1 案例1:PHP的本地Session信息
1.1 问题
通过Nginx调度器负载后端两台Web服务器,实现以下目标:
- 部署Nginx为前台调度服务器
- 调度算法设置为轮询
- 后端为两台LNMP服务器
- 部署测试页面,查看PHP本地的Session信息
1.2 方案
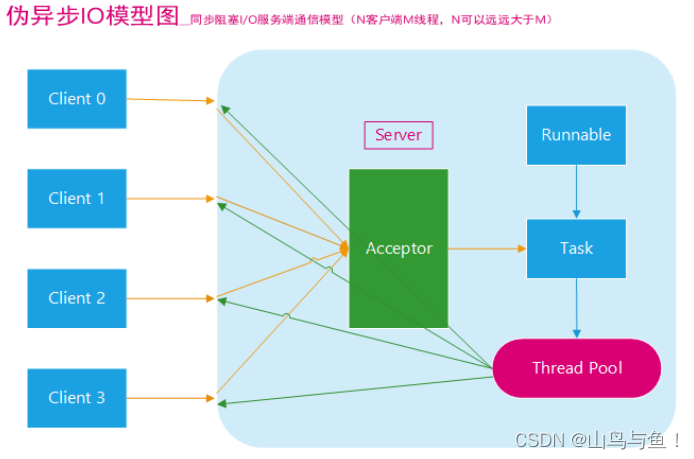
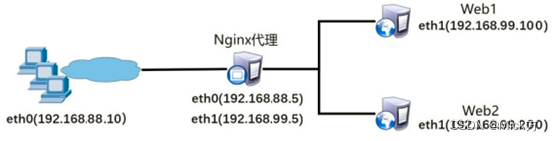
实验拓扑环境,效果如图-1所示:
使用4台虚拟机,其中一台作为Nginx前端调度器服务器(eth0:192.168.88.5,eth1:192.168.99.5)、两台虚拟机部署为LNMP服务器,分别为Web1服务器(192.168.99.100)和Web2服务器(192.168.99.200),另外一台作为测试用的Linux客户机(192.168.88.10)

1.3 步骤
实现此案例需要按照如下步骤进行。
步骤一:部署后端LNMP服务器相关软件
注意:以下部署LNMP服务器的操作,需要在两台后端服务器做相同的操作,下面我们以一台Web2服务器(192.168.99.200)为例,对Web1服务器执行相同操作即可。
1)使用yum安装基础依赖包
[root@web2 ~]# yum -y install gcc openssl-devel pcre-devel2)源码安装Nginx
[root@web2 ~]# tar -xf nginx-1.22.1.tar.gz
[root@web2 ~]# cd nginx-1.22.1
[root@web2 nginx-1.22.1]# ./configure
[root@web2 nginx-1.22.1]# make && make install3)安装MariaDB数据库
[root@web2 ~]# yum -y install mariadb mariadb-server mariadb-devel4)安装PHP
[root@web2 ~]# yum -y install php php-mysqlnd
[root@web2 ~]# yum -y install php-fpm5)修改Nginx配置文件(修改默认首页与动静分离)
[root@web2 ~]# vim /usr/local/nginx/conf/nginx.conf
location / {
root html;
index index.php index.html index.htm;
}
location ~ \.php$ {
root html;
fastcgi_pass unix:/run/php-fpm/www.sock;
fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi.conf;
}
[root@web2 ~]# vim /etc/php-fpm.d/www.conf #打开php-fpm配置文件
[www]
;listen = 127.0.0.1:9000 #注释或删除该行
listen = /run/php-fpm/www.sock #socket方式(使用进程通信)
listen.acl_users = apache,nginx,nobody #添加nobody账户
步骤二:启动LNMP服务器相关的服务
1)启动Nginx服务
这里需要注意的是,如果服务器上已经启动了其他监听80端口的服务软件(如httpd),则需要先关闭该服务,否则会出现冲突。
[root@web2 ~]# systemctl stop httpd #如果该服务存在,则关闭该服务
[root@web2 ~]# /usr/local/nginx/sbin/nginx
[root@web2 ~]# ss -utnlp | grep :80 2)启动MySQL服务
[root@web2 ~]# systemctl start mariadb
[root@web2 ~]# systemctl status mariadb3)启动PHP-FPM服务
[root@web2 ~]# systemctl start php-fpm
[root@web2 ~]# systemctl status php-fpm4) 配置好lnmp之后,拷贝带登录效果的测试页面
cd ~/lnmp_soft/php_scripts/
tar -xf php-session-demo.tar.gz #释放带登录功能的网页
cp -r php-session-demo/* /usr/local/nginx/html/ #拷贝页面到nginx中使用火狐浏览器访问http://192.168.99.200/index.php 可以看到有登录界面的网页注:这里index.php是登录前页面 ,home.php是登录后才能看的页面
步骤三:在proxy部署前端Nginx调度服务器
1)使用源码安装nginx软件(如果Nginx软件包已安装可以忽略此步骤)
2)修改Nginx配置文件,实现代理服务器
[root@proxy ~]# vim /usr/local/nginx/conf/nginx.conf
.. ..
upstream webs {
server 192.168.99.100:80;
server 192.168.99.200:80;
}
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://webs;
root html;
index index.php index.html index.htm;
}
}3)重新加载配置文件
[root@proxy ~]# /usr/local/nginx/sbin/nginx -s reload
#请先确保nginx是启动状态,否则运行该命令会报错,报错信息如下:
[error] open() "/usr/local/nginx/logs/nginx.pid" failed (2: No such file or directory)注意!proxy主机不要配置动静分离
步骤四:测试环境是否配置成功
浏览器访问测试192.168.99.5的登录页面,但两个集群主机一样,可用修改index.php文件的内容,以区别后端两台不同的服务器
了解概念
Session:存储在服务器端,保存用户名、登陆状态等信息。
Cookies:由服务器下发给客户端,保存在客户端的一个文件里。
保存的内容主要包括:SessionID。
目前环境搭建好之后可以按以下步骤测试:
rm -rf /var/lib/php/session/* #删除web1与web2的session文件,再删除火狐浏览器的历史记录(主要是cookies文件)
http://192.168.99.5/index.php #登录2次才能成功,目前登录2次是正常现象!!2 案例2:构建redis服务
2.1 问题
上述实验由于web1与web2都是在各自的/var/lib/php/session目录中存储session,所以造成客户需要重复登录,为了统一session存储的位置(该存储方式通常被称为session共享),需要安装专门的数据库工具
本案例要求先快速搭建好一台redis服务器,并对redis进行简单的增、删、改、查操作:
- 安装redis软件,并启动服务
- 测试redis服务
- 对redis进行增、删、改、查等操作
2.2 方案
使用1台虚拟机作为redis服务器(192.168.99.5)。
2.3 步骤
实现此案例需要按照如下步骤进行。
步骤一:构建redis服务
1)使用yum安装软件包redis
[root@proxy ~]# yum -y install redis
[root@proxy ~]# systemctl start redis
[root@proxy ~]# ss -ntulp | grep redis
tcp LISTEN 0 128 0.0.0.0:6379 0.0.0.0:* 2) redis配置文件
[root@proxy ~]#vim /etc/redis.conf
...
#bind 127.0.0.1 #加注释
...
protected-mode no #保护模式关闭
...步骤二:测试redis服务器
1)测试包括增、删、改、查等操作。
[root@proxy ~]#redis-cli #进入redis命令行
set abc 456 #创建变量abc,里面的值是456
get abc #查看变量abc的值
keys * #查看当前库中所有key
del abc #删除变量abc
flushall #删除所有数据
quit #退出3 案例3:PHP实现session共享
3.1 问题
沿用练习三,通过修改PHP-FPM配置文件,实现session会话共享:
- 配置PHP使用redis服务器共享Session信息
- 客户端访问两台不同的后端Web服务器时,Session 信息一致
3.2 方案
Nginx服务器除了承担调度器外,还需要担任redis数据库的角色,并在两台后端LNMP服务器上实现PHP的session会话共享
3.3 步骤
实现此案例需要按照如下步骤进行。
步骤一:为Web服务器安装PHP扩展
1)为web1主机的PHP添加redis扩展
[root@web1 ~]# cd ~/lnmp_soft/php_scripts/
[root@web1 php_scripts]# yum -y install phpredis-5.1.0-1.x86_64.rpm2)为web2主机的PHP添加redis扩展
[root@web2 ~]# cd ~/lnmp_soft/php_scripts/
[root@web2 php_scripts]# yum -y install phpredis-5.1.0-1.x86_64.rpm步骤二:在后端LNMP服务器上部署Session共享
注意:这些操作在两台后端Web服务器上均需要执行
1)修改PHP-FPM配置文件,并重启服务
注意,因为后端两台web服务器(web1,web2)都需要修改配置文件(下面也web1为例)。
[root@web1 ~]# vim /etc/php-fpm.d/www.conf #修改该配置文件的两个参数
最后一页的部分内容,修改前效果如下:
php_value[session.save_handler] = files
php_value[session.save_path] = /var/lib/php/session
修改后效果如下:
php_value[session.save_handler] = redis
php_value[session.save_path] = "tcp://192.168.99.5:6379"
[root@web1 ~]# systemctl restart php-fpm所有主机关闭防火墙和selinux
步骤三:客户端测试
客户端使用浏览器访问proxy
最后清空浏览器的历史记录,再访问http://192.168.99.5/index.php仅仅登录一次即可成功
4 案例4:Nginx实现跨域
4.1 问题
网站中通过脚本调用不同端口、域名、协议的数据时被浏览器阻拦:
- 比如一个80端口的网站,无法访问同网站下8080端口的数据
4.2 方案
默认情况下,浏览器根据同源策略,会拦截非本网站端口、域名、协议的数据,通过配置Nginx跨域指令即可解决
4.3 步骤
实现此案例需要按照如下步骤进行。
创建2个虚拟主机,一个80端口(这个用默认配置即可),一个8080端口
1)为proxy主机的添加8080虚拟主机
[root@proxy nginx]# vim conf/nginx.conf
server {
listen 8080;
charset utf8;
location / {
root html;
index index.html;
}
}
[root@proxy nginx]# sbin/nginx -s reload2)创建2个测试页面
[root@proxy nginx]# cat html/80.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>API-test</title>
<script>
var xhr = new XMLHttpRequest();
xhr.open('GET', 'http://192.168.99.5:8080/api.html',true);
xhr.send();
function change(){
if(xhr.readyState==4 && xhr.status==200){
alert(xhr.responseText);
}
}
</script>
</head>
<body>
<input id="button" type="button" value="测试" onclick="change();">
</body>
[root@proxy nginx]# cat html/api.html
8080虚拟主机测试页面3)打开浏览器,访问http://192.168.99.5/80.html,点击按钮无反应,此时在8080虚拟主机中添加即可允许从任意地址请求8080的数据
[root@proxy nginx]# vim conf/nginx.conf
server {
listen 8080;
charset utf8;
location / {
add_header 'Access-Control-Allow-Origin' '*'; #服务器响应数据中添加允许跨域访问
root html;
index index.html;
}
}
[root@proxy nginx]# sbin/nginx -s reload再次访问http://192.168.99.5/80.html,点击按钮即可看到8080端口的页面
4)修改具体允许请求的地址,增加安全
[root@proxy nginx]# vim conf/nginx.conf
server {
listen 8080;
charset utf8;
location / {
add_header 'Access-Control-Allow-Origin' 'http://192.168.99.5';
root html;
index index.html;
}
}
[root@proxy nginx]# sbin/nginx -s reload