京东小项目
设置一个京东侧边栏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Picture List</title>
<link rel="stylesheet" href="../layout/reset.css">
<style>
/* 设置body的背景颜色 */
body{
background-color: antiquewhite;
}
/* 设置ul的样式 */
.img-list{
/* 设置ul的宽度 */
width: 190px;
height: 470px;
/* 设置裁剪 溢出的内容 */
overflow: hidden;
/* 使ul在页面中 居中 (实际示例不需要这么写) */
margin: 50px auto;
background-color: #f4f4f4;
}
/* 设置li的位置 */
.img-list li:not(:last-child) {
margin-bottom: 9px;
}
/* 设置图片的大小 */
.img-list img{
width: 100%;
}
</style>
</head>
<body>
<!-- 方法1 -->
<!-- <div>
<img src="./img/1.png.avif" alt="">
<img src="./img/2.png.avif" alt="">
<img src="./img/3.png.avif" alt="">
</div> -->
<ul class="img-list">
<li>
<a href="javascript:;">
<img src="./img/1.png.avif" alt="">
</a>
</li>
<li>
<a href="javascript:;">
<img src="./img/2.png.avif" alt="">
</a>
</li>
<li>
<a href="javascript:;">
<img src="./img/3.png.avif" alt="">
</a>
</li>
</ul>
</body>
</html>

记得自己的文件夹里 应该有三个图片
我的路径放在 exercise/img文件夹下面了

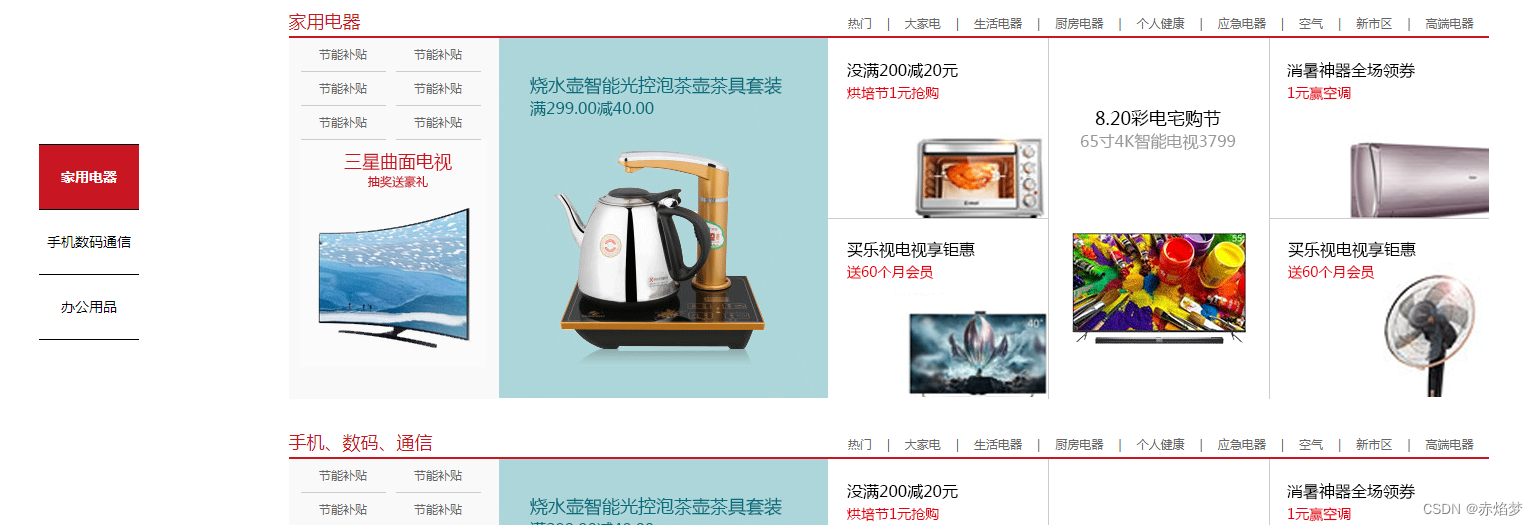
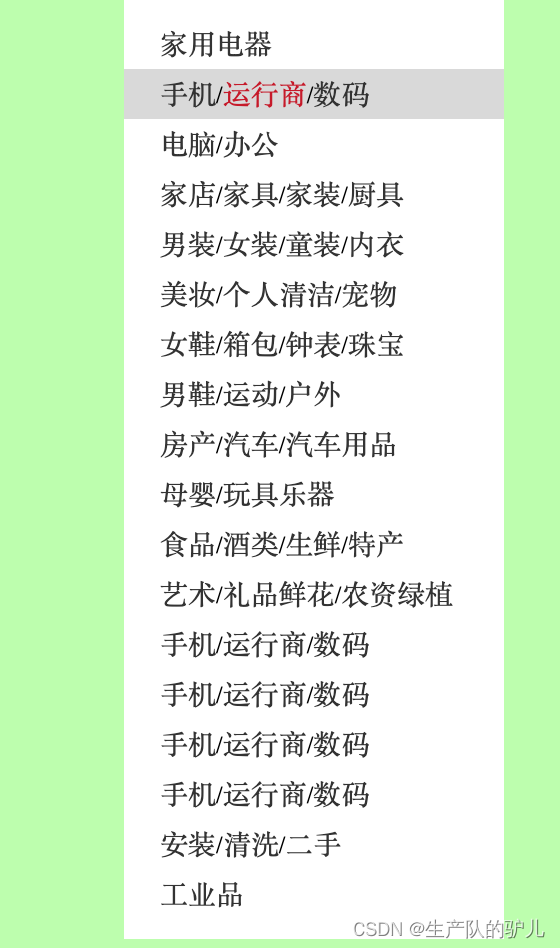
京东左侧导航栏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>京东左侧导航</title>
<link rel="stylesheet" href="../layout/reset.css">
<style>
/* 设置body */
body{
/* 设置网页背景颜色 */
background-color: #bfa;
}
/* 设置菜单外部容器 */
.left-nav{
/* 设置宽度 */
width: 190px;
/* 设置高度 */
height: 450px;
/* 设置padding */
padding: 10px 0;
background-color: #fff;
margin: 50px auto;
}
/* 设置菜单内部的item */
.left-nav .item{
height: 25px;
/* 让文字 在父元素中 垂直居中
将height 和 line-height 设置为 同样的值
*/
line-height: 25px;
/* margin设置边距 距离,这个边距距离属于外部 */
/* margin-left: 18px; */
/* padding设置边距 距离, 这个边距距离属于内部 */
/* 设置item左内边距,是为了 将文字向右侧移动 */
padding-left: 18px;
font-size: 12px;
}
/* 为item设置鼠标移入状态 */
.item:hover{
background-color: #d9d9d9;
}
.item a{
/* 设置字体大小 */
font-size: 14px;
/* 设置字体颜色 */
color: #333;
/* 去除下划线 */
text-decoration: none;
}
.item a:hover{
color: #c81623;
}
</style>
</head>
<body>
<!--
创建一个外部的容器
nav(div)
div(div)
ul(li)
-->
<nav class="left-nav">
<div class="item">
<a href="#">家用电器</a>
</div>
<div class="item">
<a href="#">手机</a>/<a href="#">运行商</a>/<a href="#">数码</a>
</div>
<div class="item"><a href="#">电脑</a>/<a href="#">办公</a>
</div>
<div class="item"><a href="#">家店</a>/<a href="#">家具</a>/<a href="#">家装</a>/<a href="#">厨具</a>
</div>
<div class="item"><a href="#">男装</a>/<a href="#">女装</a>/<a href="#">童装</a>/<a href="#">内衣</a>
</div>
<div class="item"><a href="#">美妆</a>/<a href="#">个人清洁</a>/<a href="#">宠物</a>
</div>
<div class="item"><a href="#">女鞋</a>/<a href="#">箱包</a>/<a href="#">钟表</a>/<a href="#">珠宝</a>
</div>
<div class="item"><a href="#">男鞋</a>/<a href="#">运动</a>/<a href="#">户外</a>
</div>
<div class="item"><a href="#">房产</a>/<a href="#">汽车</a>/<a href="#">汽车用品</a>
</div>
<div class="item"><a href="#">母婴</a>/<a href="#">玩具乐器</a>
</div>
<div class="item"><a href="#">食品</a>/<a href="#">酒类</a>/<a href="#">生鲜</a>/<a href="#">特产</a>
</div>
<div class="item"><a href="#">艺术</a>/<a href="#">礼品鲜花</a>/<a href="#">农资绿植</a>
</div>
<div class="item"><a href="#">手机</a>/<a href="#">运行商</a>/<a href="#">数码</a>
</div>
<div class="item"><a href="#">手机</a>/<a href="#">运行商</a>/<a href="#">数码</a>
</div>
<div class="item"><a href="#">手机</a>/<a href="#">运行商</a>/<a href="#">数码</a>
</div>
<div class="item"><a href="#">手机</a>/<a href="#">运行商</a>/<a href="#">数码</a>
</div>
<div class="item"><a href="#">安装</a>/<a href="#">清洗</a>/<a href="#">二手</a>
</div>
<div class="item"><a href="#">工业品</a>
</div>
</nav>
</body>
</html>

网易新闻栏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网易的新闻列表</title>
<link rel="stylesheet" href="../layout/reset.css">
<style>
/* body{
background-color: #bfa;
} */
/* 设置容器的样式 */
.news-wrapper{
/* 设置宽度 */
width: 300px;
/* 设置高度 */
height: 358px;
/* 设置居中 */
margin: 50px auto;
/* 设置背景颜色 */
background-color: #fff;
/* 设置上边框 */
border-top: 1px solid #ddd;
}
/* 设置news-title */
.news-title{
height: 30px;
/* 为了边框和文字宽度一致,需要将h2转化为行内元素 */
display: inline-block;
border-top: 1px red solid;
/* 通过margin-top 将h2上移,盖住上边框 */
margin-top: -1px;
padding-top: 10px;
}
/* 设置title中超链接的样式 */
.news-title a{
/* 去掉下换线 */
text-decoration: none;
color: #404064;
/* 加粗 */
font-weight: bold;
/* margin-top: 10px; */
}
/* 设置图片容器高度
避免下面文字拱上来 */
.news-img{
height: 150px;
width: 300px;
}
/* 设置图片的文字效果 */
.news-img .img-title{
/* 去掉下换线 */
text-decoration: none;
/* 上移动文字 */
margin-top: -30px;
color: #fff;
font-weight: bold;
/* 设置padding 文字居中 */
padding-left: 50px;
}
/* 设置新闻列表 */
.news-list{
margin-top: 20px;
/* padding-left: 14px; */
/* 指定项目符号 */
/* list-style: square;
color: #666; */
}
/* 设置li中文字体 */
.news-list li{
margin-bottom: 17px;
}
.news-list li a{
text-decoration: none;
font-size: 14px;
color: #666;
}
/* 设置超链接,鼠标移入特效 */
.news-list li a:hover{
color: red;
}
/* 为每一行前面 加 小方括号 */
.news-list li::before{
content: "■";
color: rgb(151, 151, 151);
font-size: 12px;
margin-right: 4px;
}
</style>
</head>
<body>
<!-- 创建新闻列表的外侧容器 -->
<div class="news-wrapper">
<!-- 创建标题标签 -->
<h2 class="news-title">
<a href="#">军事</a>
</h2>
<!--创建一个图片容器 -->
<div class="news-img">
<img src="../exercise/img/4.jpg" alt="military"
height="150px"
width="300px";
>
<!-- 创建图片标题 -->
<h3 class="img-title">
军事局势,乱七八糟的图片
</h3>
</div>
<!-- 新闻列表 -->
<ul class="news-list">
<li>
<a href="a">乔治:我爱LA,喜欢和LBJ一起打球</a>
</li>
<li>
<a href="a">格林:大家好,我是追蛋格林!</a>
</li>
<li>
<a href="a">乔治:我爱LA,喜欢和LBJ一起打球</a>
</li>
<li>
<a href="a">乔治:我爱LA,喜欢和LBJ一起打球</a>
</li>
</ul>
</div>
</body>
</html>