力扣经典题:用队列表示栈
news2025/12/29 10:23:38
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1423812.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
nodejs+vue+ElementUi高校创业项目申报系统w6f1g
此系统设计主要采用的是nodejs语言来进行开发,采用vue框架技术,框架分为三层,分别是控制层Controller,业务处理层Service,持久层dao,能够采用多层次管理开发,对于各个模块设计制作有一定的安全性…
泰迪智能科技大模型微调项目训练营已开营
泰迪智能科技大模型微调项目训练营开营 跟张良均老师学大数据人工智能 项目一:医疗诊疗对话意图识别 项目二:中医问答系统 项目三:某平台股票评论情感识别 学习流程: 项目一:医疗诊疗对话…
github单文件下载——DownGit
记录一下一个好用的网站,支持github中某一特定文件夹下文件的下载 选择一个合适的梯子,访问Downgit网址 https://minhaskamal.github.io/DownGit/#/home 将所需网站连接粘贴到这里,点击download即可
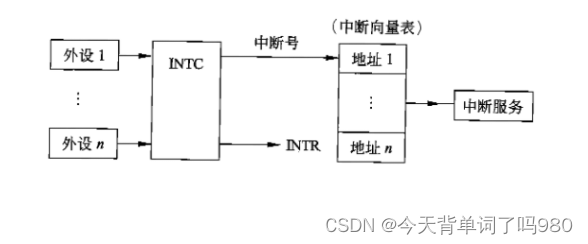
【软考设计师笔记】计算机系统基础知识
🐓 计算机系统组成
计算机系统是由硬件和软件组成的,它们协同工作来运行程序。计算机的基本硬件系统由 运算器、控制器、存储器、输入设备和输出设备5大部件组成。运算器、控制器等部件被集成 在一起统称为中央处理单元(Central Processing …
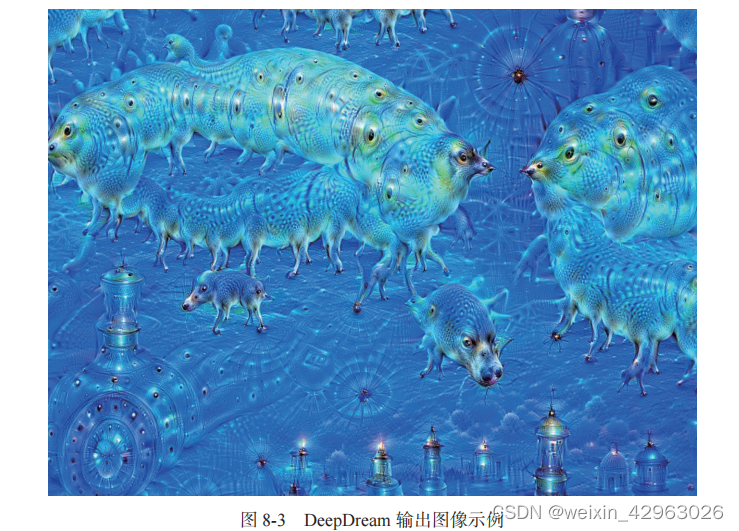
第8章 python深度学习——波斯美女
第8章 生成式深度学习 本章包括以下内容: 使用 LSTM 生成文本 实现 DeepDream 实现神经风格迁移 变分自编码器 了解生成式对抗网络 人工智能模拟人类思维过程的可能性,并不局限于被动性任务(比如目标识别)和大多数反应性任…
基于ssm的法律咨询系统(有报告)。Javaee项目,ssm项目。
演示视频: 基于ssm的法律咨询系统(有报告)。Javaee项目,ssm项目。 项目介绍:
采用M(model)V(view)C(controller)三层体系结构,通过Sp…
mybatisplus-多数据源配置
1. 流程
pom文件yml配置多数据源具体服务添加注解DS(“***”)
1.pom文件 <!--mybatis plus 起步依赖--><dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.4.0</vers…
292. Nim Game(Nim 游戏)
题目描述
你和你的朋友,两个人一起玩 Nim 游戏: 桌子上有一堆石头。 你们轮流进行自己的回合, 你作为先手 。 每一回合,轮到的人拿掉 1 - 3 块石头。 拿掉最后一块石头的人就是获胜者。 假设你们每一步都是最优解。请编写一个函数…
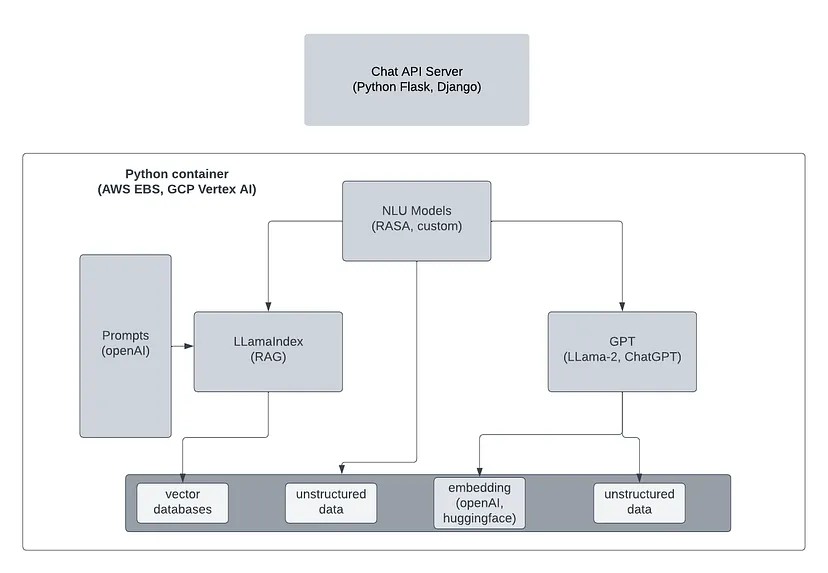
生成式AI应用开发参考架构
人机交互正在迅速经历软件开发在过去二十年中从未见过的巨大范式转变。 从传统的基于规则的系统到复杂的生成人工智能 (GAI) 模型,破译用户意图并提供准确、上下文丰富的响应的方法已变得至关重要。 在本系列文章中,我将深入探讨利用 GAI 重新构想应用程…
Trinamic推出步进电机低压微型电机驱动芯片
前言 TRINAMIC运动控制有限公司宣布推出全球最小的具有专利技术StealthChop™的单芯片电机驱动器。TMC2300为2相步进电机设置了高达1.2A RMS的标准和1.8V…11V DC的电压范围,它只需最低的功耗,让人根本觉察不到有电机的存在。 从现在开始,您只…
springboot139华强北商城二手手机管理系统
简介 【毕设源码推荐 javaweb 项目】基于springbootvue 的 适用于计算机类毕业设计,课程设计参考与学习用途。仅供学习参考, 不得用于商业或者非法用途,否则,一切后果请用户自负。 看运行截图看 第五章 第四章
获取资料方式 **项…
数学知识第七期 高斯消元
前言
高斯大家应该都挺熟悉的吧,伟大的数学家,希望大家能够熟练掌握他的知识!!!
一、高斯消元的基本内容
高斯消元法(Gaussian Elimination)是一种重要的线性代数算法,用于求解线…
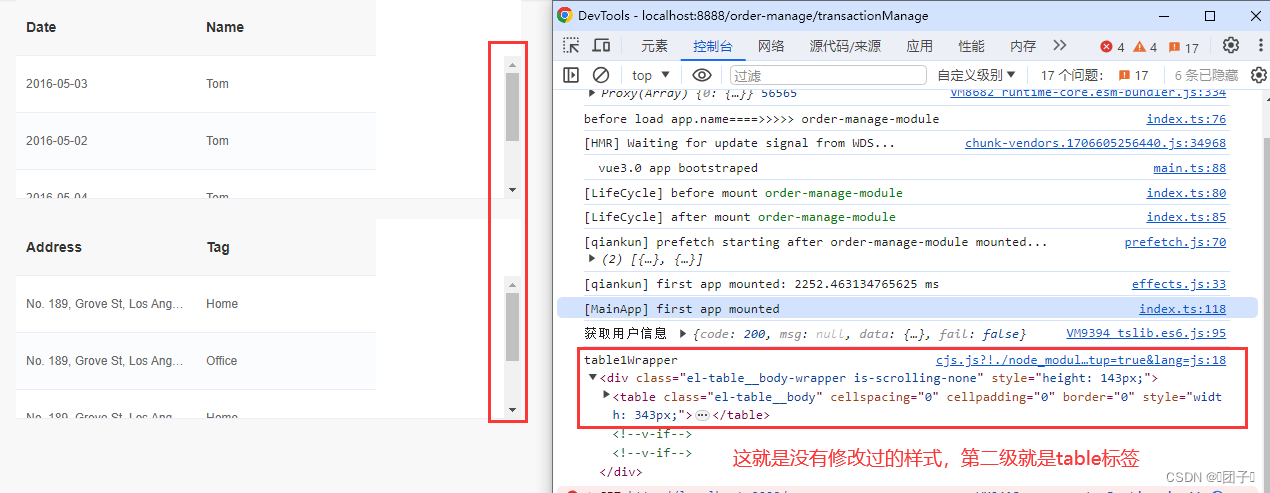
vue3中多个表格怎么同时滚动并且固定表头
说明:这里需分为两种情况来做。第一种亲情况就是没有修改过el-table这个组件的样式;第二种情况就是修改过el-table组件的样式。第一种较为简单就简单略过,这里主要提及第二种做法。
1.需求效果 2.第一种没有修改过el-table这个组件的样式的做…
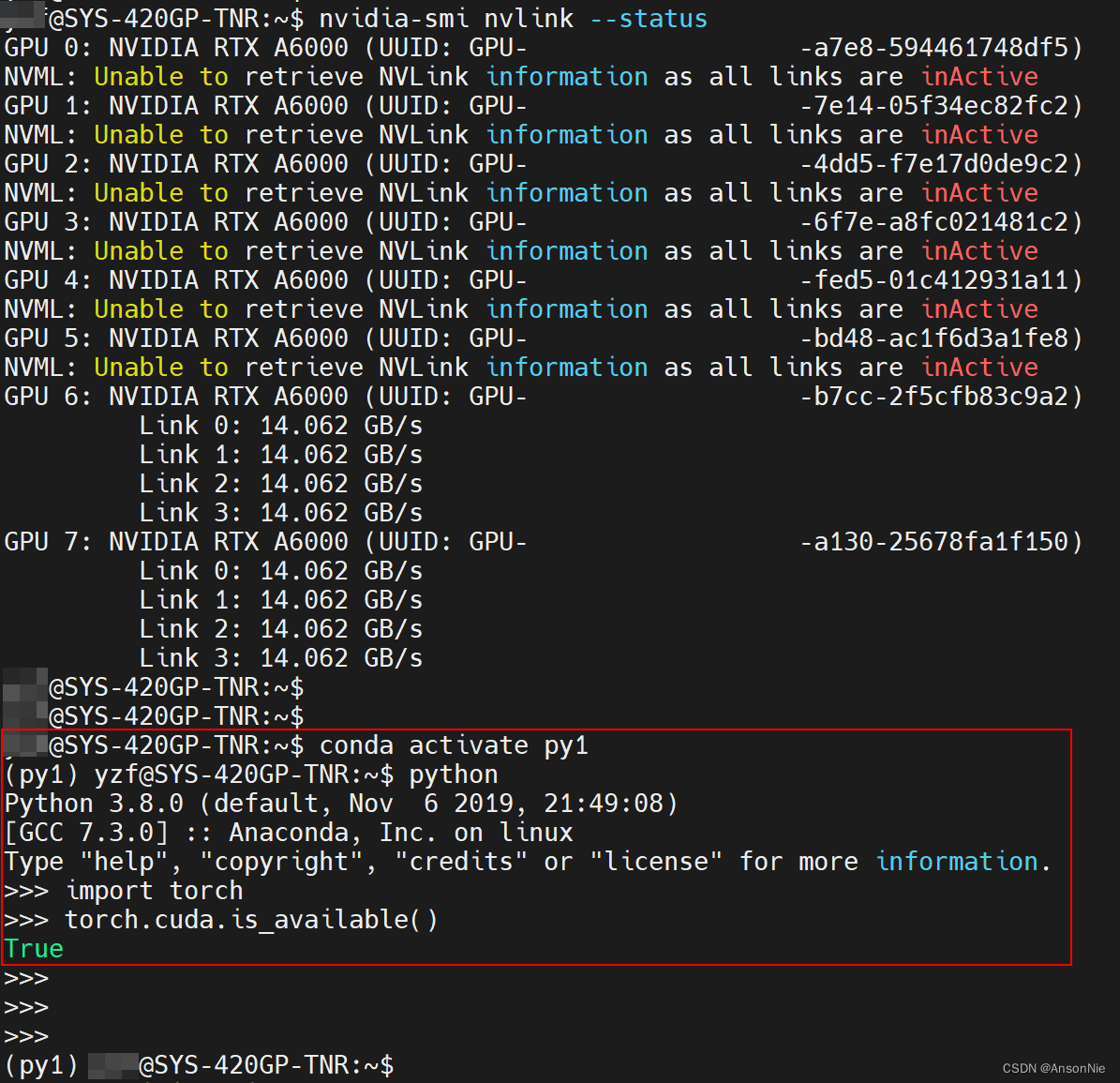
检测CUDA 是否能访问GPU时回应速度慢【笔记】
SUPWEMICRO 418G-Q20X12 维护记录: 两台设备均已安装CUDA与Pytorch,在检测CUDA 是否能访问GPU,执行torch.cuda.is_available()命令时,一台设备速度秒回应True,但另外一台设备回应速度慢(1分钟左右ÿ…
JSON概述以及使用
1,JSON
1.1 概述
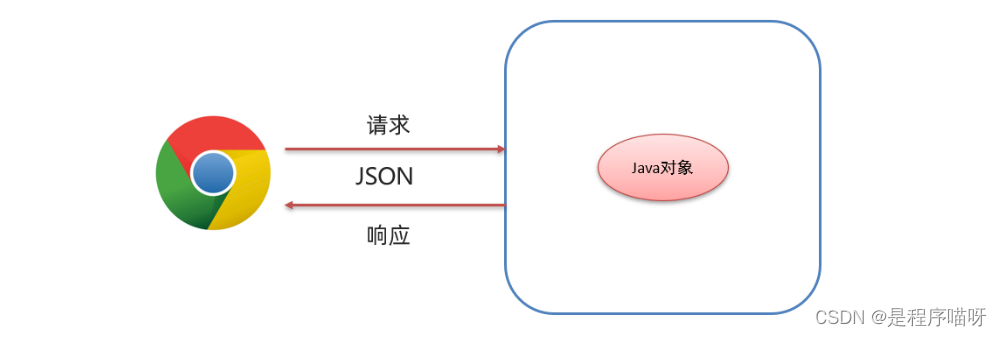
概念:JavaScript Object Notation。JavaScript 对象表示法.
如下是 JavaScript 对象的定义格式:
{name:"zhangsan",age:23,city:"北京"
}
接下来我们再看看 JSON 的格式:
{"name&…
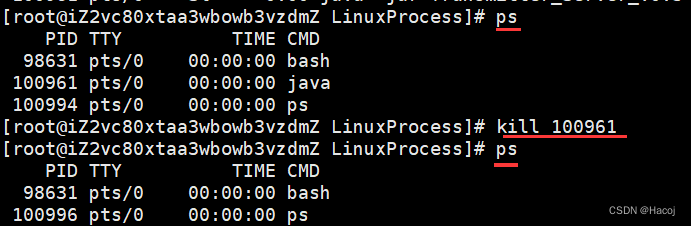
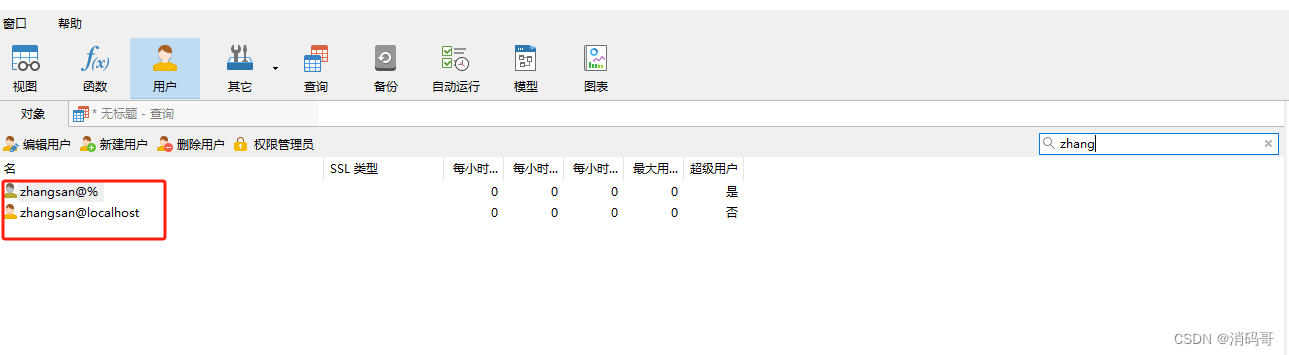
linux 使用命令创建mysql账户
目录 前言创建步骤 前言 mysql默认有一个root用户,这个账户权限太大了,用起来不太安全,我们通常是重新那家一个账户用于一般的数据库操作,下面介绍如何通过命令创建一个mysql账户。 创建步骤
登录mysql
mysql -u root -p输入roo…
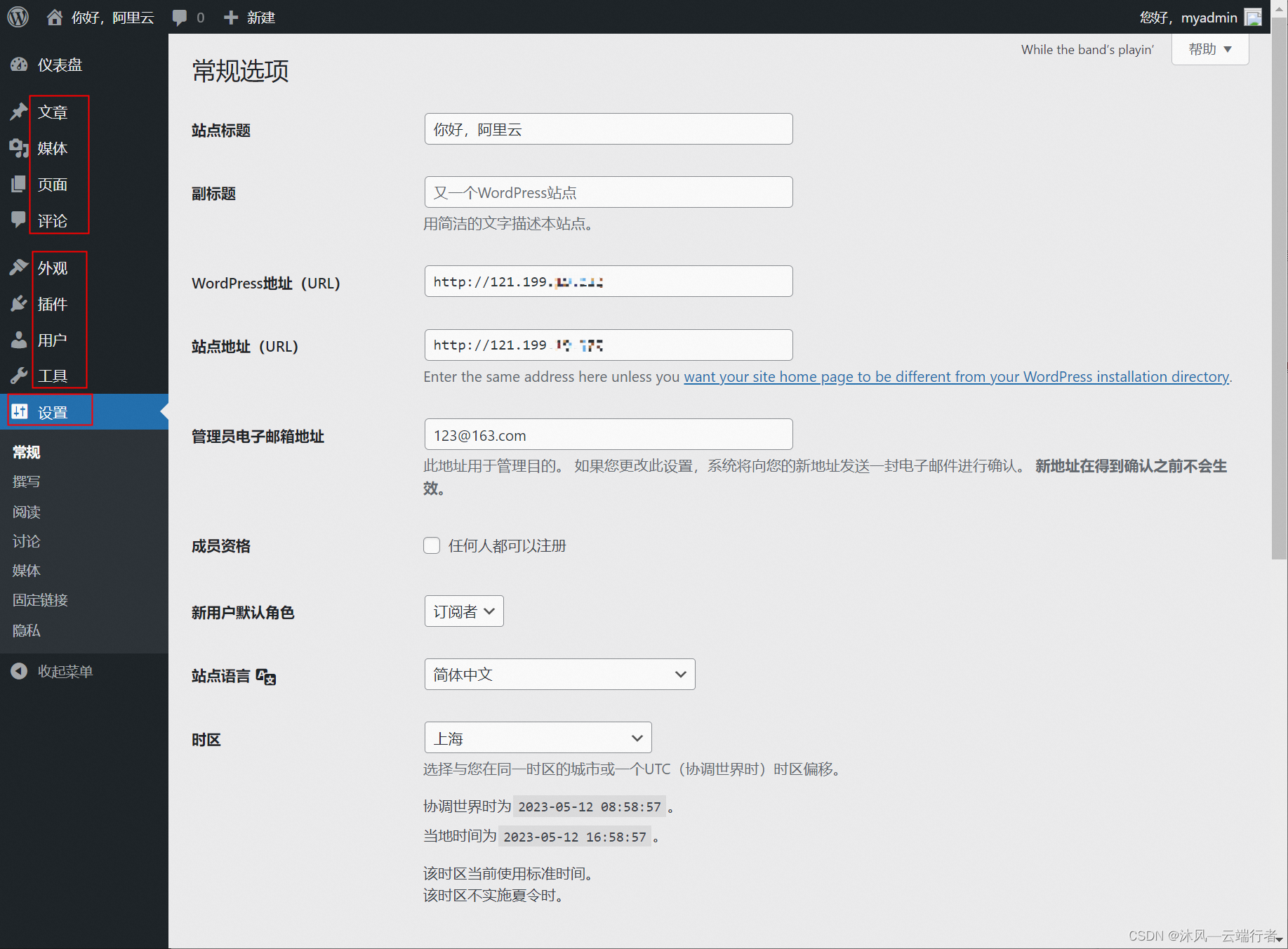
【云上建站】快速在云上构建个人网站3——网站选型和搭建
快速在云上构建个人网站3——网站选型和搭建 一、网站选型二、云市场镜像方式一:方式二:1. 进入ECS实例详情页面,点击停止,确保更换操作系统的之前ECS实例处于已停止状态,点击更换操作系统,进行镜像配置。2…
如何对Ajax请求进行封装操作,解决跨域问题的方法,如何使用core解决跨域
目录
1.Ajax原理
2.为什么要封装
3.如何进行封装
4.如何请求
5.如何解决Ajax跨域问题
6.使用CORS解决Ajax跨域问题
1.服务端
2.客户端 1.Ajax原理
Ajax(Asynchronous JavaScript and XML)是一种通过在后台与服务器进行少量数据交换&…
29 python快速上手
Python操作MySQL和实战 1. 事务1.1 MySQL客户端1.2 Python代码 2. 锁2.1 排它锁2.2 共享锁 3. 数据库连接池4. SQL工具类4.1 单例和方法4.2 上下文管理 5.其他总结 目标:掌握事务和锁以及Python操作MySQL的各种开发必备知识。
概要:
事务锁数据库连接池…
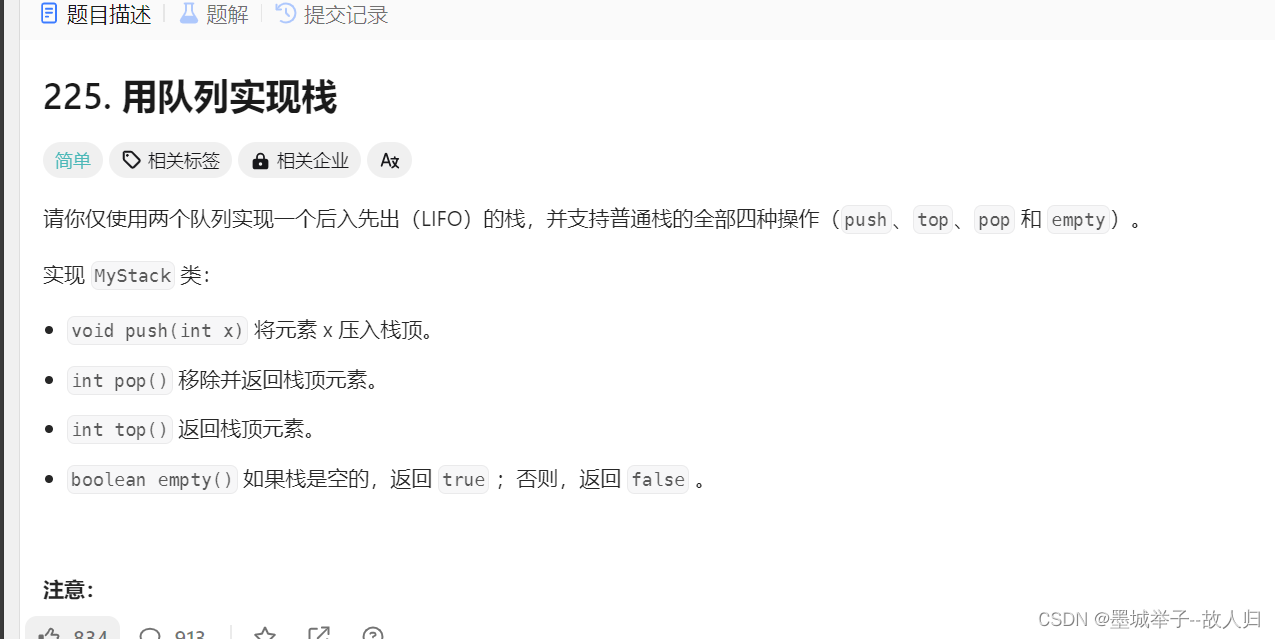
 基本思路:栈具有先入后出的性质,队列具有先入先出的性质,所以栈的栈顶元素就是队的队尾元素,第二个函数要求移除并返回栈顶元素,要满足两个要求:其一是要保证除栈顶外的其它元素可查,二是要返回栈顶数据,所以我们会使用另一个队列去储存剩余的数据,然后再返回队尾元素并删除,其中有两种思路:主体都是将原队列的数据拷贝到另一个队列,如果规定某一个队列为原队列比不规定而只在意队列是否为空要多一次拷贝,其余函数都可近似用队列的函数实现。
基本思路:栈具有先入后出的性质,队列具有先入先出的性质,所以栈的栈顶元素就是队的队尾元素,第二个函数要求移除并返回栈顶元素,要满足两个要求:其一是要保证除栈顶外的其它元素可查,二是要返回栈顶数据,所以我们会使用另一个队列去储存剩余的数据,然后再返回队尾元素并删除,其中有两种思路:主体都是将原队列的数据拷贝到另一个队列,如果规定某一个队列为原队列比不规定而只在意队列是否为空要多一次拷贝,其余函数都可近似用队列的函数实现。