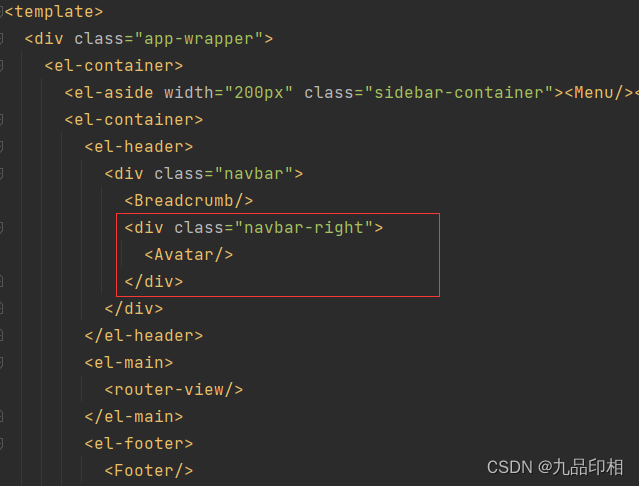
Avatar头像实现
avatar:
<template>
<el-dropdown>
<span class="el-dropdown-link">
<el-avatar shape="square" :size="40" :src="squareUrl" />
</span>
<template #dropdown>
<el-dropdown-menu>
<el-dropdown-item>安全退出</el-dropdown-item>
</el-dropdown-menu>
</template>
</el-dropdown>
</template>
<script setup>
import { ref } from 'vue'
const squareUrl=ref("http://www.java1234.com/gg/avatar.jpg")
</script>
<style lang="scss" scoped>
</style>
导入avatar
import Avatar from '@/views/layout/header/avatar'

样式:
.navbar-right {
flex: 1;
display: flex;
align-items: center;
justify-content: flex-end;
}
Footer实现
footer index.vue
<template>
<div class="footer">
Copyright © 2012-2022 Java知识分享网 版权所有 <a href="http://www.java1234.vip" target="_blank">www.java1234.vip</a>
</div>
</template>
<script>
</script>
<style lang="scss" scoped>
.footer{
padding: 20px;
display: flex;
align-items: center;
}
</style>
默认Home主页实现
home index.vue
<template>
<div class="home">
欢迎使用,Java1234微信小程序商城后台管理
</div>
</template>
<script>
export default {
name: "index"
};
</script>
<style lang="scss" scoped>
.home{
padding: 40px;
font-size: 30px;
font-weight: bold;
}
</style>