今天大概是跟着pink老师学习JS的第八天,看了有410章了。
视频教程:pink JS
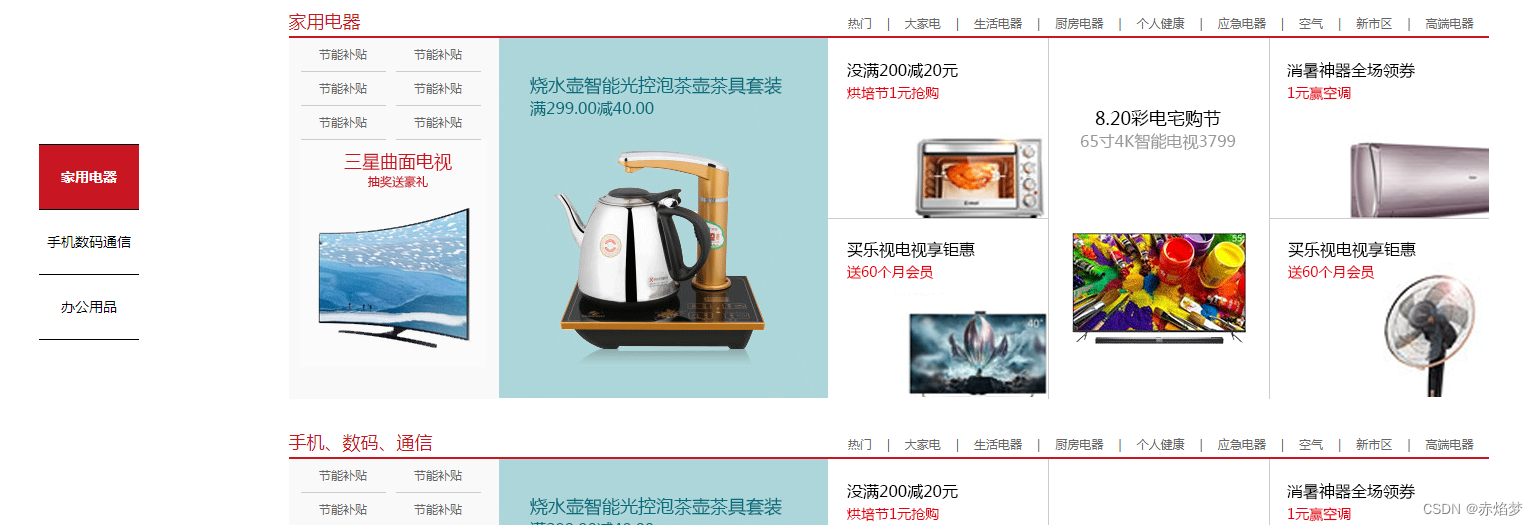
今天早上跟着老师做了一个电梯导航:

还是那个熟悉的品优购项目。。。
之后我打算自己练习一下,然后就出现bug了。
<div class="tuijian"></div>
<div id="recom"><h3>电梯导航的使用</h3></div>
<div class="w">
<div class="floor ">
<div class="w img1" >
<img src="img/水蜜桃.jpg" alt="">
</div>
</div>
<div class="floor">
<div class="w img2">
<img src="img/水蜜桃2.jpg" alt="">
</div>
</div>
<div class="floor">
<div class="w img3">
<img src="img/水蜜桃3.jpg" alt="">
</div>
</div>
<div class="floor">
<div class="w img4">
<img src="img/水蜜桃4.jpg" alt="">
</div>
</div>
<div class="floor">
<div class="w img5">
<img src="img/水蜜桃5.jpg" alt="">
</div>
</div>
<div class="footer">
<h3>底部</h3>
</div>
</div>
<!-- 电梯导航 -->
<div class="dianti">
<ul>
<li class="current">图片一</li>
<li>图片二</li>
<li>图片三</li>
<li>图片四</li>
<li>图片五</li>
</ul>
</div>
主要是这里:
*{
list-style: none;
padding:0;
margin:0;
}
.w{
width: 500px;
/* height: 1000px; */
margin:0 auto;
background: #fff;
}
h3{
font-size: 30px;
text-align: center;
line-height: 200px;
}
.floor{
margin-bottom:100px;
}
.floor img{
width: 500px;
height: 700px;
margin:0 auto;
}
.dianti{
display: none;
/* 不能随着页面滚动而上升,采取fixed定位 */
position: fixed;
top: 300px;
left: 100px;
height: 200px;
width: 100px;
background-color: #fff;
}
.dianti ul li:first-child{
border-top:1px solid black ;
}
.dianti ul li{
font-size: 14px;
overflow: hidden;
line-height: 64px;
text-align: center;
color: black;
border-bottom:1px solid black ;
cursor: pointer;
}
/* 再加一个类,提高优先级,不然字体和颜色都不会生效 */
.dianti .current{
color: #fff;
background-color: #c81623;
font-weight: 700;
}
#recom{
margin:0 auto;
width: 500px;
height: 200px;
background-color: #c81623;
}
.footer{
width: 500px;
height: 400px;
background-color: #c81623;
}
.footer h3{
font-size: 30px;
text-align: center;
line-height: 400px;
}
.tuijian{
margin:0 auto;
background-color: aqua;
width: 500px;
height: 300px;
}
在定义图片大小时,我因为习惯定义宽度,然后让高度自适应,但是这个导航就是根据每张图片距离页面顶部的高度来进行导航的,不定义高度,获取就出现问题。
.floor img{
width: 500px;
height: 700px;
margin:0 auto;
}
然后,就是这个JS代码:
$(function() {
//点击li,此时不需要执行页面滚动事件里面的li的背景选择添加current
//节流阀 互斥锁
var flag=true;
//到达一定位置,自动出现
var toolTop=$("#recom").offset().top;
toggleTool();
function toggleTool(){
if($(document).scrollTop()>=toolTop){
$(".dianti").fadeIn();
}else {
$(".dianti").fadeOut();
}
}
$(window).scroll(function(){
toggleTool();
// 页面滚动到响应区域,电梯导航也随之变化
if(flag===true){
$(".floor .w").each(function(i,ele) {
if($(document).scrollTop()>=$(ele).offset().top){
$(".dianti li").eq(i).addClass("current").siblings().removeClass("current")
}
})
}
});
// 点击电梯导航页面可以滚动到对应区域
$(".dianti li").click(function() {
flag=false;
// index() 方法返回指定元素相对于其他指定元素的 index 位置。
// 这些元素可通过 jQuery 选择器或 DOM 元素来指定
console.log($(this).index());
//每次点击li,就需要计算页面要去往的位置
var current= $(".floor .w").eq($(this).index()).offset().top;
//页面动画滚动效果
$("body,html").stop().animate({
scrollTop : current,
},function() {
flag=true;
});
$(this).addClass("current").siblings().removeClass("current")
})
})
做成大概是这个样:
jQuery 电梯导航






![P1044 [NOIP2003 普及组] 栈](https://img-blog.csdnimg.cn/1f9c8b467efc402eb13e37b2cfa94c28.png)