下载
Marketplace里面搜索下载即可

使用
下载后重启软件就可以用了
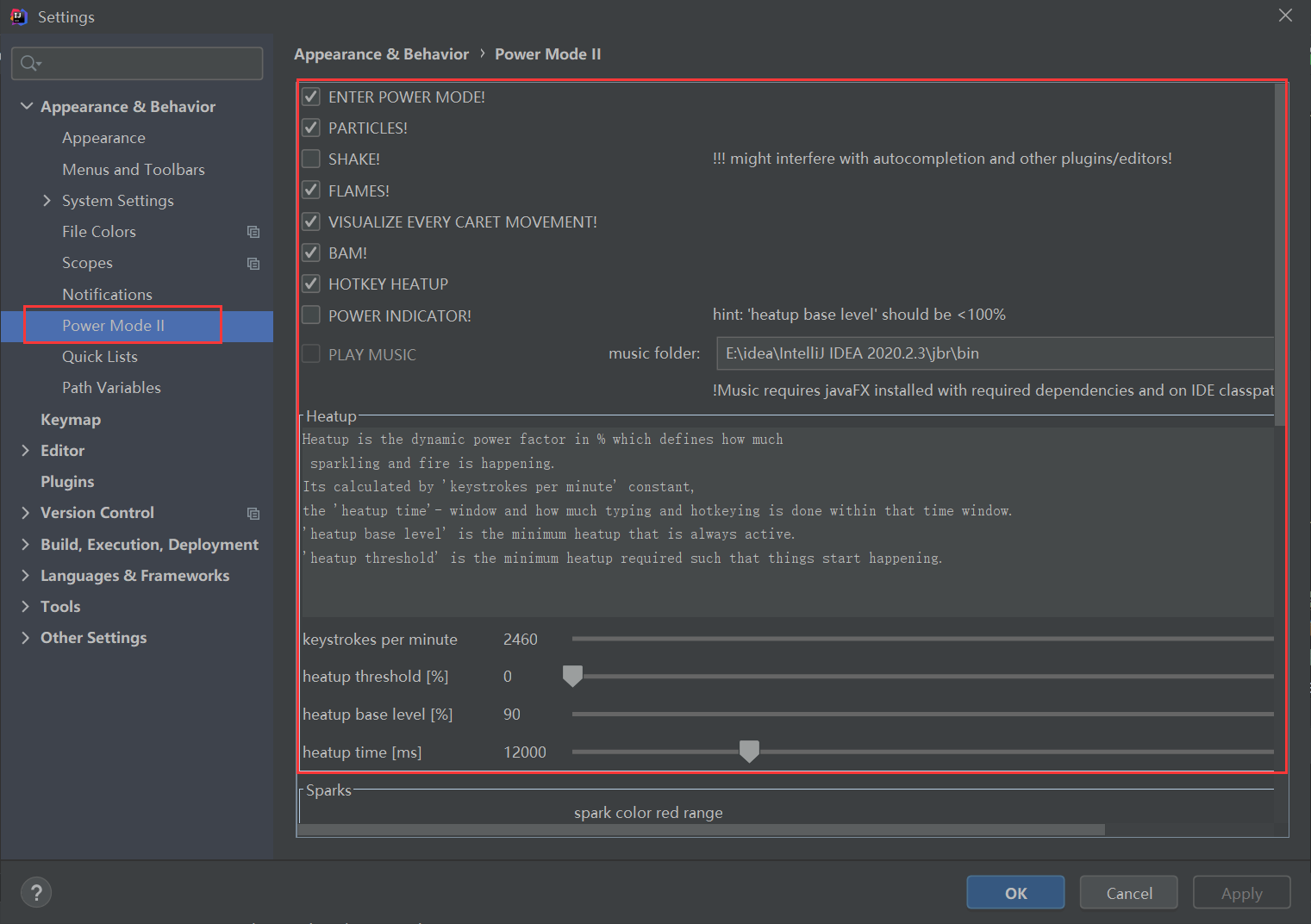
下面是一些关于Power ModeII ,我的个性化设置截图 以及相关设置解释

插件或扩展的设置面板【用于给代码编辑器或集成开发环境(IDE)添加视觉效果】
- 主要设置
- ENTER POWER MODE!:启用后,激活一个模式,会增加在编辑器中输入或执行某些操作时的视觉效果。
- PARTICLES!:如果启用,此设置会导致在与代码编辑器交互时屏幕上出现粒子效果。
- SHAKE!:启用此选项会使编辑器窗口(或其中的元素)震动,是作为对输入或其他操作的视觉反馈。不建议选中。
- FLAMES!:打开后,会在编辑器中添加火焰效果,模拟快速输入或达到某些里程碑时的“代码着火”概念。
- VISUALIZE EVERY CARET MOVEMENT!:每次插入符(文本编辑器中的闪烁光标)移动时都会显示视觉效果。
- BAM!:启用此选项会添加额外的强调视觉效果,如拟声词“bam”动画。
- HOTKEY HEATUP:如果选中,会在使用快捷键(键盘快捷键)时增加视觉效果的强度。
- POWER INDICATOR!:启用后,会添加某种视觉指示器,显示当前视觉效果的“功率”级别或强度。
- PLAY MUSIC:切换此选项可能允许编辑器从指定文件夹播放音乐。它指出需要在IDE类路径上安装JavaFX及其所需的依赖项才能使音乐功能正常工作。
- 在切换开关下方,有一个名为“Heatup”的部分,其中包含几个滑块和数字值,控制视觉效果对用户操作的响应方式:
- 每分钟击键数:控制基于输入速度激活效果的设置。
- 热度阈值 [%]:这是触发某些视觉效果所需的最低“热度”或活动水平。
- 热度基本水平 [%]:表示始终存在的“热度”常量水平,可能会影响效果的基线。
- 热度时间 [ms]:这可能调整输入或快捷键操作对视觉效果的“热度”因素产生影响的时间窗口。
顶部的提示表明,“热度基本水平”应该小于100%,可能是为了防止效果过于活跃或分散注意力。

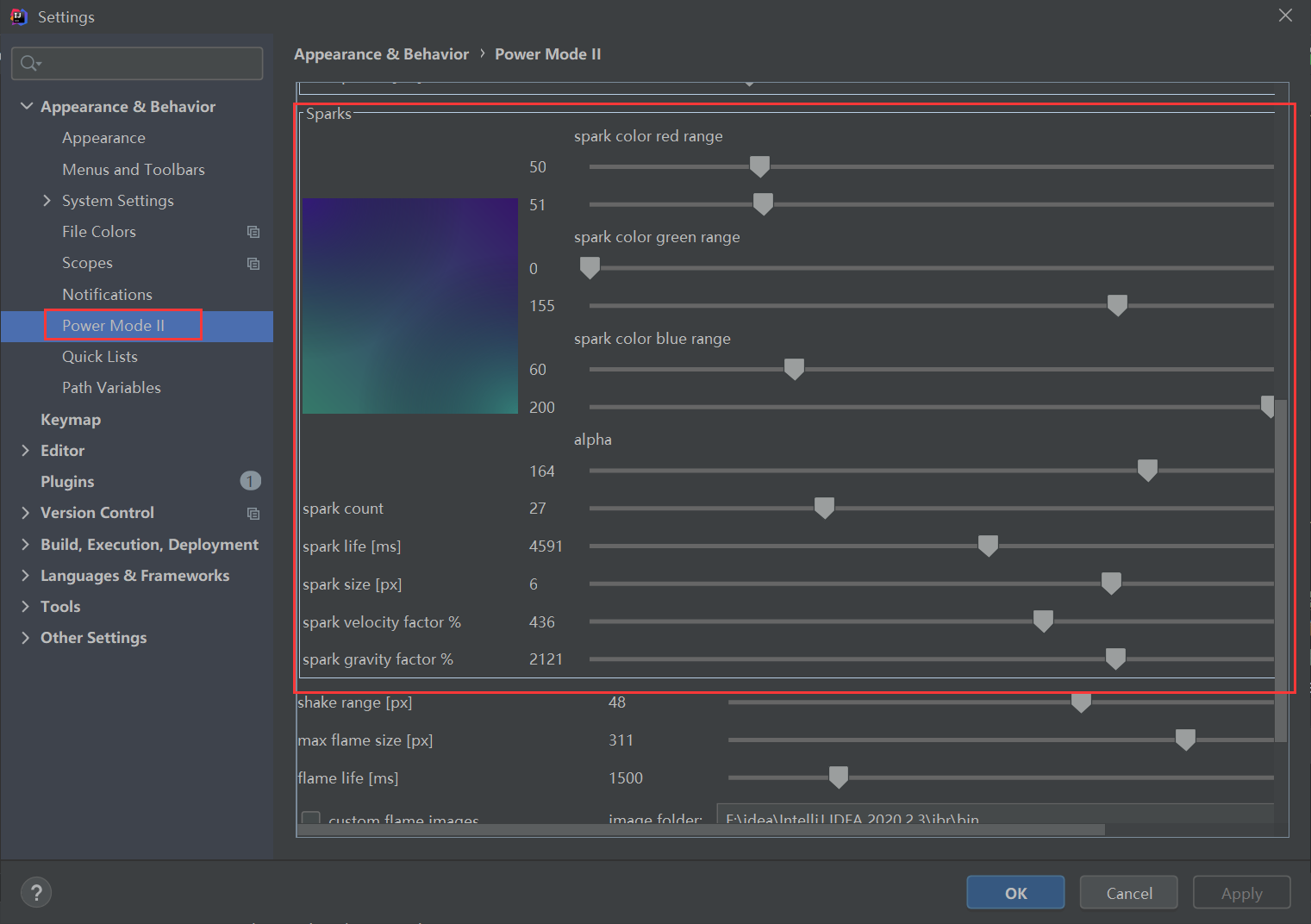
模拟火花和火焰的外观和行为,用于动画、视频制作或图形用户界面元素。
- 火花颜色红色范围:设置火花的红色颜色值范围,从50到200(它们的RGB分量值)。
- 火花颜色绿色范围:设置火花的绿色颜色值范围,从0到155。
- 火花颜色蓝色范围:设置火花的蓝色颜色值范围,从60到200。
- 透明度:此设置调整火花的透明度,设置为164。通常,数值越高,火花越不透明,数值越低,火花越透明。
- 火花数量:生成的火花数量,目前设置为27。
- 火花寿命[毫秒]:每个火花存在的时间,设置为4591毫秒或6秒。
- 火花大小[像素]:火花的大小,设置为3像素直径。
- 火花速度因子%:影响火花移动速度的百分比,设置为436%。
- 火花重力因子%:影响火花受重力影响的百分比,设置为2121%,表明有很强的向下拉力。

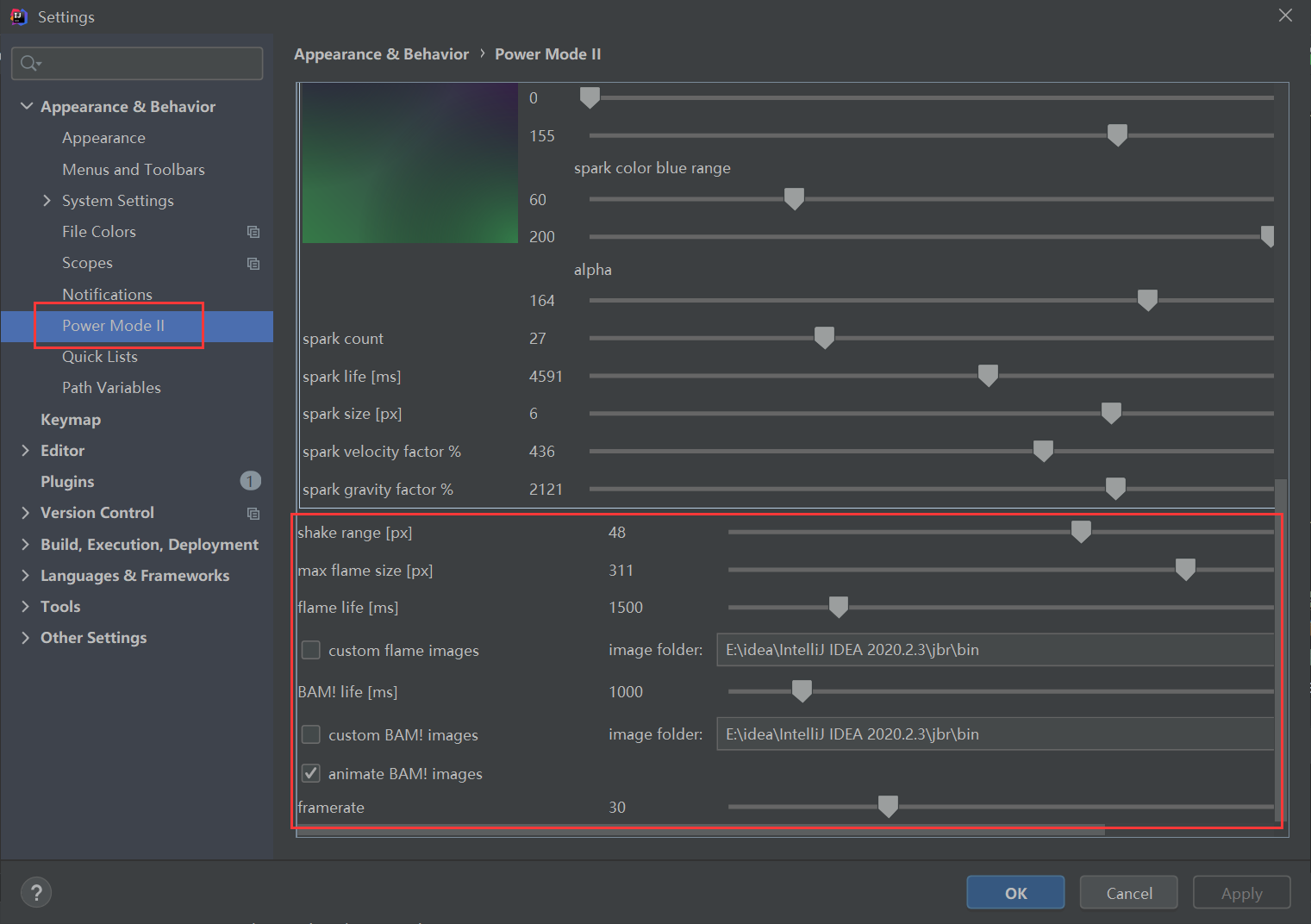
- shake range [px]:表示屏幕元素(如火焰或其他“摇晃”效果)可以移动的范围,以像素为单位。数值越大表示摇晃效果越明显。
- max flame size [px]:表示火焰图形或粒子的最大尺寸,以像素为单位。调整滑块会改变火焰在屏幕上的大小。
- flame life [ms]:该数值指定火焰粒子在消失之前持续的时间,以毫秒(ms)为单位。增加数值会使火焰粒子在屏幕上的寿命更长。
- custom flame images:当选中时,允许用户使用自定义火焰图像,而不是预定义的火焰图形。
- image folder:这个路径是自定义火焰或其他图形的图像所在的位置,可以更改此路径以指向存储其图像的不同文件夹。
- BAM! life [ms]:类似于“flame life”,这表示“BAM!”效果或粒子的寿命,以毫秒为单位。带有“BAM!”标签的效果暗示着突然或爆炸性的效果。
- custom BAM! images:与自定义火焰图像类似,当选中时,可以使用自定义图像来表示“BAM!”效果。
- animate BAM! images:如果选中此框,这意味着“BAM!”图像在被激活或触发时将显示某种动画,而不是静态图像。
- framerate:设置每秒帧数,用于更新或刷新屏幕上的动画或其他时间相关的视觉元素。更高的帧率通常会产生更流畅的动画效果。














![[LVGL] 可点击的文字label](https://img-blog.csdnimg.cn/direct/88dc00f068a844159272ec1e458ce0b6.png)