目录
1 QPainter绘图系统
1.1 QPainter与QPaintDevice
1.2 paintEvent事件和绘图区
1.3 QPainter绘图的主要属性
1.4 创建实例
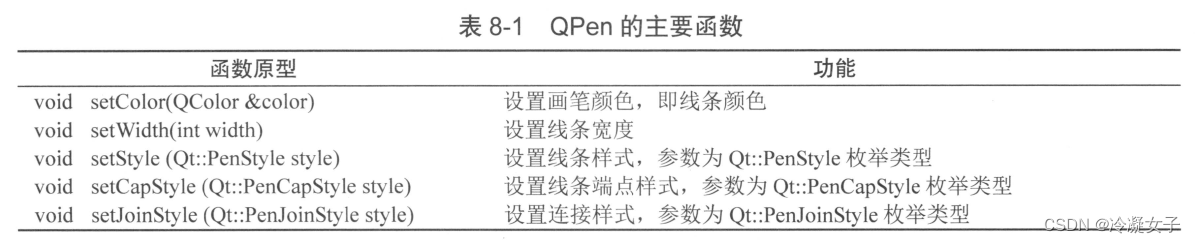
2 QPen的主要功能
2.1 线条样式
2.2 线条端点样式
2.3 线条连接样式
3 QBrush的主要功能
4 渐变填充
5 QPainter绘制基本图形元件
5.1 基本图形元件
5.2 QPainterPath的使用
1 QPainter绘图系统
1.1 QPainter与QPaintDevice
1.2 paintEvent事件和绘图区
void Widget::paintEvent(QPaintEvent *event){QPainter painter(this);//创建与绘图设备关联的QPainter对象...//painter在设备的窗口上画图}

1.3 QPainter绘图的主要属性
-
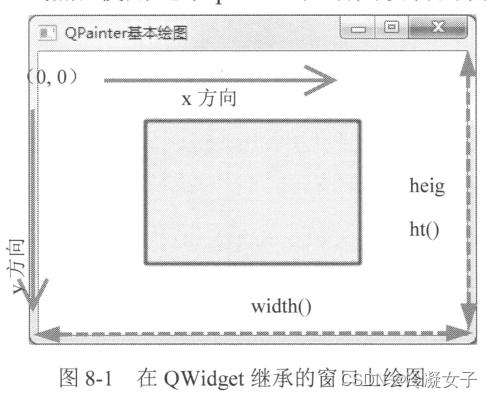
pen属性:是一个QPen对象,用于控制线条的颜色、宽度、线型等,如图8-1所示矩形 边框的线条的特性就是由pen属性决定的。
-
brush属性:是一个QBrush对象,用于设置一个区域的填充特性,可以设置填充颜色、填 充方式、渐变特性等,还可以采用图片做材质填充。图8-1中的矩形用黄色填充就是由brush 属性设置决定的。
-
font属性:是一个QFont对象,用于绘制文字时,设置文字的字体样式、大小等属性。
1.4 创建实例
class Widget : public QWidget
{
Q_OBJECT
protected:
void paintEvent(QPaintEvent *event) Q_DECL_OVERRIDE;
public:
explicit Widget(QWidget *parent = 0);
~Widget();
private:
Ui::Widget *ui;
};Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
setPalette(QPalette(Qt::white));//设置窗口为白色背景
setAutoFillBackground(true);
this->resize(400,400);
}
void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);//创建QPainter对象
painter.setRenderHint(QPainter::Antialiasing);//
painter.setRenderHint(QPainter::TextAntialiasing);//
int W=this->width(); //绘图区宽度
int H=this->height(); //绘图区高度
QRect rect(W/4,H/4,W/2,H/2); //中间区域矩形框
//设置画笔
QPen pen;
pen.setWidth(3); //线宽
pen.setColor(Qt::red); //划线颜色
pen.setStyle(Qt::SolidLine);//线的类型,实线、虚线等
pen.setCapStyle(Qt::FlatCap);//线端点样式
pen.setJoinStyle(Qt::BevelJoin);//线的连接点样式
painter.setPen(pen);
//设置画刷
QBrush brush;
brush.setColor(Qt::yellow); //画刷颜色
brush.setStyle(Qt::SolidPattern); //画刷填充样式
painter.setBrush(brush);
//绘图
painter.drawRect(rect);
}int W=this->width(); //绘图区宽度int H=this->height(); //绘图区高度QRect rect(W/4,H/4,W/2,H/2); //中间区域矩形框
2 QPen的主要功能

2.1 线条样式

2.2 线条端点样式

2.3 线条连接样式

3 QBrush的主要功能



void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);//创建QPainter对象
int W=this->width(); //绘图区宽度
int H=this->height(); //绘图区高度
QRect rect(W/4,H/4,W/2,H/2); //中间区域矩形框
//设置画笔
QPen pen;
pen.setWidth(3); //线宽
pen.setColor(Qt::red); //划线颜色
pen.setStyle(Qt::SolidLine);//线的类型,实线、虚线等
painter.setPen(pen);
//设置画刷
QPixmap texturePixmap(":images/images/texture.jpg");
QBrush brush;
brush.setStyle(Qt::TexturePattern); //画刷填充样式
brush.setTexture(texturePixmap);
painter.setBrush(brush);
//绘图
painter.drawRect(rect);
}
4 渐变填充
-
QLinearGradient:线性渐变。指定一个起点及其颜色,终点及其颜色,还可以指定中间的 某个点的颜色,起点至终点之间的颜色会线性插值计算,得到线性渐变的填充颜色。
-
QRadialGradient:有简单辐射渐变和扩展辐射渐变两种方式。简单辐射渐变是在一个圆内 的一个焦点和一个端点之间生成渐变颜色,扩展辐射渐变是在一个焦点圆和一个中心圆之 间生成渐变色。
-
QConicalGradient:圆锥形渐变,围绕一个中心点逆时针生成渐变颜色。

-
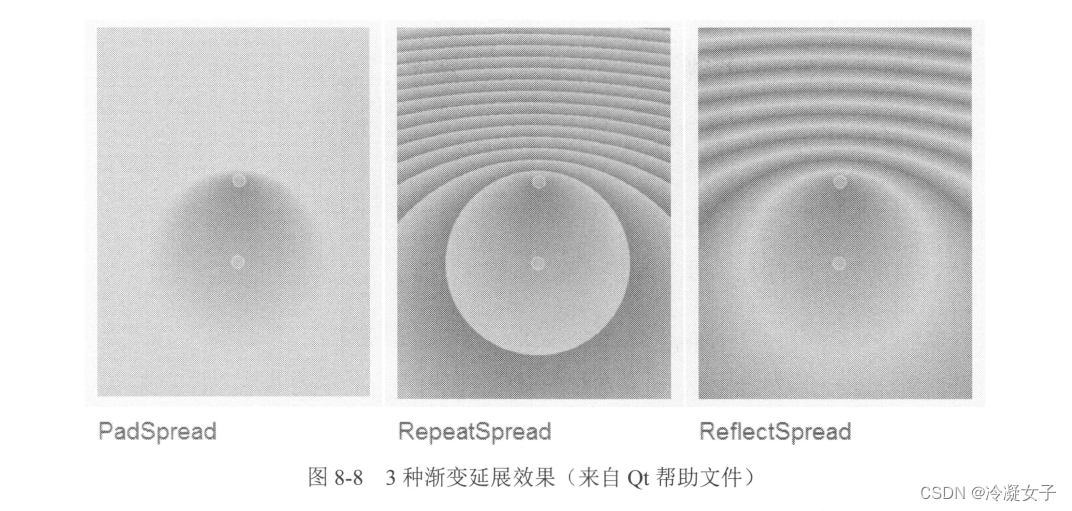
PadSpread模式是用结束点的颜色填充外部区域,这是缺省的方式。
-
Repeatspread模式是重复使用渐变方式填充外部区域。
-
Reflectspread是反射式重复使用渐变方式填允外部区域。

void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);//创建QPainter对象
int W=this->width(); //绘图区宽度
int H=this->height(); //绘图区高度
//径向渐变
QRadialGradient radialGrad(W/2,H/2,qMax(W/8,H/8),W/2,H/2);
radialGrad.setColorAt(0,Qt::green);
radialGrad.setColorAt(1,Qt::blue);
radialGrad.setSpread(QGradient::ReflectSpread);
painter.setBrush(radialGrad);
//绘图
painter.drawRect(this->rect);//填充更大区域,会有延展效果
}QRadialGradient(qreal cx,qreal cy,qreal radius,qreal fx,qreal fy)
radialGrad.setColorAt(0,Qt::green);radialGrad.setColorAt(1,Qt::blue);
painter.drawRect(this->rect);
//线性渐变
// QLinearGradient linearGrad(rect.left(),rect.top(),
rect.right(),rect.bot//tom()); //对角线 QLinearGradient linearGrad(rect.left(),rect.top(),
rect.right(),rect.top());//从左到右
linearGrad.setColorAt(0,Qt::blue);//起点颜色
linearGrad.setColorAt(0.5,Qt::green);//中间点颜色
linearGrad.setColorAt(1,Qt::red);//终点颜色
linearGrad.setSpread(QGradient::ReflectSpread); //展布模式
painter.setBrush(linearGrad);//圆锥型渐变
QConicalGradient coniGrad(W/2,H/2,45);
coniGrad.setColorAt(0,Qt::yellow);
coniGrad.setColorAt(0.5,Qt::blue);
coniGrad.setColorAt(1,Qt::green);
painter.setBrush(coniGrad);5 QPainter绘制基本图形元件
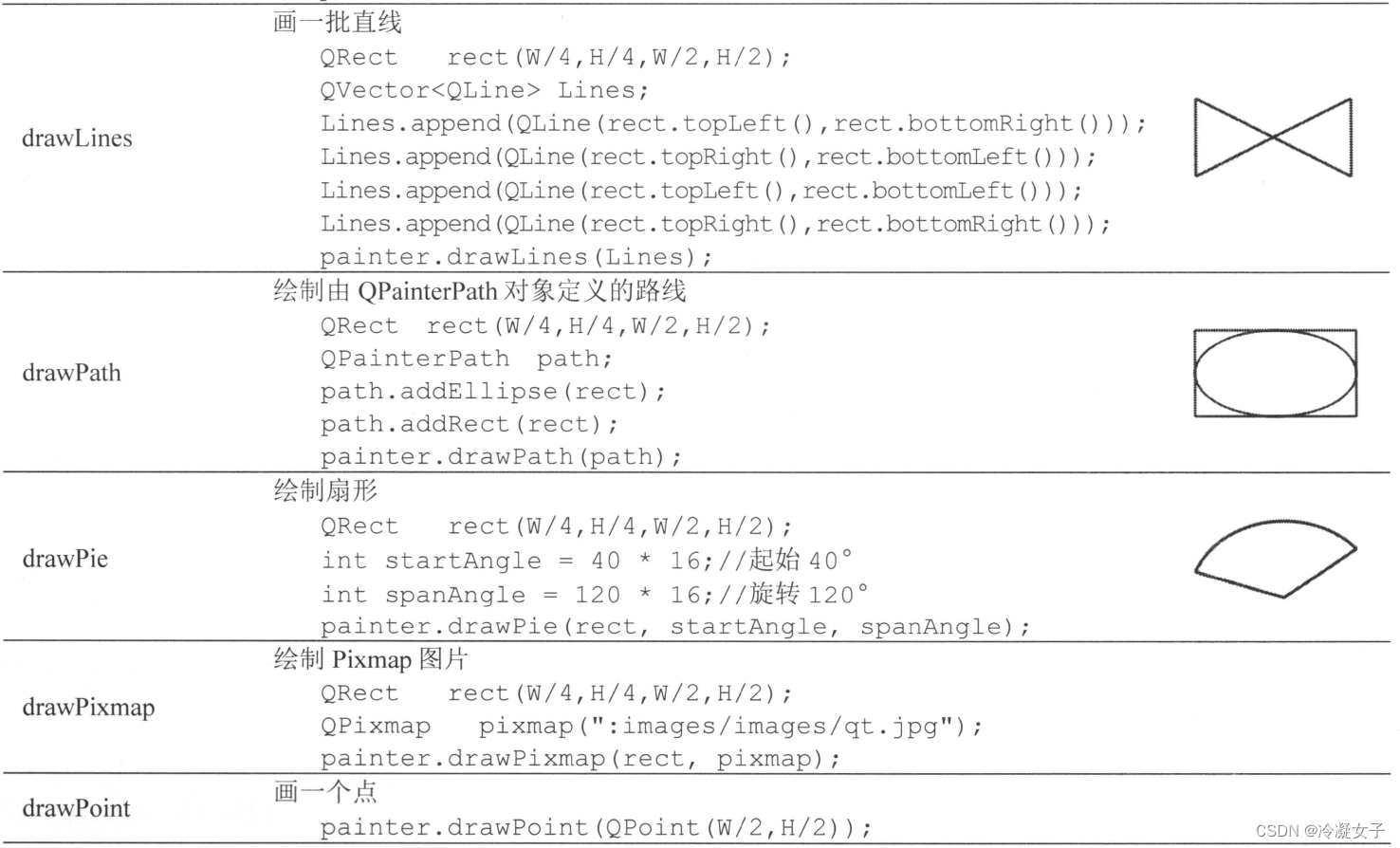
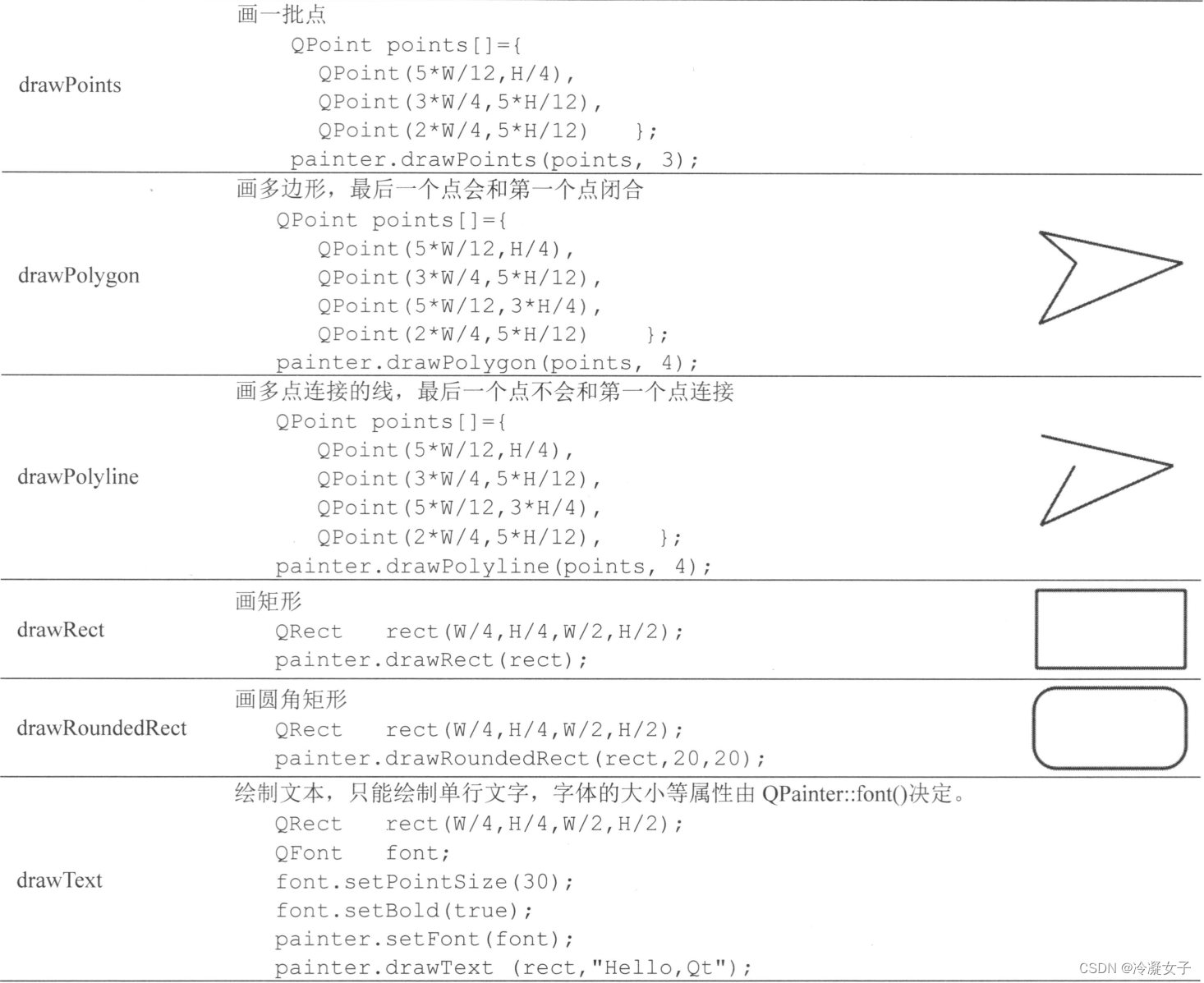
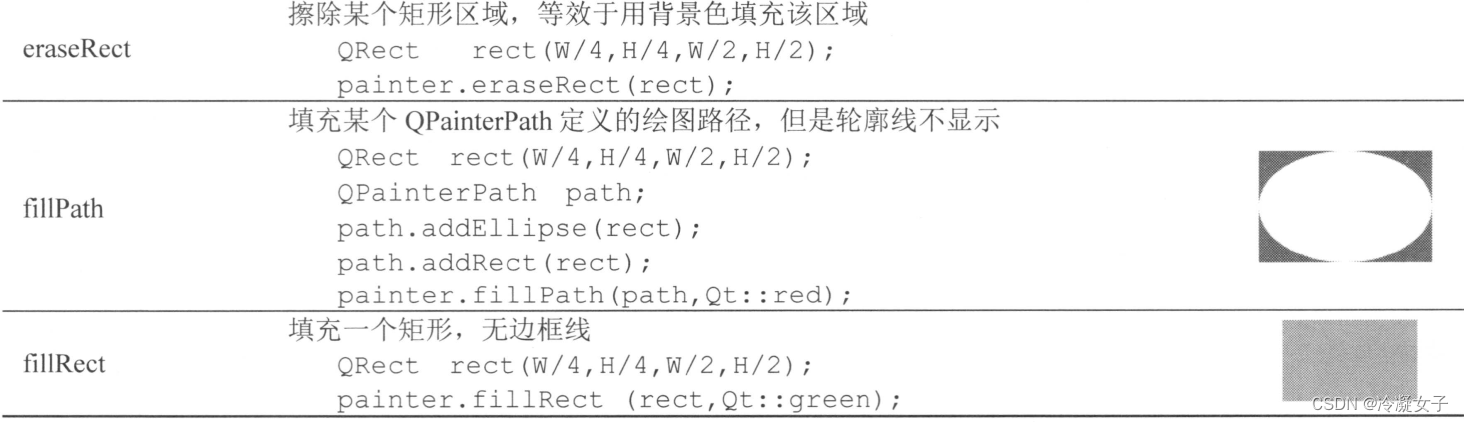
5.1 基本图形元件
QPainter painter(this);//创建QPainter对象int W=this->width(); //绘图区宽度int H=this->height(); //绘图区高度




这些基本图形元件的绘制用户可以通过修改samp8_1的paintEvent()里的代码进行测试,这里就不再详细举例和说明了。
5.2 QPainterPath的使用
在表8-4列举的QPainter绘制基本图形元件的函数中,一般的图形元件的绘制都比较简单和直观,只有drawPath()函数是绘制一个复合的图形对象,它使用一个QPainterPath类型的参数作为绘图对象。drawpath()函数的原型是:
void QPainter::drawPath(const QPainterPath &path)
QPainterPath是一系列绘图操作的顺序集合,便于重复使用。一个PainterPath由许多基本的绘图操作组成,如绘图点移动、划线、画圆、画矩形等,一个闭合的PainterPath是终点和起点连接起来的绘图路径。使用QPainterPath的优点是绘制某些复杂形状时只需创建一个PainterPath,然后调用QPainter::drawPath()就可以重复使用。例如绘制一个复杂的星星图案需要多次调用lineto()函数,定义一个QPainterPath类型的变量path记录这些绘制过程,再调用drawPath(path)就可以完成星型图案的绘制。
QPainterPath提供了很多函数可以添加各种基本图形元件的绘制,其功能与QPainter提供的绘制基本图件的功能类似,也有一些用于PainterPath的专用函数,如closeSubpath()、connectPath()等,对于QPainterPath的函数功能不做详细说明,可以参考Qt帮助文件查看QPainterPath类的详细描述。




![[LVGL] 可点击的文字label](https://img-blog.csdnimg.cn/direct/88dc00f068a844159272ec1e458ce0b6.png)