目录
1 对节点的相关操作
1.1 查找节点
1.1.1 查找节点的父节点
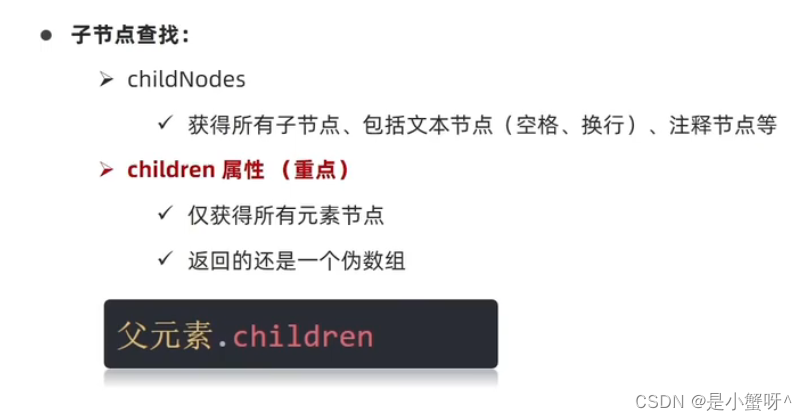
1.1.2 查找节点的子节点
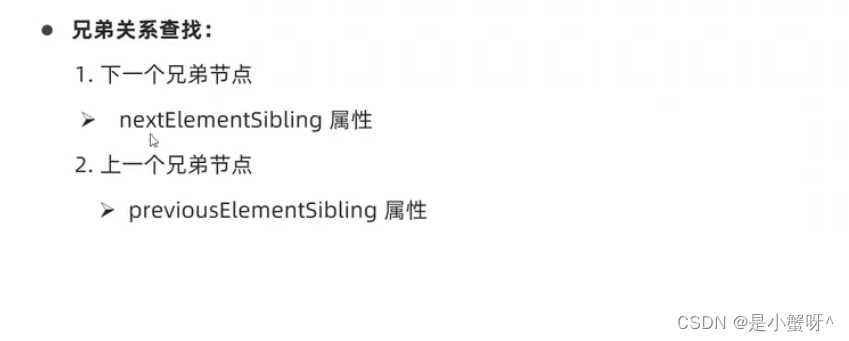
1.1.3 查找节点的兄弟节点
1.2 新增节点(先创建,后追加)
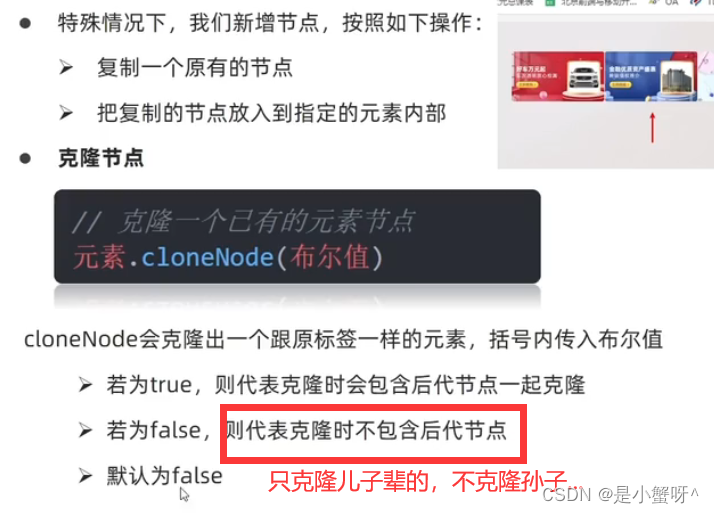
1.3 克隆节点
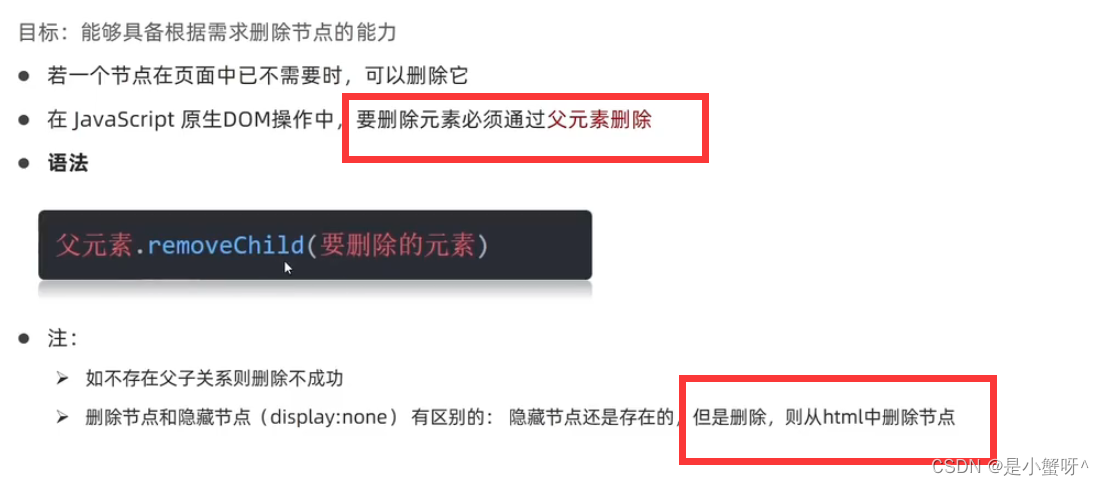
1.4 删除节点
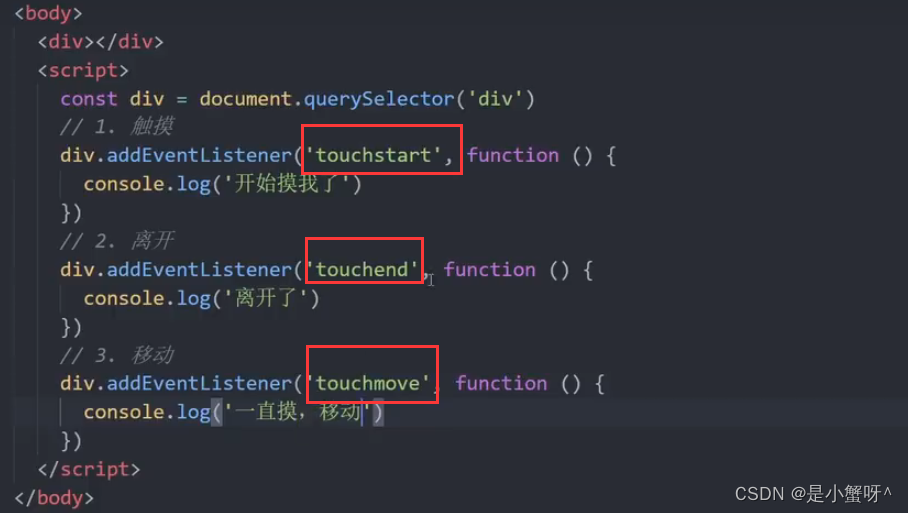
2 M 端(移动端)事件
3 JS清空表单的方法
4 swiper 插件的使用
5 延时函数
6 JS的执行机制
6.1 首先看一道面试题
7 location 对象
9 history 对象
之前我们都是直接使用 document.querySelector('选择器'); 来直接获取元素节点的,下面将介绍通过节点与节点之间的关系,来对指定的节点进行操作。毕竟“打虎亲兄弟,上阵父子兵”.
1 对节点的相关操作
1.1 查找节点
1.1.1 查找节点的父节点

const baby = document.querySelector('.baby')
console.log(baby)
console.log(baby.parentNode) // 获取 dad
console.log(baby.parentNode.parentNode) // 获取 yeye
console.log("--------------------")1.1.2 查找节点的子节点
返回一个伪数组, 选择的是亲儿子,最近一级的

const dad = document.querySelector('.dad')
console.log(dad.children) // 返回一个伪数组, 选择的是亲儿子,最近一级的
console.log('-------------------')1.1.3 查找节点的兄弟节点

console.log(baby.previousElementSibling) // 返回的是上一个节点
console.log(baby.nextElementSibling) // 返回的是下一个节点
console.log("--------------------")1.2 新增节点(先创建,后追加)


//1. appendChild 插入到父元素的最后面
const li = document.createElement('li') // 创建节点li
li.innerHTML = '我是新增的li'
document.body.appendChild(li) // 追加节点li
//2. insertBefore 插入到指定的元素的前面
const lipre = document.createElement('li') // 创建节点li
lipre.innerHTML = '我是新增的lipre'
document.body.insertBefore(lipre, li) // 追加节点lipre

1.3 克隆节点

const ul = document.querySelector('ul')
// 克隆
const li1 = ul.children[0].cloneNode(true) // 参数为true,表示深拷贝,拷贝的是里面的内容,如果为false,为浅拷贝,则只拷贝标签本身,不拷贝内容。
// 追加
ul.appendChild(li1)
1.4 删除节点

ul.removeChild(ul.children[1]) // 删除第2个子节点2 M 端(移动端)事件


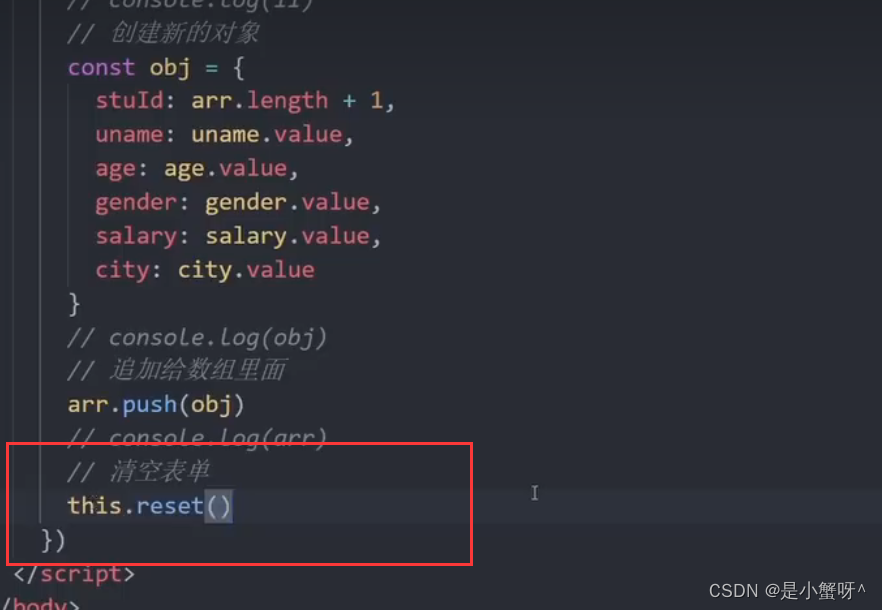
3 JS清空表单的方法
可以用于当用户提交表单后,自动清空表单内容 reset()

4 swiper 插件的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./swiper/swiper.min.css">
<link rel="stylesheet" href="./swiper/swiper-bundle.min.css">
<style>
.box {
position: relative;
margin: 100px auto;
width: 800px;
height: 400px;
background-color: skyblue;
/* z-index:1; */
}
html,
body {
position: relative;
height: 100%;
}
body {
background: #eee;
font-family: Helvetica Neue, Helvetica, Arial, sans-serif;
font-size: 14px;
color: #000;
margin: 0;
padding: 0;
}
.swiper {
width: 100%;
height: 100%;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
display: flex;
justify-content: center;
align-items: center;
}
.swiper-slide img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
</style>
</head>
<body>
<div class="box">
<!-- Swiper -->
<div class="swiper mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 4</div>
<div class="swiper-slide">Slide 5</div>
<div class="swiper-slide">Slide 6</div>
<div class="swiper-slide">Slide 7</div>
<div class="swiper-slide">Slide 8</div>
<div class="swiper-slide">Slide 9</div>
</div>
<div class="swiper-pagination"></div>
</div>
</div>
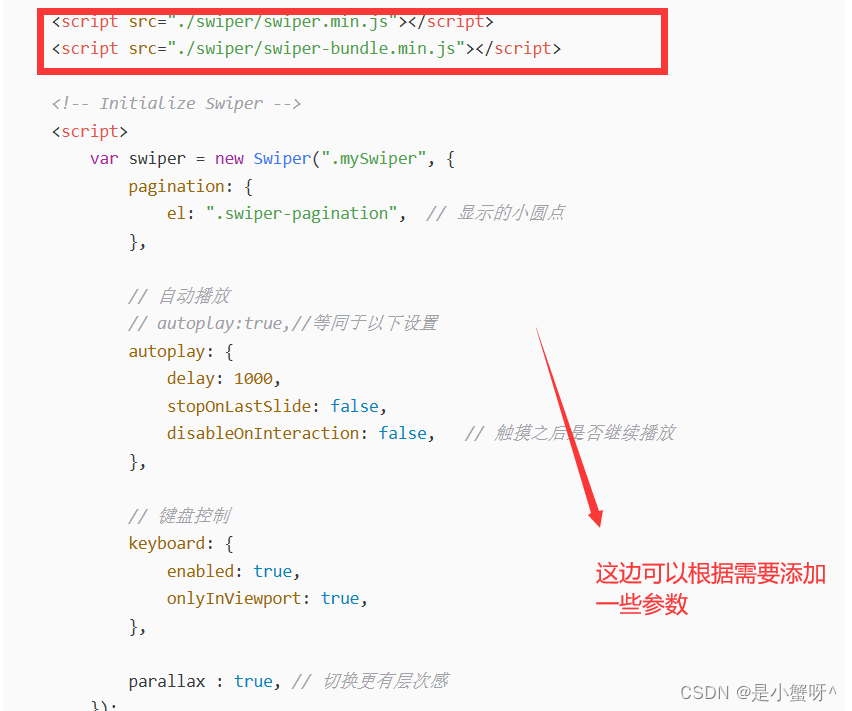
<script src="./swiper/swiper.min.js"></script>
<script src="./swiper/swiper-bundle.min.js"></script>
<!-- Initialize Swiper -->
<script>
var swiper = new Swiper(".mySwiper", {
pagination: {
el: ".swiper-pagination", // 显示的小圆点
},
// 自动播放
// autoplay:true,//等同于以下设置
autoplay: {
delay: 1000,
stopOnLastSlide: false,
disableOnInteraction: false, // 触摸之后是否继续播放
},
// 键盘控制
keyboard: {
enabled: true,
onlyInViewport: true,
},
parallax : true, // 切换更有层次感
});
</script>
</body>
</html>

5 延时函数
<script>
// 语法:
// setTimeout(回调函数, 等待的毫秒数)
let timer = setTimeout(function(){
console.log('setTimeout')
},2000)
// 清除延时函数:
// clearTimeout(延时函数的ID)
clearTimeout(timer)
</script>6 JS的执行机制
6.1 首先看一道面试题
// 面试题:
// 代码1:
console.log(111)
setTimeout(function() {
console.log(222)
},1000)
console.log(333) // 111 333 222
console.log("-------------------")
// 代码2:
console.log(111)
setTimeout(function() {
console.log(222)
},0)
console.log(333) // 111 333 222代码2中已经将延时器的时间定为0了,为什么输出的结果和代码1一样呢???
解答:
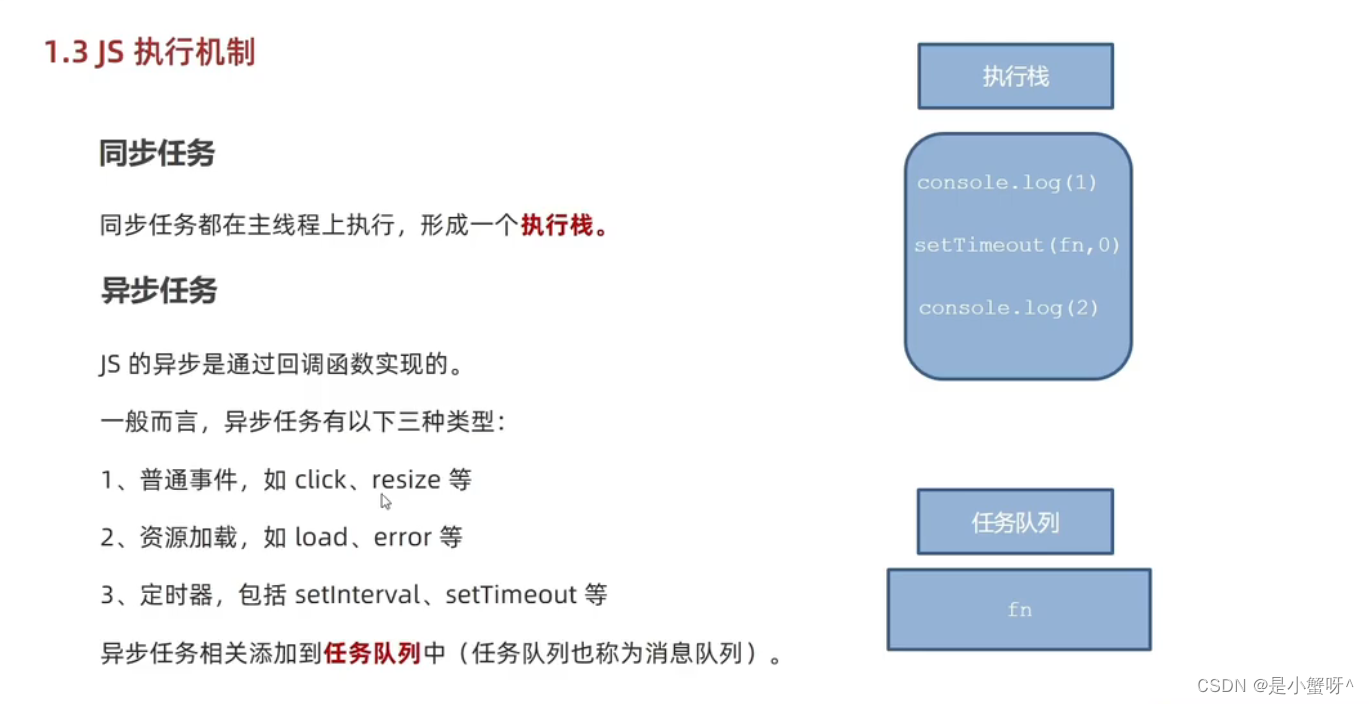
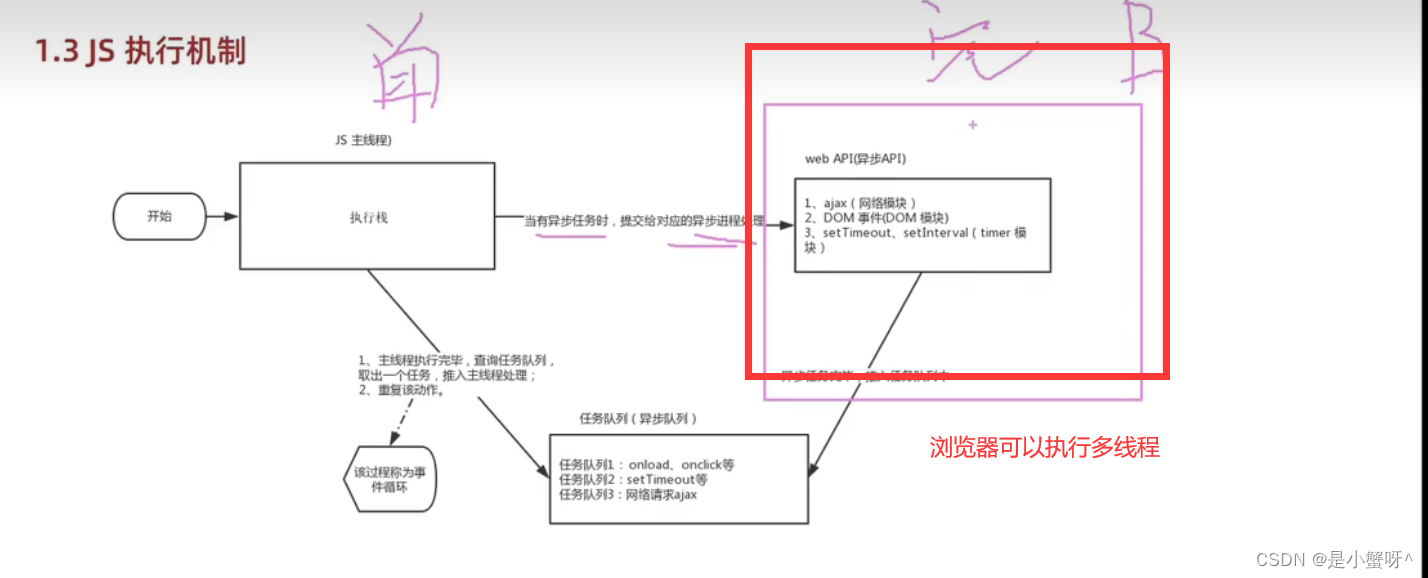
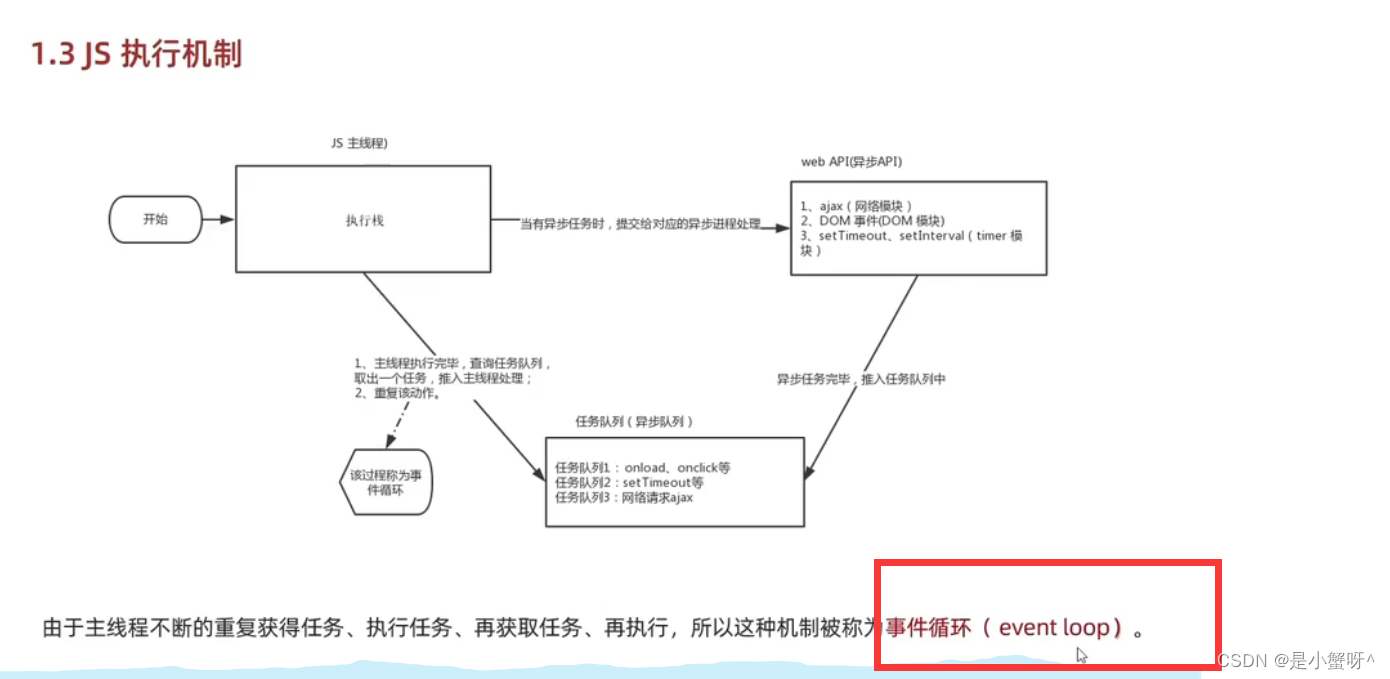
1. js语言的一大特点是单线程的,也就是说同一时间只做一个任务
2. 任务又分为同步任务和异步任务

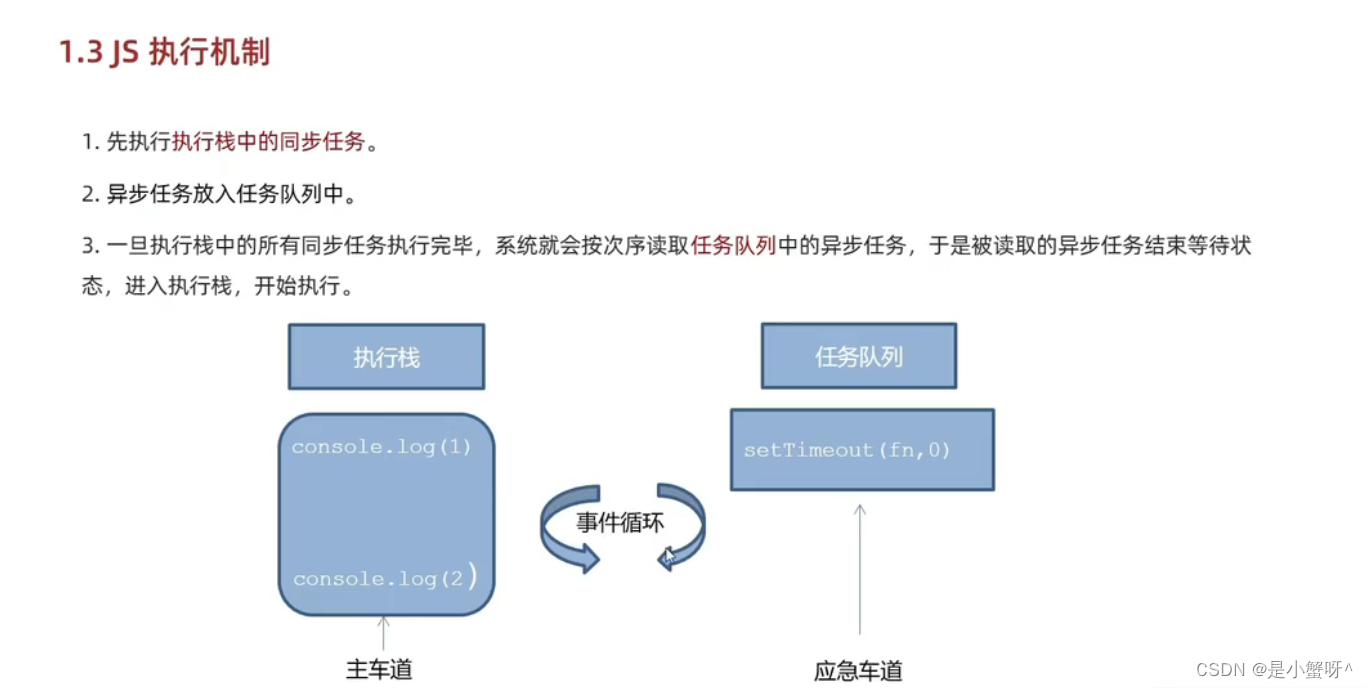
3. JS的执行机制是先执行同步任务,遇到异步任务,就将异步任务放入任务队列中,一旦执行栈中的同步任务执行完后,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。

4. 其实对于在异步任务进入任务队列前,还是有一步操作的,那就是异步任务将被提交给对应的异步进程处理,也就是浏览器进行处理,在处理中,是多线程的,多个任务同时进行,先结束的就先进入任务队列进行排队,等待系统读取。

5.上述的过程就成为事件循环

7 location 对象
// 1. location的href属性
const btn = document.querySelector('button')
const div = document.querySelector('div')
const p = document.querySelector('p')
btn.addEventListener('click', function(e) {
window.location.href = 'https://www.baidu.com'
})
// // 声明倒计时变量
let i = 5
let timer = setInterval(function() {
i--
if (i === 0) {
clearInterval(timer)
window.location.href = 'https://www.baidu.com'
}
p.innerHTML = `<span>${i}</span>秒后自动跳转`
}, 1000)
setTimeout(function() {
window.location.href = 'https://www.baidu.com'
}, 3000)
// 3秒后跳转到百度
// 2. location的search属性: 获取地址中携带的参数,符号 ? 后面的部分
console.log(window.location.search)
// 3. location的hash属性: 获取地址中携带的参数,符号 # 后面的部分
console.log(window.location.hash) // 为后期的vue路由铺垫,经常用于不刷新页面,显示不同的页面
// 4. location的reload方法: 刷新页面
// location.reload() 传入参数true表示强制刷新
const reloadBtn = document.querySelector('.reload')
reloadBtn.addEventListener("click", function() {
location.reload()
// location.reload(true) 表示强制刷新
})
</script>8 navigator 对象
// navigator对象获取浏览器的相关信息
// 常见的属性和方法
// ->通过userAgent检测浏览器的版本及平台
// 检测 userAgent (浏览器信息)
(function () {
const userAgent = navigator.userAgent
// 验证是否为Android或者iPhone
const isAndroid = userAgent.match(/(Android);?[\s\/]+([\d.]+)?/)
const isIPhone = userAgent.match(/(iPhone\sOS)\s([\d_]+)/)
const isIpad = userAgent.match(/(iPad).*OS\s([\d_]+)/)
if (isAndroid || isIPhone || isIpad) {
window.location.href = "http://m.itcast.cn" // 跳转到移动端页面
}
})();
</script>9 history 对象
<body>
<button class="btn1">前进</button>
<button class="btn2">后退</button>
<a href="http://www.baidu.com">百度</a>
<script>
const btn1 = document.querySelector('.btn1')
const btn2 = document.querySelector('.btn2')
btn1.addEventListener('click', function (){
// history.forward() // 前进
history.go(1) // 前进
// history.go(-1) // 后退
// history.go(0) // 刷新
// history.go(2) // 前进两步
// history.go(-2) // 后退两步
})
btn2.addEventListener('click', function(){
history.back() // 后退
})
</script>
</body>