文章目录
- vue3、vue2以及非vue项目中拖拽改变dom结构以及数组顺序
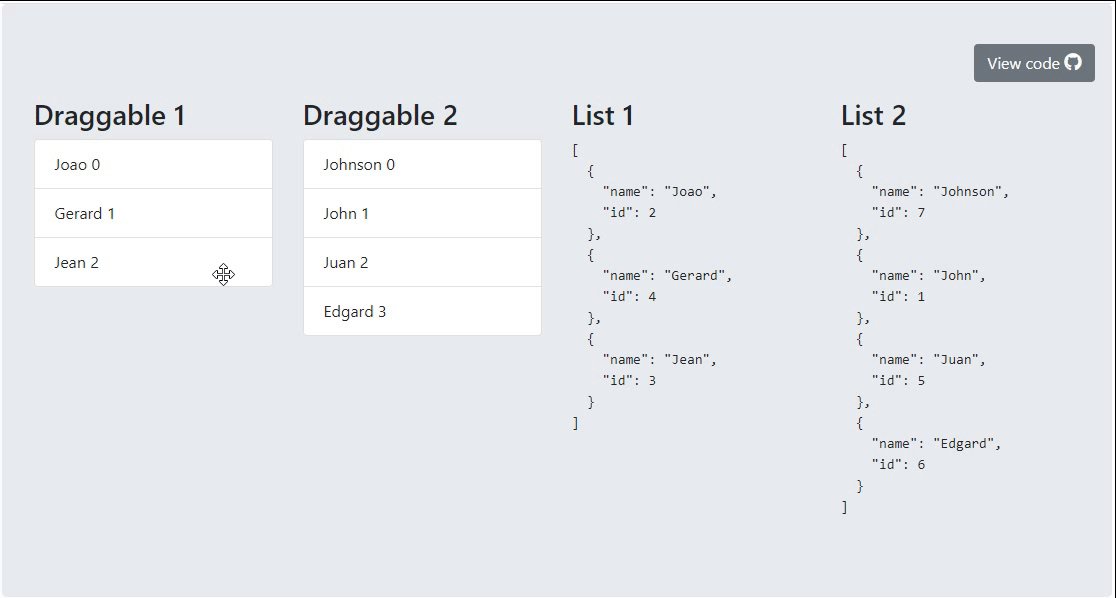
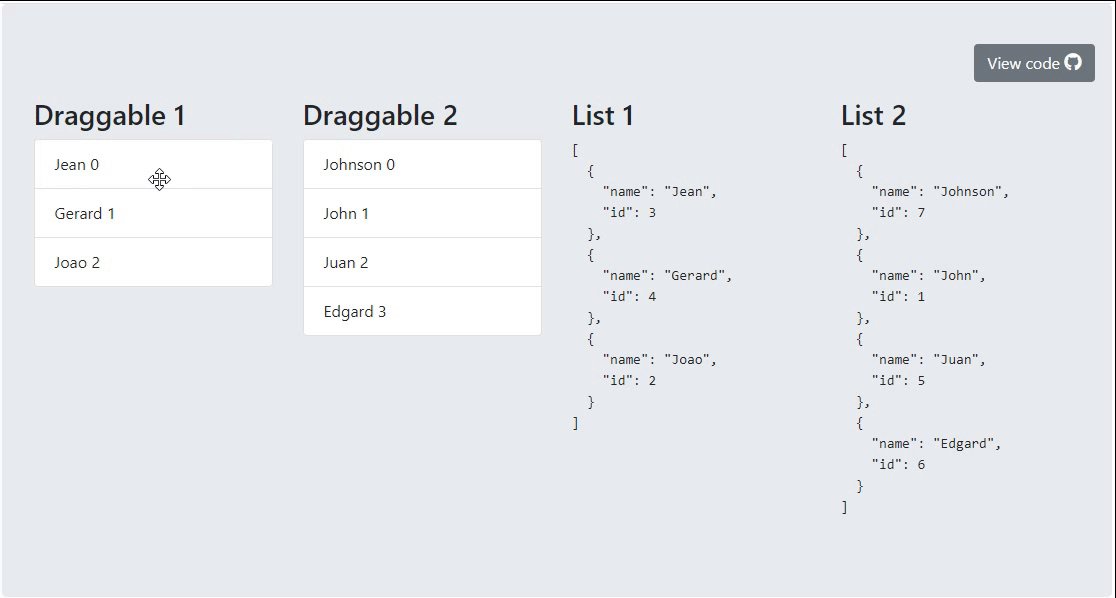
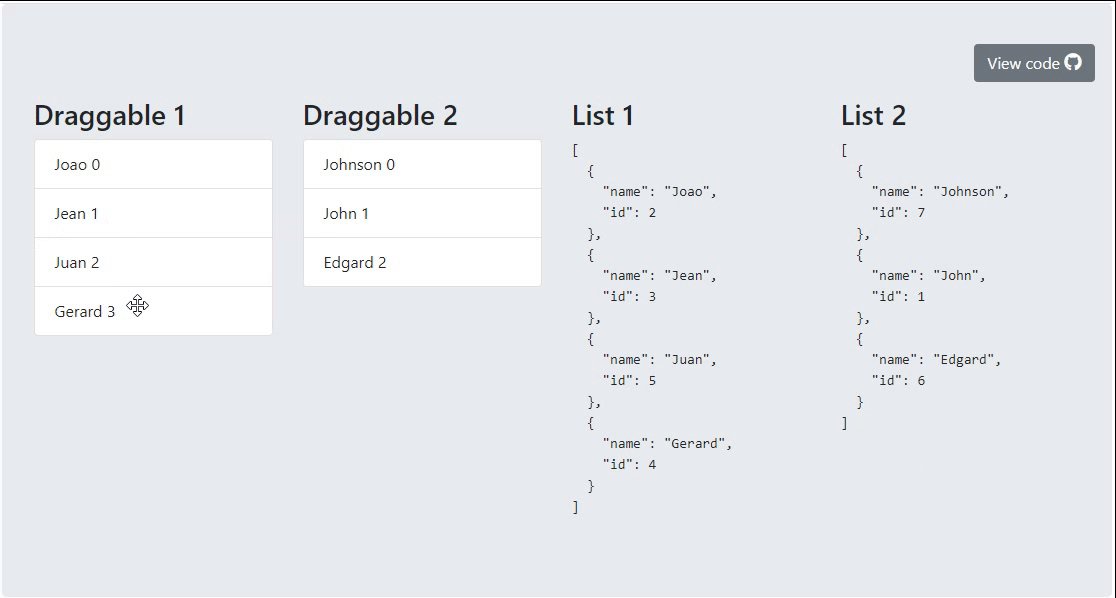
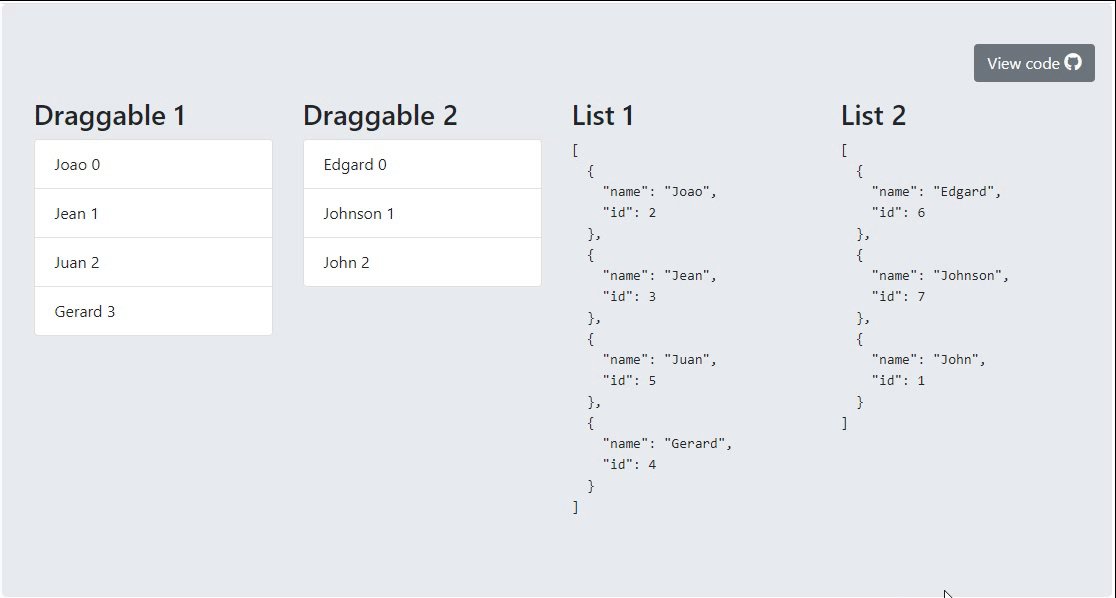
- 先看效果
- 属性名称 说明
- 具体代码
vue3、vue2以及非vue项目中拖拽改变dom结构以及数组顺序
参考链接,这个还有其他库的教程,可以收藏的
展示效果
github地址
vue.draggable.next 是一款vue3的拖拽插件,是vue.draggable升级版本,同样是基于Sortable.js实现的,你可以用它来拖拽列表、菜单、工作台、选项卡等常见的工作场景,本人在工作台和多选项卡环境下实践过,比自己实现的拖拽效果优雅多了,使用的方法也非常简单但和vue2版本的用法有一些vue语法上的区别,本文档将会列举全部的属性和事件。
先看效果

属性名称 说明
group 如果一个页面有多个拖拽区域,通过设置group名称可以实现多个区域之间相互拖拽
或者 { name: “…”, pull: [true, false, ‘clone’, array , function], put: [true, false, array , function] }
sort 是否开启排序,如果设置为false,它所在组无法排序
delay 鼠标按下多少秒之后可以拖拽元素
touchStartThreshold 鼠标按下移动多少px才能拖动元素
disabled :disabled= “true”,是否启用拖拽组件
animation 拖动时的动画效果,如设置animation=1000表示1秒过渡动画效果
handle :handle=“.mover” 只有当鼠标在class为mover类的元素上才能触发拖到事件
filter :filter=“.unmover” 设置了unmover样式的元素不允许拖动
draggable :draggable=“.item” 样式类为item的元素才能被拖动
ghost-class :ghost-class=“ghostClass” 设置拖动元素的占位符类名,你的自定义样式可能需要加!important才能生效,并把forceFallback属性设置成true
chosen-class :ghost-class=“hostClass” 被选中目标的样式,你的自定义样式可能需要加!important才能生效,并把forceFallback属性设置成true
drag-class :drag-class="dragClass"拖动元素的样式,你的自定义样式可能需要加!important才能生效,并把forceFallback属性设置成true
force-fallback 默认false,忽略HTML5的拖拽行为,因为h5里有个属性也是可以拖动,你要自定义ghostClass chosenClass dragClass样式时,建议forceFallback设置为true
fallback-class 默认false,克隆选中元素的样式到跟随鼠标的样式
fallback-on-body 默认false,克隆的元素添加到文档的body中
fallback-tolerance 按下鼠标移动多少个像素才能拖动元素,:fallback-tolerance=“8”
scroll 默认true,有滚动区域是否允许拖拽
scroll-fn 滚动回调函数
scroll-fensitivity 距离滚动区域多远时,滚动滚动条
scroll-speed 滚动速度


具体代码
安装包依赖
yarn add vuedraggable
<template>
<div>
<hr />
<draggable
:list="data.flowOptions"
ghost-class="ghost"
chosen-class="chosenClass"
animation="300"
@start="onStart"
@end="onEnd"
>
<template #item="{ element }">
<div class="item">
{{ element.key }}
</div>
</template>
</draggable>
<hr />
<draggable
v-model="data.flowOptions"
:animation="1000"
:forceFallback="true"
item-key="id"
ghost-class="ghost"
group="template"
tag="transition-group"
@change="onMoveCallback"
>
<template #item="{ element, index }">
<div @click="handClick(element)">
<a-checkbox v-model:checked="element.checked"></a-checkbox>
{{ index }}:{{ element.name }}
</div>
</template>
</draggable>
</div>
</template>
<script lang="ts" setup>
import { reactive, onMounted, onUnmounted, toRefs, ref, computed } from 'vue';
import draggable from 'vuedraggable';
const data = reactive({
flowValue: [],
flowOptions: [
{ name: '', key: '1', ico: '', checked: false },
{ name: '', key: '2', ico: '', checked: false },
{ name: '', key: '3', ico: '', checked: false },
{ name: '', key: '4', ico: '', checked: false },
{ name: '', key: '5', ico: '', checked: false },
{ name: '', key: '6', ico: '', checked: false },
{ name: '', key: '7', ico: '', checked: false },
{ name: '', key: '8', ico: '', checked: false },
{ name: '', key: '9', ico: '', checked: false },
],
indexParams: {},
});
const handClick = (e: any) => {
console.log(e);
};
//拖拽开始的事件
const onMoveCallback = () => {
console.log('开始拖拽');
};
//拖拽开始的事件
const onStart = () => {
console.log('开始拖拽');
};
//拖拽结束的事件
const onEnd = () => {
console.log('结束拖拽');
};
</script>