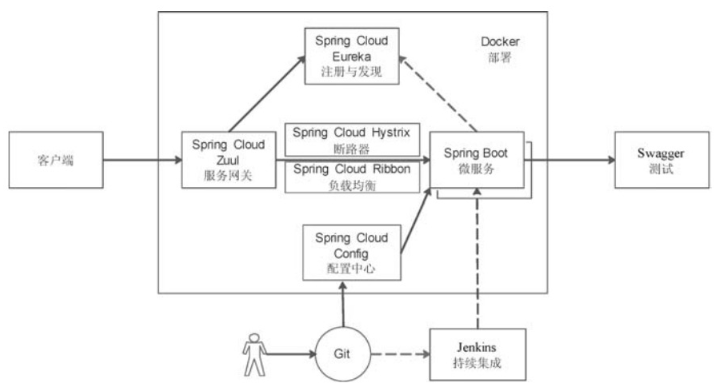
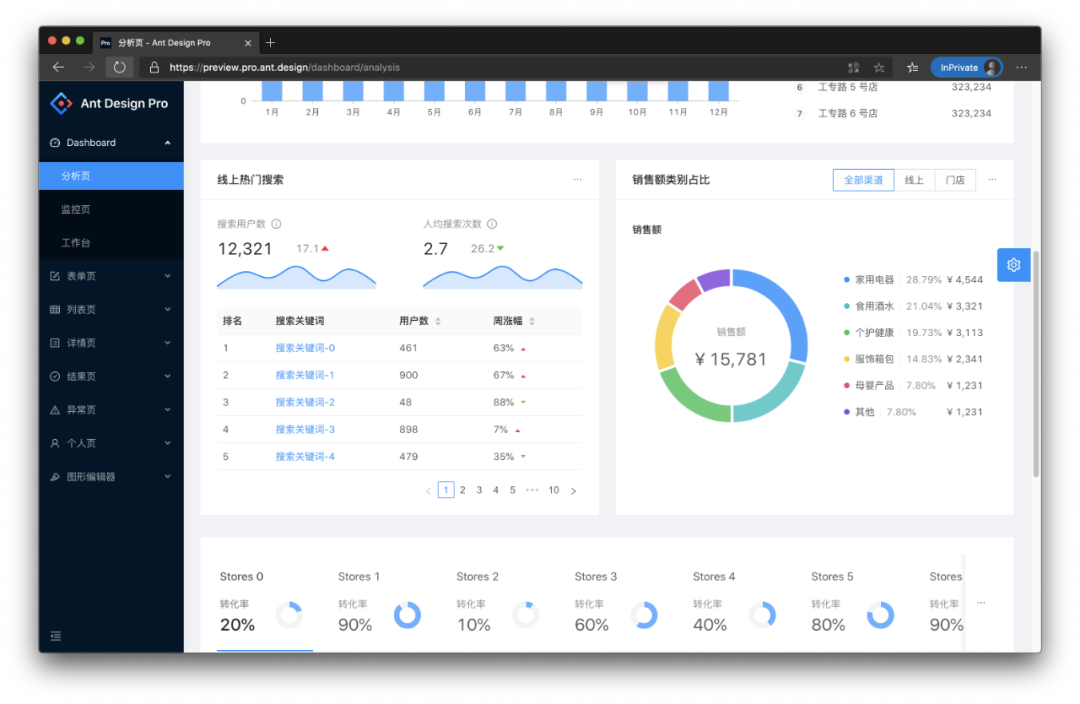
echarts官网有很多好看的图例,怎么结合起来放到自己的项目中呢?比如这种酷酷的首页:

这种看起来美观又大方,自己要是能用上就好了。
其实这是可以的,echarts上有现成的图例和示例代码,咱们只要改改数据源就可以了,至于好看的布局,比如上图这种,我们直接借鉴过来不就可以了。
以公司网页为例,简单介绍一个例子,下图这么多网址的巡检如何用一个图例来展示。

可以把它们写到文件里:
先创建一个文件,比如叫config.cfg
[url]
优酷 = http://www.youku.com/
错误网址 = http://www.111.cn/
安装configparser模块
pip install configparser
读取这些网址
import configparser
cfg = configparser.ConfigParser()
cfg.read('config.cfg',encoding='utf-8')
urls = cfg.items('url')
print(urls)
结果如下:
[('优酷', 'http://www.youku.com/'), ('错误网址', 'http://www.111.cn/')]
echarts官网找图
接下来,怎么展示网站的状态码是否为200呢?
echarts上找了一下,看到一个“极坐标柱状图”,很适合这种判断True or False的场景,
比如网页状态码是否为200,是返回1,否返回0,然后将echarts的数据源替换成我们的就是这种效果:

数值为1(代表正常)的条目会显示蓝条,0为异常则用红色文字打印出来,整体巡检效果如下:
检查url
requests模块判断状态码是否为200
import requests
def check_url(url):
try:
r = requests.get(url, timeout=10)
return r.status_code
except Exception as e:
return e
把config.cfg读到的网址,利用check_url函数检查完放到一个列表中
urls_state = []
for url in urls:
status_code = check_url(url[1])
if status_code == 200:
urls_state.append([0,1])
else:
urls_state.append([1, 1,url[0]+' ConnectTimeout'])
结果如下:
[
[0, 1],
[1, 1, '优酷 ConnectTimeout'],
[0, 1],
[1, 1, '错误网址 ConnectTimeout']
]
把这些信息返回给前端
from rest_framework.views import APIView
class get_urls(APIView):
def get(request,*args,**kwargs):
urlsState = check_url.main()
#网页的名字列表
cities = ['公司主页', 'maas', 'maas1', 'maas2', 'maas3', 'maas4', '1小猫咪', '2小猫咪', '3小猫咪', '4小猫咪', '5小猫咪', '6小猫咪', '7小猫咪', '8小猫咪', '9小猫咪','10小猫咪','11小猫咪','12小猫咪', 'maas4','maas5', 'maas6','maas7', 'maas8', 'maas9', 'maas10', 'maas11','maas15', 'maas13', 'maas14', 'maas', '数据可视化系统', 'maas', 'maas', 'x1', 'maas','maas']
return JsonResponse({'data': {
'urlsData':{'name':'网页','urlsState':urlsState,'cities':cities},
}})
这样前端在判断的时候,如果某个url信息的长度为3,说明有错误信息
urlsState.forEach(key => {
if (key.length == 3) {
this.echartData.urls.info.push(key[2] + '\n')
}
})小结
这是一个很好的例子:
-
前后端分离
-
动态更新
echarts数据 -
用到
DjangoRESTframework
更重要的是通过合并第1、2步,从检查到展示能一步到位,领导见了直夸有想法。