目录
表格标签
表格的主要作用
表格的具体用法
表头单元格标签
表格属性
表格结构标签
合并单元格
合并单元格的方式:
跨行合并:
跨列合并:
列表标签
无序列表
有序列表
自定义列表
表单标签
表单域
表单域的常用属性
表单元素(表单控件)
<input>元素
type属性
其他属性

表格标签
表格的主要作用
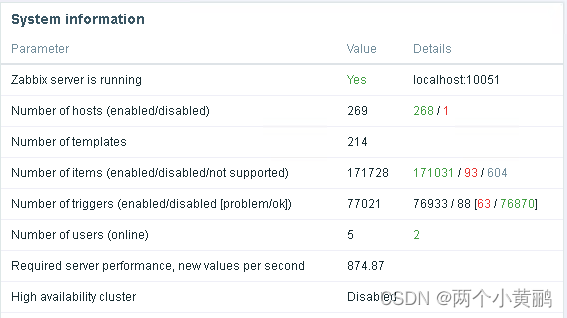
- 表格主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理
- 表格不是用来布局页面的,而是用来展示数据的。

表格的具体用法
<table>
<tr> <!--行-->
<td>单元格内的文字</td> <!--列-->
...
</tr>
...
</table>
注意事项:
- <table> </table> 是用于定义表格的标签。
- <tr> </tr> 标签用于定义表格中的行,必须嵌套在 <table> </table>标签中。
- <td> </td> 用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。
- 字母 td 指表格数据(table data),即数据单元格的内容。
表头单元格标签
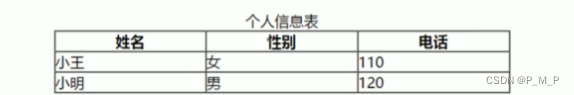
表头标签的具体实现:
<table>
<tr>
<th>姓名</th>
<th>性别</th>
...
</tr>
...
</table>
- 一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示.
- <th> 标签表示 HTML 表格的表头部分(table head 的缩写)
- 表头单元格也是单元格,常用于表格第一行突出重要性,表头单元格里面的文字会加粗居中
表格属性
表格属性一般通过css来设定。下面是html中的一些属性
| 属性名 | 属性值 | 描述 |
| align | left,right,center | 规定表格相对周围元素的对齐发生(页面中的位置) |
| border | 1或"" | 规定表格单元是否有边框,默认位"",表示没有边框 |
| cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认1像素(即文字与左边框的距离) |
| cellspacing | 像素值 | 规定单元格之间的空白,默认2像素 |
| width | 像素值或百分比 | 规定表格的宽度 |
表格结构标签
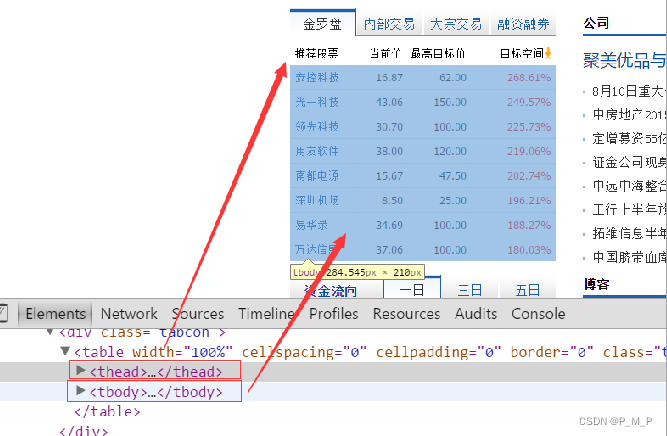
表格可能很长,为了更好的表示表格的语义,可以将表格分割成 表格头部 和 表格主体 两大部分.
在表格标签中,分别用:<thead>标签 表格的头部区域、<tbody>标签 表格的主体区域. 这样可以更好的分清表格结构。

总结:
- <thead></thead>:用于定义表格的头部。<thead> 内部必须拥有 <tr> 标签。 一般是位于第一行。
- <tbody></tbody>:用于定义表格的主体,主要用于放数据本体 。
- 以上标签都是放在 <table></table> 标签中。
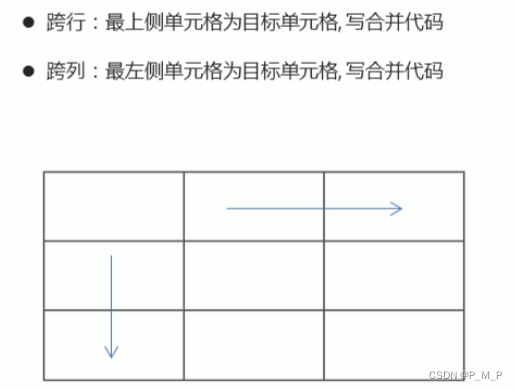
合并单元格
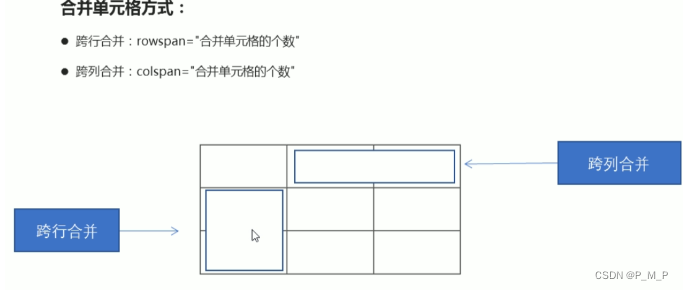
合并单元格的方式:

跨行合并:
rowspan="合并单元格的个数"
最上侧单元格为目标单元格, 写合并代码
跨列合并:
colspan="合并单元格的个数"
最左侧单元格为目标单元格, 写合并代码
方法:

- 先确定是跨行还是跨列合并。
- 找到目标单元格. 写上合并方式 = 合并的单元格数量。
- 比如:<td colspan=“2”></td>。删除多余的单元格。
列表标签
表格是用来显示数据的,那么列表就是用来布局的。
列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。
根据使用情景不同,列表可以分为三大类:无序列表、有序列表和自定义列表。
无序列表

<ul> 标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用 <li> 标签定义。无序列表的基本语法格式如下:
<ul>
<li>列表项1</li> <li>列表项2</li> <li>列表项3</li> ...
</ul>- 无序列表的各个列表项之间没有顺序级别之分,是并列的。
- <ul></ul> 中只能嵌套 <li></li>,直接在 <ul></ul> 标签中输入其他标签或者文字的做法是不被允许的。
- <li> 与 </li> 之间相当于一个容器,可以容纳所有元素。
- 无序列表会带有自己的样式属性,但在实际使用时,我们会使用 CSS 来设置。
有序列表

有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。在 HTML 标签中,<ol> 标签用于定义有序列表,列表排序以数字来显示,并且使用 <li> 标签来定义列表项。有序列表的基本语法格式如下:
<ol>
<li>列表项1</li> <li>列表项2</li> <li>列表项3</li> ...
</ol>- <ol></ol>中只能嵌套<li></li>,直接在<ol></ol>标签中输入其他标签或者文字的做法是不被允许的。
- <li> 与 </li>之间相当于一个容器,可以容纳所有元素。
- 有序列表会带有自己样式属性,但在实际使用时,我们会使用 CSS 来设置。
自定义列表
自定义列表的使用场景:
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。在 HTML 标签中,<dl> 标签用于定义描述列表(或定义列表),该标签会与 <dt>(定义项目/名字)和 <dd>(描述每一个项目/名字)一起使用。语法如下:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
</dl>- <dl></dl>里面只能包含<dt>和<dd>。
- <dt>和<dd>个数没有限制,经常是一个<dt>对应多个<dd>。
- <dd>里面可以容纳任何标签
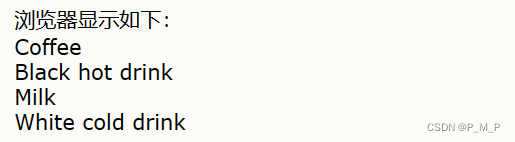
例子:
<dl>
<dt>Coffee</dt>
<dd>Black hot drink</dd>
<dt>Milk</dt>
<dd>White cold drink</dd>
</dl>
定义列表的列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
表单标签

HTML 表单用于搜集不同类型的用户输入。
表单的组成:在 HTML 中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和 提示信息3个部分构成。

表单域
表单域是一个包含表单元素的区域。
在 HTML 标签中, <form> 标签用于定义表单域,以实现用户信息的收集和传递。
<form> 会把它范围内的表单元素信息提交给服务器.
实现代码:
<form action=“url地址” method=“提交方式” name=“表单域名称">各种表单元素控件</form>表单域的常用属性
| 属性 | 属性值 | 作用 |
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址,如果省略 action 属性,则 action 会被设置为当前页面。 |
| method | get/post | 用于设置表单数据的提交方式 |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单域 |
表单元素(表单控件)
<input>元素
type属性
在英文单词中,input 是输入的意思,而在表单元素中 <input> 标签用于收集用户信息。在 <input> 标签中,包含一个 type 属性,根据不同的 type 属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)。
<input type="属性值" /><input /> 标签为单标签 type 属性设置不同的属性值用来指定不同的控件类型 。
type 属性的属性值及其描述如下:

其他属性

- name和value是每个表单元素都有的属性值主要给后台人员使用
- name表单元素的名字,要求单选按钮和复选框要有相同的name值
- checked属性主要针对于单选按钮和复选框主要作用一打开页面,就要可以默认选中某个表单元素.
- maxlength是用户可以在表单元素输入的最大字符数一般较少使用.
<label>元素
<label> 标签为 input 元素定义标注(标签)。
<label> 标签用于绑定一个表单元素, 当点击<label> 标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验.
<label for="sex">男</label>
<input type="radio" name="sex" id="sex" />
注意:<label> 标签的 for 属性应当与相关元素的 id 属性相同。
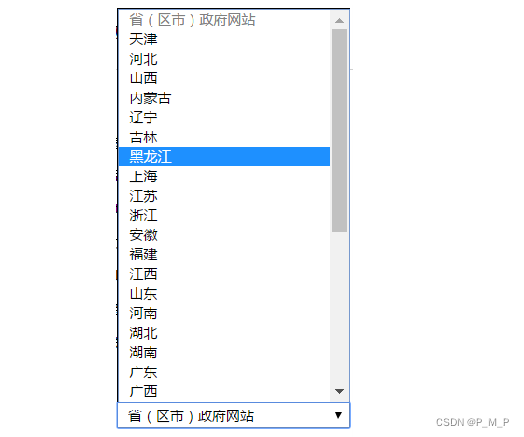
<select>元素
在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用<select>标签控件定义下拉列表。

<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
//eg
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
- <option> 元素定义待选择的选项。
- 列表通常会把首个选项显示为被选选项。
- 您能够通过添加 selected 属性来定义预定义选项。
<textarea> 元素
- 当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用 <textarea> 标签。
- 在表单元素中,<textarea> 标签是用于定义多行文本输入的控件。
- 使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。
<textarea rows="3" cols="20"> 文本内容 </textarea>
//eg
<textarea name="message" rows="10" cols="30">
The cat was playing in the garden.
</textarea>通过 <textarea> 标签可以轻松地创建多行文本输入框。cols=“每行中的字符数” ,rows=“显示的行数”,
总结
input 输入表单元素,select 下拉表单元素 ,textarea 文本域表单元素.这三组表单元素都应该包含在form表单域里面,并且有 name 属性.
<form>
<input type=“text " name=“username”>
<select name=“jiguan”>
<option>北京</option>
</select>
<textarea name= "message">
</textarea>
</form>
--------------------------------------------------------------------------------------------------------------------------------如果你觉得这篇文章对你有帮助的话,可以点赞关注一下吗❤,有问题的话也可以留言评论🌹🌹