注释很详细,直接上代码
上一篇
新增内容:
1.表单收集的基本方法
2.
picker的不足及解决方法
源码:
index.wxml
<!-- 用户信息 -->
<view class="register">
<!--
绑定表单信息收集事件
-->
<form bindsubmit="onSubmit">
<view class="form-field">
<label for="">姓名:</label>
<view class="field">
<!-- 给表单内容起个名字 -->
<input type="text" placeholder="请输入您的姓名" name="name"/>
</view>
</view>
<view class="form-field">
<label for="">性别:</label>
<view class="field">
<radio-group name="gender">
<radio value="男" checked />男
<radio value="女" />女
</radio-group>
</view>
</view>
<view class="form-field">
<label for="">爱好:</label>
<view class="field" >
<checkbox-group name="hobby">
<checkbox value="写代码" checked />写代码
<checkbox value="睡大觉" />睡大觉
</checkbox-group>
</view>
</view>
<view class="form-field">
<label for="">籍贯:</label>
<view class="field">
<picker mode="region" name="city" bindchange="changeRegion">{{city}}</picker>
</view>
</view>
<!--
form-type="submit"
加一个提交类型即可
-->
<button type="primary" class="submit" form-type="submit">保存</button>
</form>
</view>
index.wxss
.form-field{
display: flex;
margin: 40rpx 40rpx;
}
.field{
margin: 0rpx 50rpx;
}
/*
没错,你绝对没有看错,不提高个权值修改是无效的
个人猜想是button组件自带的weight相当于wxml行内的style,解决方法:
要么在行内修改覆盖,要么像我这样提高权值即可
*/
.submit{
width: 600rpx !important;
}
index.js
Page({
// 储存籍贯信息
data:{
city:"请选择籍贯"
},
onSubmit(e){
console.log(e.detail.value)
},
changeRegion(e){
//获取选择的籍贯信息
const city=e.detail.value
//籍贯信息的赋值
this.setData({
city:city
})
}
})
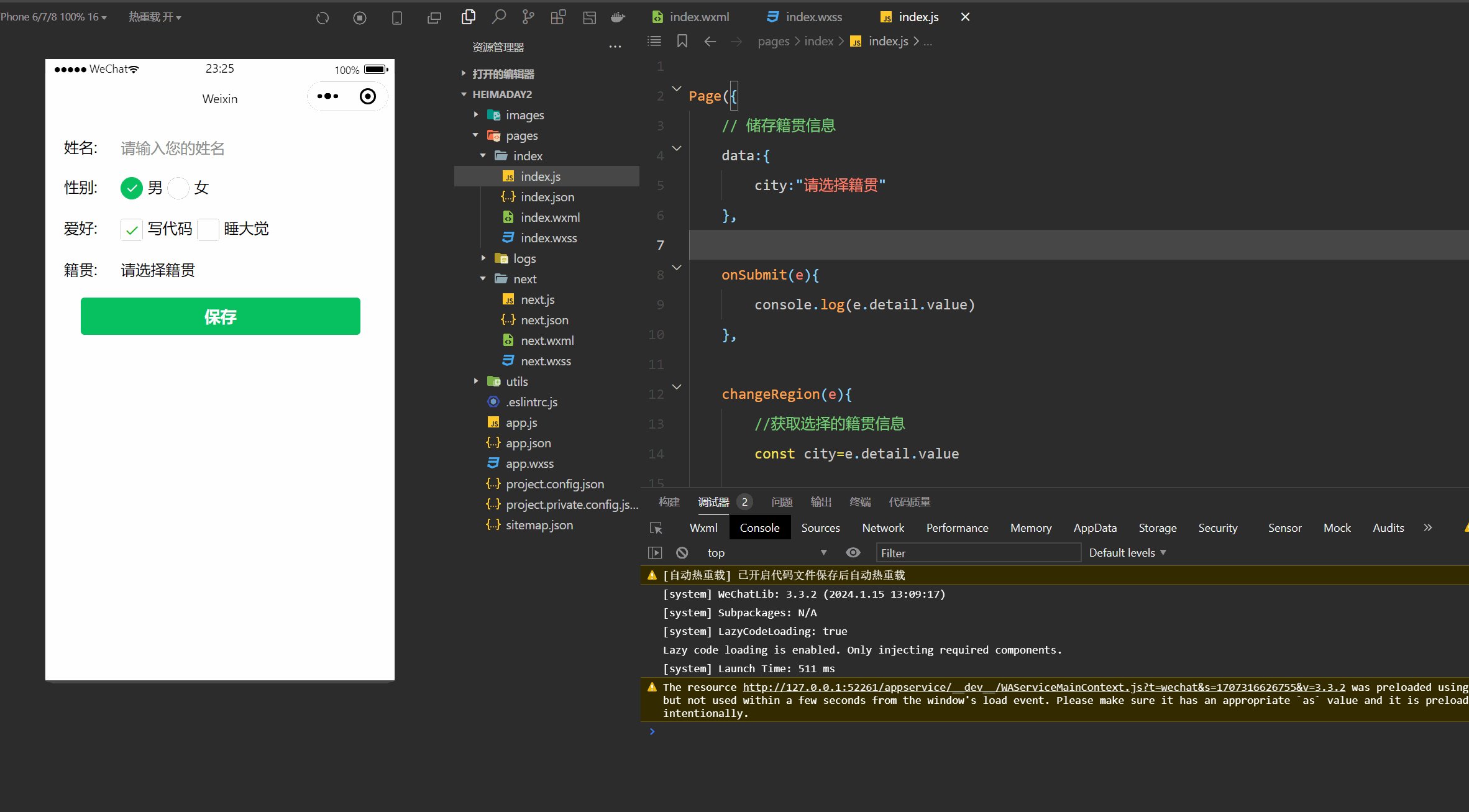
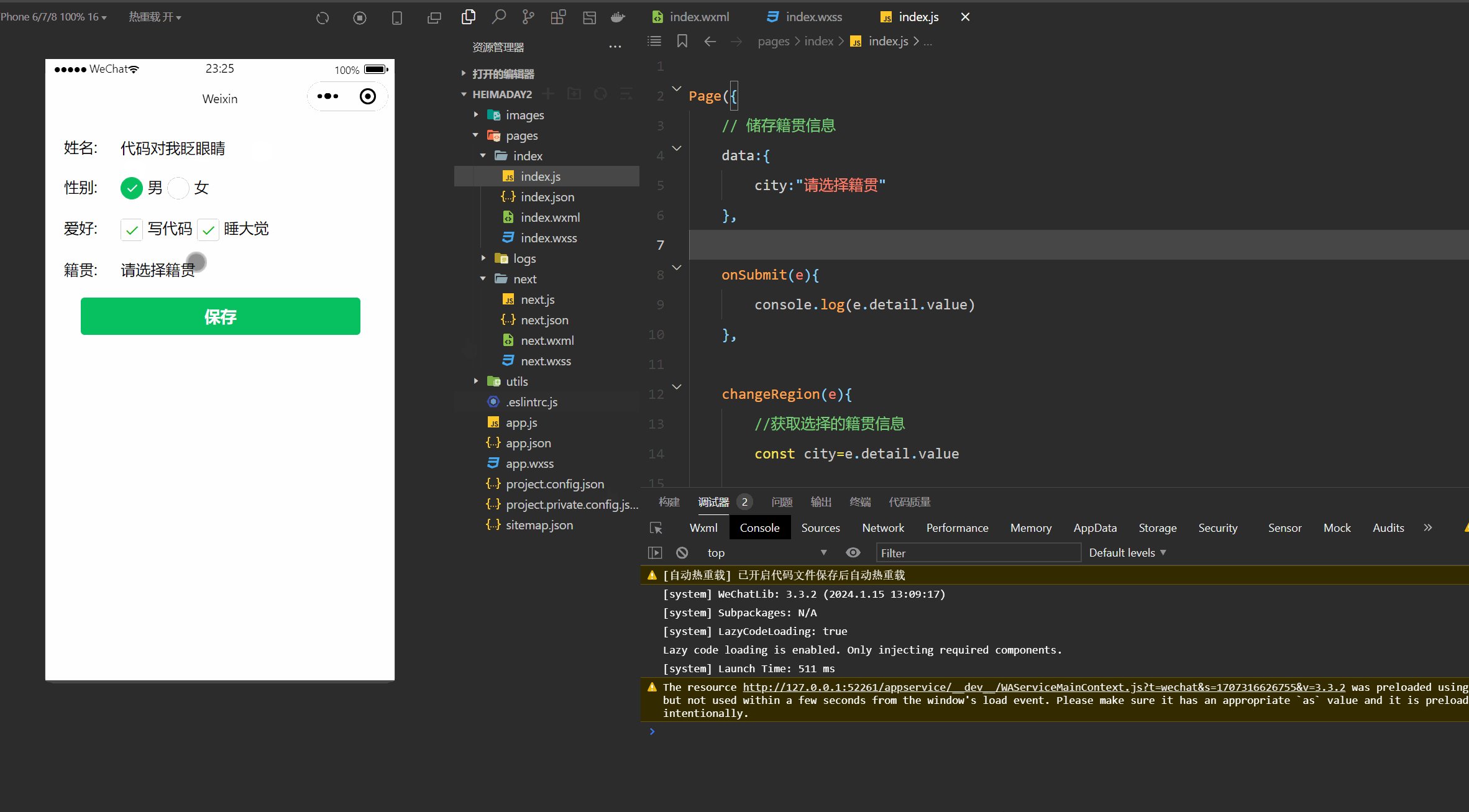
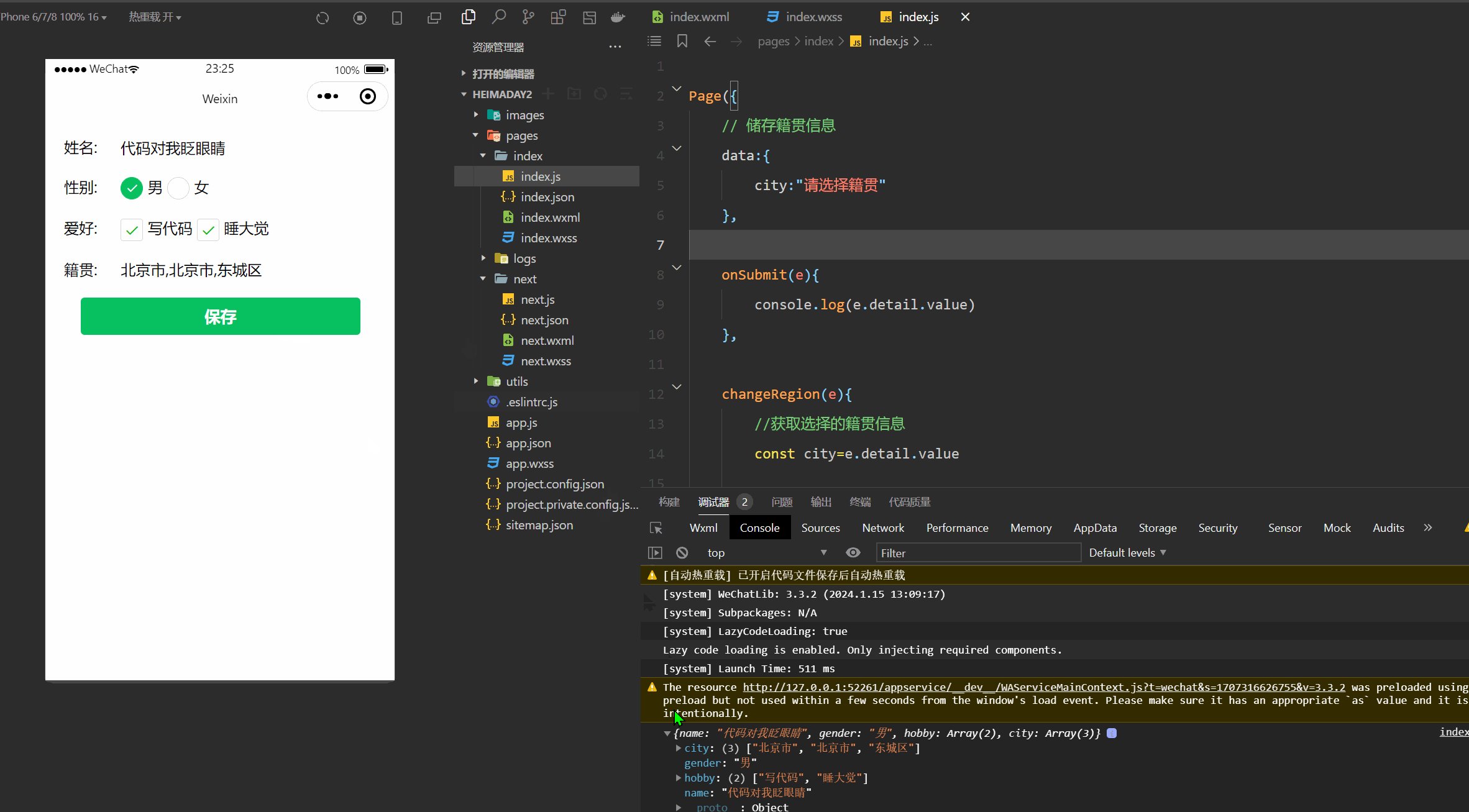
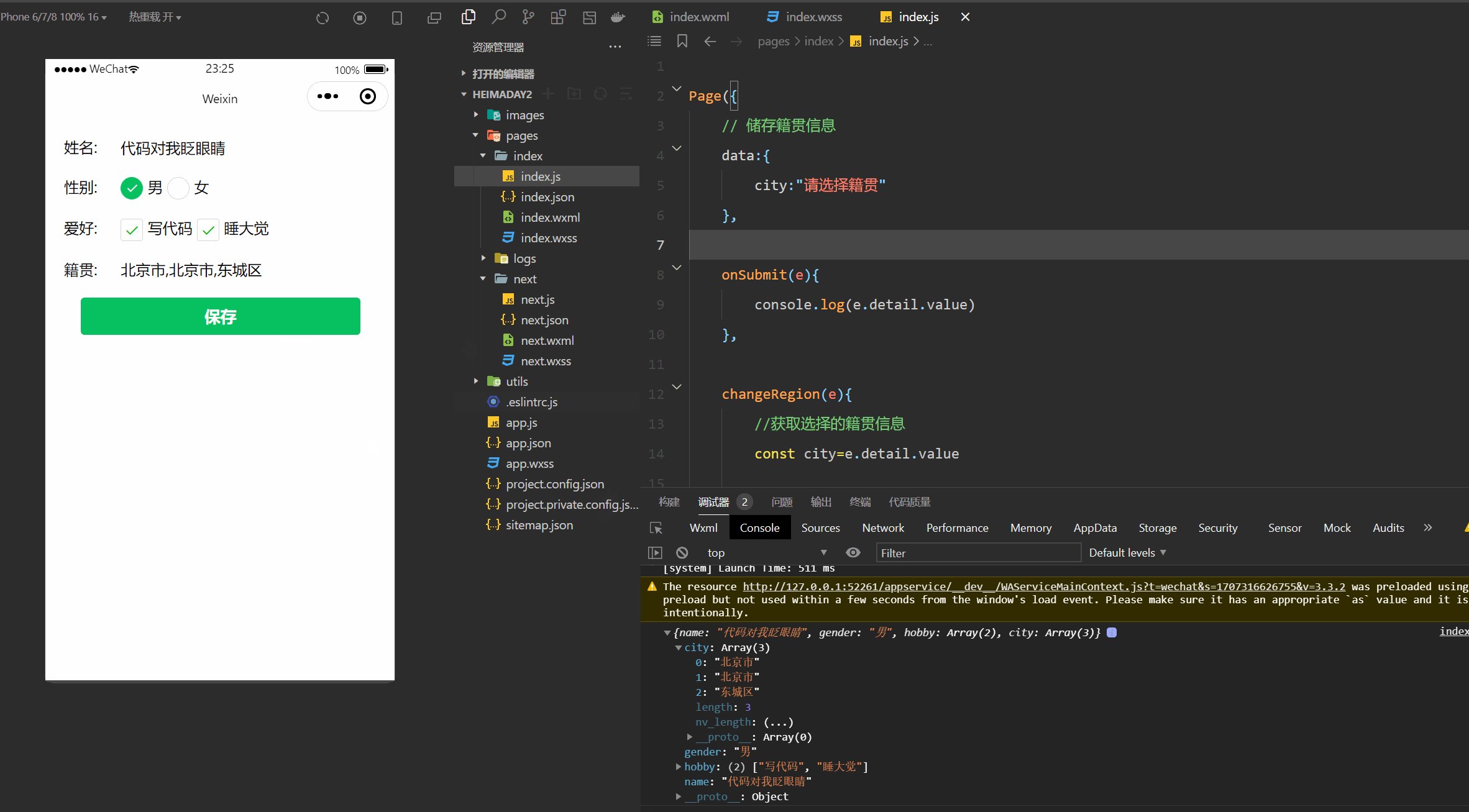
效果演示: