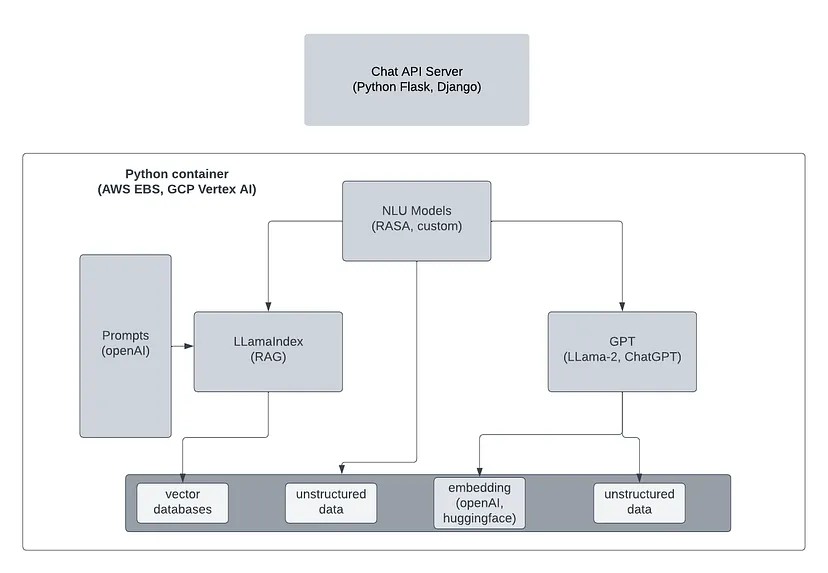
就是这样子的那个图——

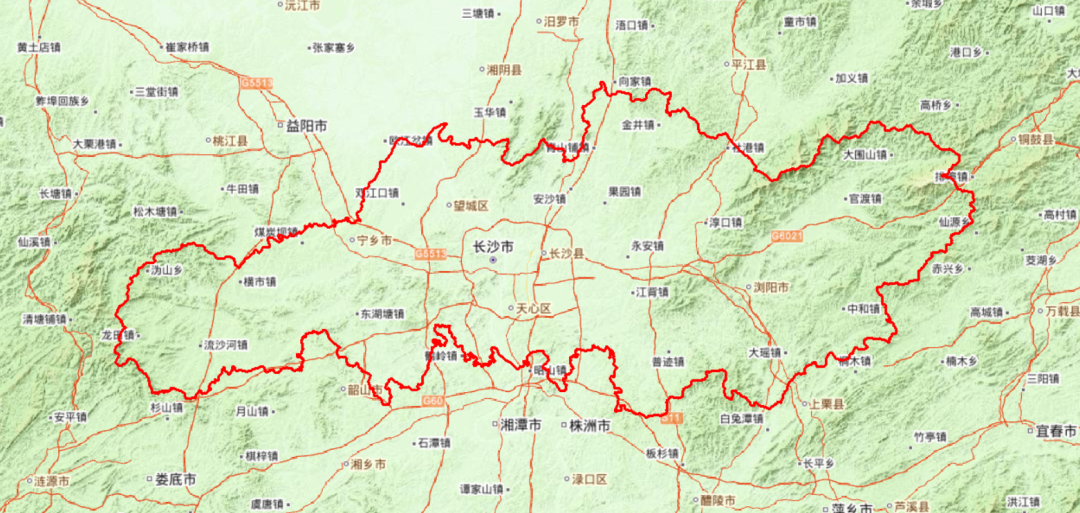
本期我们还是用长沙市为例,
来手把手的演示制作立体边界,
就是这个样子的边界——

第一步—准备底图
其实你准备什么底图都可以哈,例如调用天地图、下载个影像图,或者用其他什么的底图,都是可以的哈!
我们调用的是无偏移的天地图,位置是自动对应的哈,不存在偏移,然后把长沙市的行政边界也拖进来,获取行政边界数据的方法有很多了哈,这里我们也不再赘述了,需要本例中的长沙行政边界的,可以到这里来获取下,然后你就会看到这样的界面:

第二步—地图底色处理
因为这里的天地图是直接调用的,并不是单独的图层文件,所以,没有办法对它进行颜色处理。
那咋办呢?
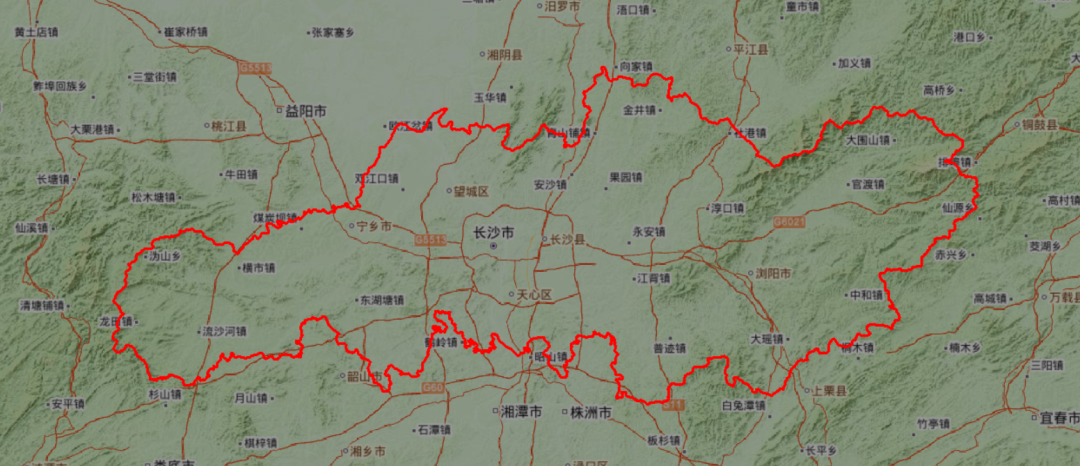
只要思想不滑坡,办法总比困难多!要凸显长沙市行政范围,就要淡化周边区域的颜色,于是乎,我们创建一个黑色的矩形,覆盖整个范围,并调整下透明度,调到你满意为止(本例是调到60%)——

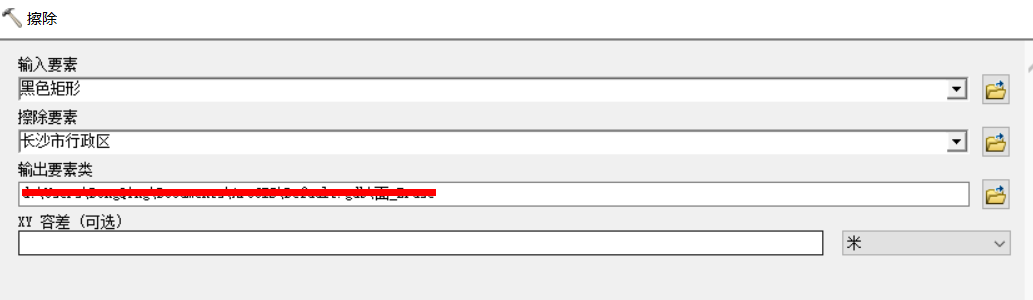
然后,利用“擦除”工具,把长沙市行政范围内的黑色要素擦除掉:

然后你就看到了这个样子——

第三步—制作立体边界
这里主要应用的技术是“制图表达”,你的数据,一定是“要素类”数据!
什么是要素类数据???
说直白些,你就把数据存到地理数据库中吧。
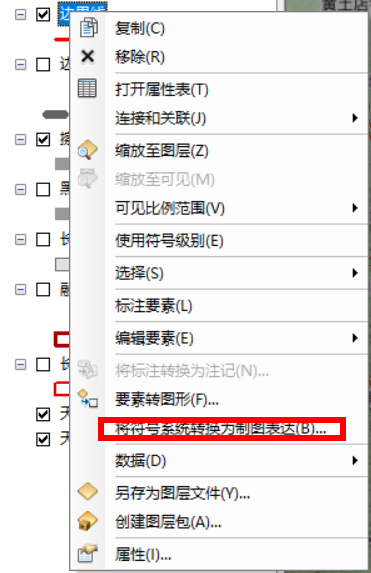
好了,回到正题,把长沙市行政边界转为线状要素,并存到地理数据库中,然后右击该数据,进行制图表达——

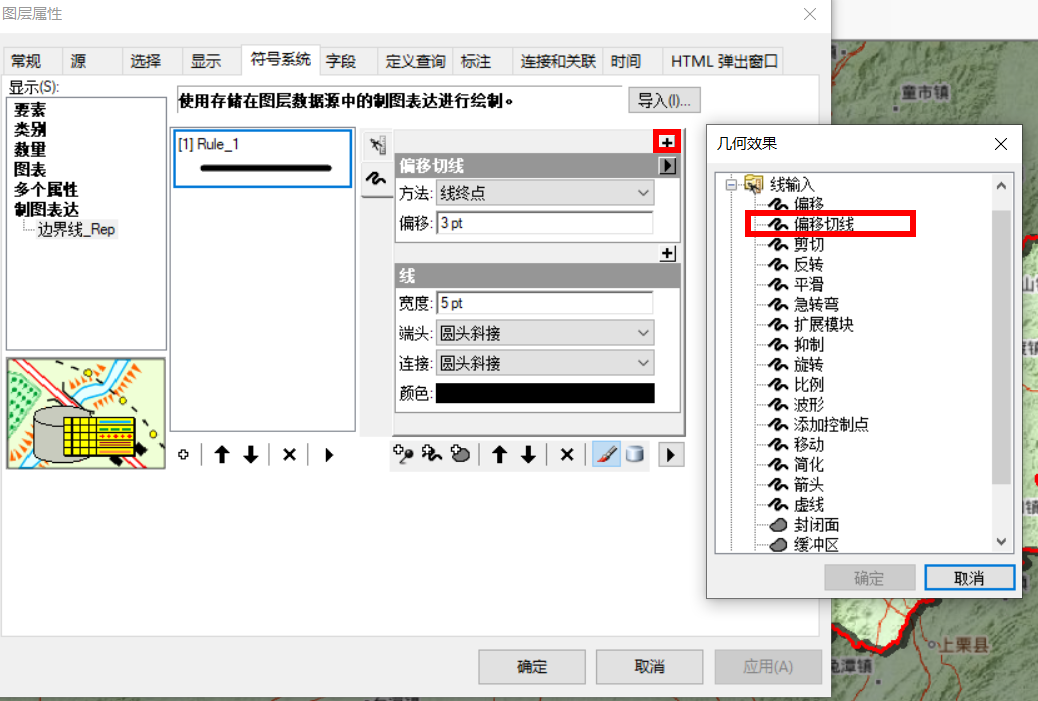
进入到制图表达对话框后,选择“偏移切线”的几何效果,其他的参数设置如下图,当然,你也可以根据自己的实际需要进行设置,核心目的就是让线产生偏移,从而体现阴影效果,呈现立体感。

对话框里面,线的颜色就是产生的偏移的阴影的颜色,这里我们选择的是黑色,并且透明图设置为了40%,当然还是那句话,大家可以根据自己的实际需要进行选择。
然后,大功告成!!!

最后,要说的是,ArcGIS里面的“制图表达”真的是一个很强大的工具,可以实现很多图纸表达的效果,绝对值得大家多多去探索发现!!!