目录
前言
一、解决方案
1.基于Nuxt 框架的SSR应用
2.基于vue2框架的应用
3.基于vue3框架的应用
二、总结
往期回顾
前言
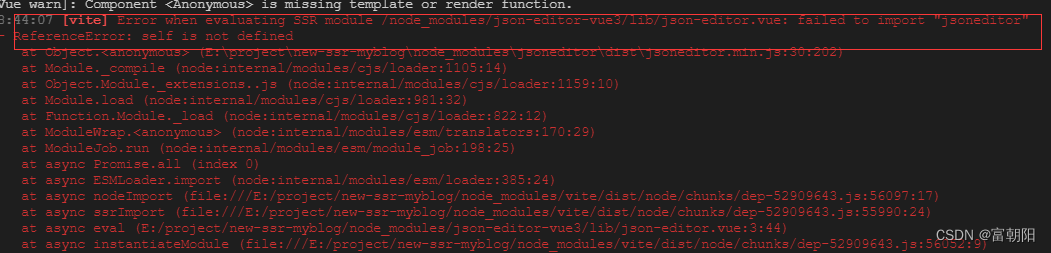
最近在我的单页面SSR应用上开发JSON编辑器功能,在引入组件后直接客户端跳转OK,但是在直接加载服务端渲染的时候一直报这个错误:[vite] Error when evaluating SSR module /node_modules/json-editor-vue3/lib/json-editor.vue: failed to import "jsoneditor"

经过查阅资料才知道是组件不兼容SSR,下面我总结了下该问题的解决方案,希望能帮到大家!
一、解决方案
1.基于Nuxt 框架的SSR应用
Nuxt框架提供了client-only插件来解决这个问题。
npm:https://www.npmjs.com/package/client-only

SSR场景下只需要将组件包裹起来就ok啦!
2.基于vue2框架的应用
Vue2提供了vue-client-only插件来解决这个问题。
npm:https://www.npmjs.com/package/vue-client-only
那么怎么使用呢?
插件安装
yarn add vue-client-only模板使用
<template>
<div id="app">
<h1>My Website</h1>
<client-only>
<!-- this component will only be rendered on client-side -->
<comments />
</client-only>
</div>
</template>
<script>
import ClientOnly from 'vue-client-only'
export default {
components: {
ClientOnly
}
}
</script>注意:这个是基于vue2的插件,vue3可能不适用。
3.基于vue3框架的应用
vue3有大神解决了vue不兼容的问题。使用@duannx/vue-client-only插件来修复。
npm:https://www.npmjs.com/package/@duannx/vue-client-only
插件安装
npm install --save @duannx/vue-client-only
or
yarn add @duannx/vue-client-only模板使用
<template>
<client-only>
<json-editor-vue
v-model="resultInfo"
:show-btns="false"
:mode="'tree'"
lang="zh"
:expanded-on-start="true"
@json-change="onJsonChange" @json-save="onJsonSave"
/>
</client-only>
</template>
<script lang="ts">
import ClientOnly from '@duannx/vue-client-only';
import JsonEditorVue from 'json-editor-vue3';
export default defineComponent({
name: 'JsonFormat',
components:{
JsonEditorVue,
ClientOnly
},
setup() {
// json编辑器内容变化
const onJsonChange = (value:any) => {
console.log('value:', value);
};
// json编辑器内容保存
const onJsonSave = (value:any) => {
console.log('value:', value);
};
// 返回
return {
onJsonChange,
onJsonSave,
// 在data中添加测试数据
resultInfo: {
'test1': '1234',
'test2': '5678'
}
};
}
});
</script>
问题完美修复啦!YYDS!
二、总结
client-only 被挂载之前, 使用此属性作为文本占位符,组件只会在客户端被渲染,所以服务端加载不会再报错。今天就分享到这里啦!欢迎在评论区交流。如果文章对你有所帮助,❤️关注+点赞❤️鼓励一下!博主会持续更新。。。。
我的博客:前端小阳仔_Html,CSS,JavaScript,Vue,React,Angular领域博主
往期回顾
css实现元素居中的6种方法
Angular8升级至Angular13遇到的问题
前端vscode必备插件(强烈推荐)
Webpack性能优化
vite构建如何兼容低版本浏览器
前端性能优化9大策略(面试一网打尽)!
vue3.x使用prerender-spa-plugin预渲染达到SEO优化
vite构建打包性能优化
vue3.x使用prerender-spa-plugin预渲染达到SEO优化
ES6实用的技巧和方法有哪些?
css超出部分显示省略号
vue3使用i18n 实现国际化
vue3中使用prismjs或者highlight.js实现代码高亮
什么是 XSS 攻击?什么是 CSRF?什么是点击劫持?如何防御