微信公众号开发
- 测试号申请
- 测试号配置
- 公众号菜单配置
- 1、获取access_token
- 2、新增自定义菜单
- 微信扫描关注公众号微信公众平台
测试号申请
1、测试号申请
开发的时候需要一个个人的公众号调试,所以使用微信测试号进行。
1、微信测试号申请地址: https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login
进入网页之后选择微信登陆,直接用微信扫码登录,微信测试号就申请成功了 
测试号配置
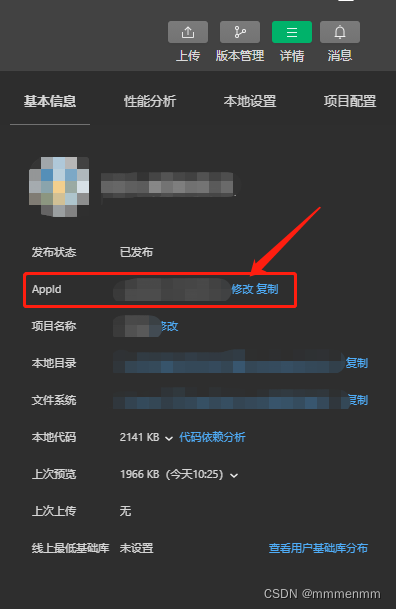
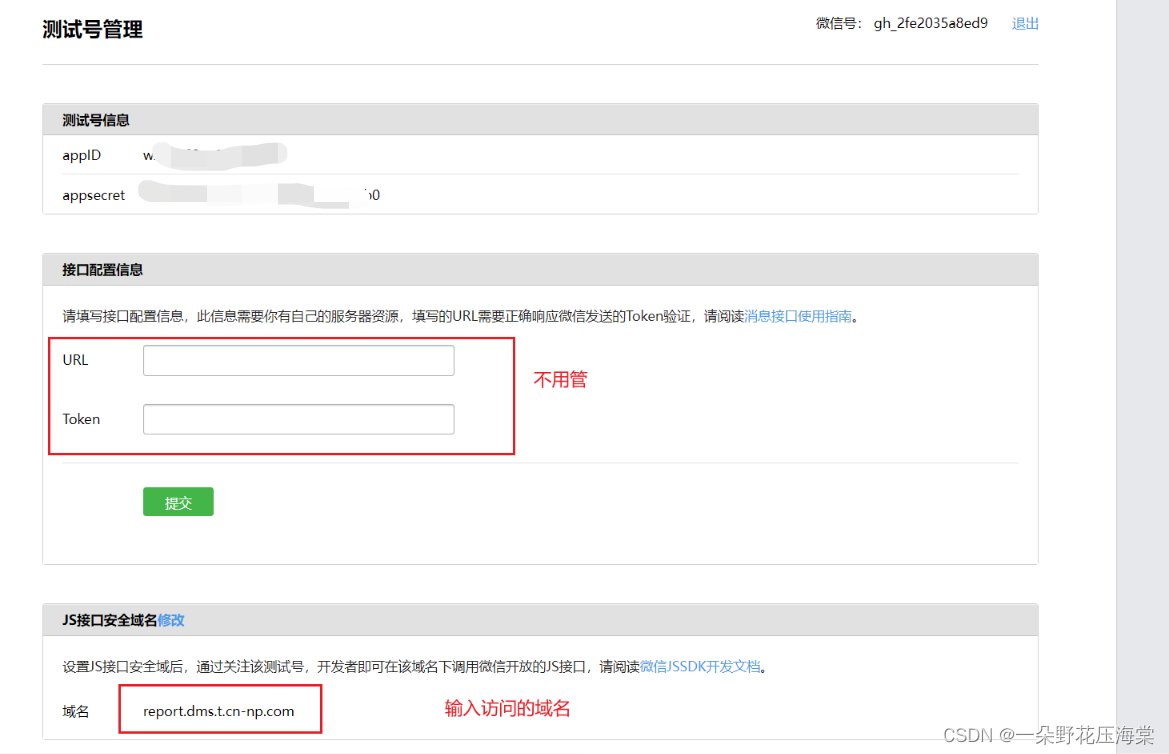
申请成功之后会有一个测试号管理界面,里面有公众号的appID等,然后在下面会有一些接口配置,js接口安全域…
1、会自动生曾appID、appsecret(需要记录一下,后面会用到)。
2、接口配置信息不用管
3、配置JS接口安全域名名(也就是页面的域名) 注意不要加上http或后缀

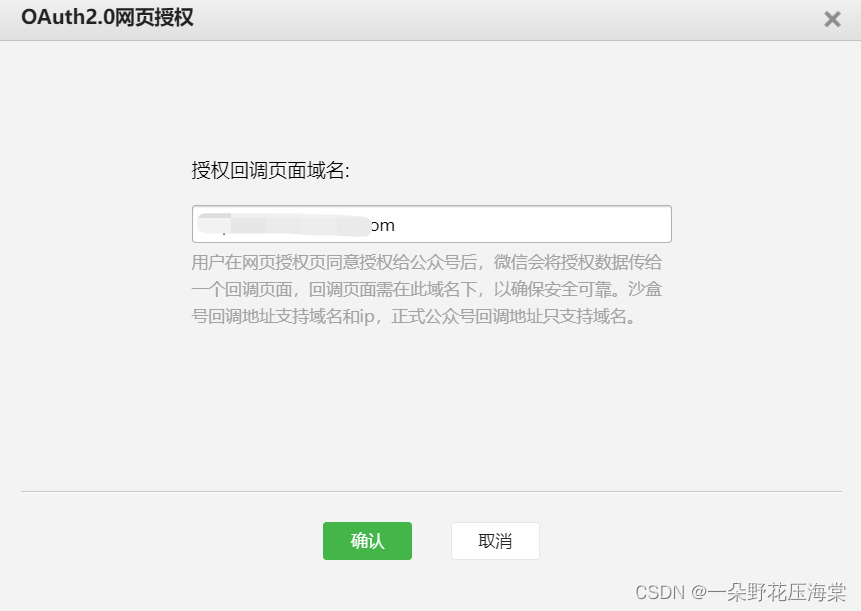
4、下拉配置网页账号:页面访问地址, 同样注意不要加上http或后缀


公众号菜单配置
微信公众平台接口调试工具: 微信公众平台接口调试工具
1、获取access_token
接口列表选择【获取access_token/token接口】,录入之前获取的appID和appsecret,点击【检查结果】 会获取access_token,复制token之后会用到。此token有效期2小时,即7200秒。token过期了会报错

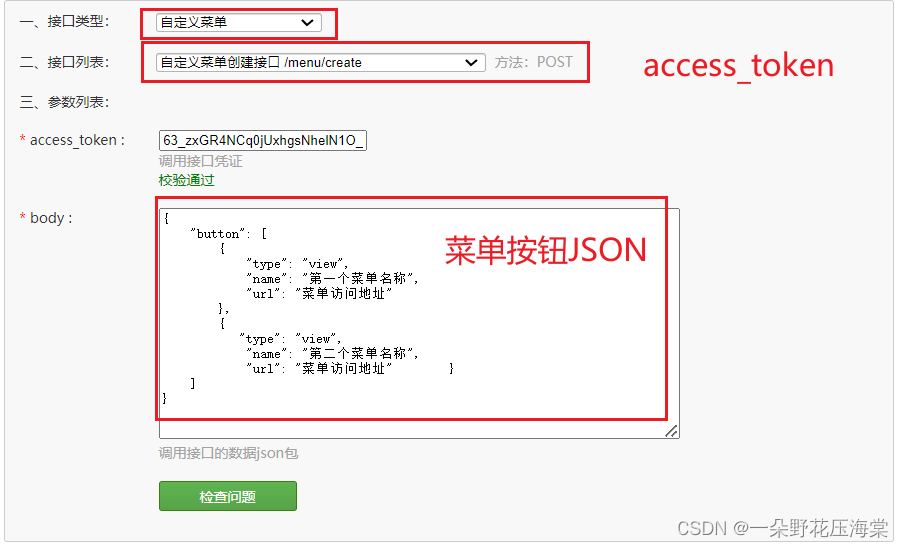
2、新增自定义菜单
接口口类型选择:自定义菜单;
接口列表选择:自定义菜单创建接口/menu/create,
access_token:录入上面获取到的token值
body: 录入访问地址
{
"button": [
{
"type": "view",
"name": "第一个菜单名称",
"url": "菜单访问地址"
},
{
"type": "view",
"name": "第二个菜单名称",
"url": "菜单访问地址" }
]
}
URL示例:https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=菜单URL&response_type=code&scope=snsapi_base&state=123#wechat_redirect
具体规则请参考:微信官方文档
地址需要通过UrlEncode处理一下UrlEncode编码和UrlDecode解码: URL编码解码工具

微信扫描关注公众号微信公众平台
关注之后 公众号下方就会出现你配置的菜单按钮