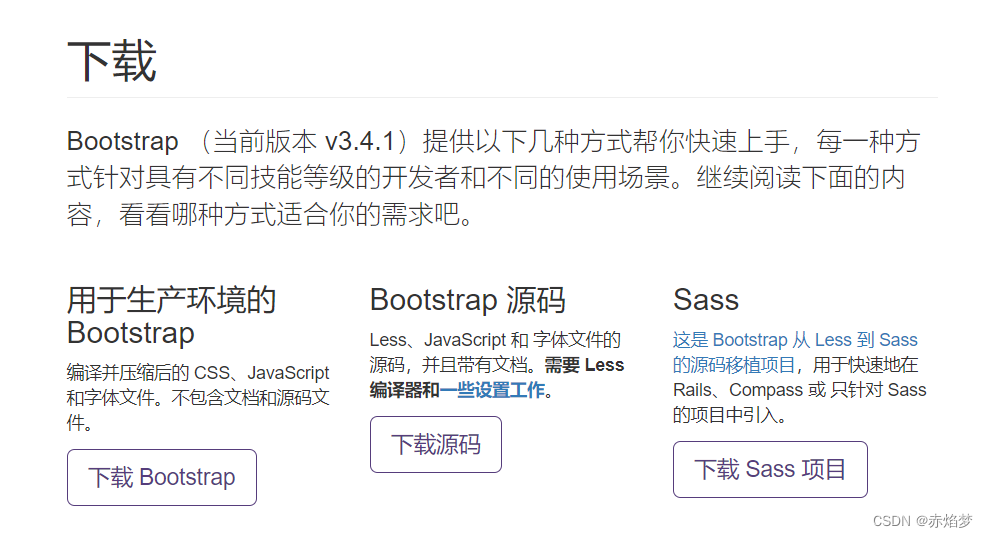
官网:bootstrap中文网

首页点击v3文档,然后下载最左边的那个。
解压后把里面的css和js文件复制过去,因为也要用到jQuery,所以要把jQuery.min.js也一起放入js文件夹。
然后,就是导入:
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/jQuery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
先创建一个div:作为最大的一个盒子
<div class="container">

把上面的代码复制到你的HTML中:

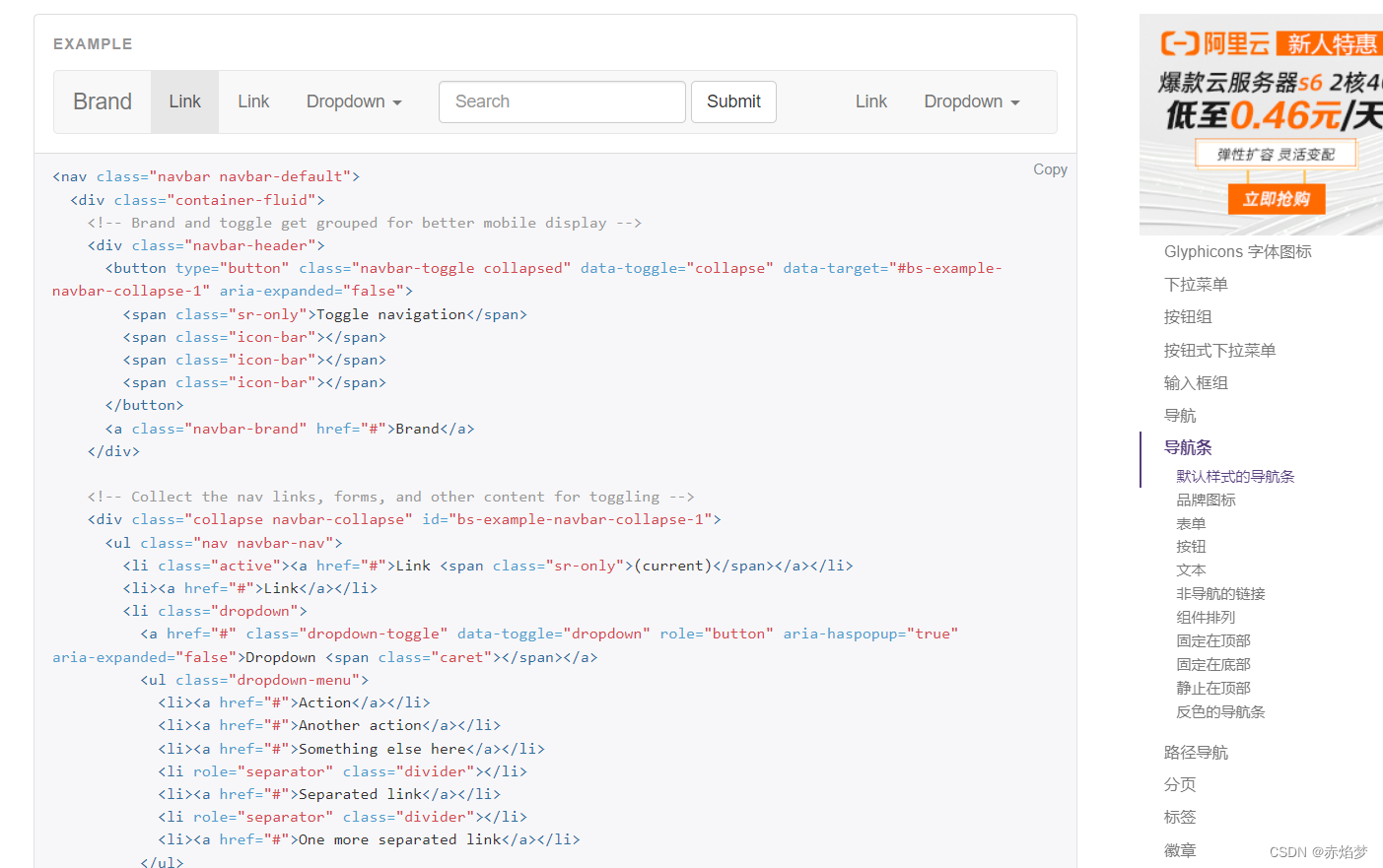
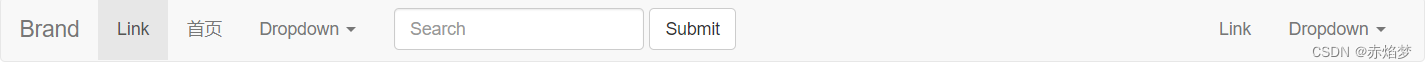
导航条也是直接复制过去就行:

可以任意修改:

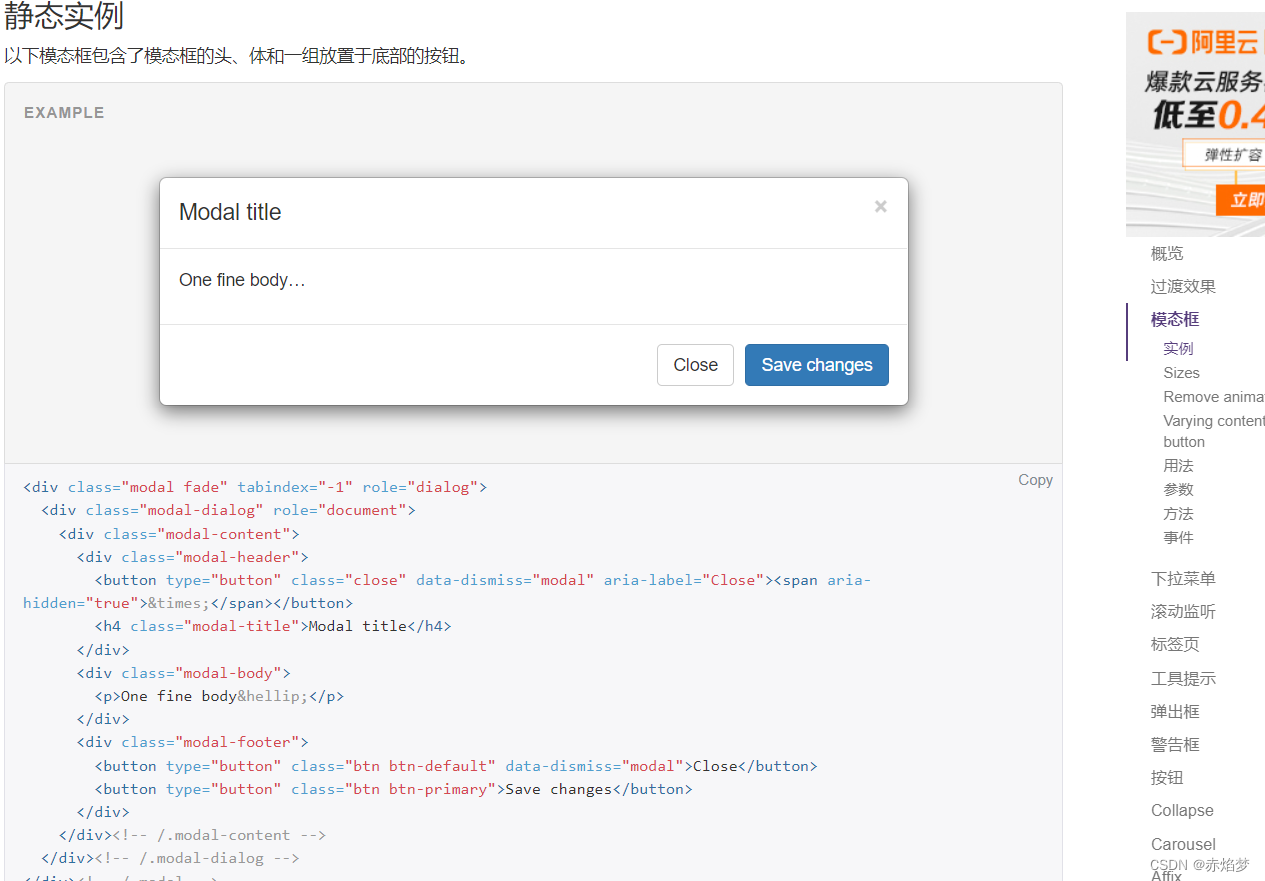
模态框:
在JavaScript插件里面能找到


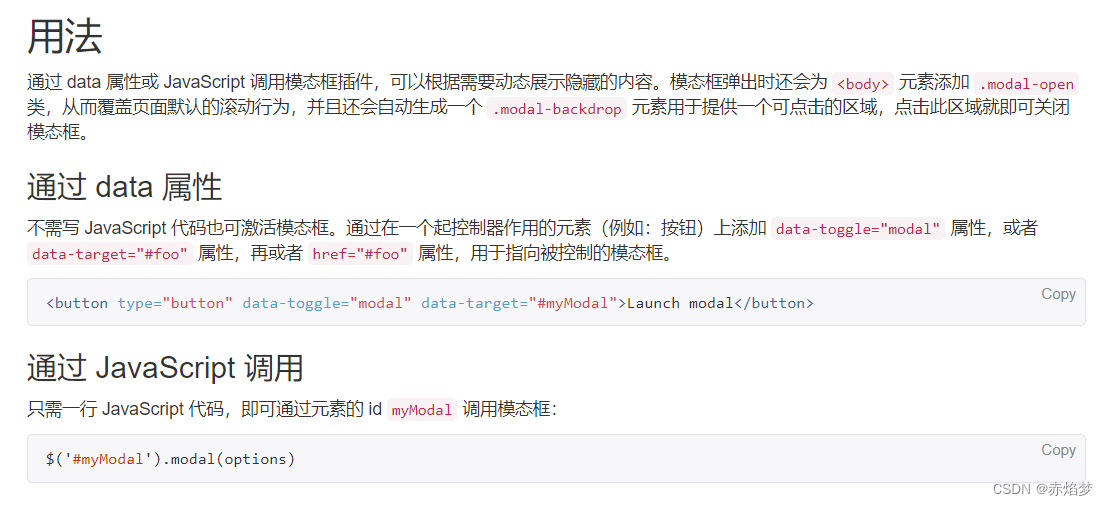
两种自定义方式:
第一种js:需要引入jQuery文件
<button class="mybtn">登录</button>
$(".mybtn").on("click",function() {
$("#btn").modal();
})
第二种css:
在模态框的第一行代码中加入id
<button data-toggle="modal" data-target="#btn">登录</button>
<div class="modal fade" tabindex="-1" role="dialog" id="btn">
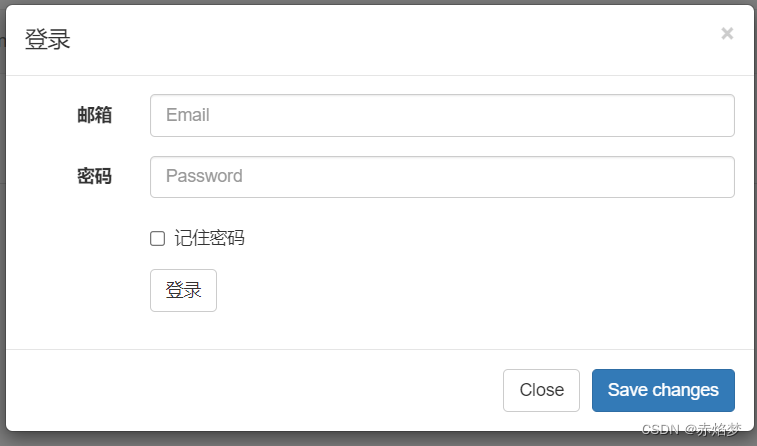
模态框里面的内容修改:

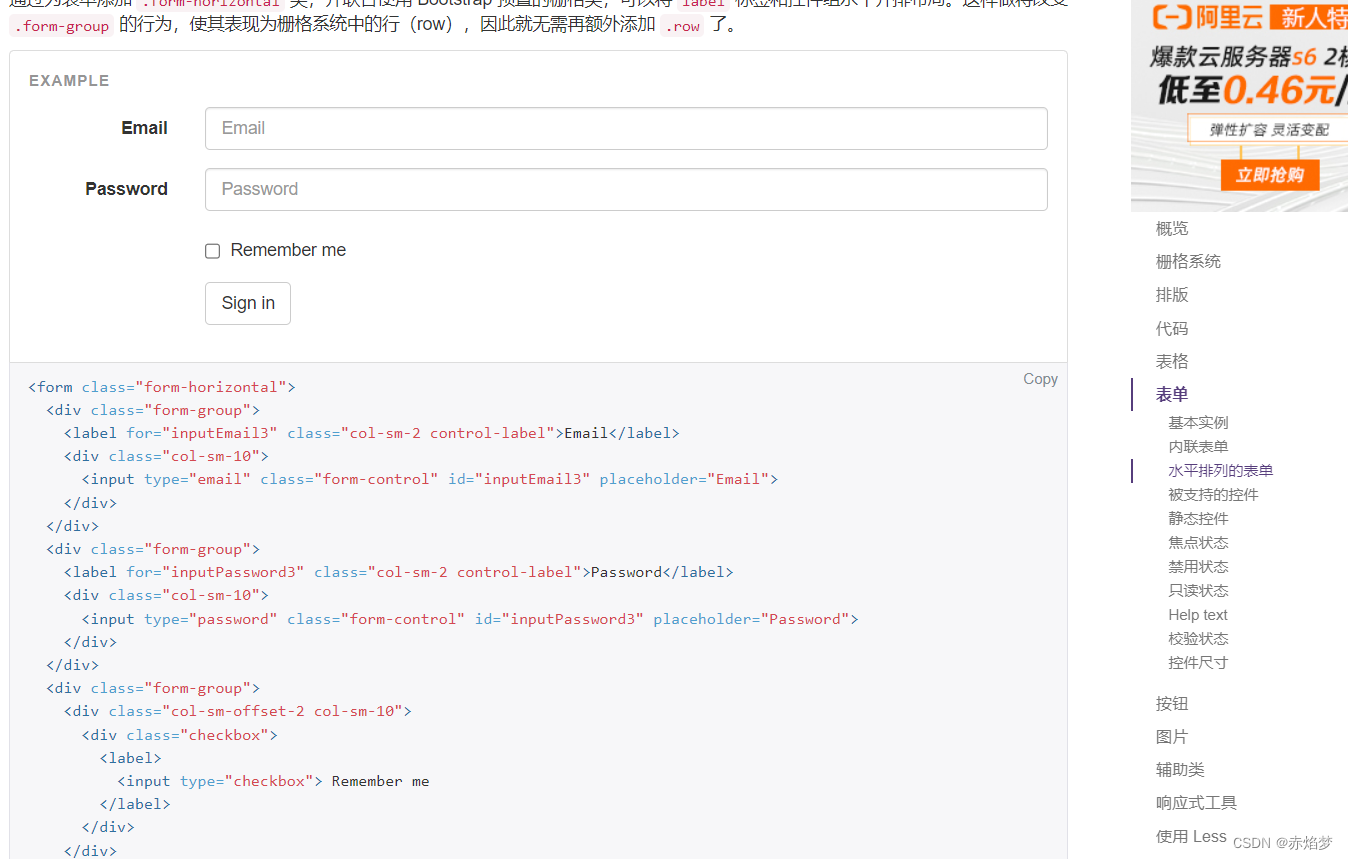
在全局CSS样式里找到一个表单,替换掉p标签即可:
<p>One fine body…</p>

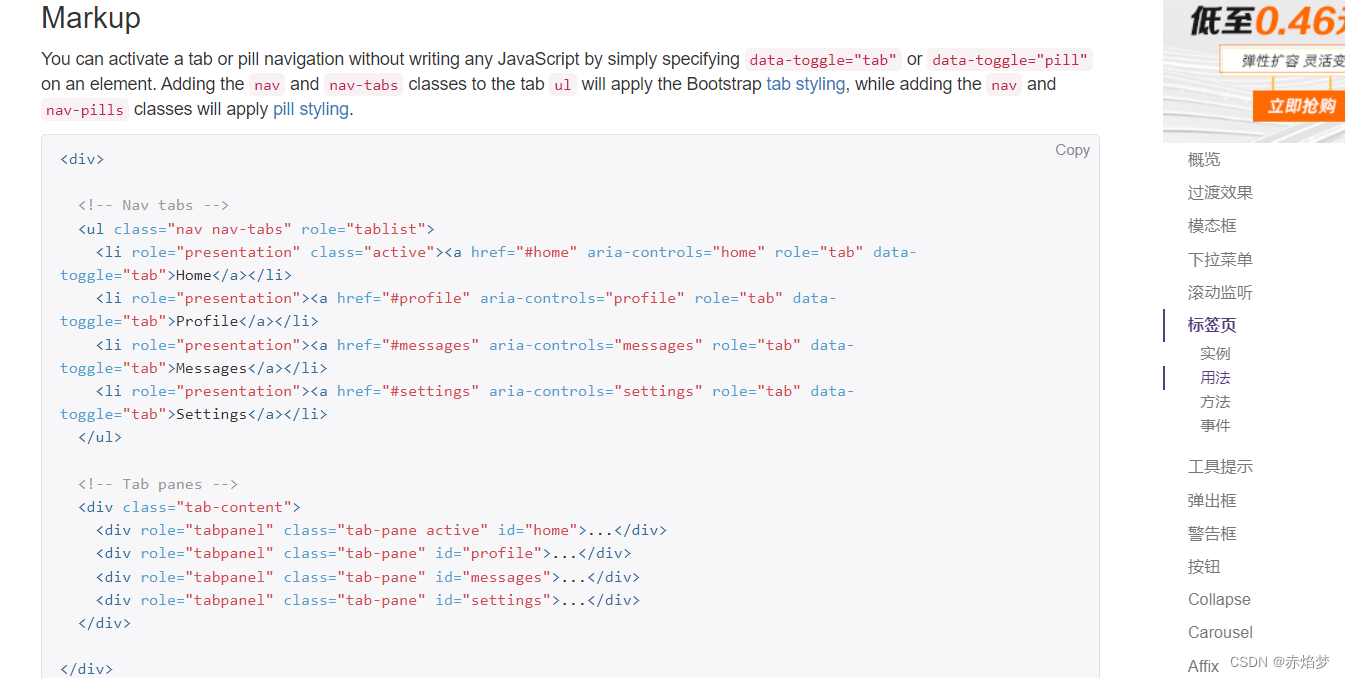
然后是一个tab栏切换:

<!-- tab栏切换 -->
<div>
<!-- Nav tabs -->
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active"><a href="#home" aria-controls="home" role="tab" data-toggle="tab">耳机</a></li>
<li role="presentation"><a href="#profile" aria-controls="profile" role="tab" data-toggle="tab">手环</a></li>
<li role="presentation"><a href="#messages" aria-controls="messages" role="tab" data-toggle="tab">手机</a></li>
<li role="presentation"><a href="#settings" aria-controls="settings" role="tab" data-toggle="tab">电脑</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="home">耳机</div>
<div role="tabpanel" class="tab-pane" id="profile">手环</div>
<div role="tabpanel" class="tab-pane" id="messages">手机</div>
<div role="tabpanel" class="tab-pane" id="settings">电脑</div>
</div>
</div>

上面的内容和下面是对应的。