我是车辙,我的掘金小册《SkyWalking:应用监控和链路跟踪》已经上线啦,这是我的第一本电子书,欢迎大家订阅。
大家好,我是车辙。在完成小册后的一段时间,我突然想开发一款个人H5产品。在起初有这样想法的时候,内心其实还是有不少纠结的。
大家都知道,虽然我是计算机专业,但我从毕业到现在工作4年时间,基本上所有的工作都是和后端有关。唯一和前端沾边的学习技能还是在大学时期学的,那时候因为毕业设计是爬虫网站,主要用于小说的爬取和阅读。所以它的大部分内容还是以后端为主,前端界面非常简单,用了Bootstrap 布局和JavaScript。
如果要做一款H5产品,除了需要学习新的框架,像Vue或者React, 还得去学习Css 以及各种布局,也许后面还得对其进行机型适配,想想就头大。
当初放弃前端的原因还是觉得 Css 太复杂了,天底下怎么会有这么难的技术。数据结构和算法和它比都算简单的。
后来请教了前端的朋友和同事,他们告诉我要做一款个人的产品是有速成的办法的,可以通过CodeFun快速生成前端代码。至于后端和上线部署对我来说还是没有什么难度的。磕磕绊绊之下,我的产品在两周前终于搞定了,完结撒花。
文末有链接,大家可以去体验下
接下来,我会基于我的学习、踩坑经历,给那些后端精通、前端小白的程序员们提供一个产品快速开发方案。
画设计稿
正经的互联网公司,在项目立项后。产品首先需要出一份原型,然后交由 UI 出一份设计稿,接着前端负责实现。对于我们个人开发者而言,原型可以不用出,设计稿还是需要的。况且,多画图对我们程序员还是很有帮助的,不管是时序图还是流程图,还是设计稿,都能锻炼我们的思维能力
我使用的设计工具是Figma,国外的一款设计平台。相比于 Axure,我更看重它的在线设计协作能力。如果对Figma不熟悉的同学,可以参考B站的视频教程快速学习,小破站牛逼!B站地址
你可以快速把这个B站视频看完,然后再用个半天,差不多就能靠 Figma 画出个设计稿了。如果需要Logo图标,可以去阿里妈妈的图标网站iconfont下载。地址
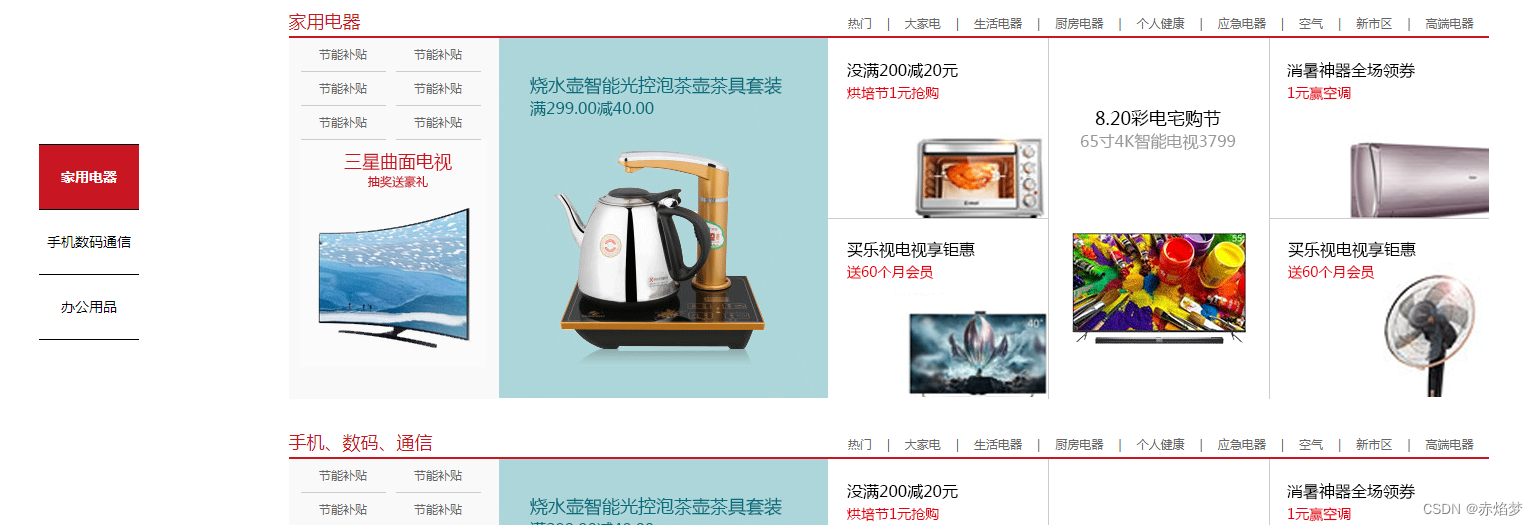
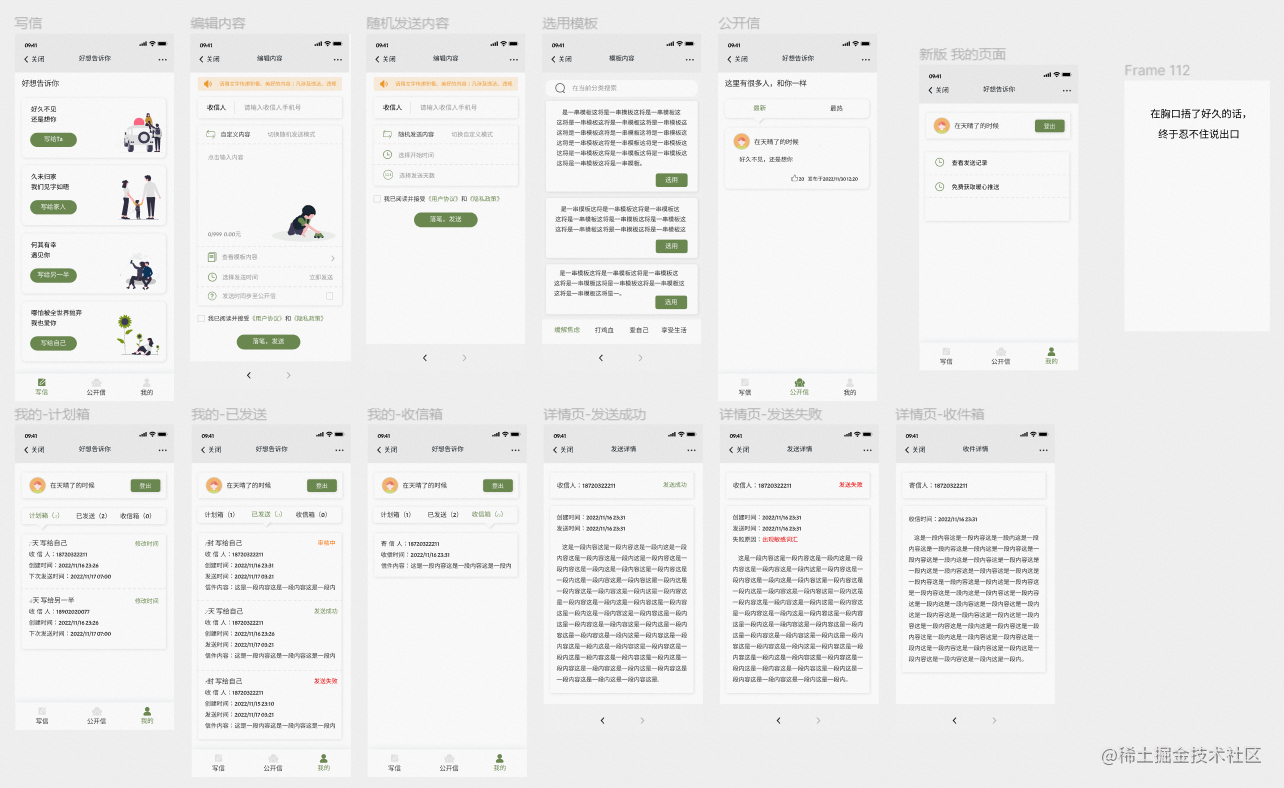
下面的就是我的产品设计稿了。

前端代码生成
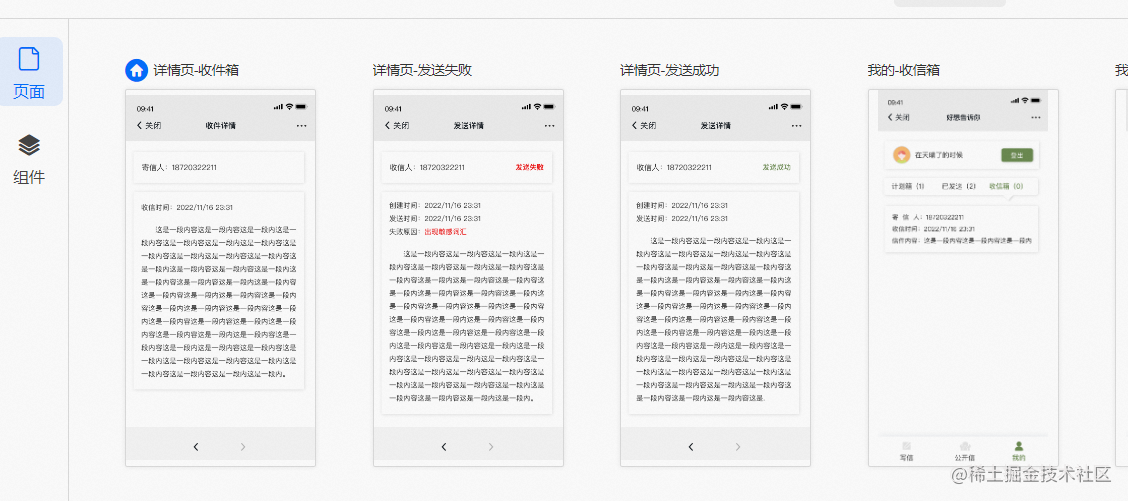
画完设计稿,之前我们提到过,可以通过CodeFun 这个平台快速生成前端代码,它的官网简介说是 UI 设计稿自动生成源代码。CodeFun 可以说和Figma 进行了深度绑定,它在Figma中开发了一款插件,可以把Figma的产品设计稿上传到CodeFun 中。把我这边的设计稿上传后,可以看到在 CodeFun 中成功生成了页面。

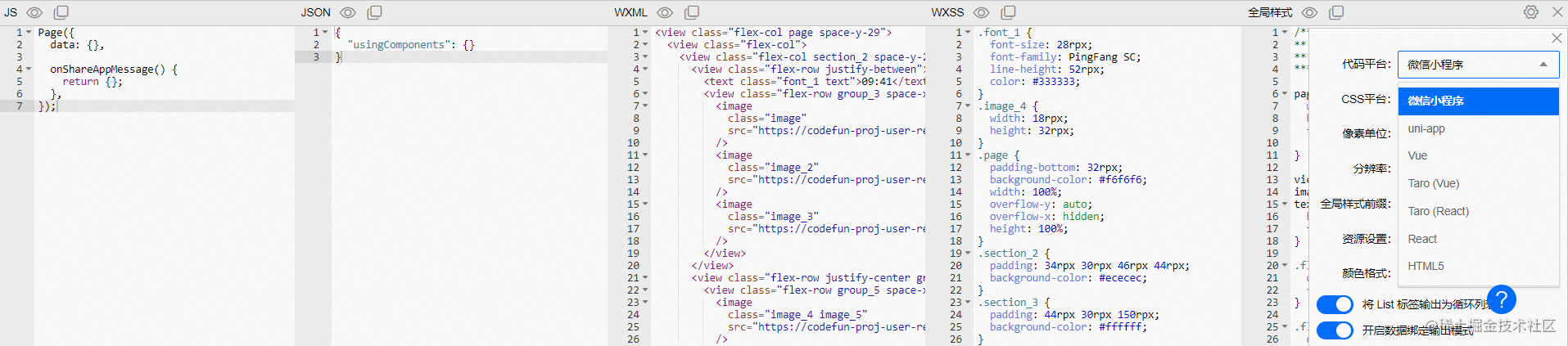
随便点击一张设计稿,它就能帮我们生成对应平台的程序代码,包括Uniapp、Vue、微信小程序等。

但是接下来的选择就犯了难,该选择哪个平台?因为我的平台定位是微信H5,但不排除之后可能会复制到小程序。网上搜索后,网友推荐了UniApp作为开发平台,它能把 UniApp 的原生代码转换成微信小程序、H5,甚至 App 的代码,并且官网的文档足够丰富,至少对于我来说足够了。
H5 开发
对于 Uniapp 的学习,B站上视频一堆,只不过内容都很多,就算开着2倍速,也无法在短时间内学会,看完说不定还会忘。所以我们可以参考网上某马的入门教程,了解 Uniapp 的基本使用,不需要多,了解下基本配置和 Tabbar 的生成即可。
具体地址就不发了,可能会有给某马打广告的嫌疑
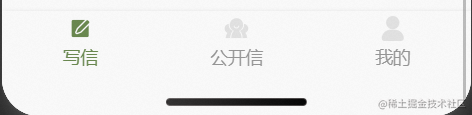
配置完成后,通过微信小程序开发工具,能有这个样子就差不多。

样式开发
接着把 CodeFun 生成的代码文件复制到Uniapp,你以为这很简单的吗?其实这才是痛苦的开始。为什么这么说?
- CodeFun 生成的静态代码完全只能看,比如说它生成的文本框只是一个Div + Css。你需要把它替换成对应的组件。因为我们是Uniapp 开发的,所以我建议去它的官网找对应的组件会比较快,而且兼容性也会更强。另外像一些相对复杂的组件,
Scoll、DateTime、swiper-item都需要我们去替换掉。 - 它生成的 Css 既多还复杂,重重嵌套,有时候一个简单的 View 会有4、5个样式。还有一些布局,比如
flex布局,主轴和副轴是什么,对于前端小白的我,每次碰到不会的,都得去网上看下什么意思。为了防止忘记,我都会把它记下来,睡前再回顾一遍。 - 有些
Uniapp的组件和CodeFun生成的代码会存在一定冲突。比如说居中、字体等,这时候就得手动去调整样式。如果调不通,需要去修改组件源码。这对我来说可太难了,记得一开始改个左右居中对齐就花了我3个小时,差点就把我的耐心给熬没了。 - CodeFun 生成的
css因为不通语境,命名方式都是类似于:Section1、Section2、Group1、Group2 维护起来特别的麻烦。
所以说,自动生成代码其实也是存在不少弊端,只不过作为刚入门的新手,能帮助我们快速开发,优势还是大于劣势的。
事件开发
到这一步,产品其实已经初具雏形。我们要做的是给他添加各种事件以及和后端的交互。基本上这一步主要的难点在于 Vuex 和同步异步的使用,像 v-model、v-for、v-if 这种学习起来还是比较简单的。
其实我一开始主要就是用 LocalStorage 存储信息,觉得没有Vuex不也能开发嘛,不过随着页面间的交互多起来,问题就暴露了:我在A页面的修改了用户信息后,到B页面数据并没有随之变化。只好乖乖的去学Vuex。所以这里我建议,如果你的项目页面较少,就用LocaStorage就完事了,如果页面较多且有交互,就用Vuex + localStorage。
剩下的还有同步异步问题就靠Promise去解决,这个东西一开始我特别理解不了,比如使用await关键字的使用场景。感觉后端的异步比前端还是要简单点。
额外问题
在开发过程中,还存在些额外的问题。
- 比如微信授权问题,因为我是需要微信登录的,但是在
Hash模式下因为#号导致了微信回调地址出错,所以我最后还是改成了History模式。至于这个引出的问题,我们在部署环节再讲。 - 一开始我以为微信授权需要真实的测试环境地址,打算通过内网穿透测试。后面才发现你可以修改本地Host 创造个假的域名用于本地测试。
部署到服务器
在本地开发完成后,我们需要部署到测试环境中。Uniapp 提供了一键构建打包的功能,直接使用就可以了。
而服务器我建议购买腾讯云的,相比于阿里云更加便宜点,【吐槽下阿里云太贵了】。
然后腾讯云和宝塔是有合作的,用宝塔操作服务器、安装软件、维护软件什么的,确实比自己手动敲代码更简单。安装以下几个软件:
- JDK11
- MySQL
- Nginx
注意开通对应的防火墙端口,比如MySQL就需要开通3306端口,Redis 需要开通 6379端口
这边的几个问题有:
- 跨域问题:跨域主要就是因为域名、端口、协议不一致导致的。以前还没考虑过为什么前端本地调试的时候没有跨域问题,原来是前端做了代理,帮助我们和后端进行了交互。但是在测试环境上就是些Html和js代码,所以我们可以通过Nginx帮助我们做这个代理。。
- history 问题,因为history模式去除了
#,在刷新页面的时候会默认请求后端,但是后端没有这个接口,就导致了404。所以我们需要在Nginx 通过try_files进行配置,先去前端页面找,找不到再去请求后端服务器。

后端的部署,我推荐使用云效【我觉得是我目前为止体验最好的产品了】。全部部署完成后,产品就正式上线了。
OK,到这差不多就结束了。其实还有很多问题存在,比如说微信支付的JS-SDK,组件封装等等,不过篇幅有限,就到此为止吧。最后奉上体验地址,希望大家前往试用。前端小白的作品。
总结
通过这次实打实的体验前端同学的工作,我也算是进入了前端的大门,为自己的职业生涯添上了浓墨重彩的一笔。同时也为其他想进入前端这个领域的同学提供些参考。最后补充一句,我以前觉得前端简单的想法真是大错特错,前端的难度一点都不比后端低。像这次机型适配,我压根就没完成。。。
最后希望大家多多点赞、收藏。就和收藏电子书一样,点赞、收藏了,也就代表学会了,不要问我怎么了解的这么清楚。

我是车辙,掘金小册《SkyWalking》作者,一名常被HR调侃为XX杨洋的互联网打工人,。
有需要源码的同学可以管住《车辙的编程学习圈》领取,说不定什么时候这个产品也开源了