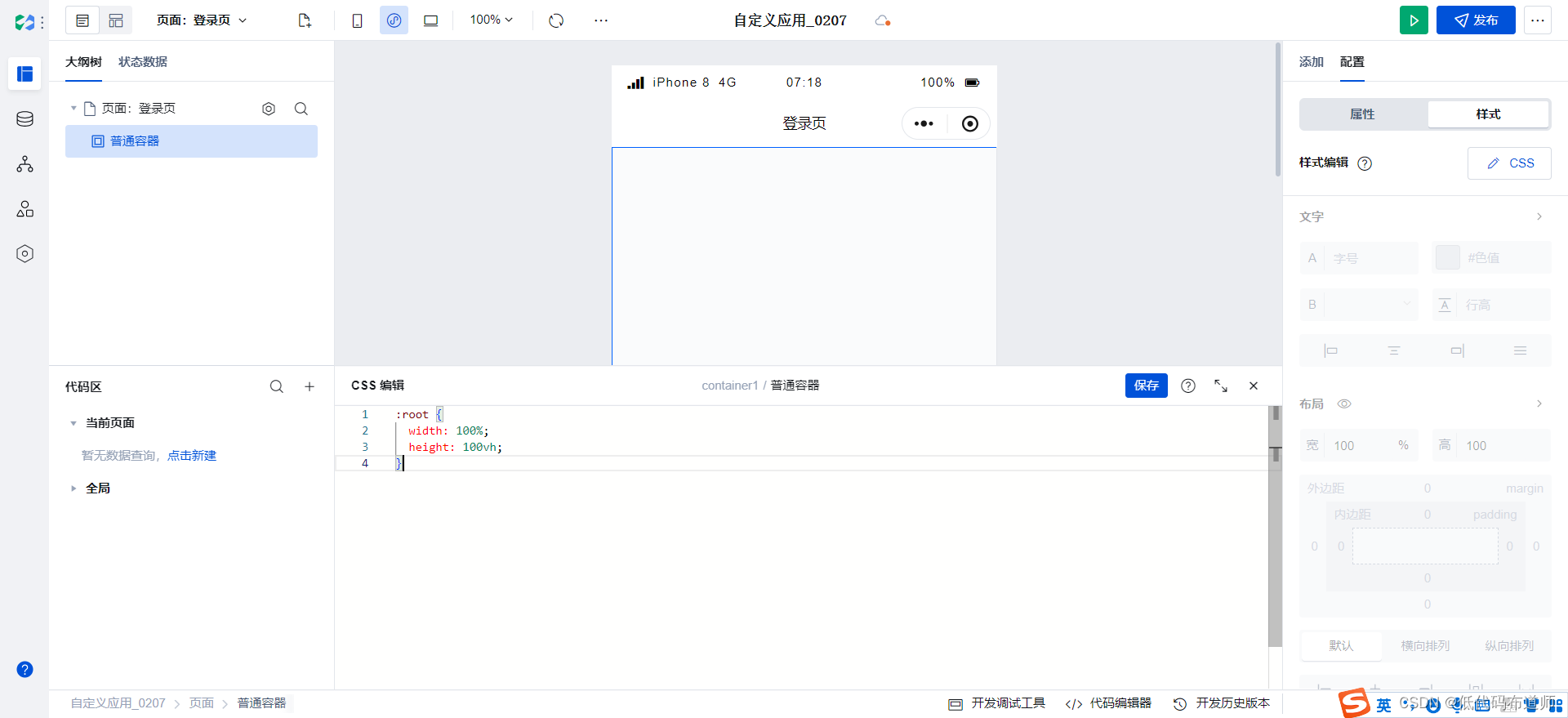
修改页面的宽度为100%,高度为100vh

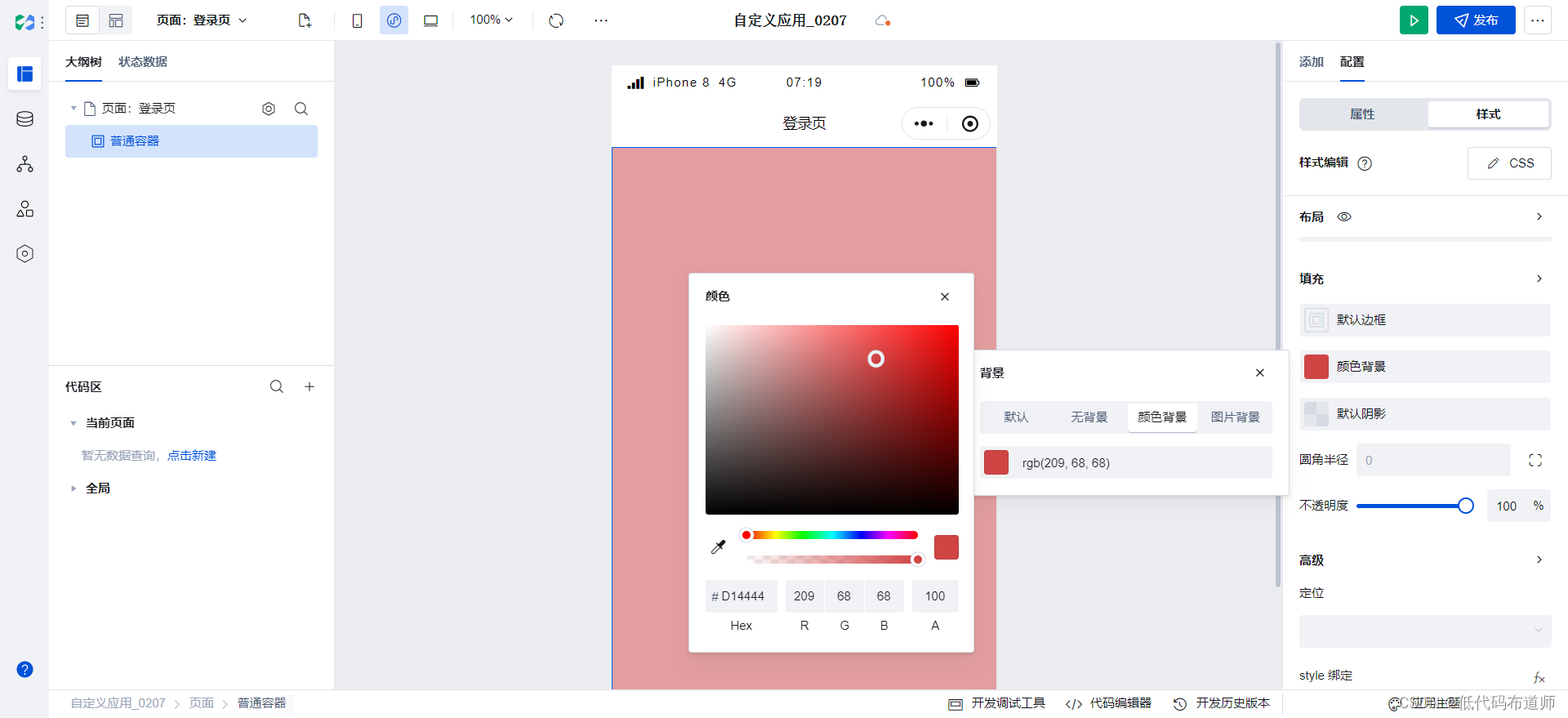
设置一个红色的背景色

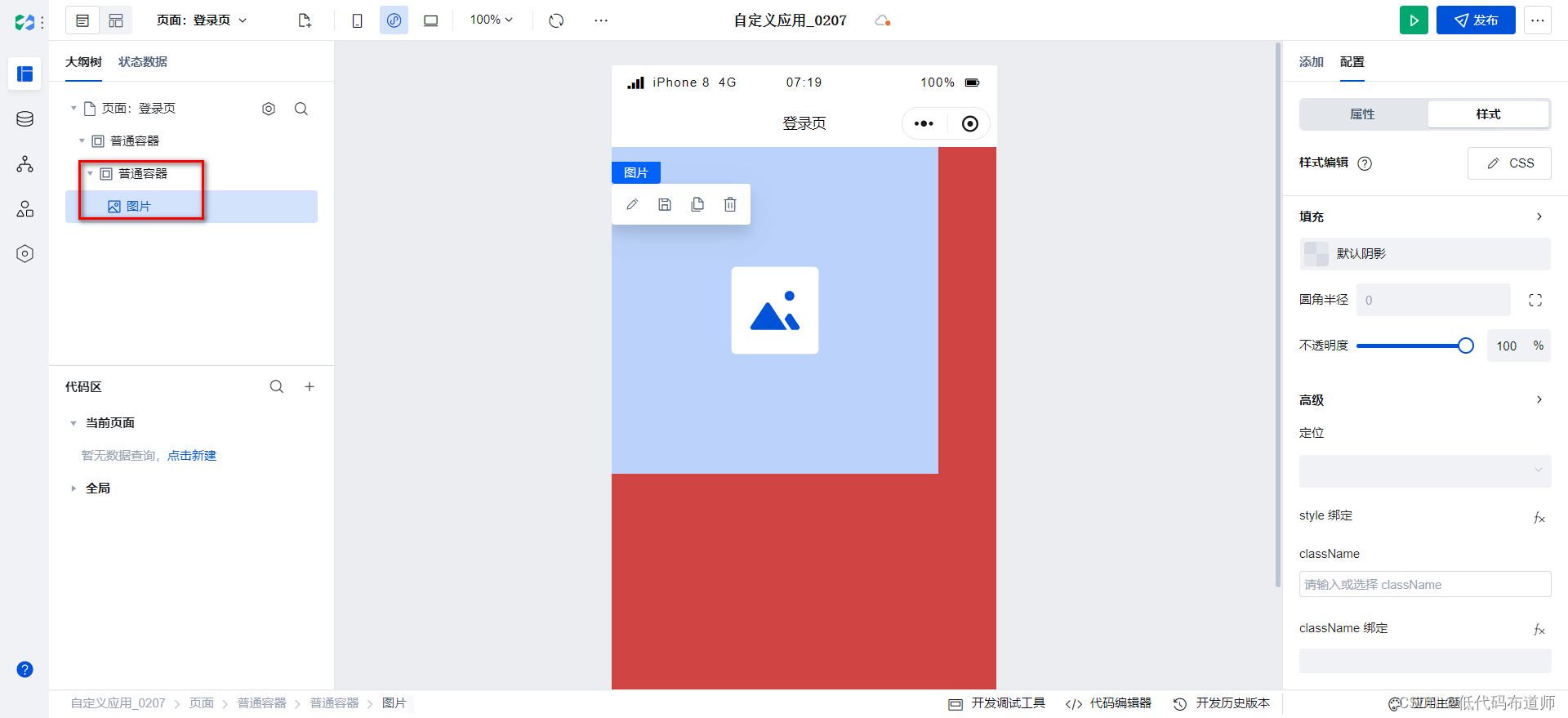
在里边添加一个普通容器,继续添加一个图片组件

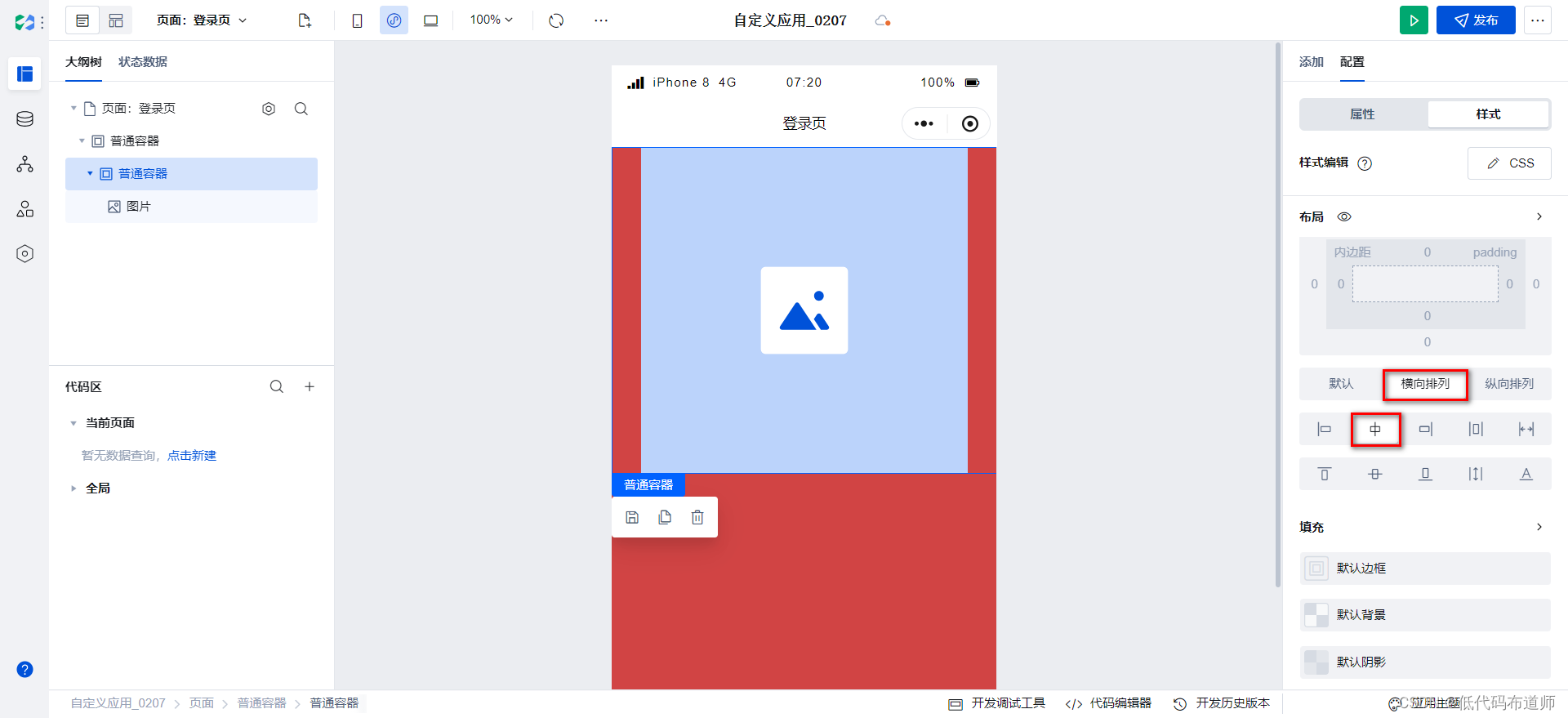
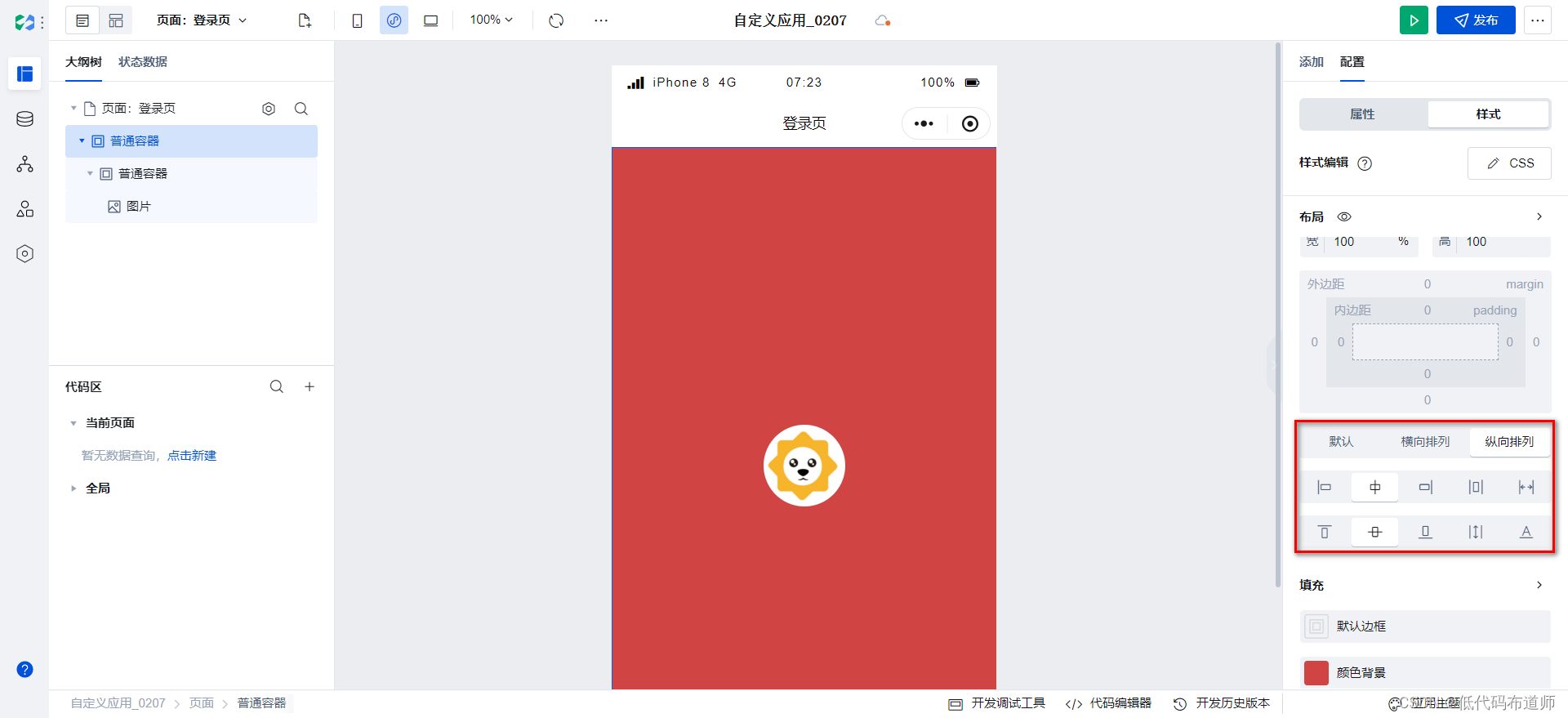
设置普通容器的布局为横向排列,居中对齐

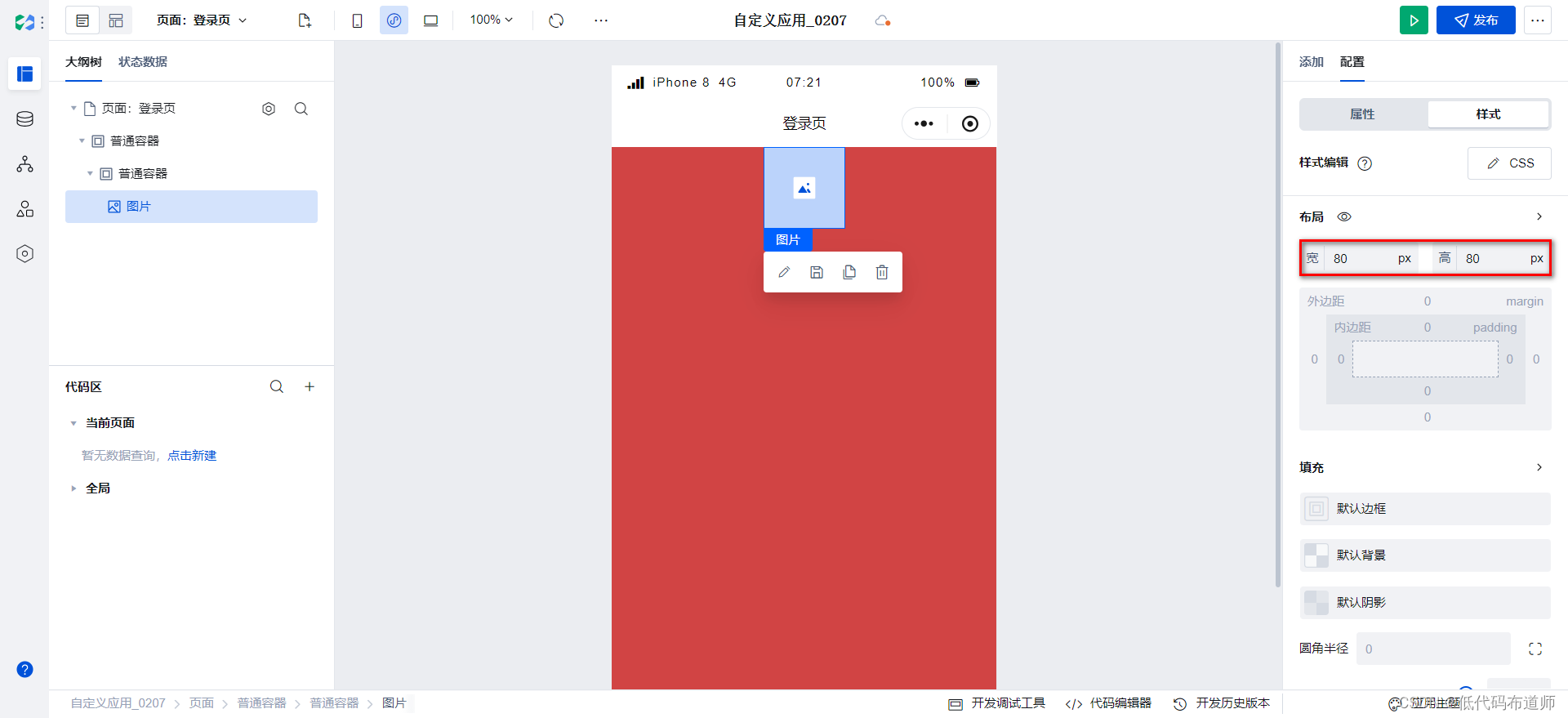
设置图片的宽高是80

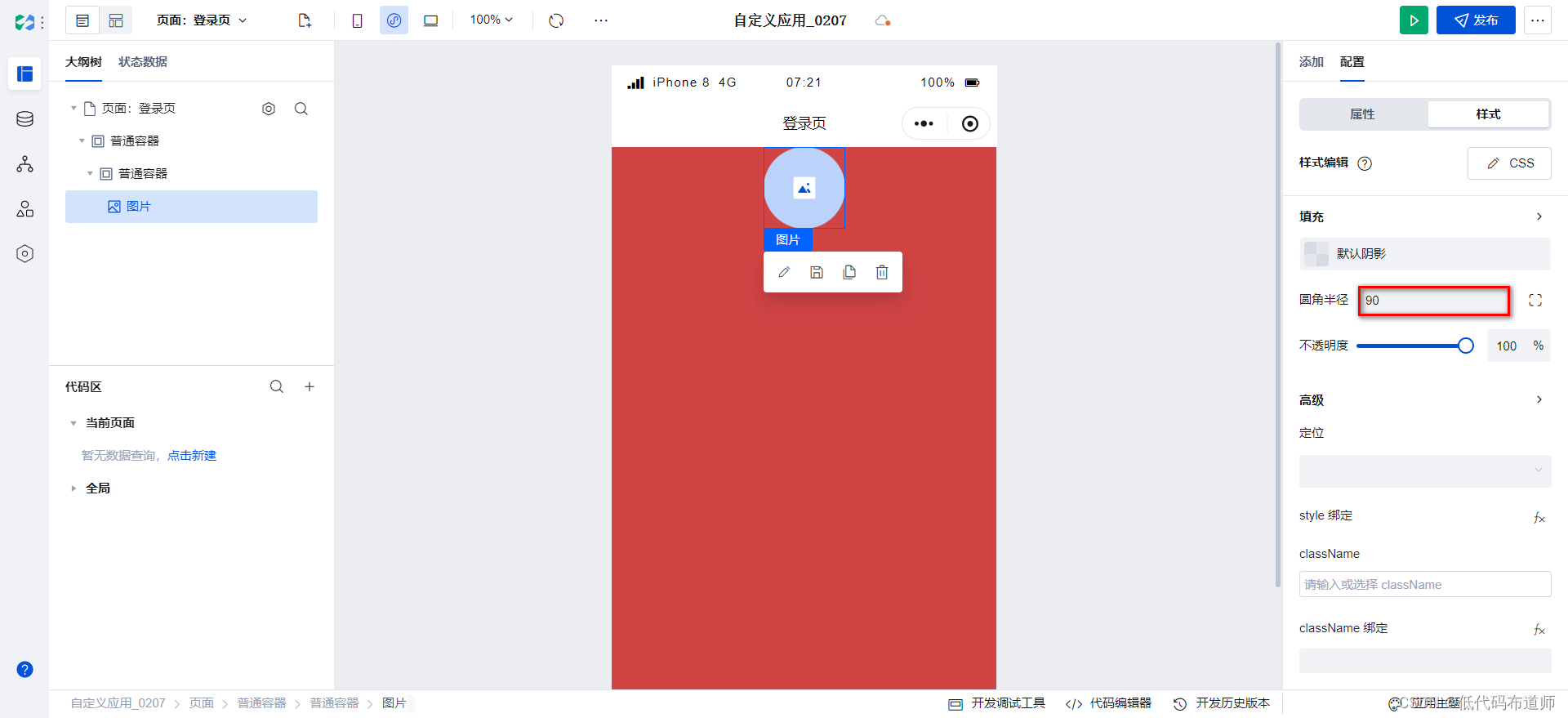
圆角为90

图片的内容我们从素材里选择即可,一般需要上传企业的LOGO

然后设置最外层的普通容器,纵向排列,水平垂直居中

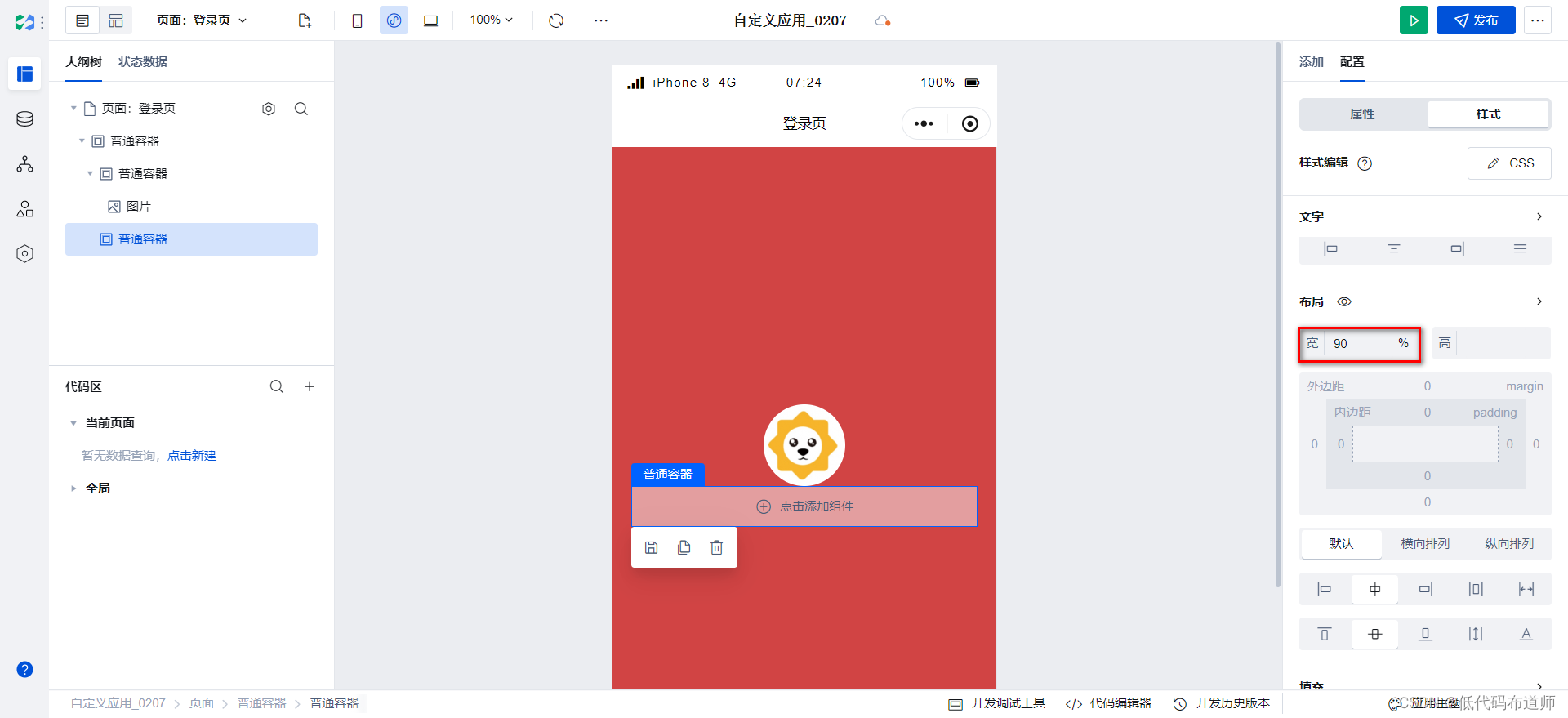
继续往里添加一个普通容器,宽度设置为90%

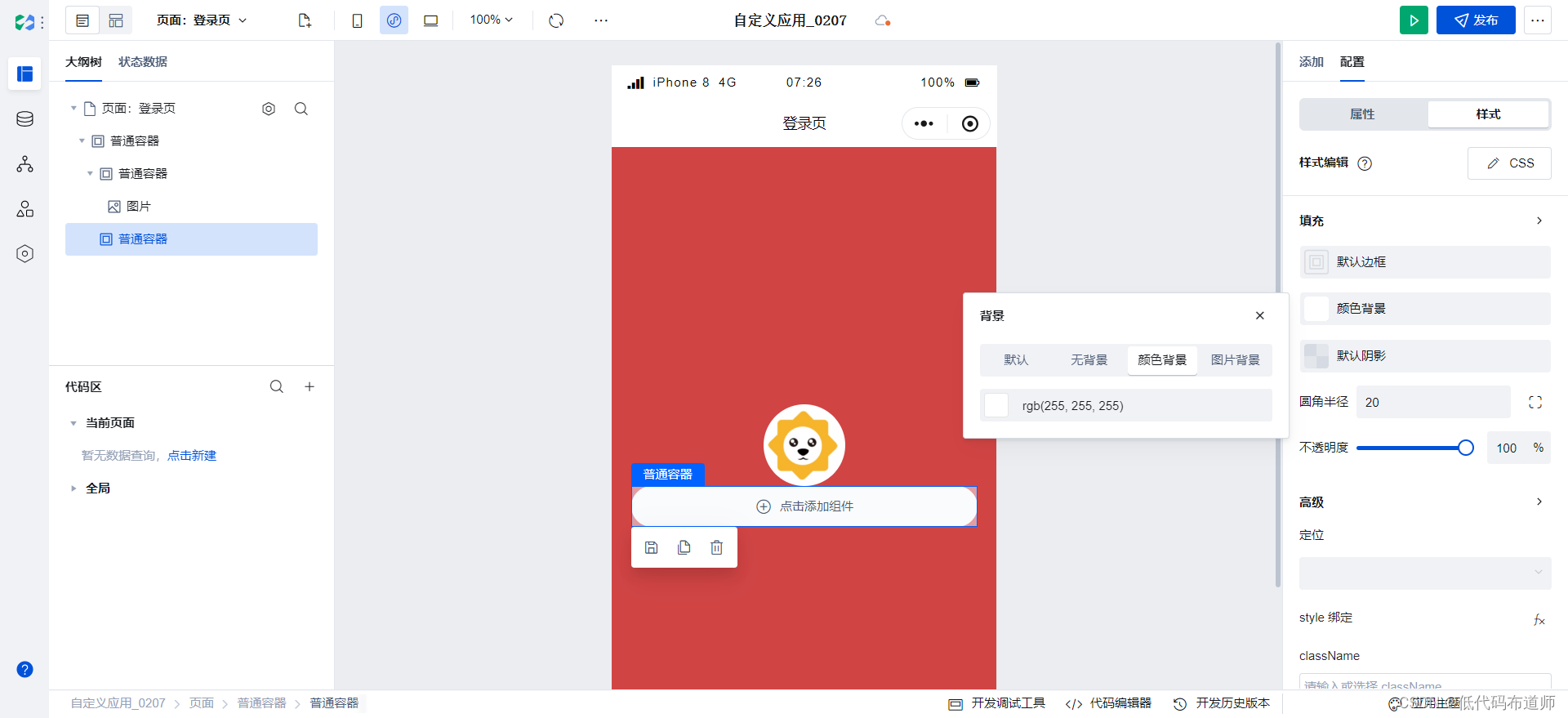
圆角设置为20,白色背景

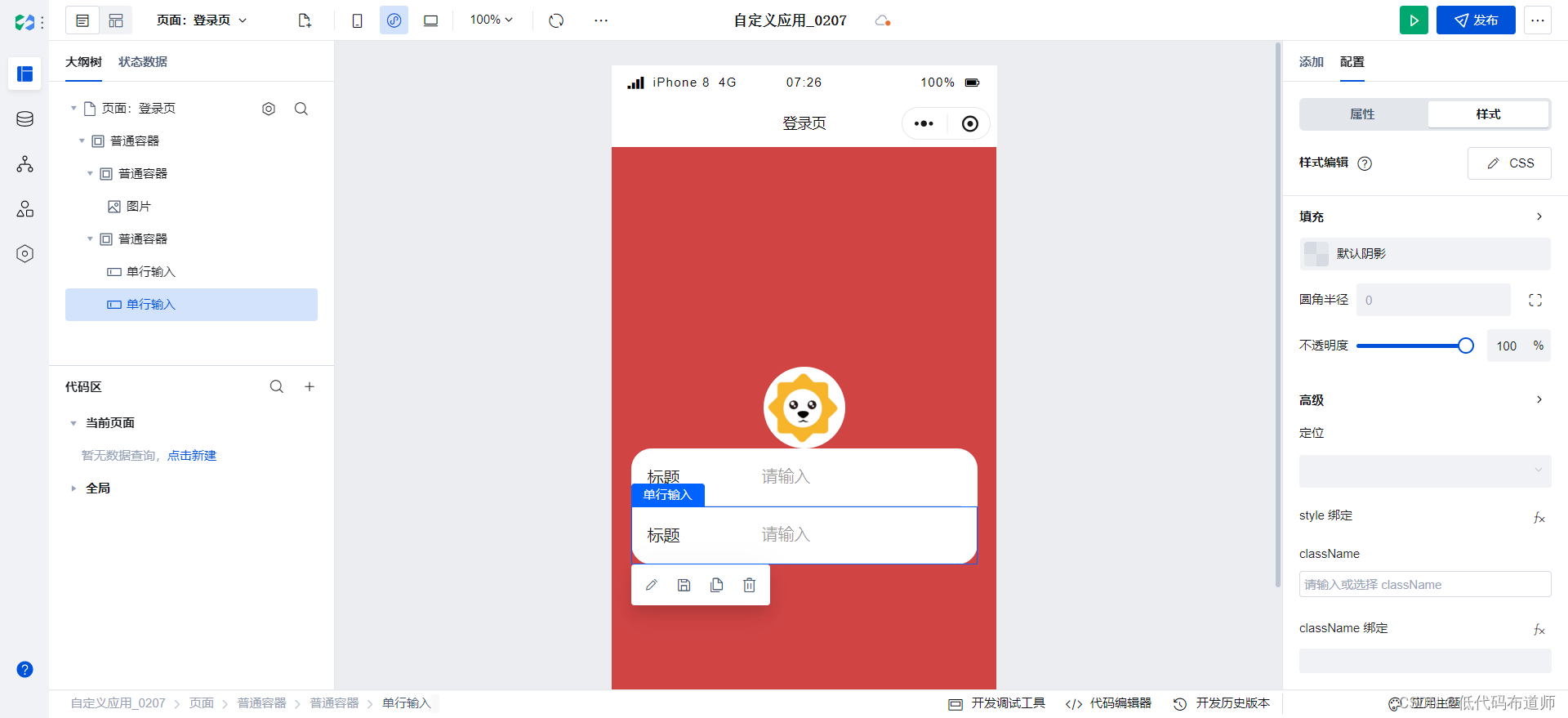
里边添加两个单行输入组件

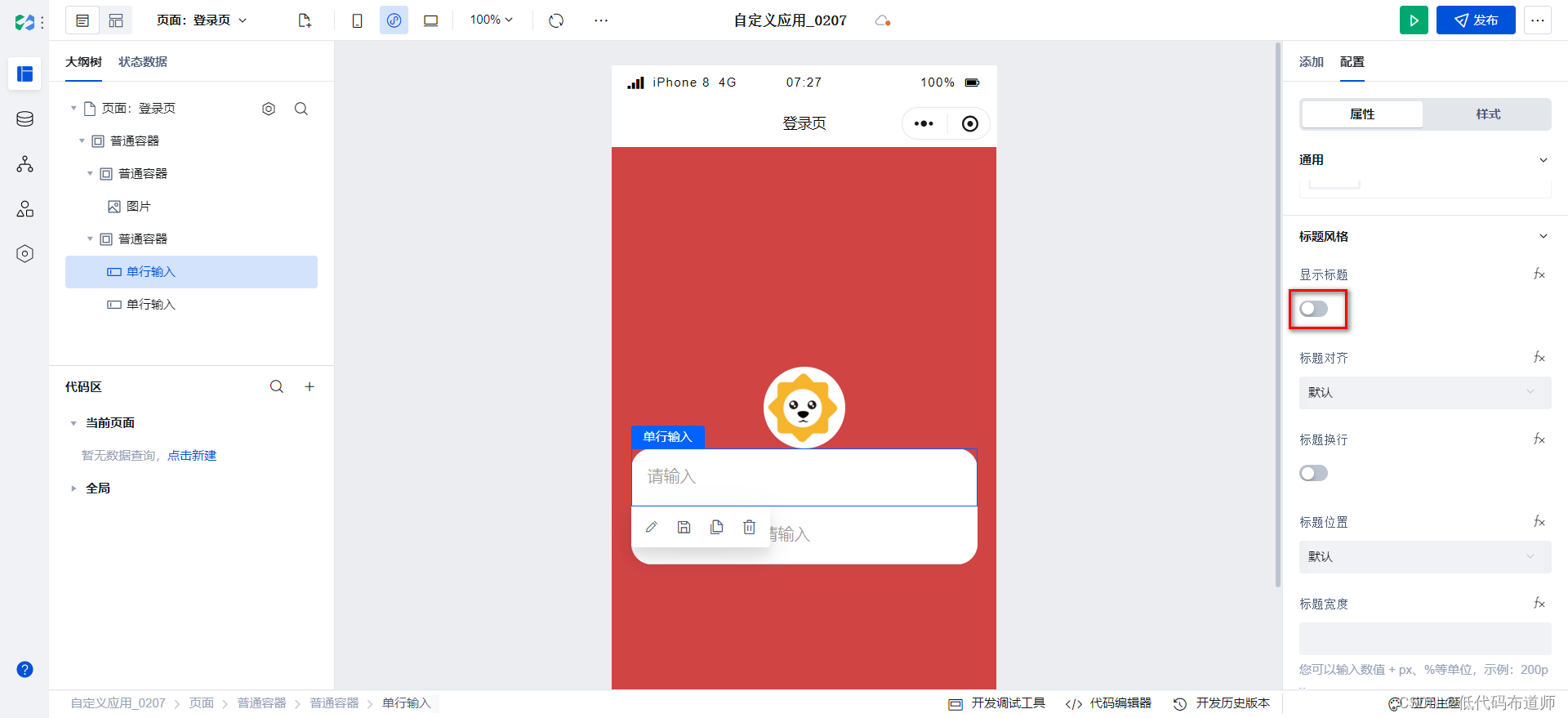
修改单行输入组件,关闭显示标题配置

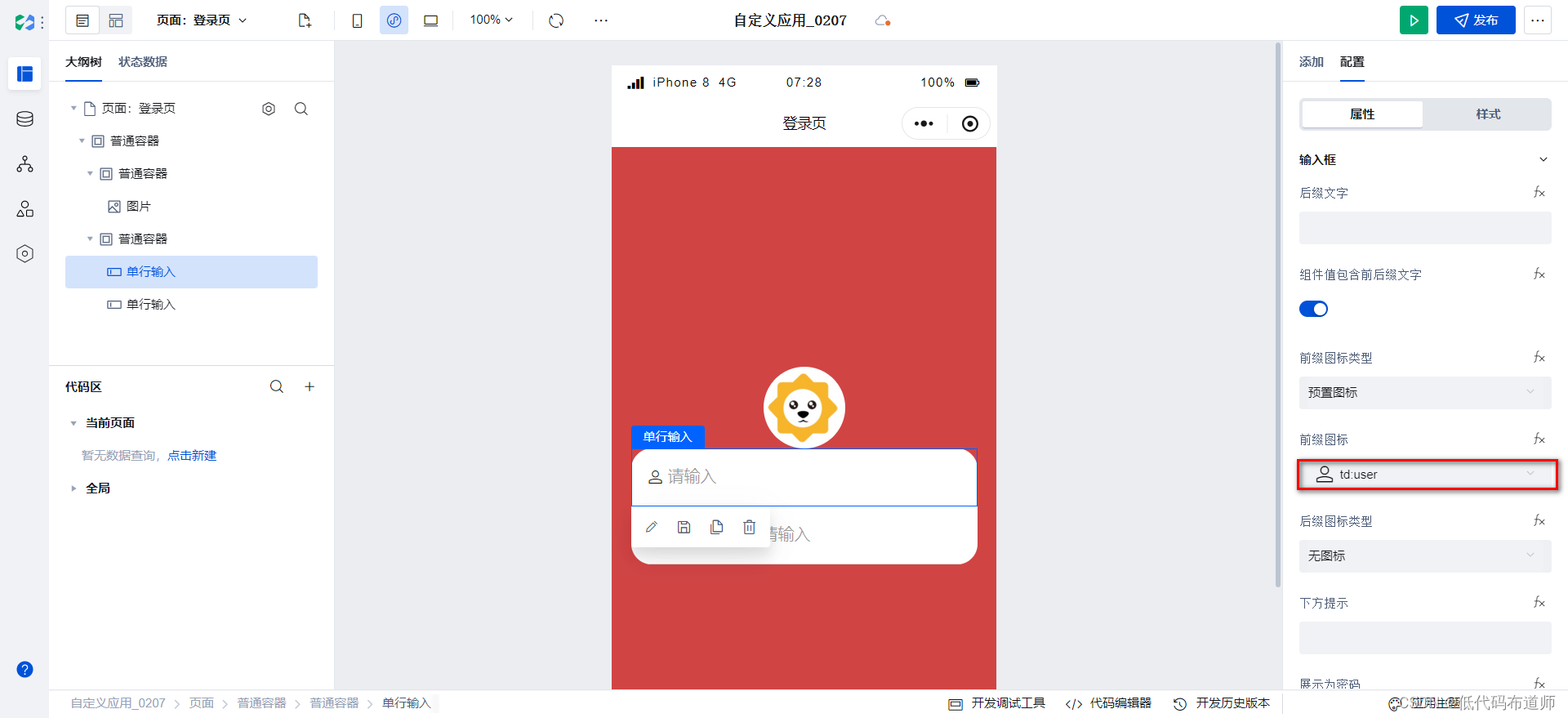
设置一下前缀图标

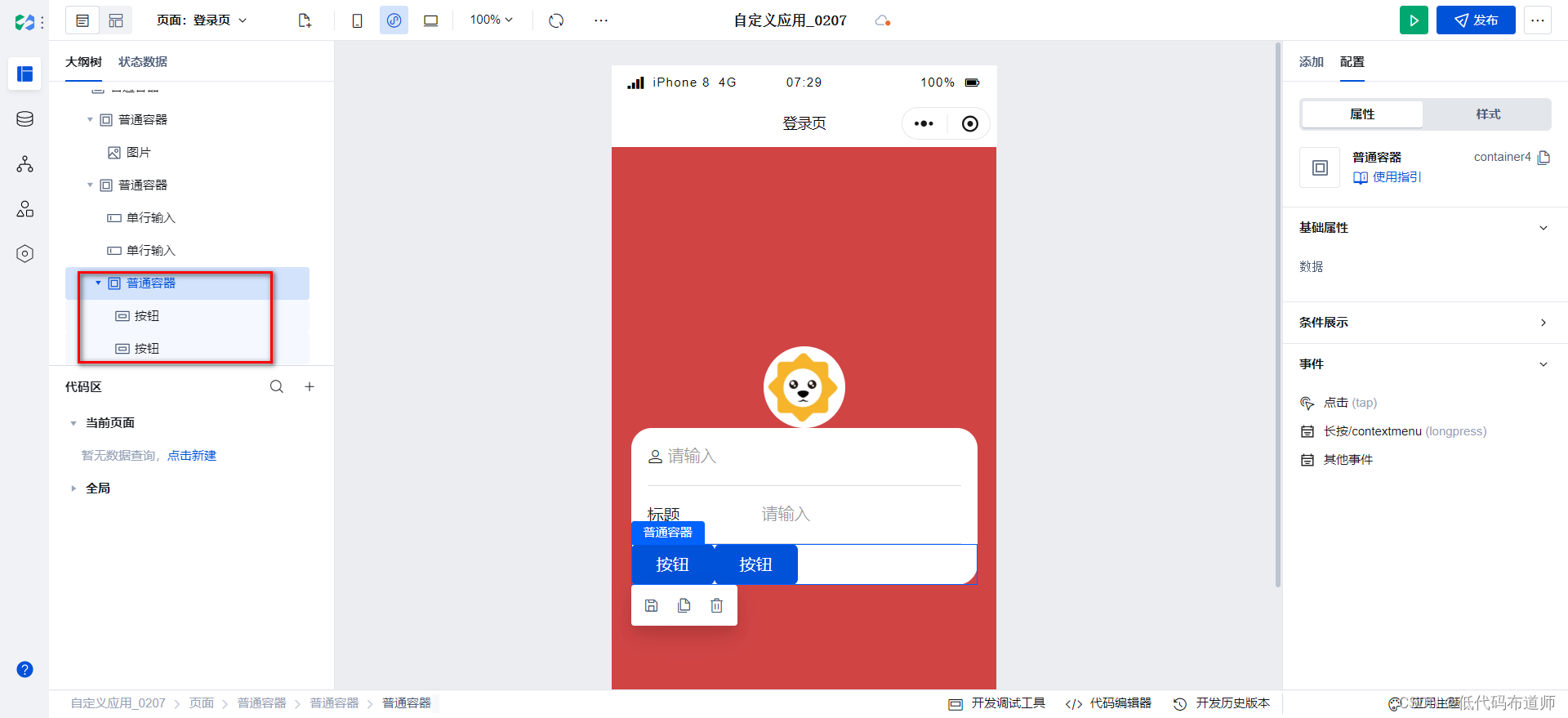
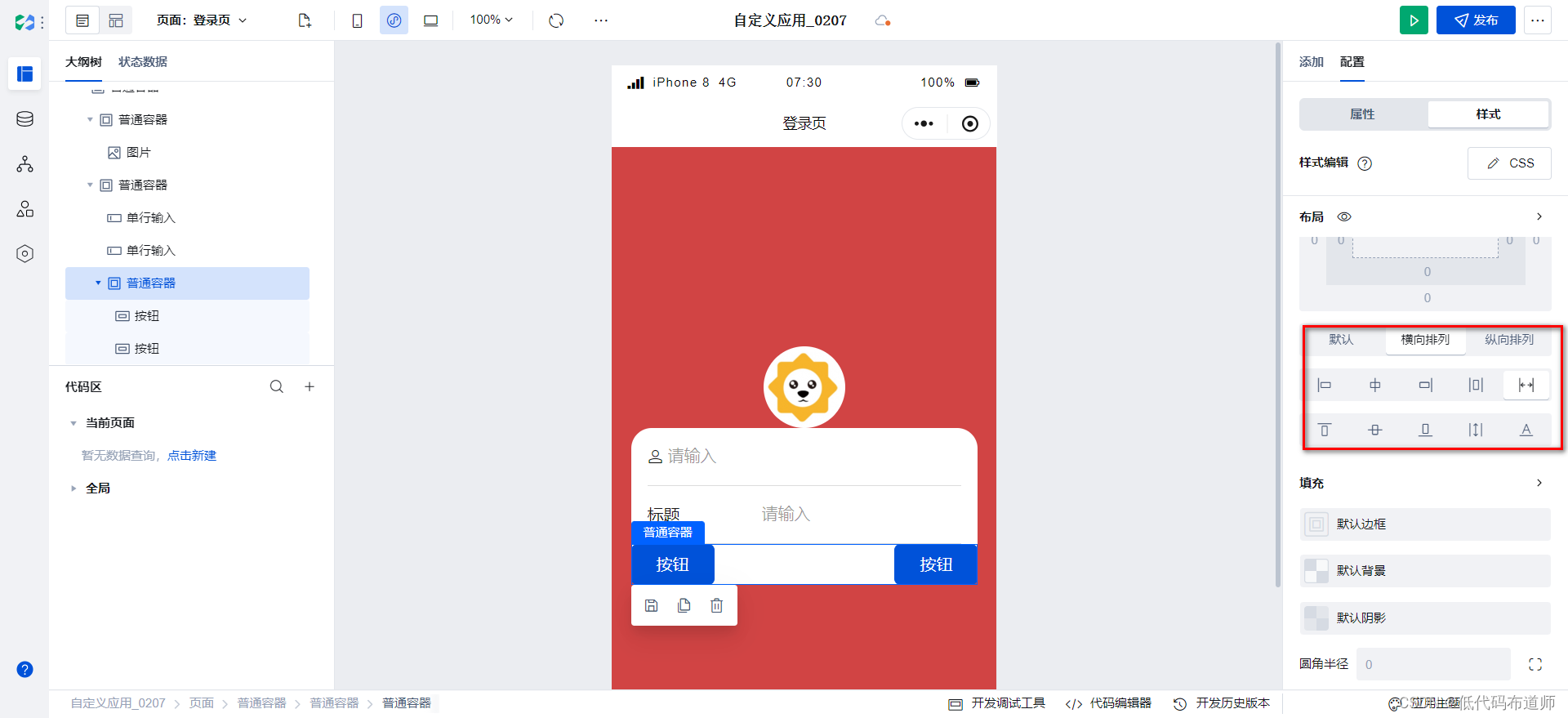
里边继续添加普通容器,添加两个按钮

设置普通容器的布局为横向排列,端对齐

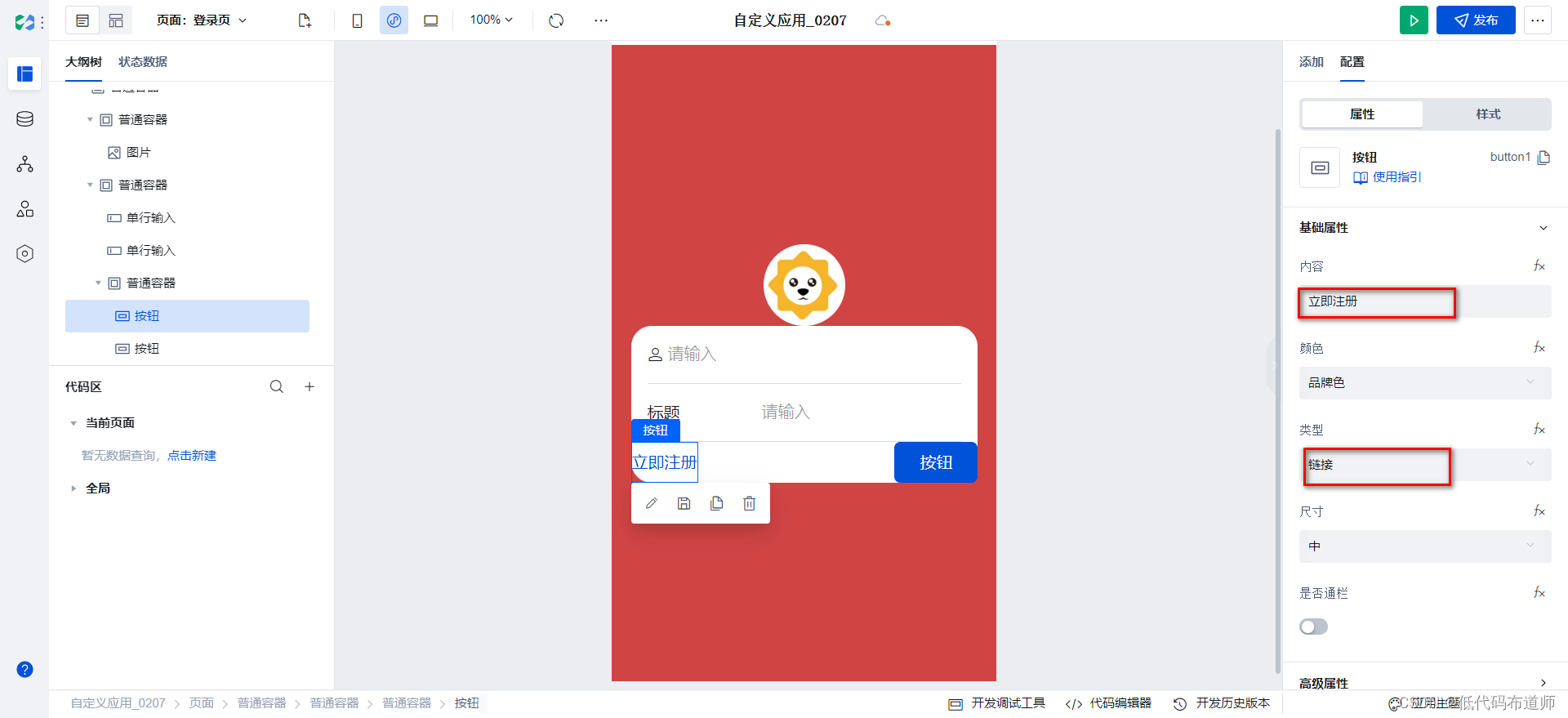
修改内容为立即注册,类型为链接

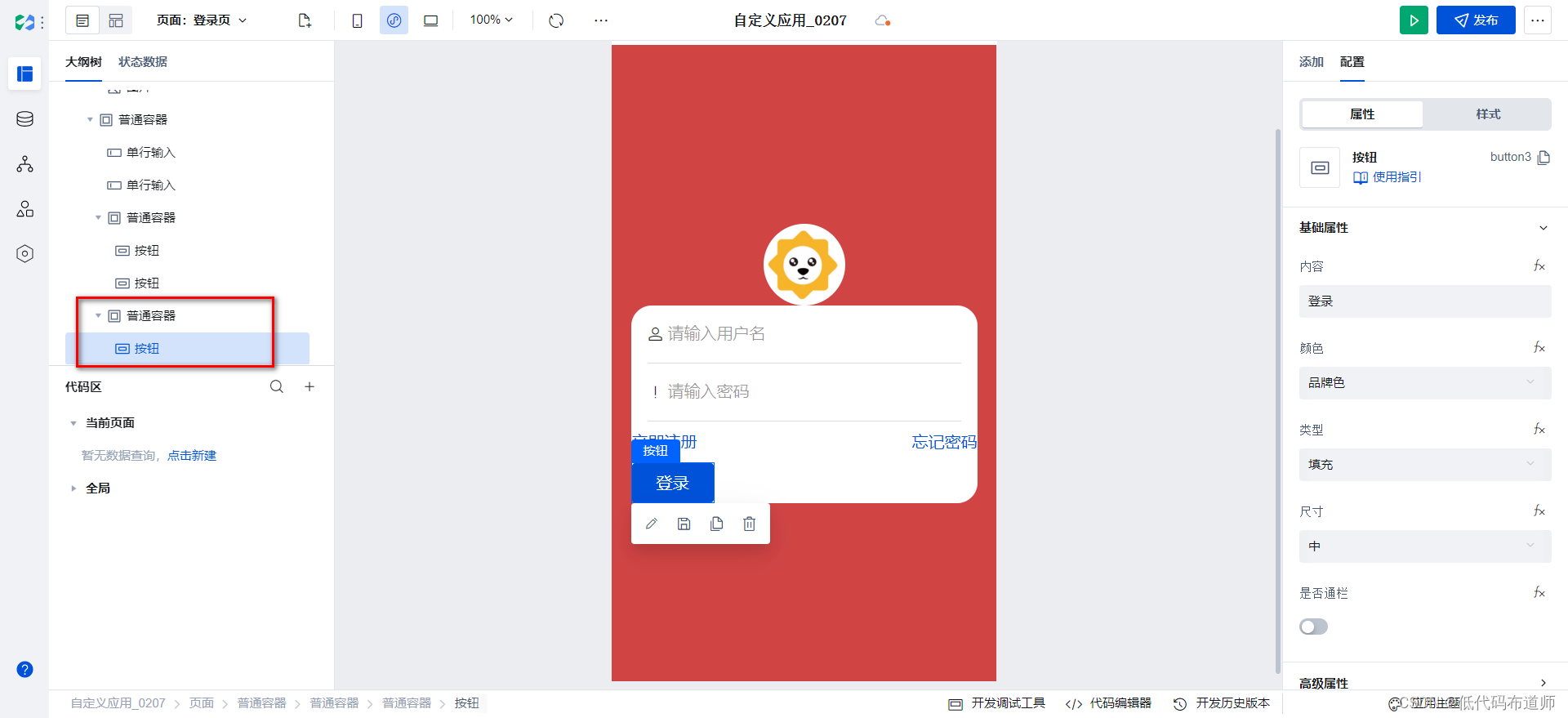
继续添加普通容器,里边添加一个按钮

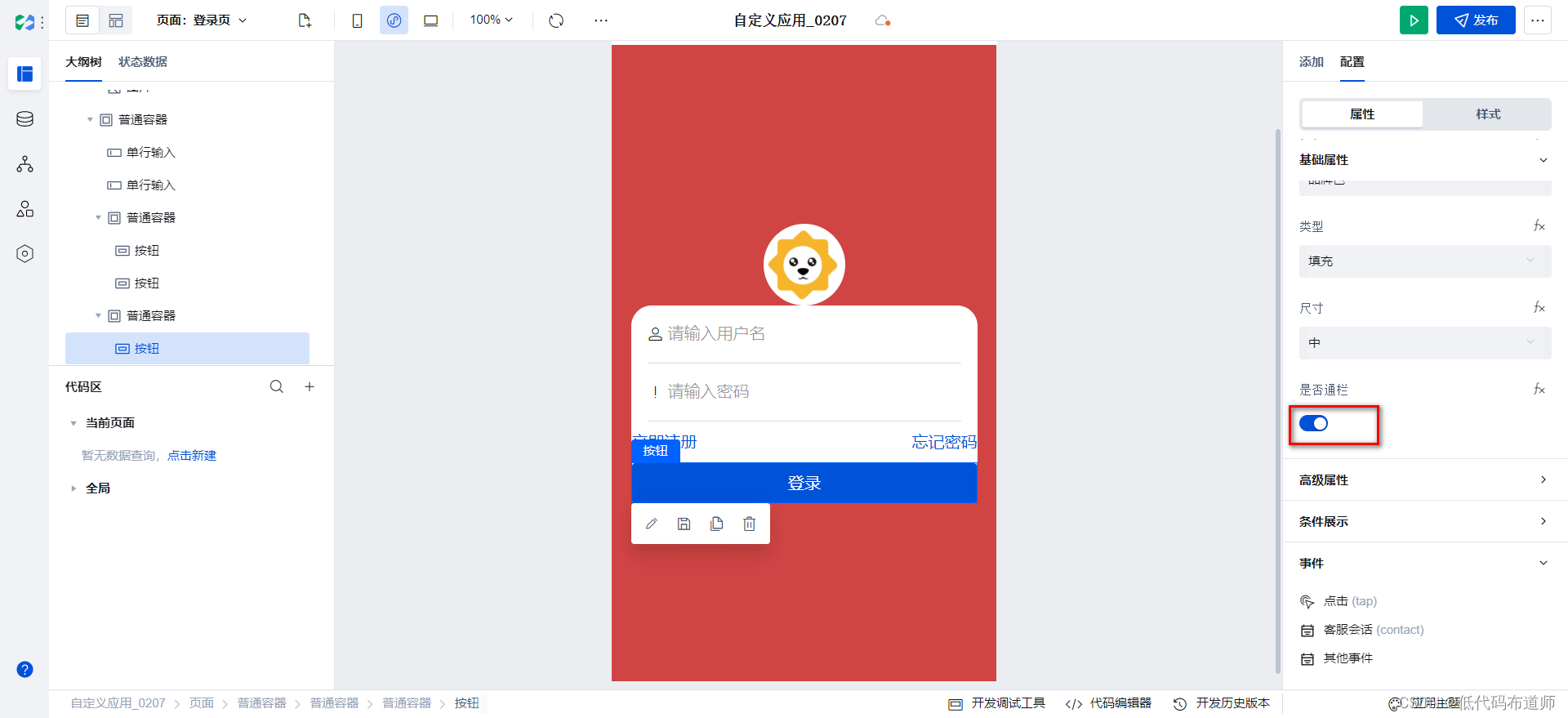
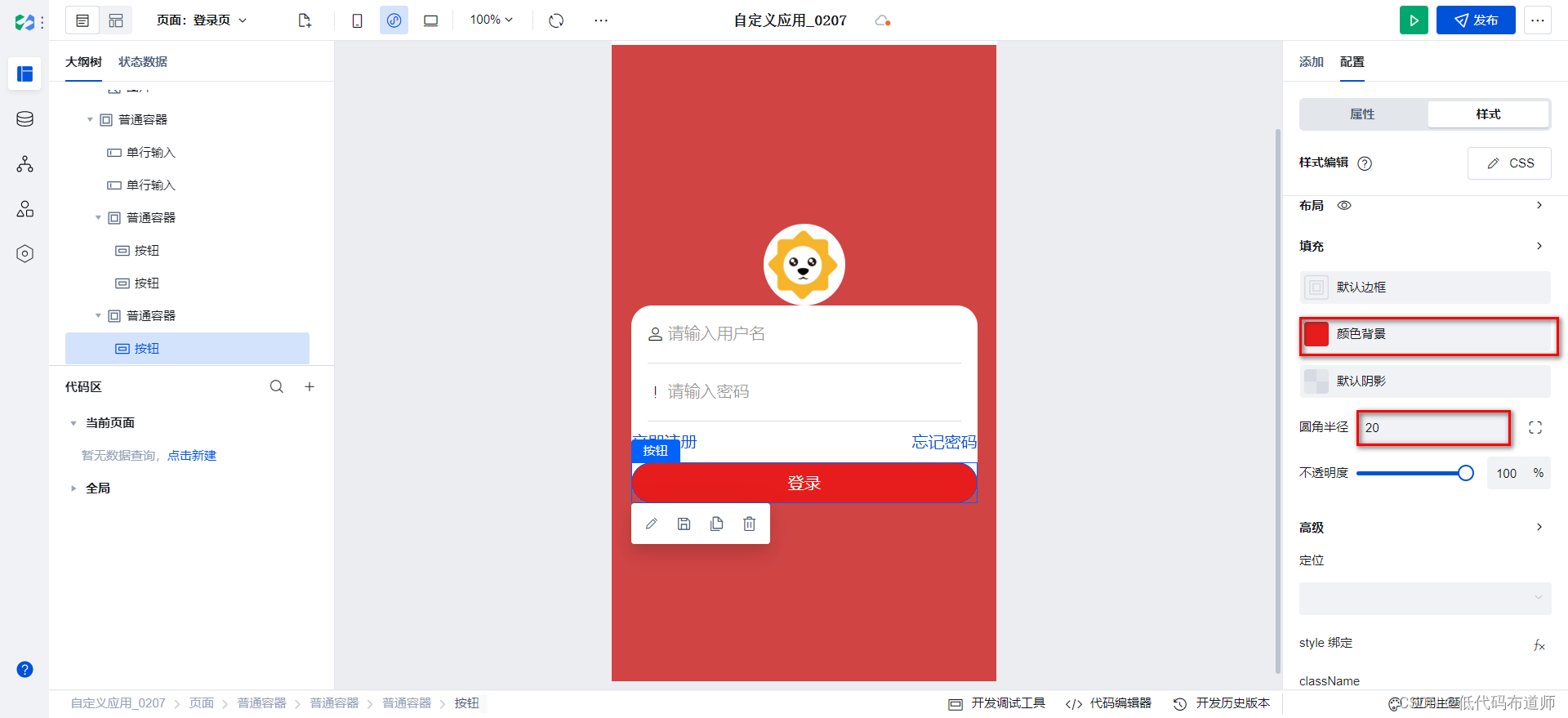
设置按钮为通栏,然后设置圆角及背景色


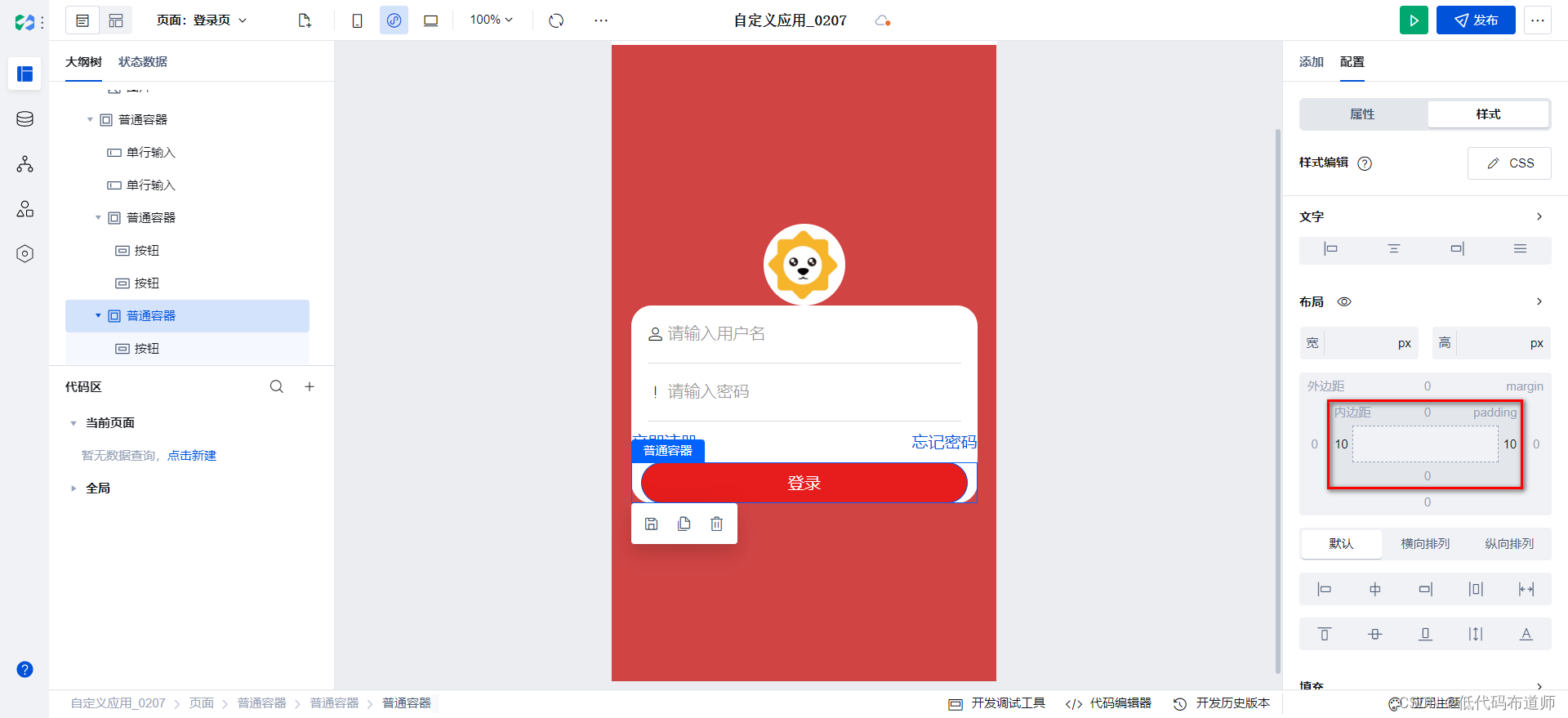
给普通容器设置一定的内边距,让按钮有一定的间隔

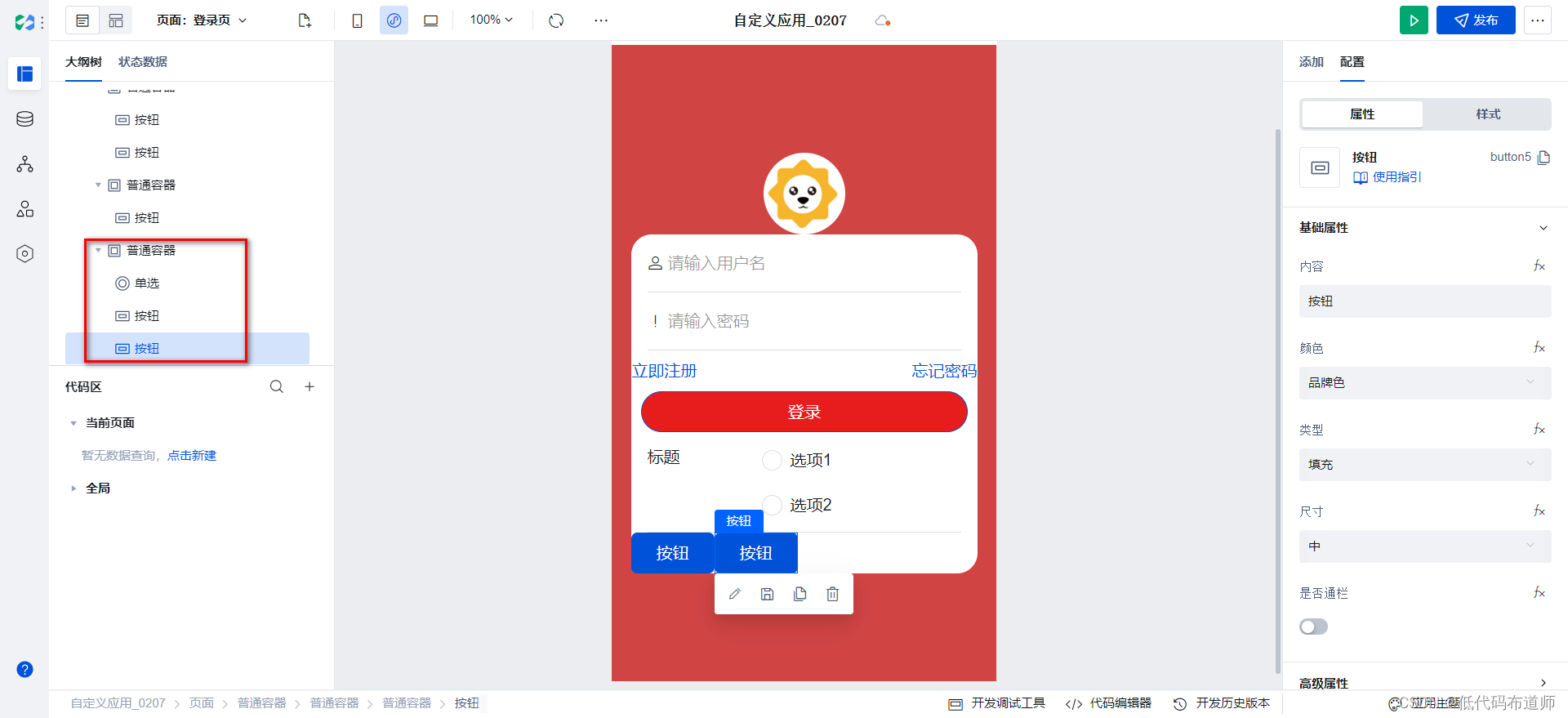
继续添加普通容器,里边添加单选,两个按钮

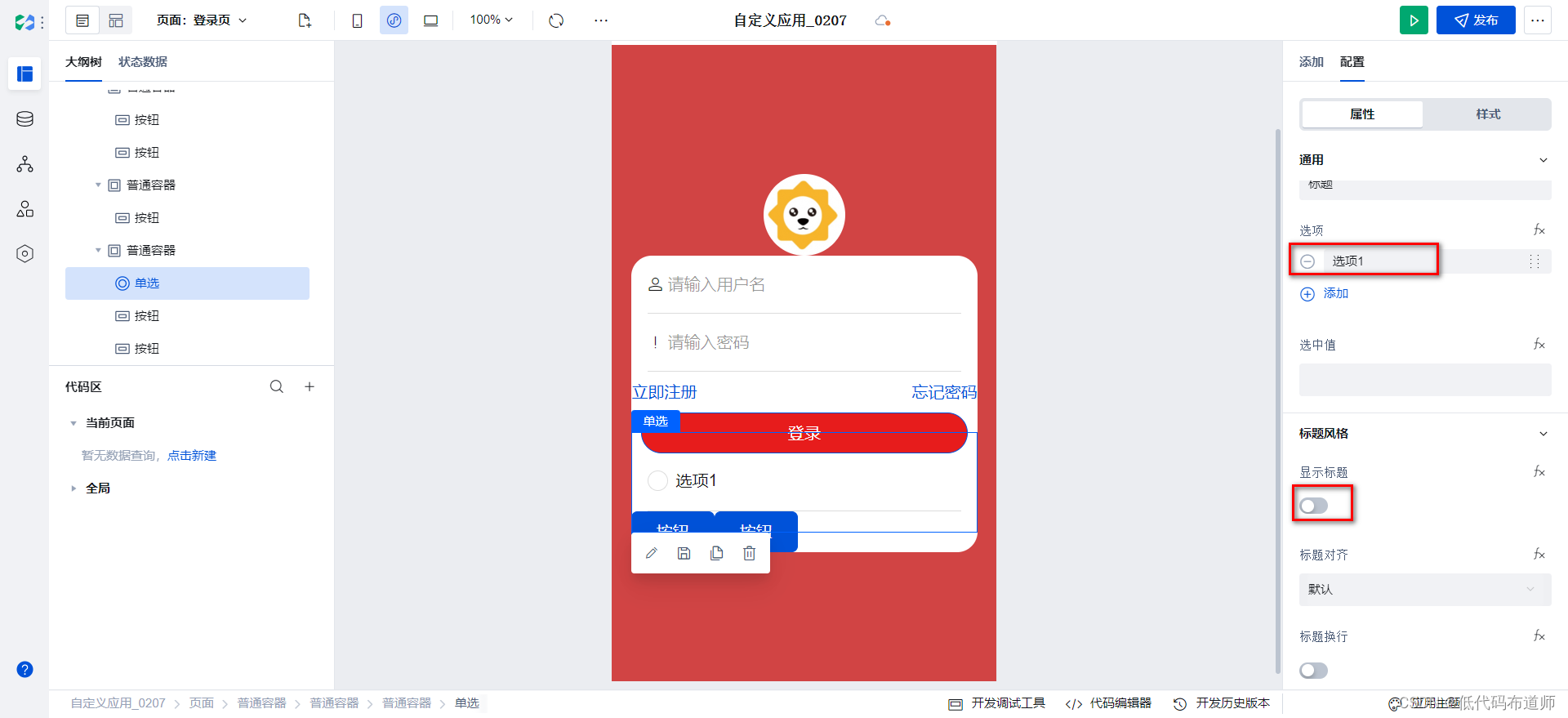
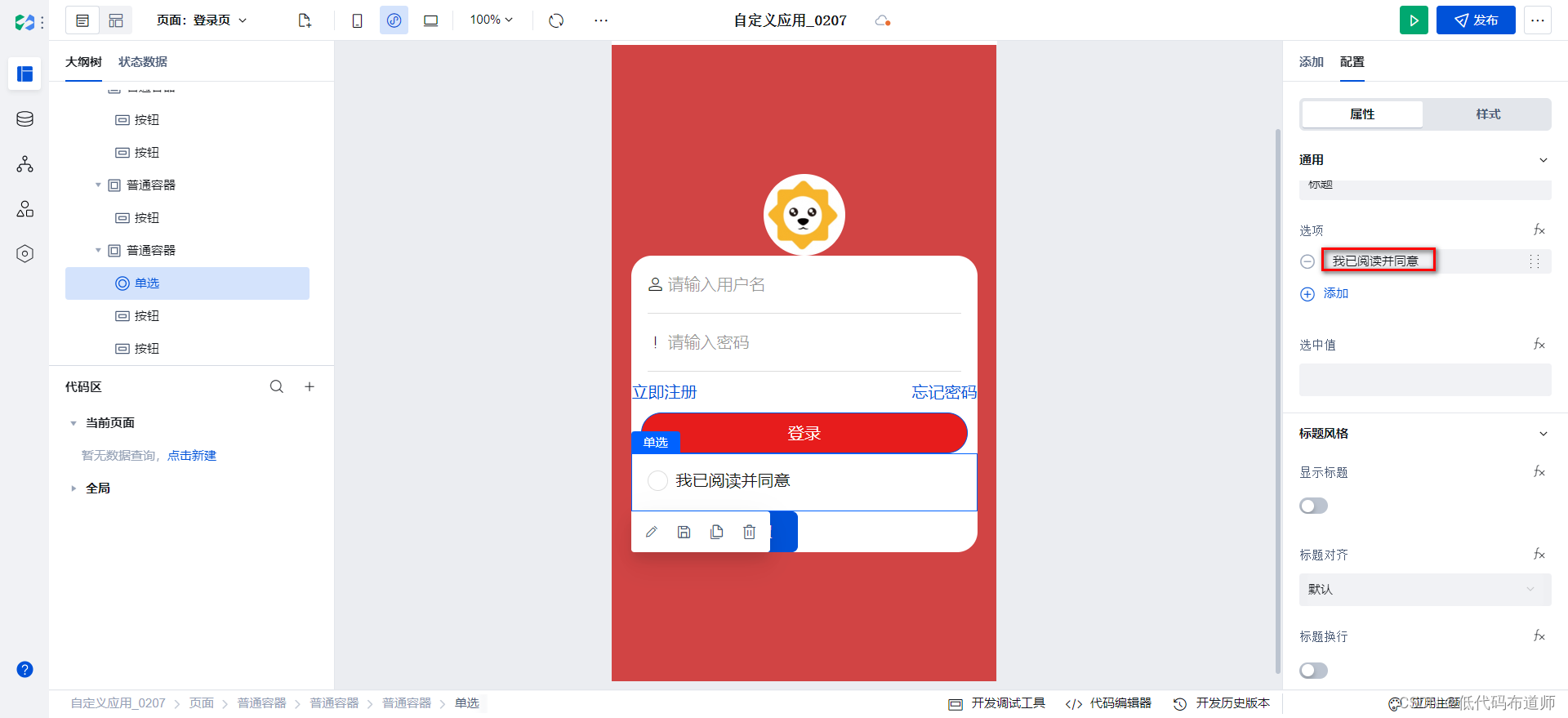
关闭显示标题选项,只保留一个选项

修改选项值为我已阅读并同意

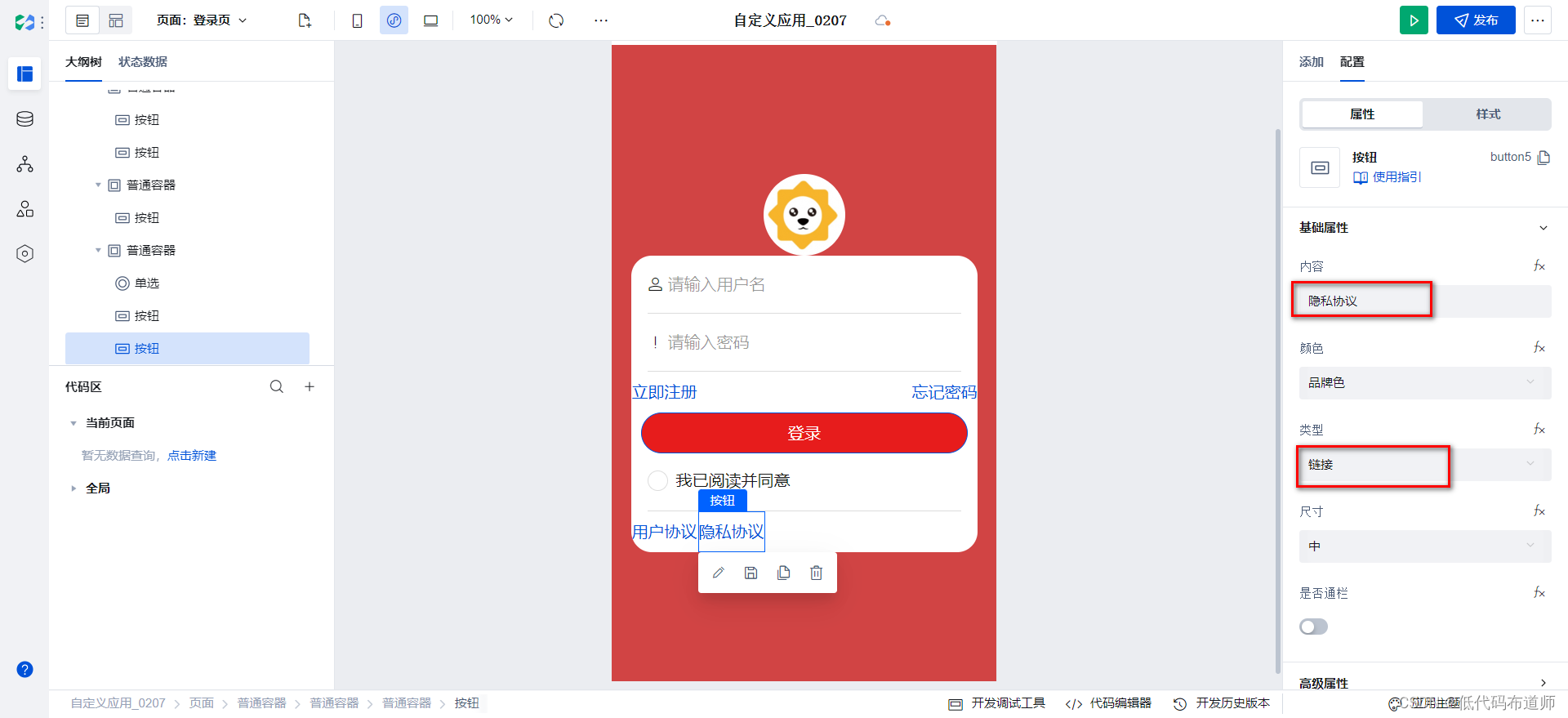
将两个按钮的内容分别改为用户协议和隐私协议,类型改为链接

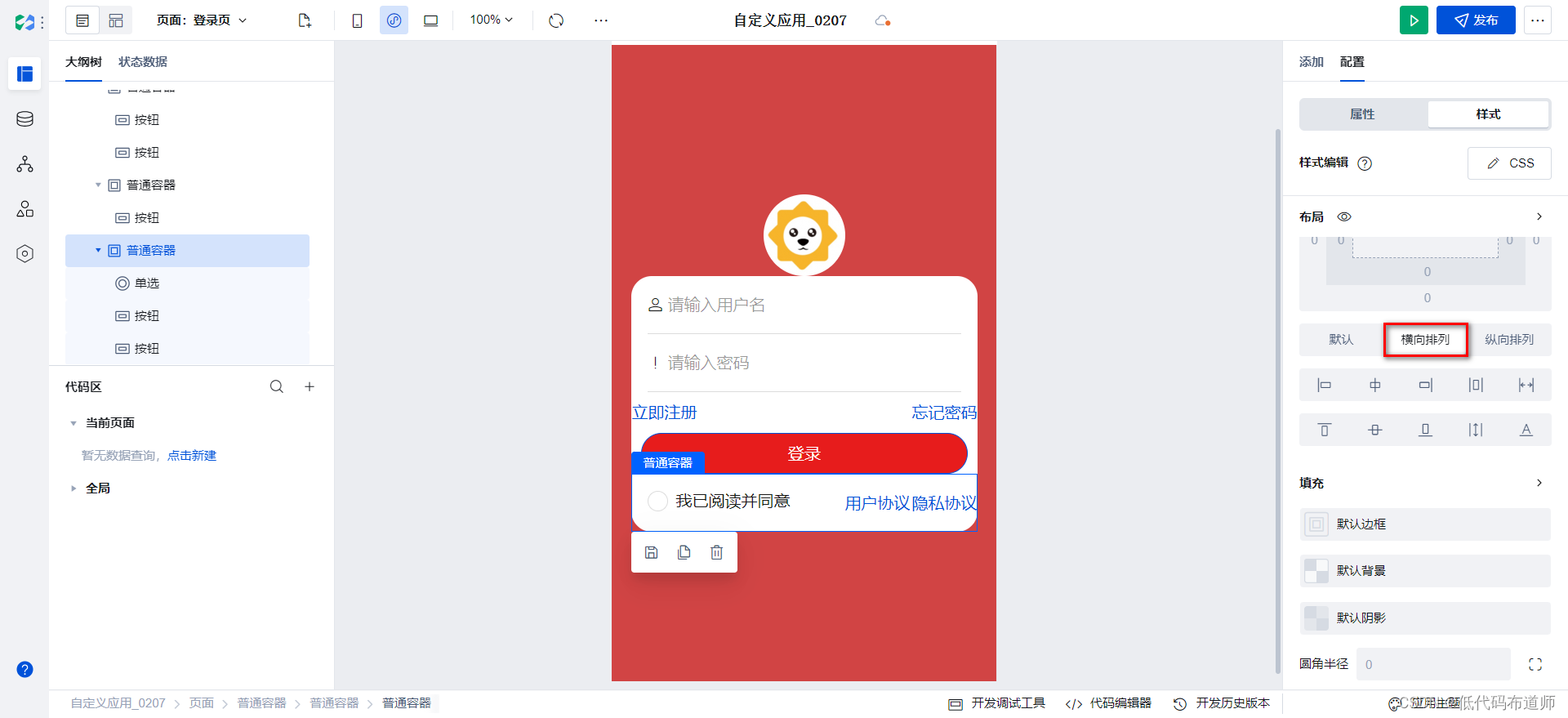
选中普通容器,布局改为横向排列

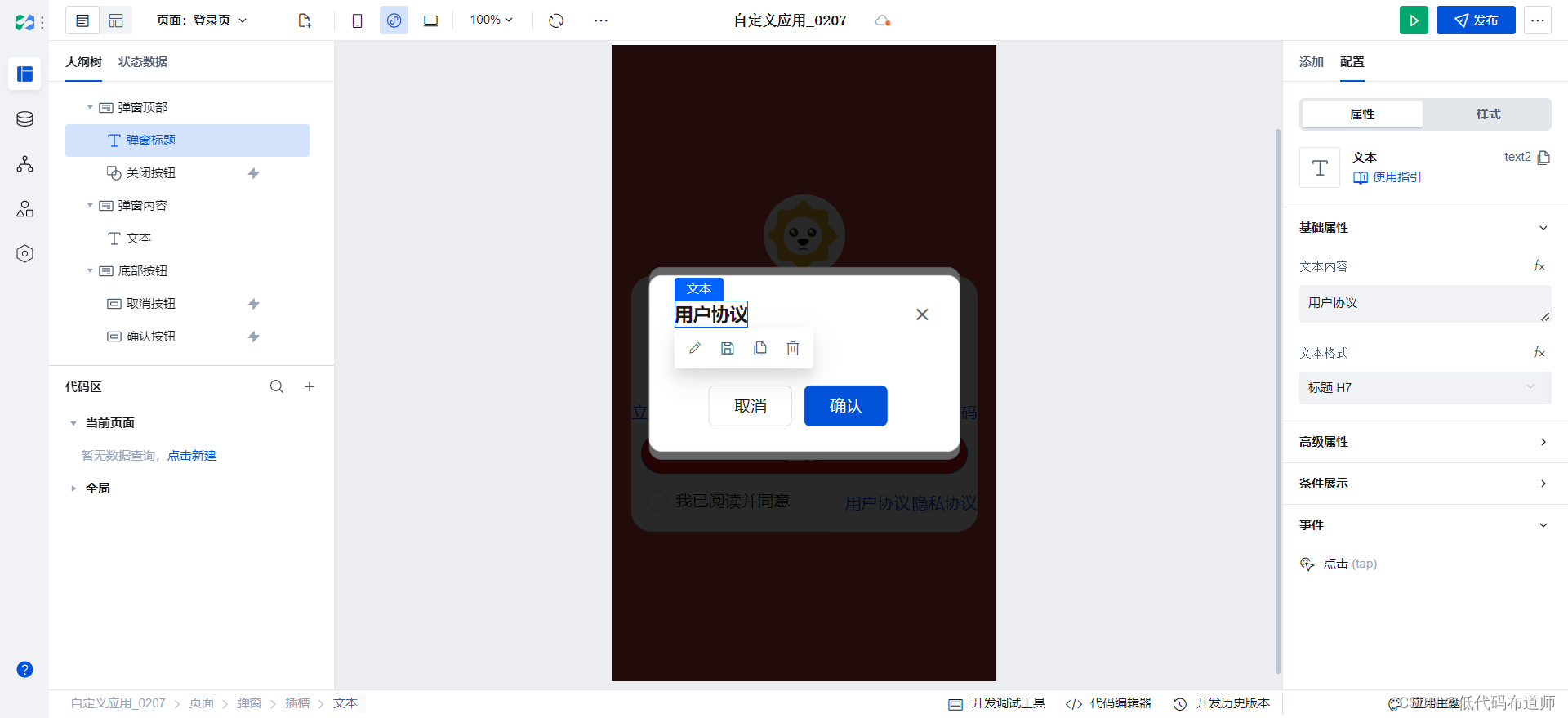
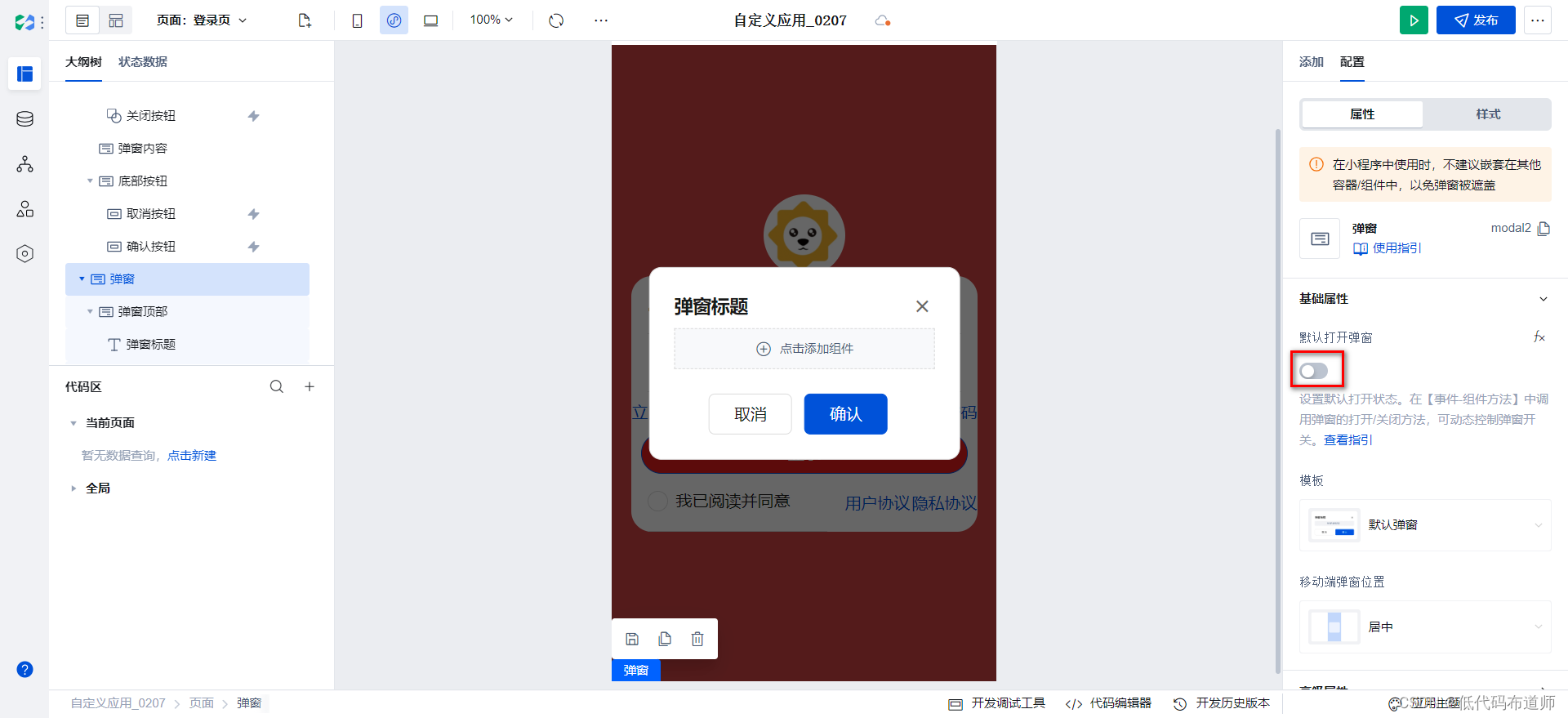
添加两个弹窗组件,添加你的协议内容即可

关闭默认打开弹窗配置

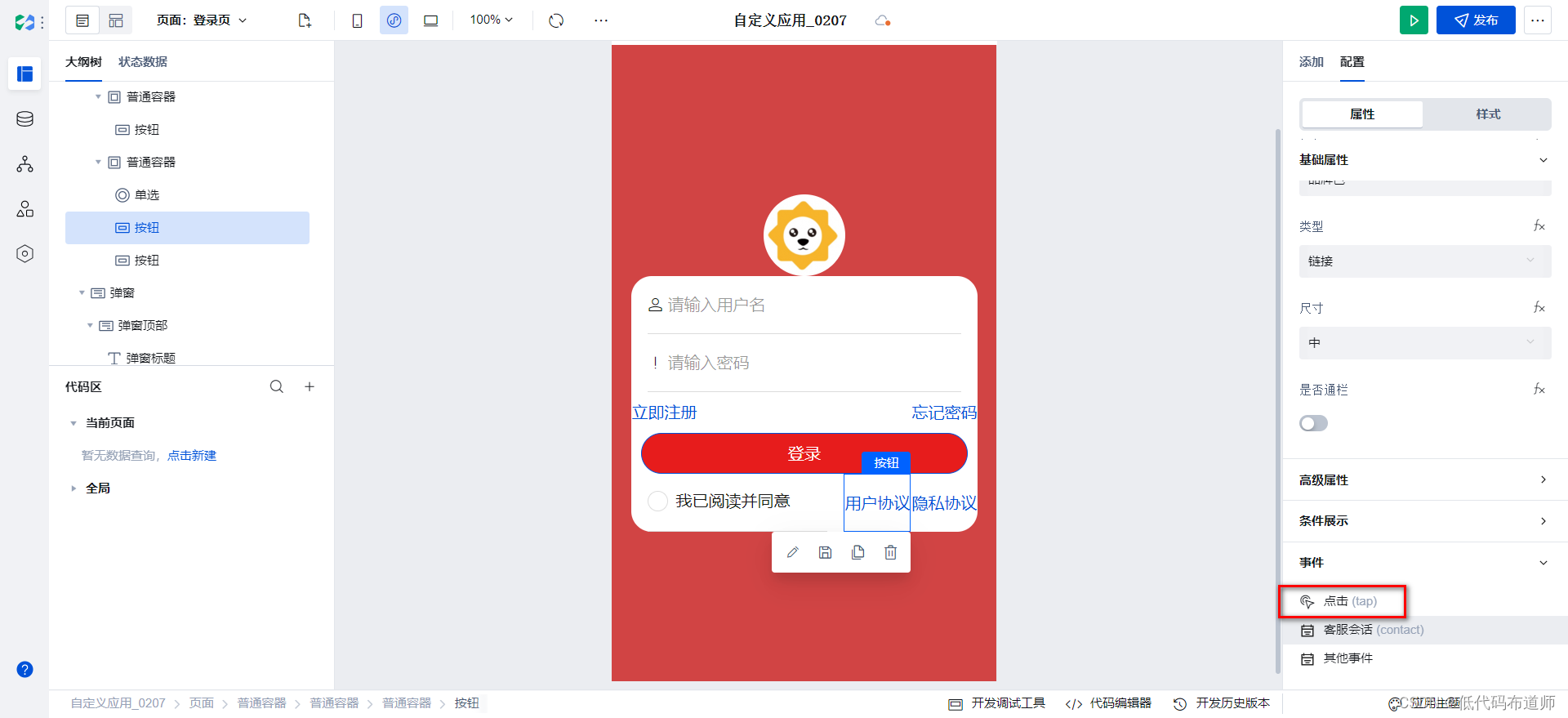
在按钮点击的时候,我们设置点击事件,让弹窗显示

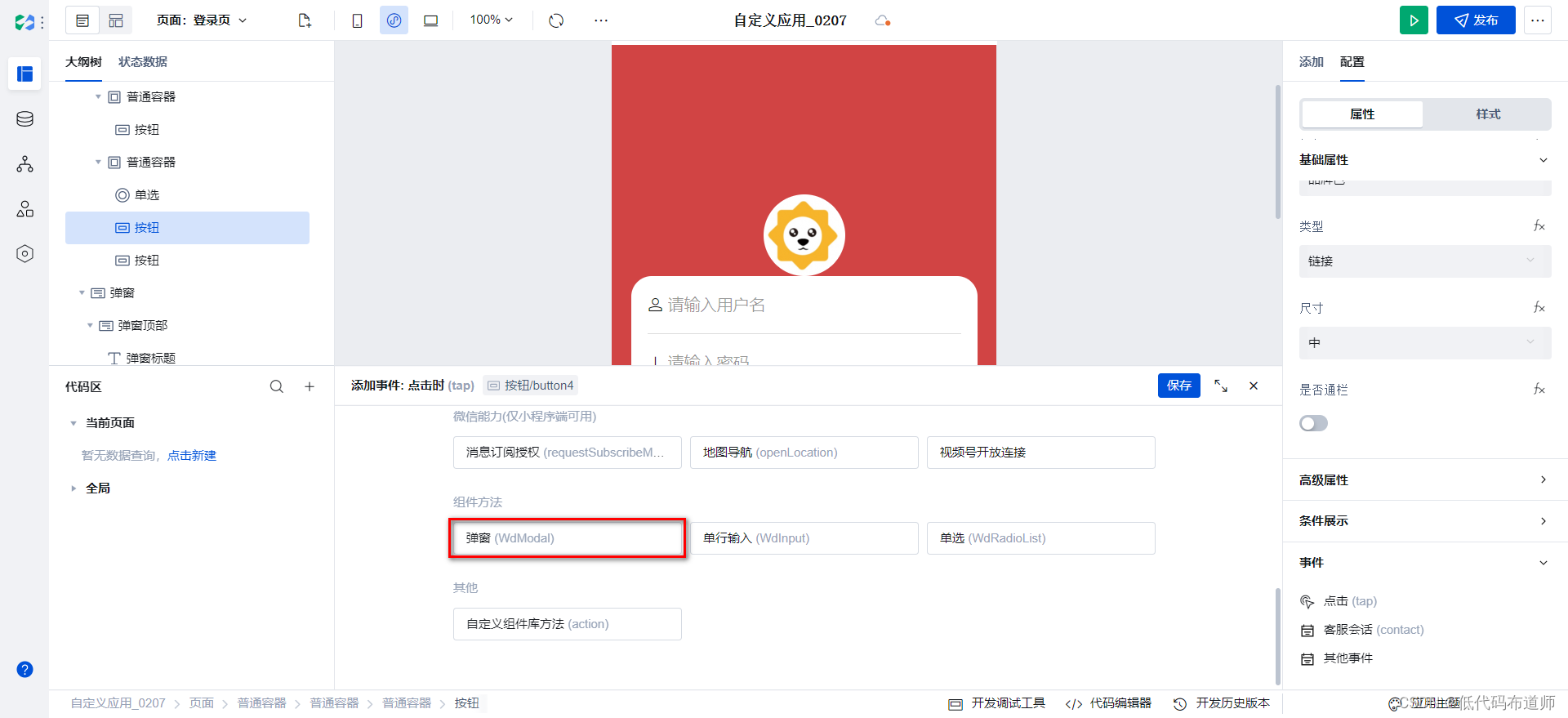
这里我们设置的是组件方法,弹窗

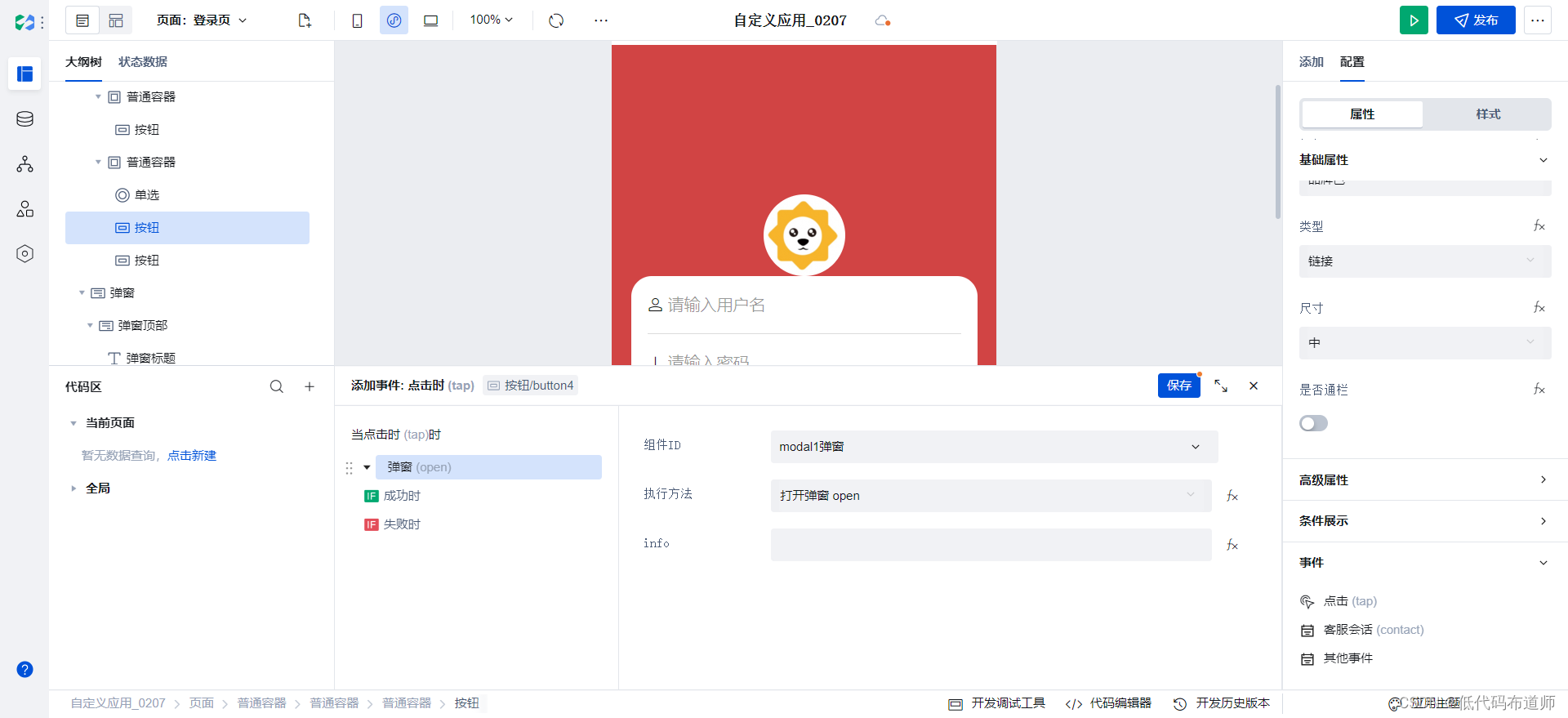
选择具体的弹窗,选择打开方法

5 设置叠加效果
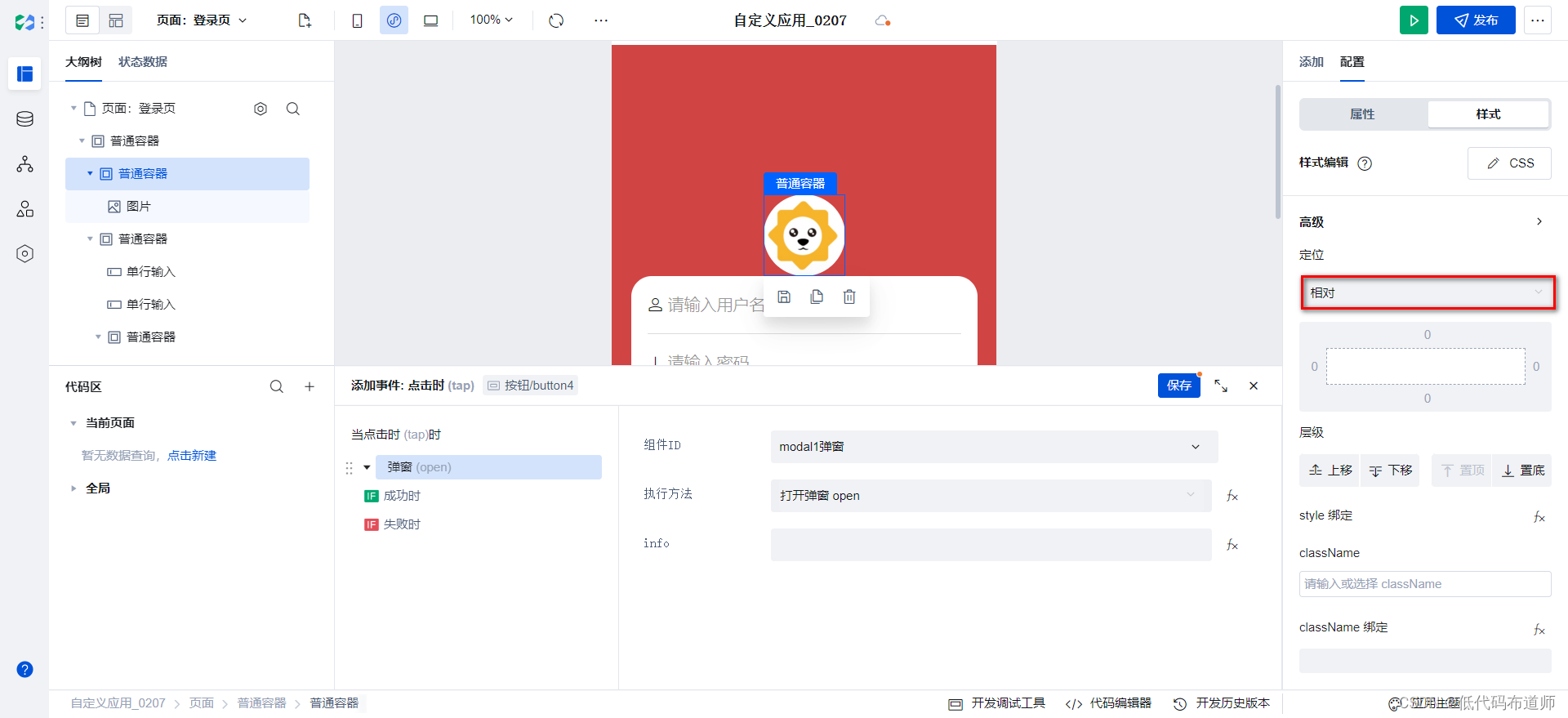
我们希望LOGO和我的表单有一个叠加的效果这种就需要设置定位来实现。先选中图片的父容器,设置定位为相对定位

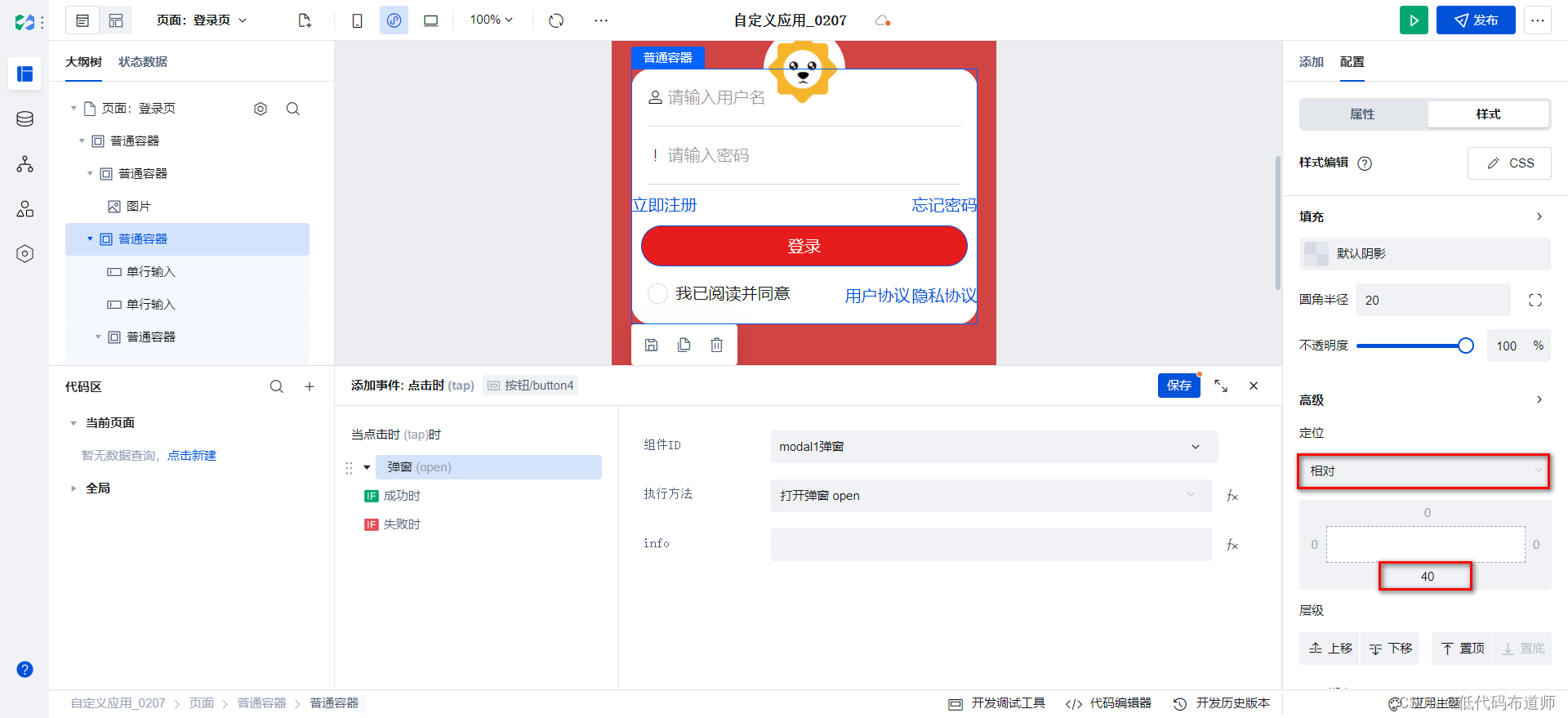
表单的父容器也设置为相对定位,距底部40

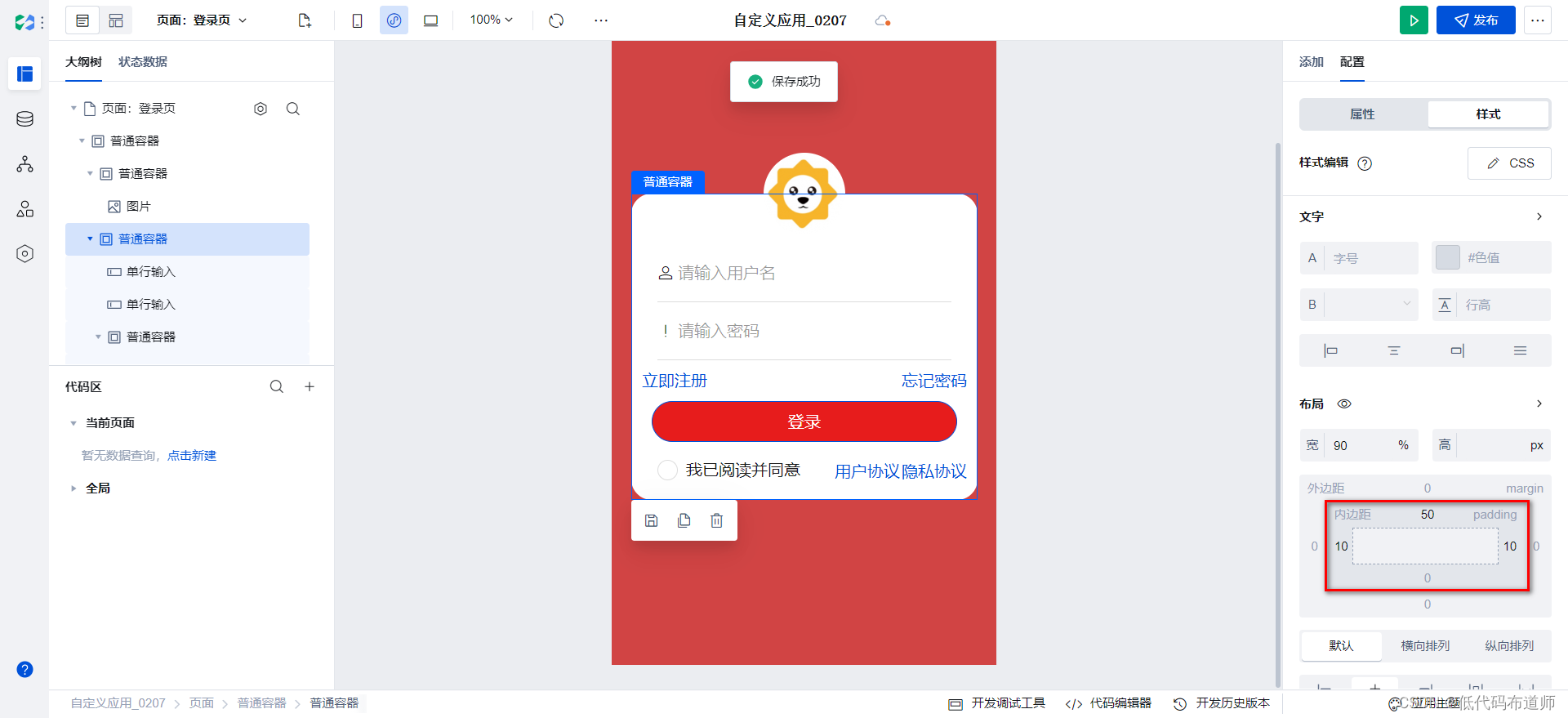
然后再设置一定的内边距让内容更好看一点

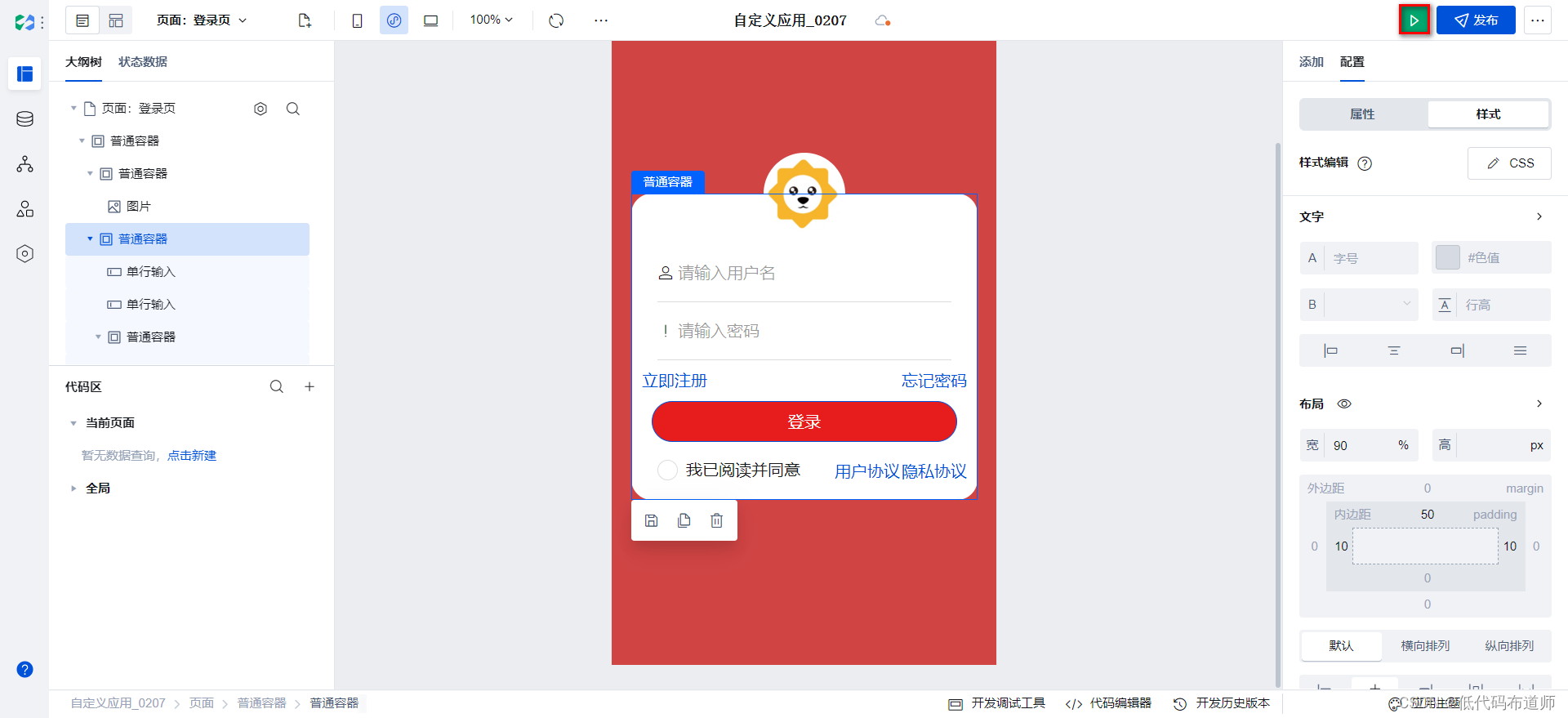
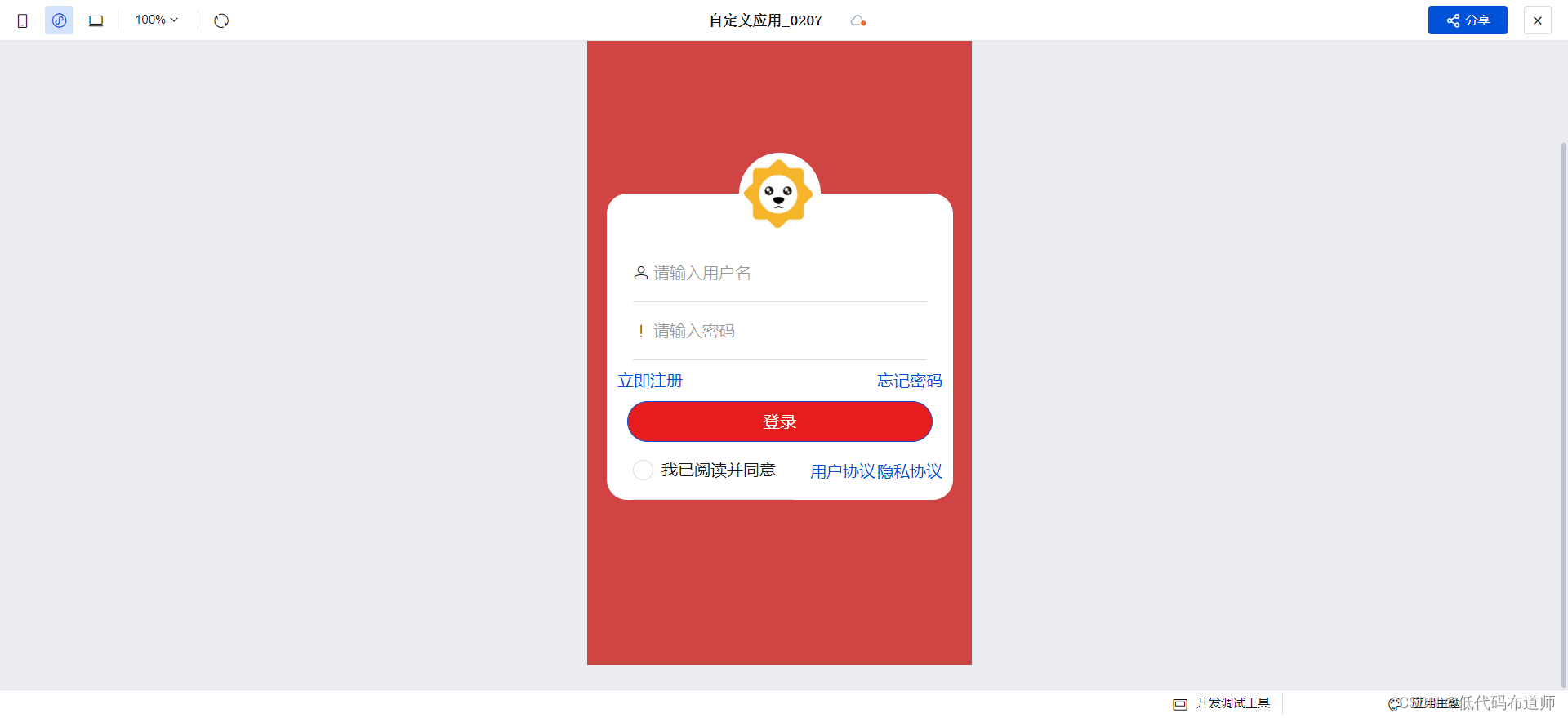
设置好之后点击实时预览图标就可以看到我们最终的效果


总结
本篇我们主要讲解了微搭低代码的布局知识,带着大家实现了一个登录页的功能,总体上用低代码设置布局还是非常简洁明了的,不需要去掌握太多的CSS知识,只需要设置属性具体的配置就可以,赶紧照着教程练习一下吧。