摄影分享网站目录
目录
基于Springboot的摄影分享网站设计与实现
一、前言
二、系统功能设计
三、系统实现
1、用户信息管理
2、图片素材管理
3、视频素材管理
4、公告信息管理
四、数据库设计
1、实体ER图
五、核心代码
六、论文参考
七、最新计算机毕设选题推荐
八、源码获取:
博主介绍:✌️大厂码农|毕设布道师,阿里云开发社区乘风者计划专家博主,CSDN平台Java领域优质创作者,专注于大学生项目实战开发、讲解和毕业答疑辅导。✌️
主要项目:小程序、SpringBoot、SSM、Vue、Html、Jsp、Nodejs等设计与开发。
🍅文末获取源码联系🍅
基于Springboot的摄影分享网站设计与实现
一、前言
摄影分享网站能够高效管理,使信息管理方法更为科学和规范化。
在IDEA环境里,摄影分享网站应用Java语言表达开展代码编写,SpringBoot作为主要后台框架,并用MySQL建立数据分析表来储存系统产生的数据信息。该系统能够提供信息表明以及相应的服务项目
总而言之,摄影分享网站规范化管理信息具备安全性强、工作效率高、内存空间大、成本费用低等特点。它能够降低信息人力成本,完成信息管理。
关键词:摄影分享网站;SpringBoot框架,MySQL
二、系统功能设计
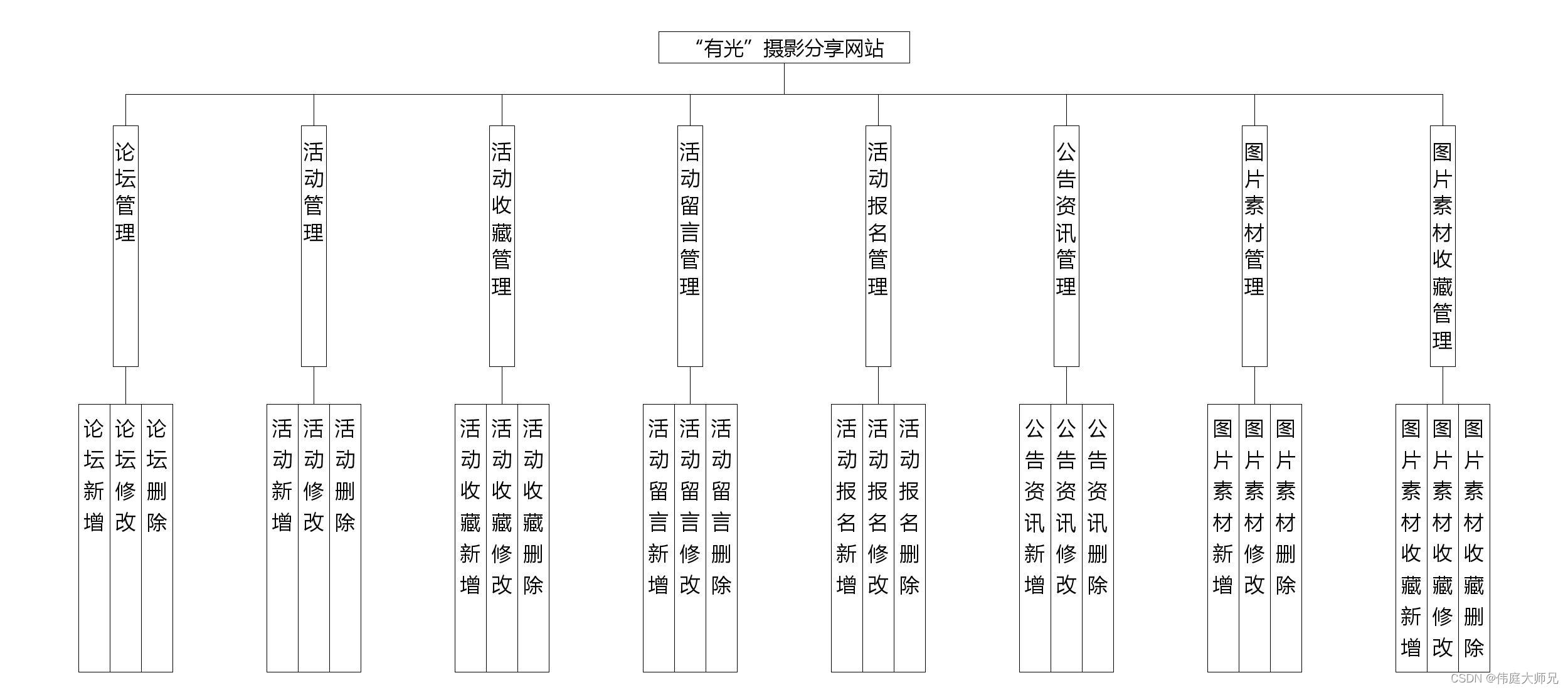
本系统功能进行细分设计,设计的系统功能结构见下图:

三、系统实现
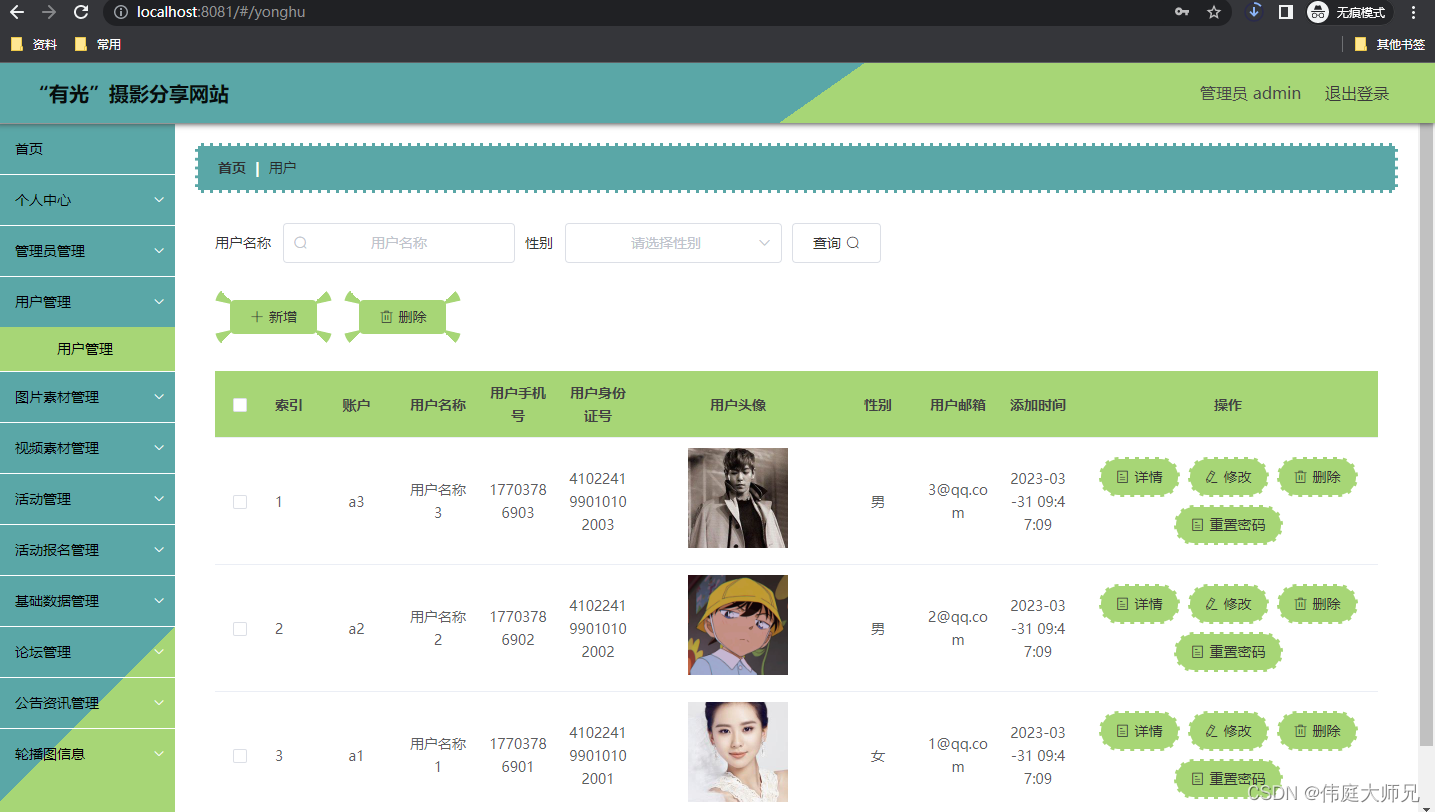
1、用户信息管理
如图5.1显示的就是用户信息管理页面,此页面提供给管理员的功能有:用户信息的查询管理,可以删除用户信息、修改用户信息、新增用户信息,还进行了对用户名称的模糊查询的条件。

图5.1 用户信息管理页面
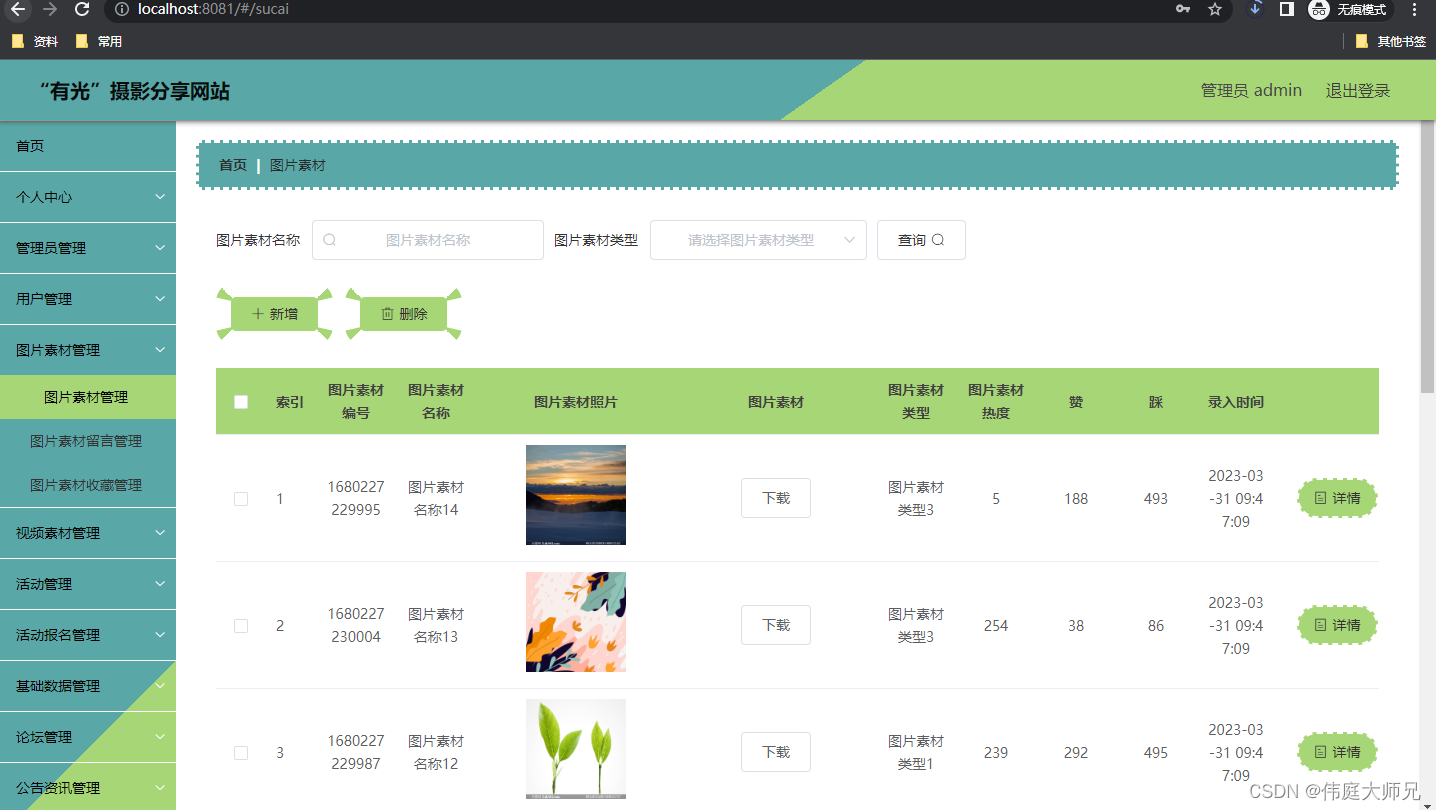
2、图片素材管理
如图5.2显示的就是图片素材管理页面,此页面提供给管理员的功能有:查看已发布的图片素材数据,修改图片素材,图片素材作废,即可删除,还进行了对图片素材名称的模糊查询 图片素材信息的类型查询等等一些条件。

图5.2 图片素材管理页面
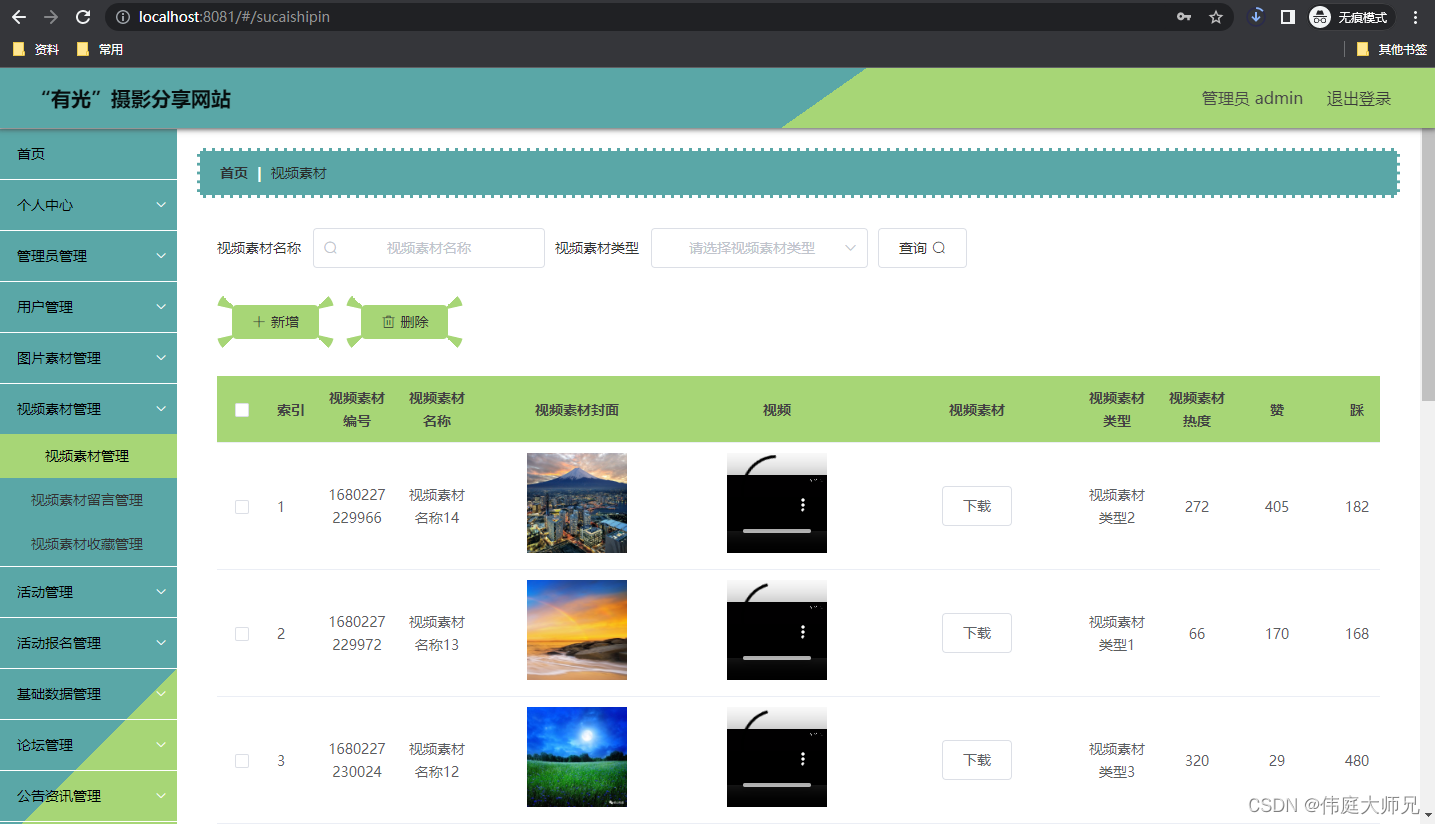
3、视频素材管理
如图5.3显示的就是视频素材管理页面,此页面提供给管理员的功能有:根据视频素材进行条件查询,还可以对视频素材进行新增、修改、查询操作等等。

图5.3 视频素材管理页面
4、公告信息管理
如图5.4显示的就是公告信息管理页面,此页面提供给管理员的功能有:根据公告信息进行新增、修改、查询操作等等。

图5.4 公告信息管理页面
四、数据库设计
1、实体ER图
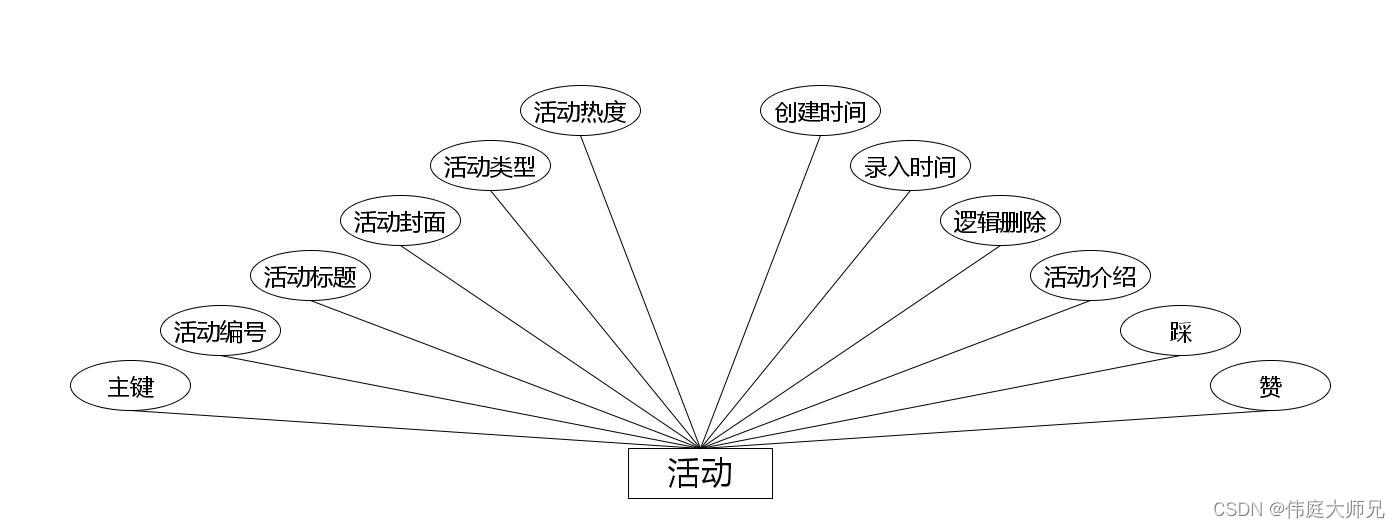
(1)下图是活动实体和其具备的属性。

活动实体属性图
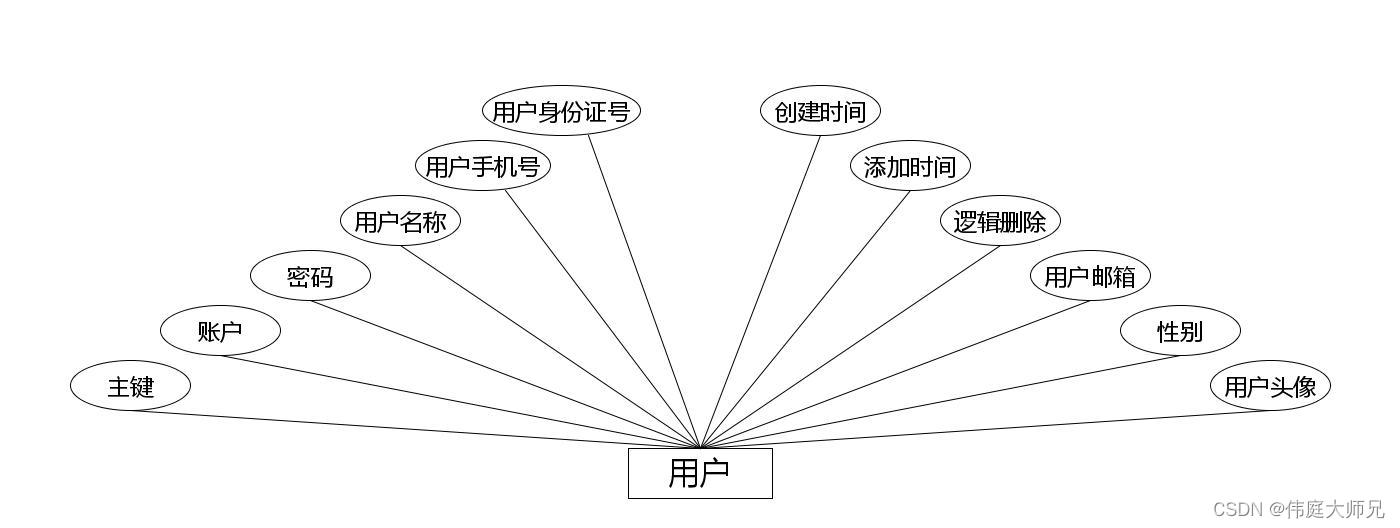
(2)下图是用户实体和其具备的属性。

用户实体属性图
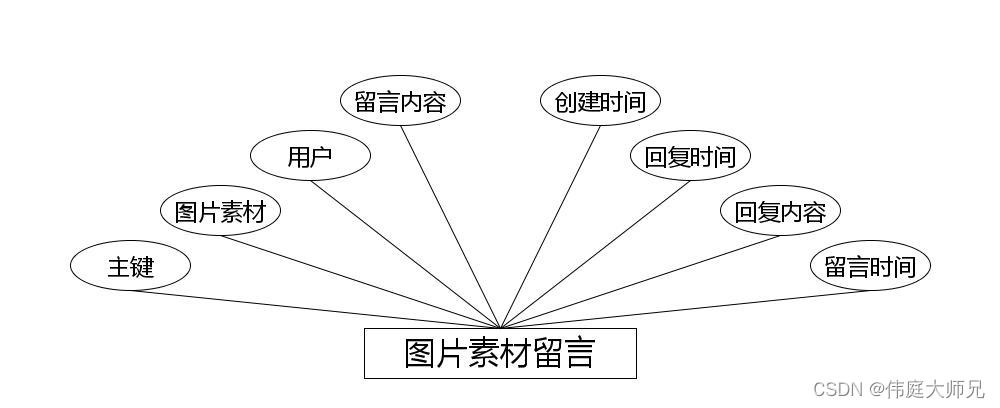
(3)下图是图片素材留言实体和其具备的属性。

图片素材留言实体属性图
(4)下图是活动收藏实体和其具备的属性。

活动收藏实体属性图
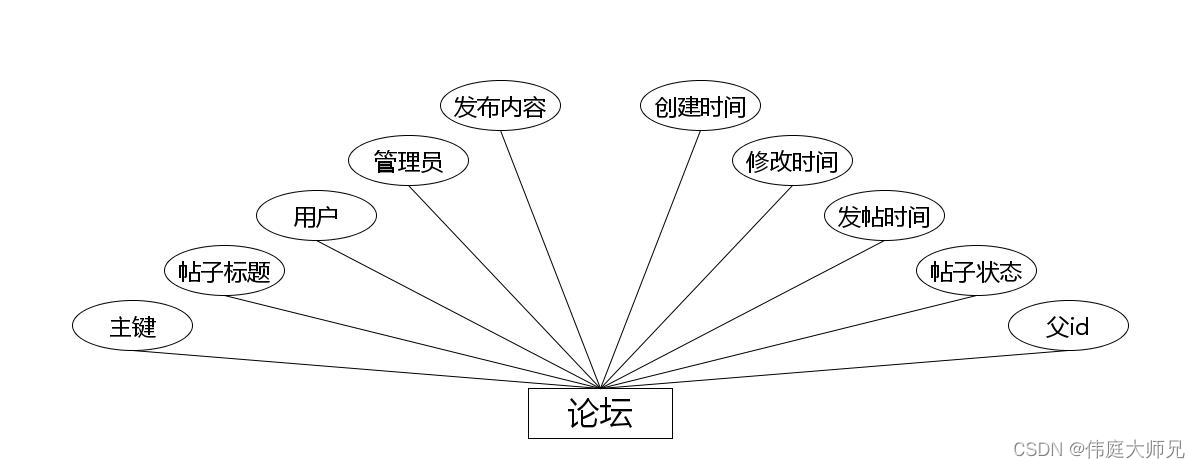
(5)下图是论坛实体和其具备的属性。

论坛实体属性图
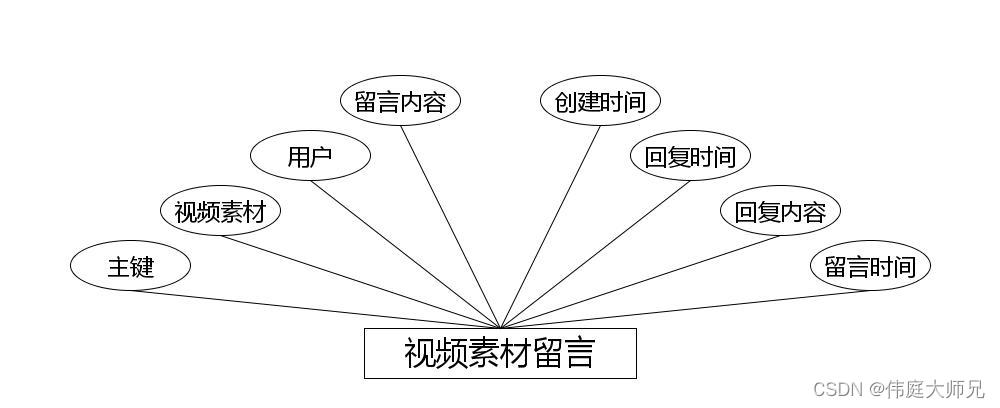
(6)下图是视频素材留言实体和其具备的属性。

视频素材留言实体属性图
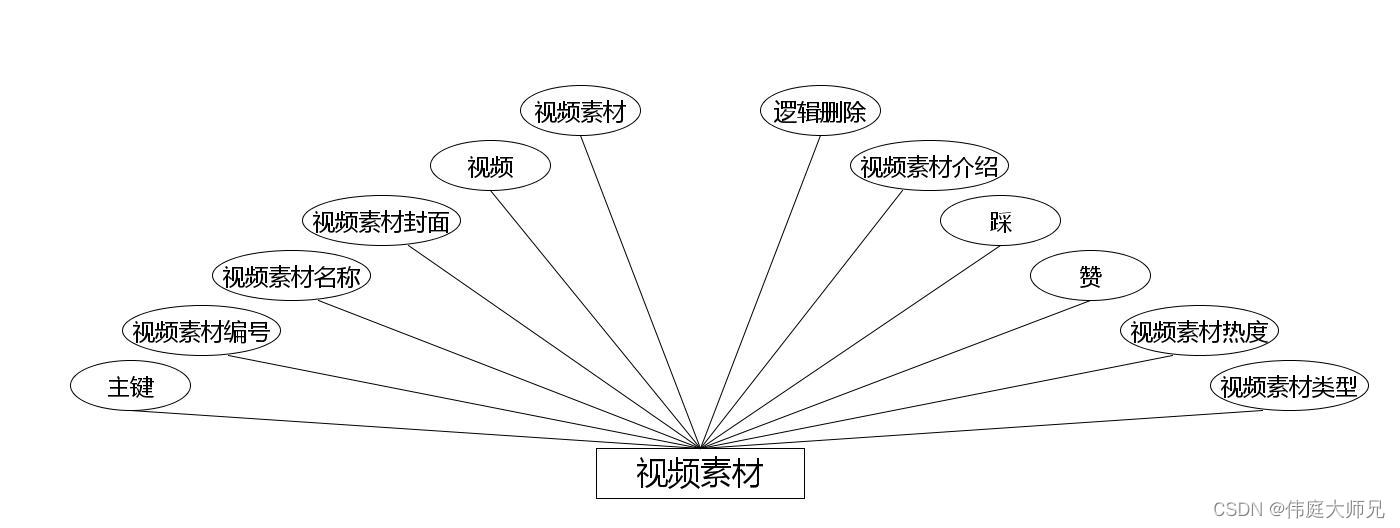
(7)下图是视频素材实体和其具备的属性。

视频素材实体属性图
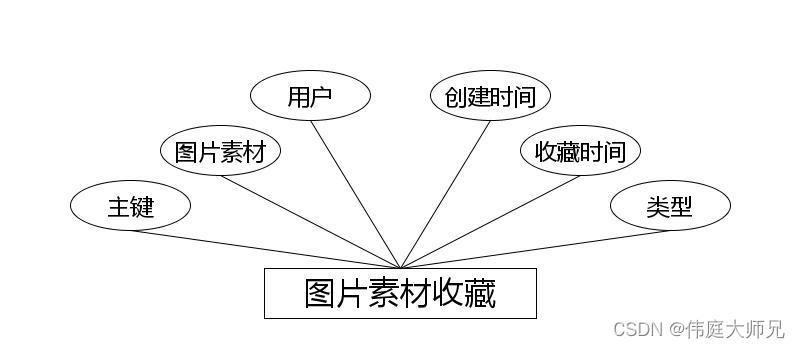
(8)下图是图片素材收藏实体和其具备的属性。

图片素材收藏实体属性图
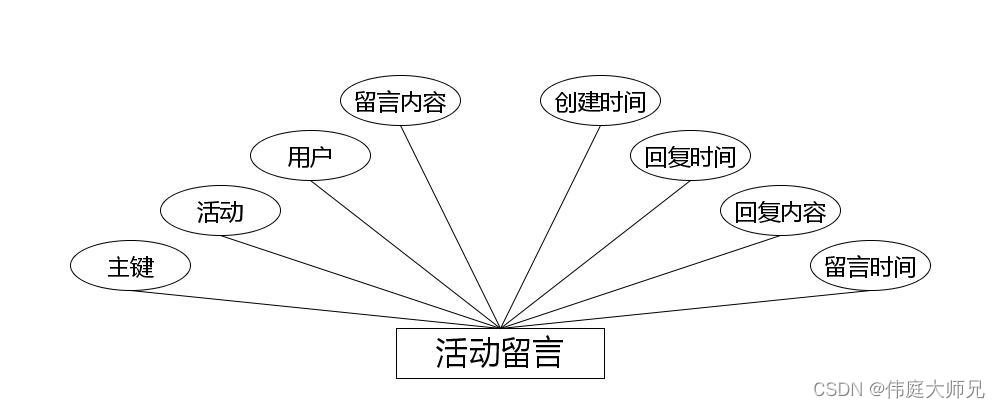
(9)下图是活动留言实体和其具备的属性。

活动留言实体属性图
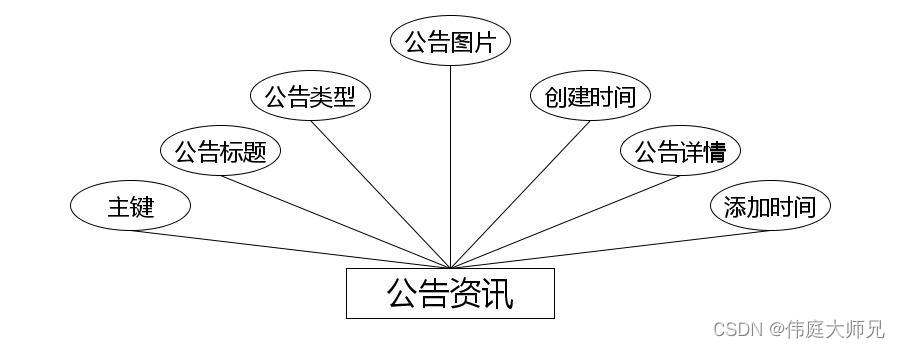
(10)下图是公告资讯实体和其具备的属性。

公告资讯实体属性图
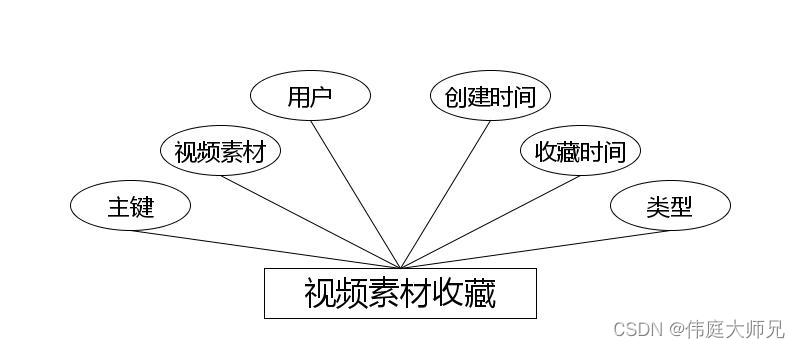
(11)下图是视频素材收藏实体和其具备的属性。

视频素材收藏实体属性图
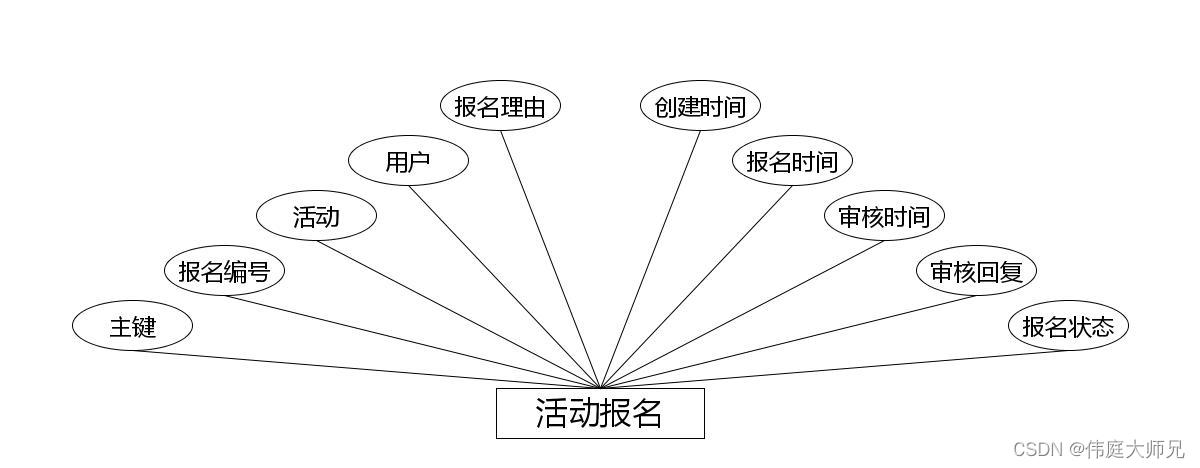
(12)下图是活动报名实体和其具备的属性。

活动报名实体属性图
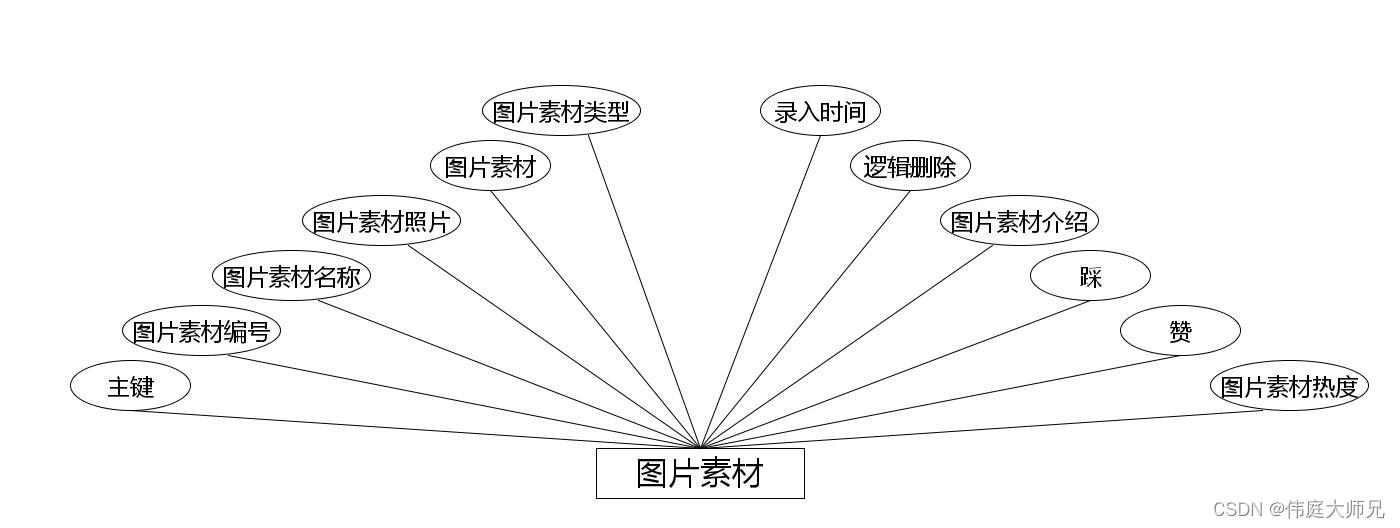
(13)下图是图片素材实体和其具备的属性。

图片素材实体属性图
五、核心代码
package com.service.impl;
import com.utils.StringUtil;
import com.service.DictionaryService;
import com.utils.ClazzDiff;
import org.springframework.beans.BeanUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.lang.reflect.Field;
import java.util.*;
import com.baomidou.mybatisplus.plugins.Page;
import com.baomidou.mybatisplus.service.impl.ServiceImpl;
import org.springframework.transaction.annotation.Transactional;
import com.utils.PageUtils;
import com.utils.Query;
import org.springframework.web.context.ContextLoader;
import javax.servlet.ServletContext;
import javax.servlet.http.HttpServletRequest;
import org.springframework.lang.Nullable;
import org.springframework.util.Assert;
import com.dao.SucaiDao;
import com.entity.SucaiEntity;
import com.service.SucaiService;
import com.entity.view.SucaiView;
/**
* 图片素材 服务实现类
*/
@Service("sucaiService")
@Transactional
public class SucaiServiceImpl extends ServiceImpl<SucaiDao, SucaiEntity> implements SucaiService {
@Override
public PageUtils queryPage(Map<String,Object> params) {
Page<SucaiView> page =new Query<SucaiView>(params).getPage();
page.setRecords(baseMapper.selectListView(page,params));
return new PageUtils(page);
}
}
六、论文参考

七、最新计算机毕设选题推荐
最新计算机软件毕业设计选题大全-CSDN博客
八、源码获取:
大家点赞、收藏、关注、评论啦 、👇🏻获取联系方式在文章末尾👇🏻