前言
构建应用前台的开发人员常常需要和颜色打交道,即使很多时候,前台人员不用自己设计颜色,而是由设计师给出颜色,不过经常和颜色打交道,整理和颜色有关的知识还是开卷有益的
flutter中指定颜色的常用方式
Color.fromARGB
fromARGB方法用于创建颜色,需要四个参数:透明度(A)、红色(R)、绿色(G)、蓝色(B)- 每个参数的范围都是0到255
- 透明度(A)参数控制颜色的不透明度,0 表示完全透明,255 表示完全不透明
Color.fromRGBO
fromRGBO方法同样需要红色(R)、绿色(G)、蓝色(B)三个颜色分量和一个透明度(opacity)值作为参数- R、G、B的范围也是0到255
- 透明度(opacity)是一个0.0到1.0的值,其中0.0表示完全透明,1.0表示完全不透明
Colors.blue
Flutter框架的Colors 类提供了一系列预定义的颜色,这些颜色是根据材料设计指南预设的颜色值,可以直接调用
Color: Color(int.parse('000000', radix: 16)).withAlpha(255))
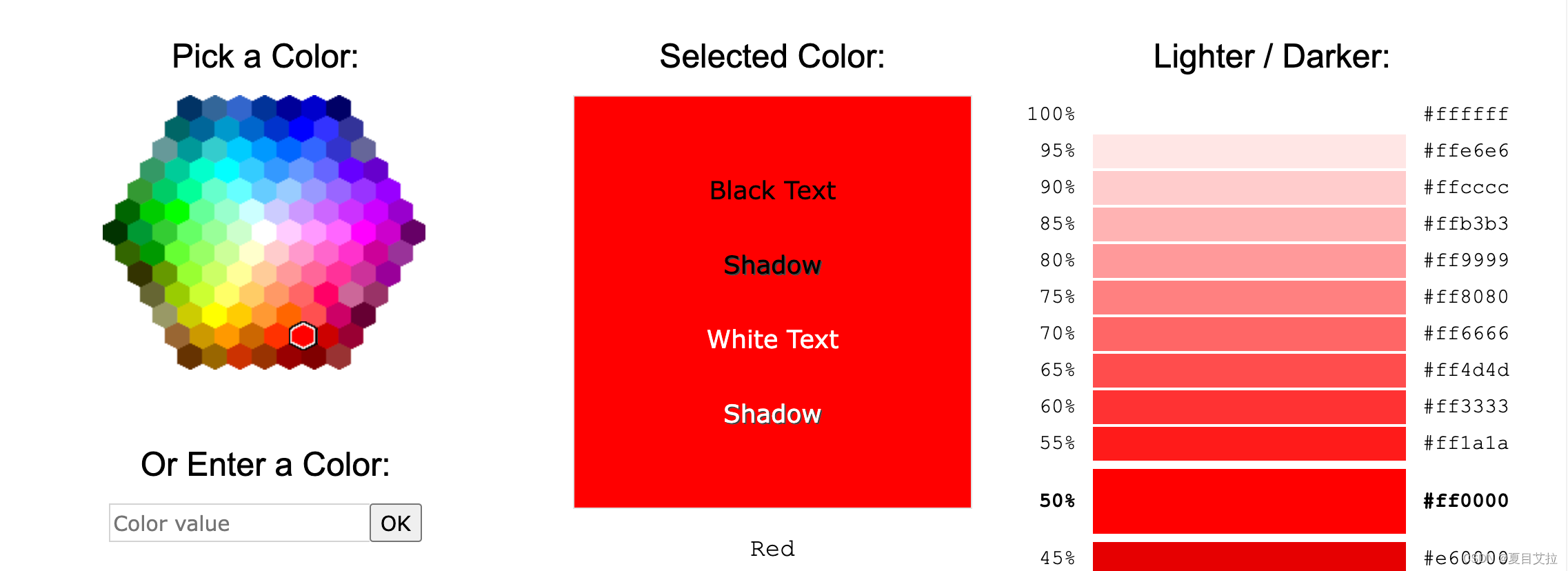
'000000' 是一个十六进制颜色代码,十六进制颜色代码通常由6个十六进制数字组成,分别代表红、绿、蓝三个颜色分量(两个数字代表一个颜色分量,范围从00到FF)
int.parse 函数将字符串形式的十六进制数转换为十进制整数。radix: 16 表明输入的字符串是基于16的,即十六进制
在Flutter中,颜色可以通过提供一个十进制整数来创建,Flutter中的 Color 类需要一个32位的整数作为输入,其中8位用于alpha(透明度)值,剩下的24位分别用于红、绿、蓝三个颜色分量。因此,直接使用转换得到的整数会缺少alpha值
withAlpha 方法:这个方法用于给颜色添加alpha(透明度)值。255 表示完全不透明。因此,.withAlpha(255) 是将转换得到的颜色设置为完全不透明
颜色模型
最为常用RGB
RGB颜色模型是一种加色模型,主要用于电子显示器(如电视、电脑屏幕、手机屏幕等)和数字摄影。RGB代表红(Red)、绿(Green)、蓝(Blue),这三种颜色光的不同组合可以生成几乎所有感知的颜色。RGB模型是基于人类视觉对光的感应,人的眼睛中有对这三种颜色敏感的感光细胞。在RGB模型中,每种颜色通常由一个范围在0到255之间的值表示,其中0表示最低强度(即该颜色不出现),255表示最高强度(即该颜色全亮)
次常用CMYK
CMYK颜色模型是一种减色模型,主要用于彩色打印。CMYK代表青色(Cyan)、洋红色(Magenta)、黄色(Yellow)和黑色(Key,因为在四色印刷中用得最多,故称之为"关键"色)。与RGB模型不同,CMYK是通过减少光的反射来创建颜色的,即通过吸收一部分白光(背景光)来显示颜色。在CMYK模型中,颜色的强度也是通过0到100的百分比来表示,0%表示没有该颜色的墨水,而100%表示该颜色的墨水全满
附录
加色、减色模型
加色模型基于光的直接混合,其中颜色的创建是通过将不同颜色的光线组合在一起实现的
减色模型基于物质颜色的混合,这种模型的工作原理是吸收(或“减去”)某些波长的光,反射或透过其他波长的光来显示颜色















![[C++]类和对象(中)](https://img-blog.csdnimg.cn/direct/f000ff4bb8f849d19b3bdf9e842be0bc.png)