目录
1.小程序插件接入
2.代码示例
3.页面接收参数
4.常用快递100公司编码表
1.小程序插件接入
微信快递100插件地址:快递100-快递查询(免费接入) | 微信服务市场 (qq.com)
1)进入链接地址
2)登陆开发小程序的账号
3)添加插件

4)打开小程序管理后台 地址:小程序
5)登陆开发的小程序账号
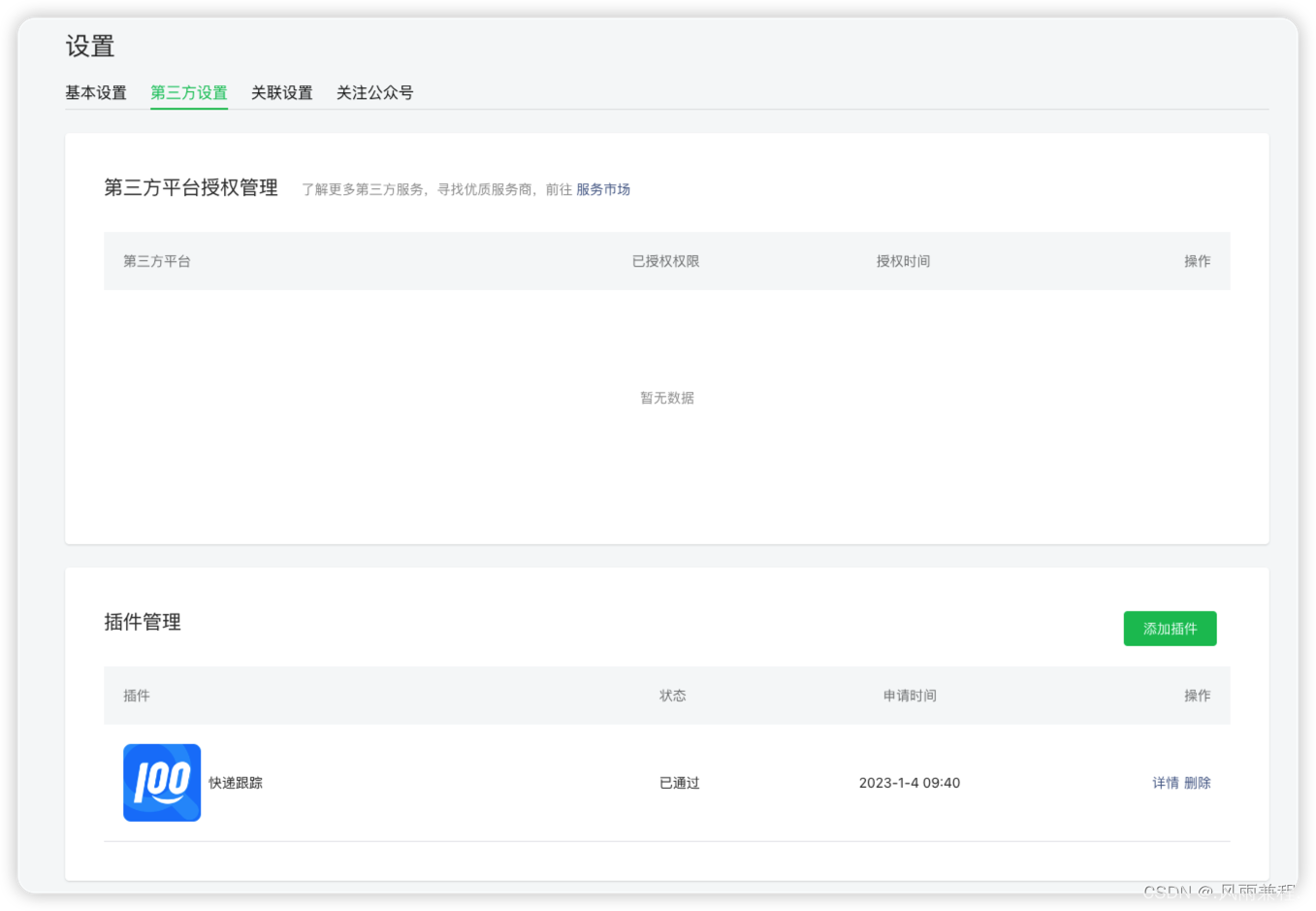
6)找到设置-->第三方设置 查看有无添加对应插件


7)剩下的查看对应插件文档即可
2.代码示例

相关代码:
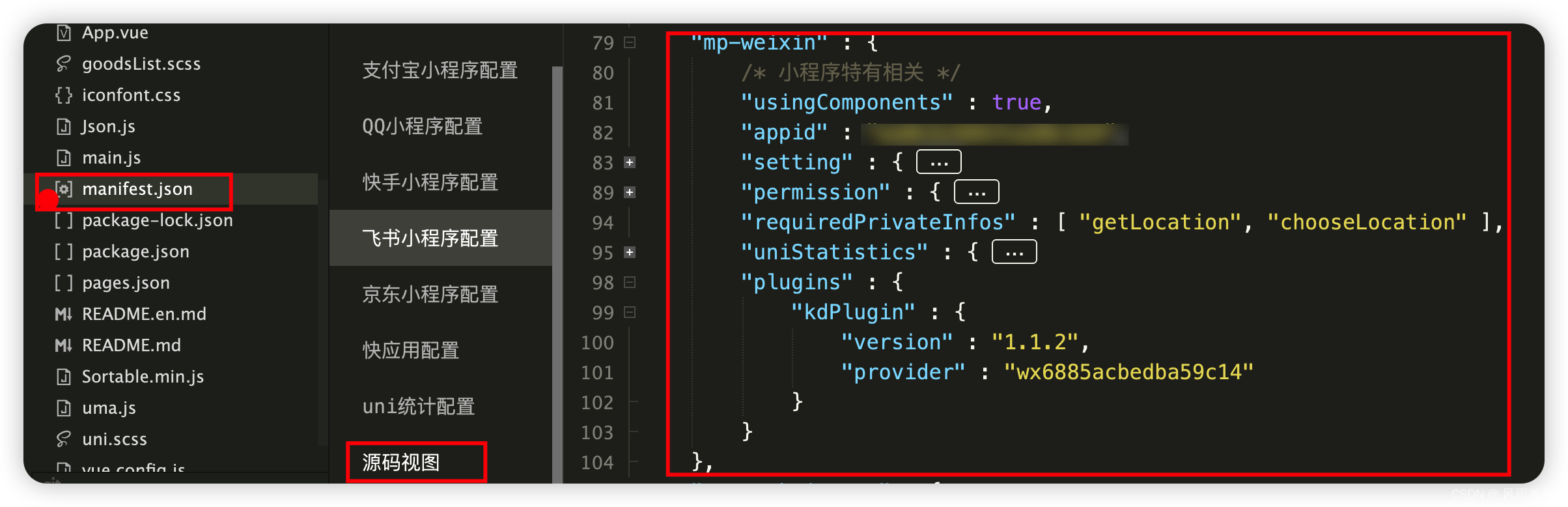
1)配置 manifest.json 文件
//manifest.json--> 源码视图 --> "mp-weixin"中配置以下代码
"plugins" : {
"kdPlugin" : {
"version" : "1.1.2",// 插件版本1.1.2即可
"provider" : "wx6885acbedba59c14" //插件对应id wx6885acbedba59c14即可
}
}2)使用方法
// 跳转快递100查询详情页
//1.插件使用
uni.navigateTo({
url: `plugin://kdPlugin/index?num=${这里是物流单号id}&appName=这里是程序名称`
})
//2.组件使用
<navigator url="plugin://kdPlugin/index?num=xxx&appName=xxx"></navigator>3)注 :运行项目或者电机跳转时会弹出安装插件提示,一定要安装,否者不可用
3.页面接收参数
注意:如小程序未传入必填字段,将无法引用该插件
| 字段 | 说明 | 类型 | 是否必填 |
|---|---|---|---|
| num | 物流单号 | string | 是 |
| appName | 调用插件的小程序的名称 | string | 是 |
| com | 快递100平台下的物流公司编码 | string | 否 |
| mobile | 手机号后四位,用于需要使用手机号校验的物流查询公司 | number | 否 |
| title | 页面标题,默认值为“物流信息” | string | 否 |
| rss | 是否展示订阅,0代表不订阅,其他值或者为空代表订阅,默认1 | number | 否 |
| return | 是否展示退换货按钮,0不展示,默认展示 | number | 否 |
| name | 收货人姓名 | string | 否 |
| phone | 收货人电话或者手机 | string | 否 |
| address | 收货人地址信息(含行政区) | string | 否 |
| backgroundColor | 导航栏背景色(有效值为十六进制颜色) | string | 否 |
4.常用快递100公司编码表
| 公司名称 | 公司编码 |
|---|---|
| 顺丰 | shunfeng |
| EMS | ems |
| 邮政包裹 | youzhengguonei |
| 百世汇通 | huitongkuaidi |
| 申通 | shentong |
| 中通 | zhongtong |
| 圆通 | yuantong |
| 国通 | guotongkuaidi |
| 韵达 | yunda |
| 天天 | tiantian |
| 优速 | youshuwuliu |
| 京东 | jd |
| 宅急送 | zhaijisong |
其他:快递100快递公司编码表:下载编码表