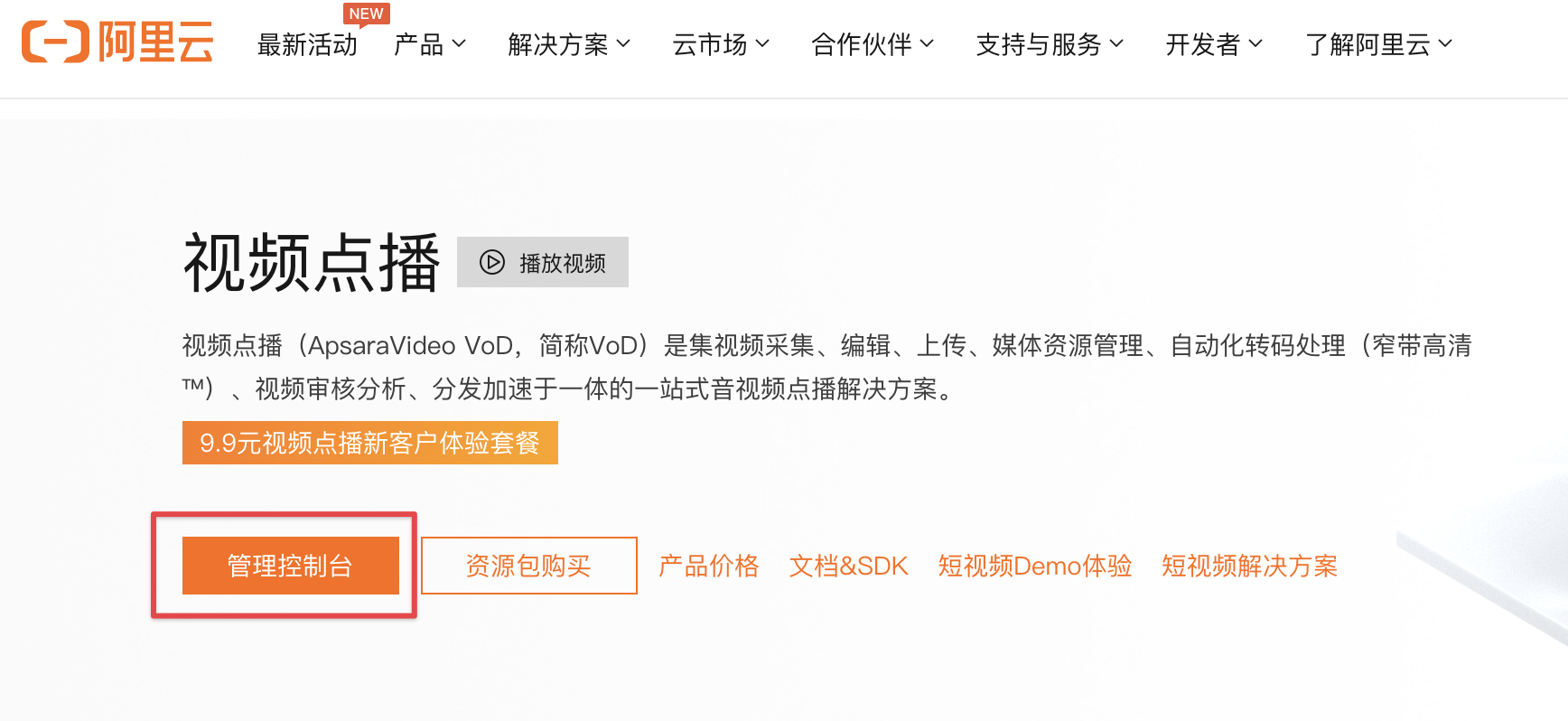
阿里云视频点播
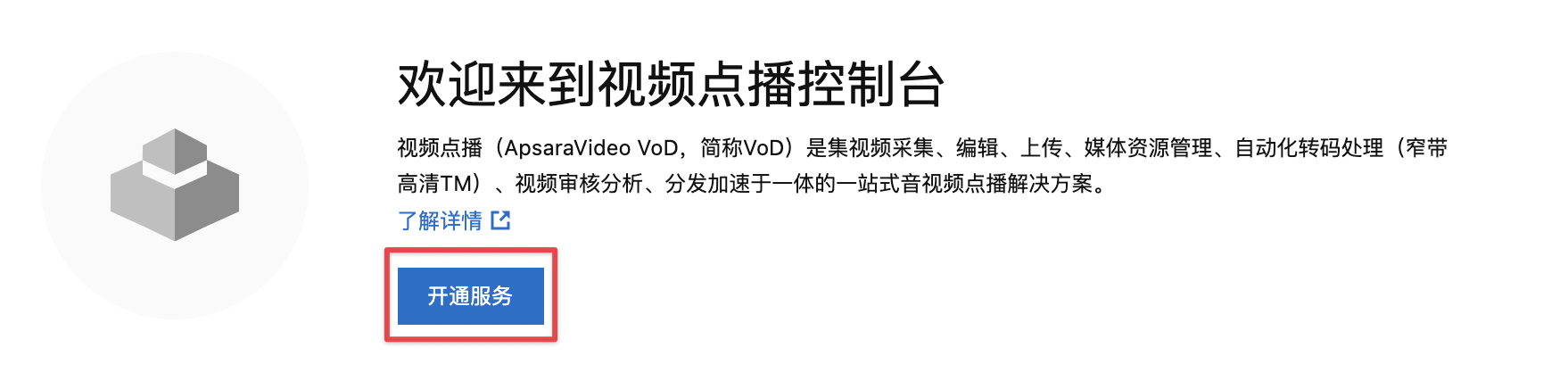
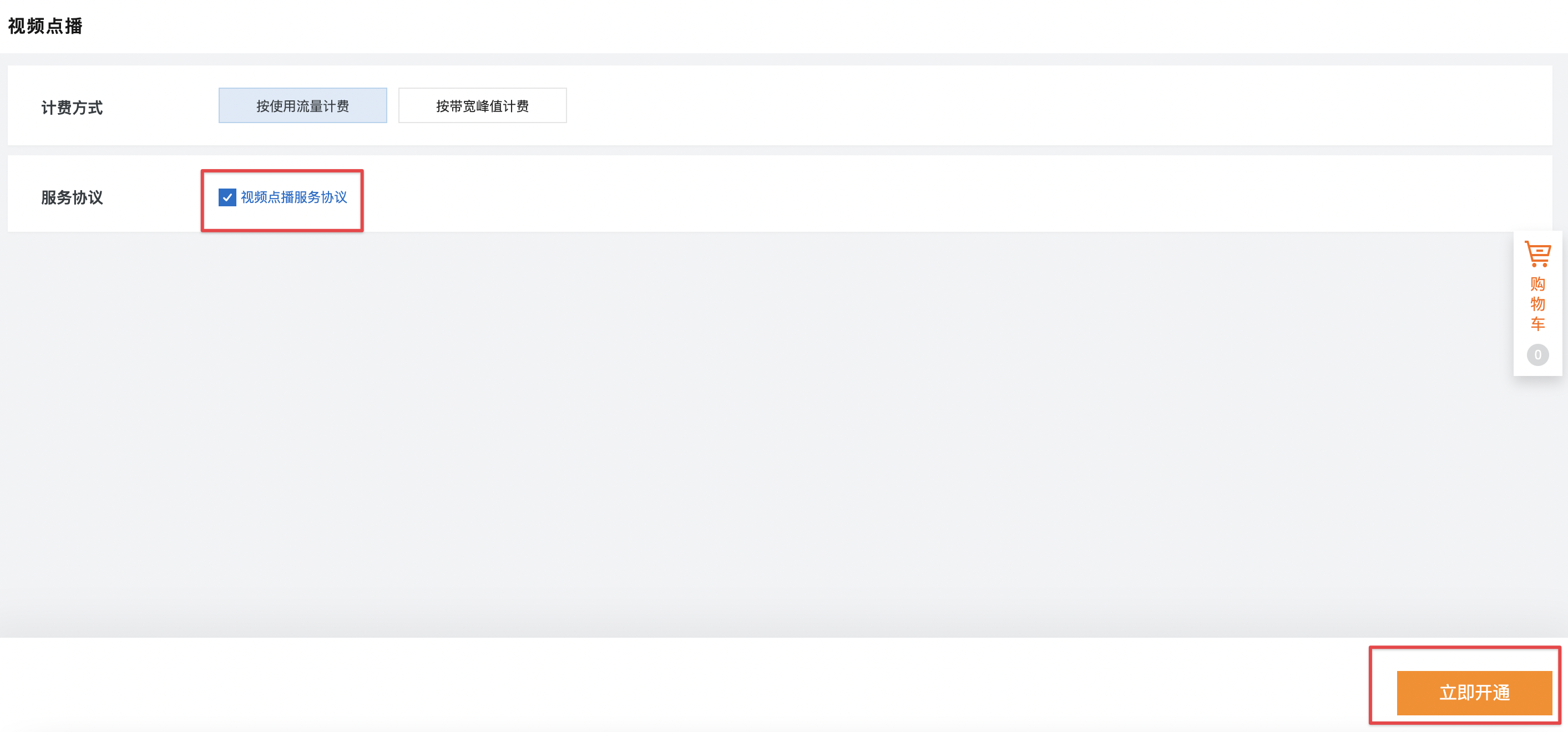
开通
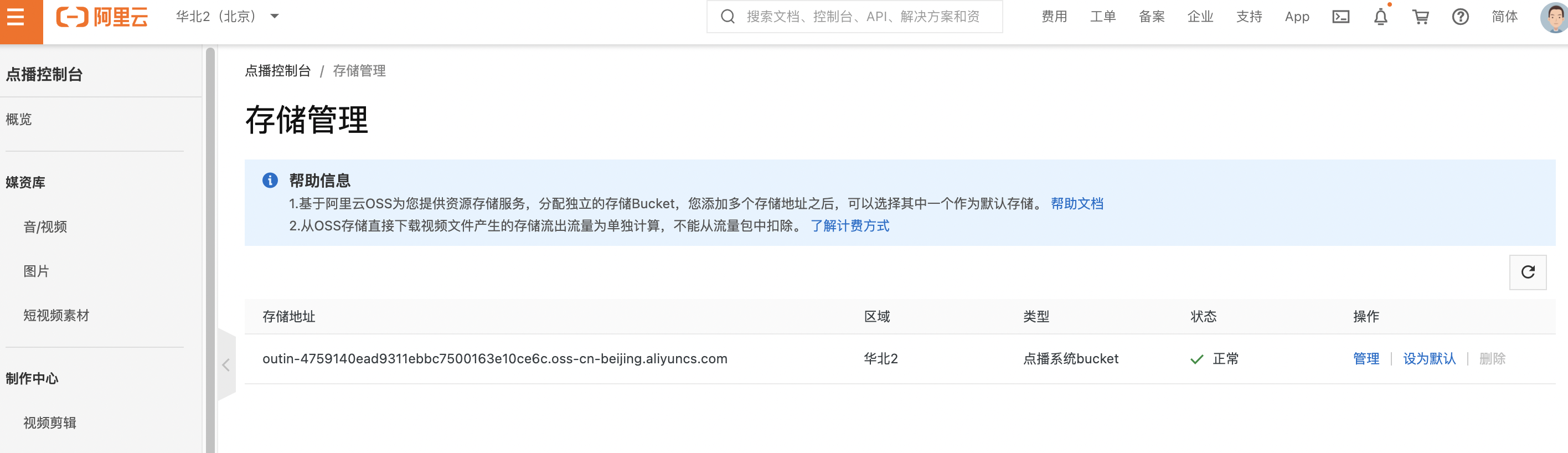
地址:



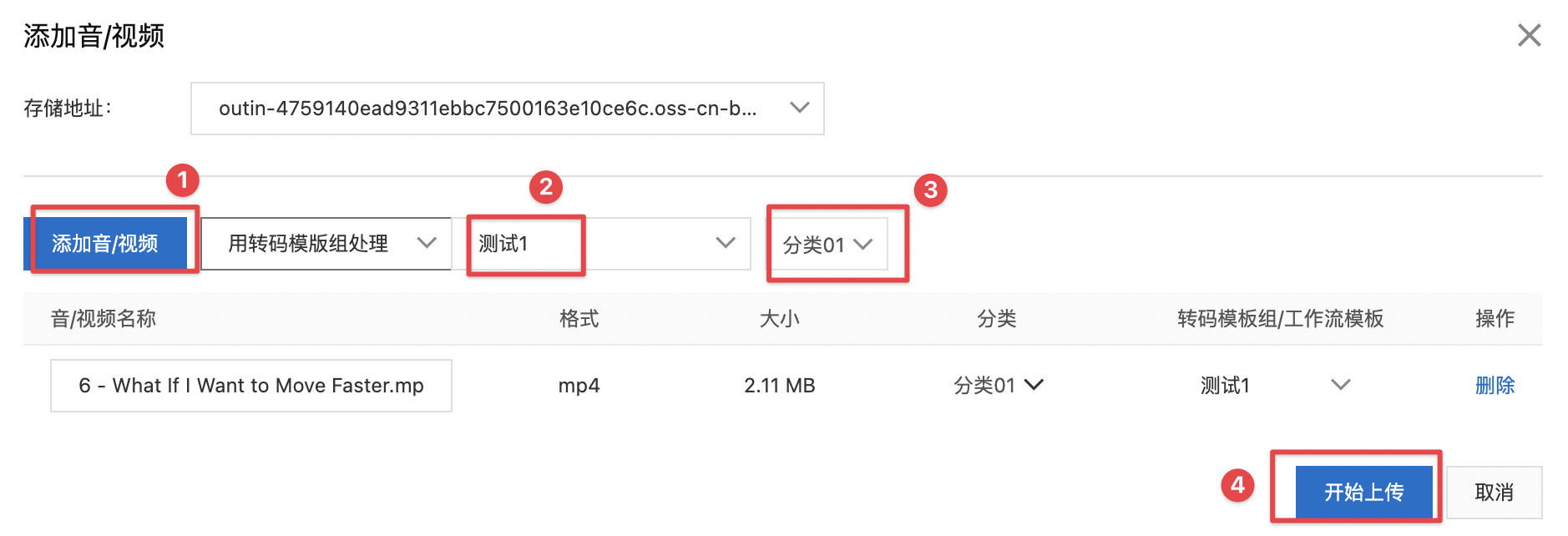
上传测试
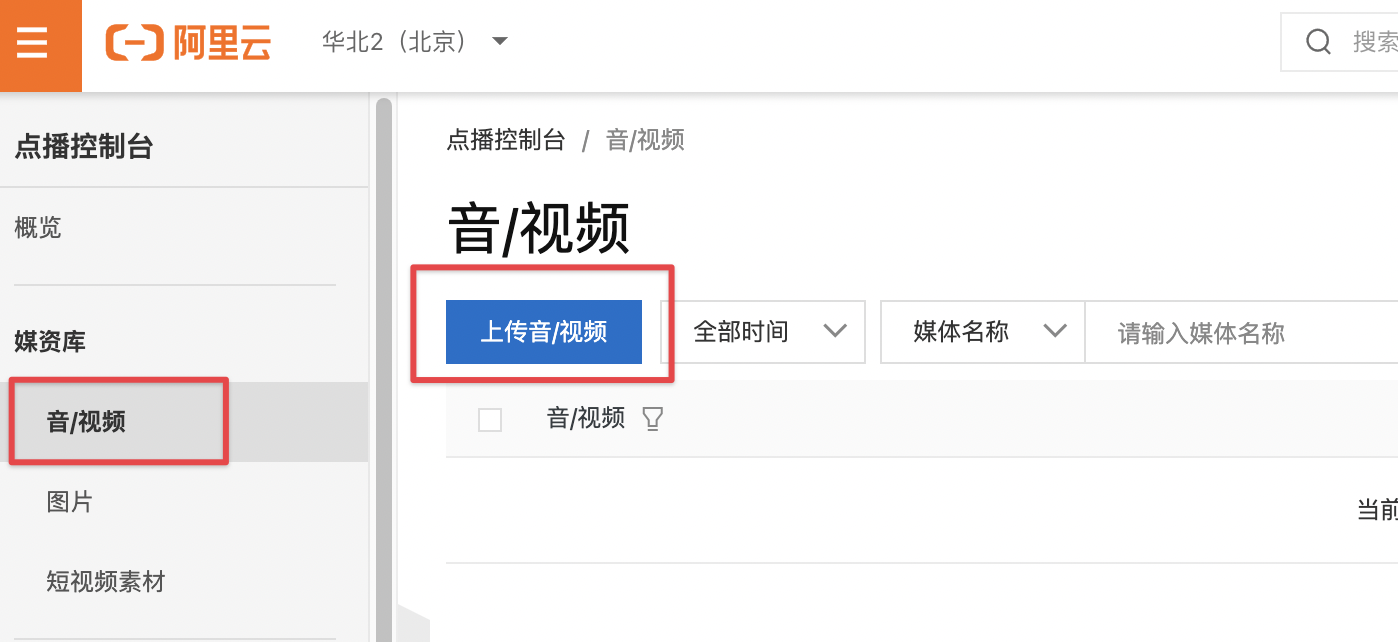
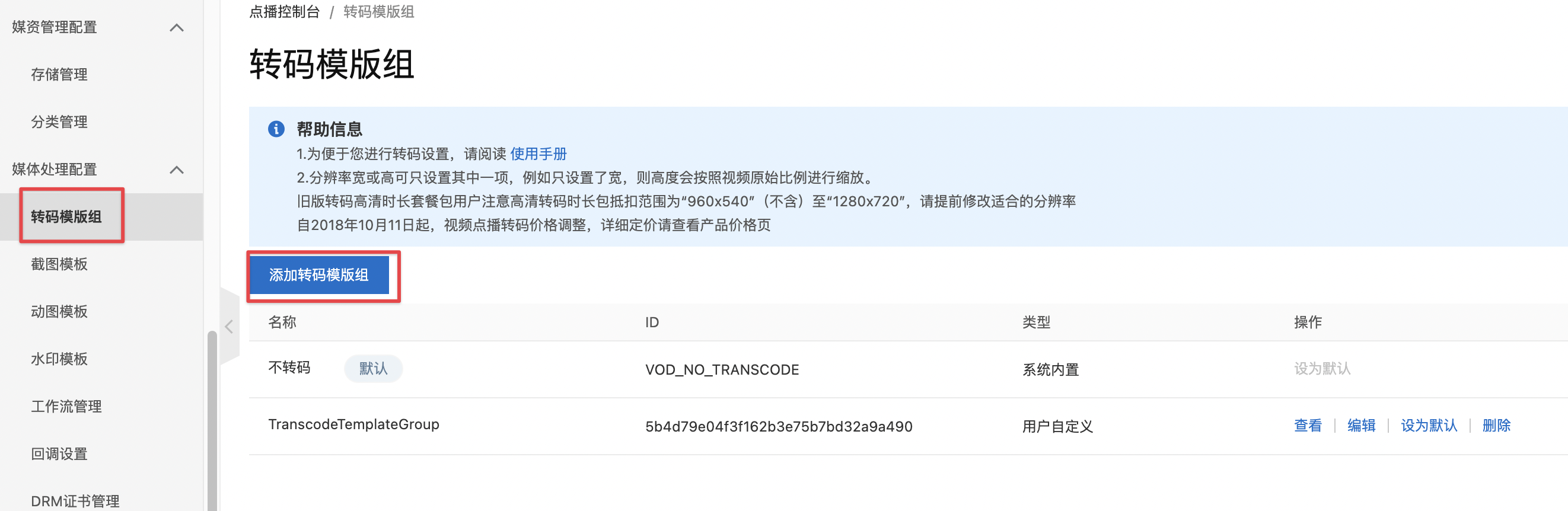
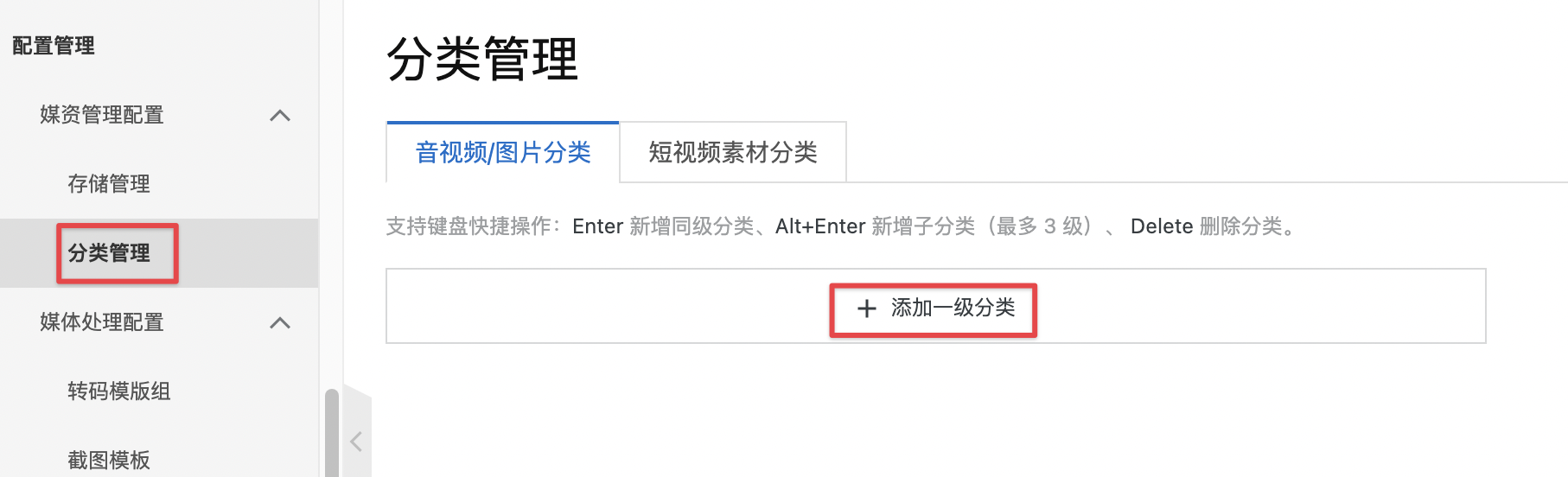
开通以后,点击控制台,然后选择音/视频:


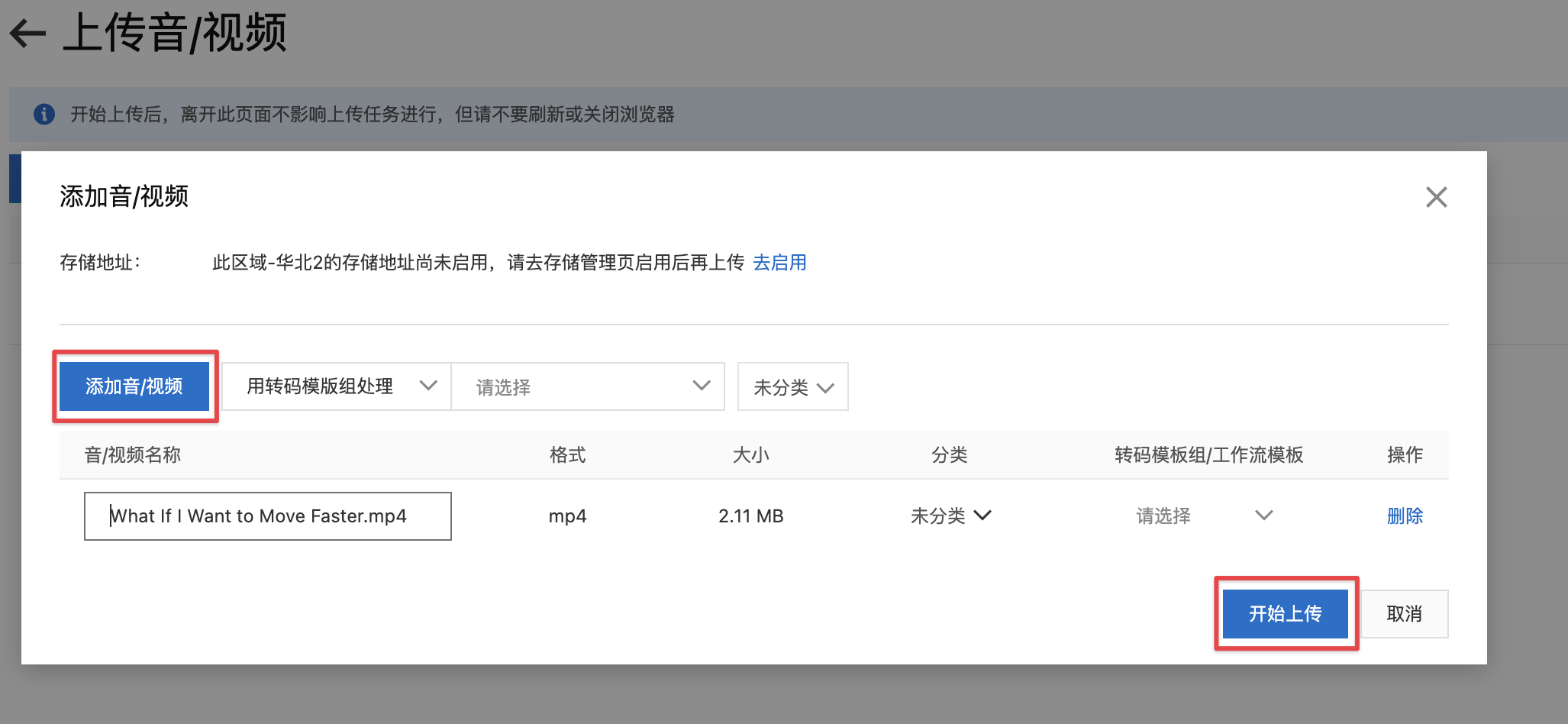
注意:先点击启用存储地址再上传。


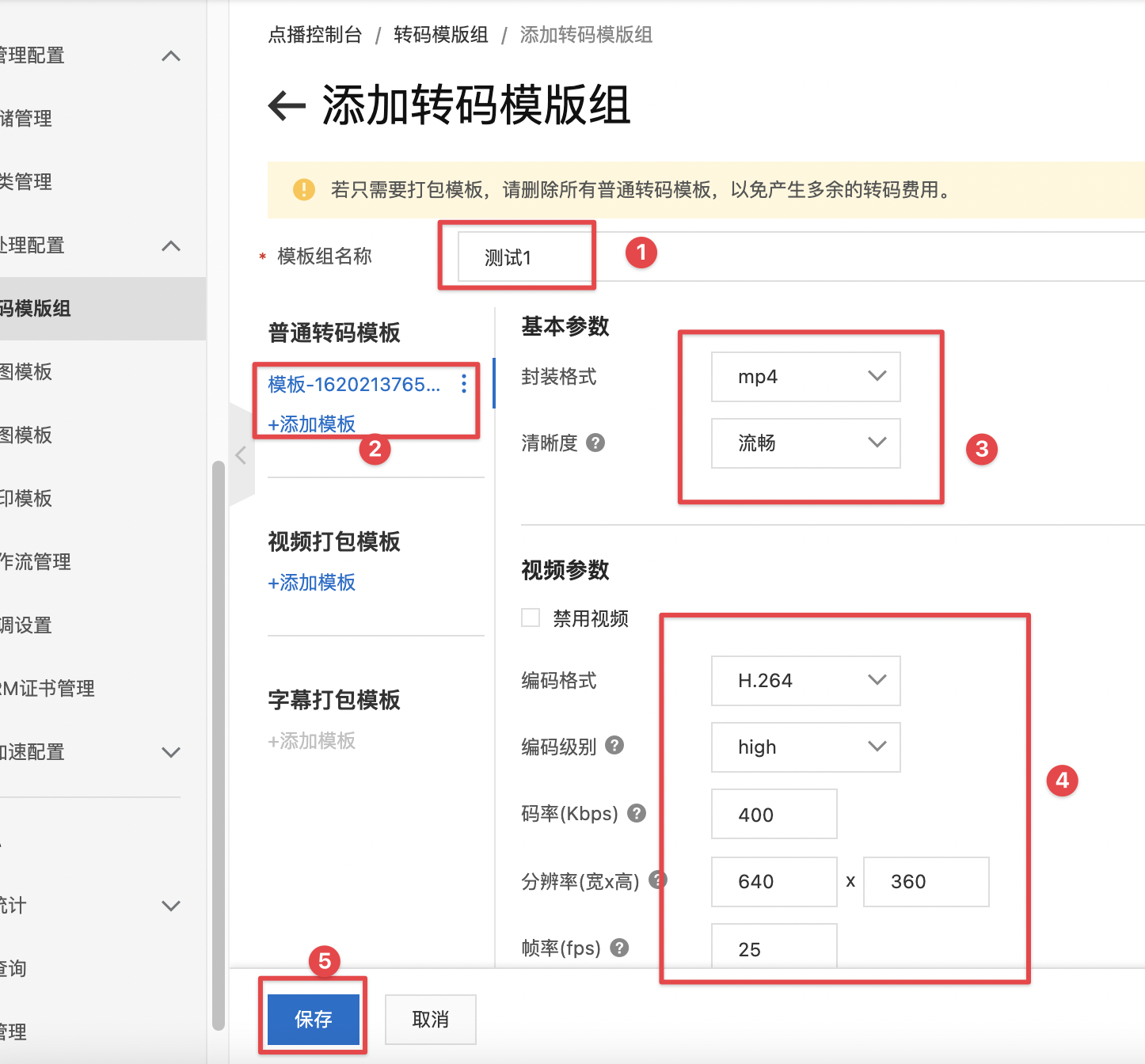
添加转码模版:





开发文档
官方地址:https://help.aliyun.com/product/29932.html?spm=a2c4g.11186623.6.540.69b058a4XtIVWZ
需要关注:

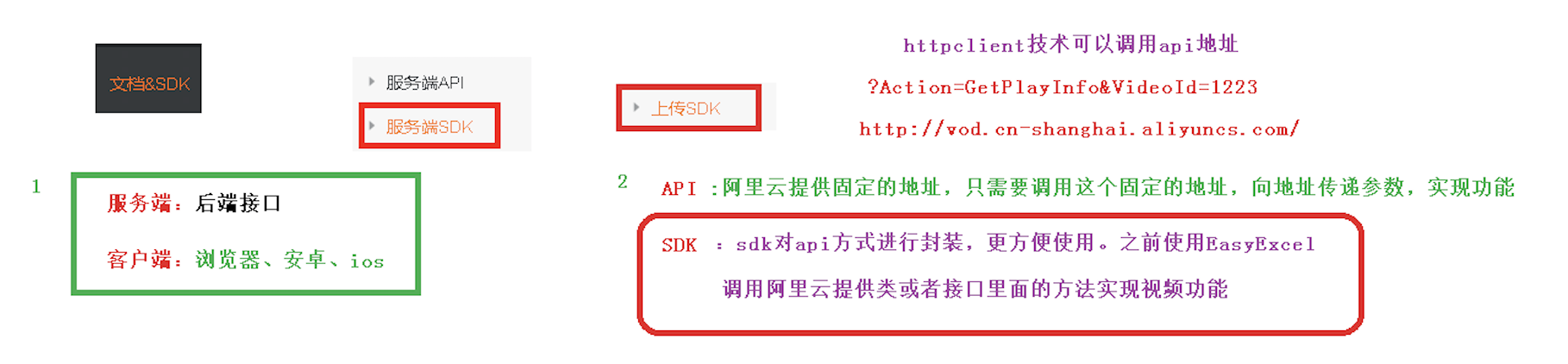
概念介绍:

视频点播服务
新建模块service_vod
添加依赖
<dependencies>
<dependency>
<groupId>com.aliyun</groupId>
<artifactId>aliyun-java-sdk-core</artifactId>
</dependency>
<dependency>
<groupId>com.aliyun.oss</groupId>
<artifactId>aliyun-sdk-oss</artifactId>
</dependency>
<dependency>
<groupId>com.aliyun</groupId>
<artifactId>aliyun-java-sdk-vod</artifactId>
</dependency>
<dependency>
<groupId>com.aliyun</groupId>
<artifactId>aliyun-sdk-vod-upload</artifactId>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
</dependency>
<dependency>
<groupId>org.json</groupId>
<artifactId>json</artifactId>
</dependency>
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
</dependency>
<dependency>
<groupId>joda-time</groupId>
<artifactId>joda-time</artifactId>
</dependency>
</dependencies>
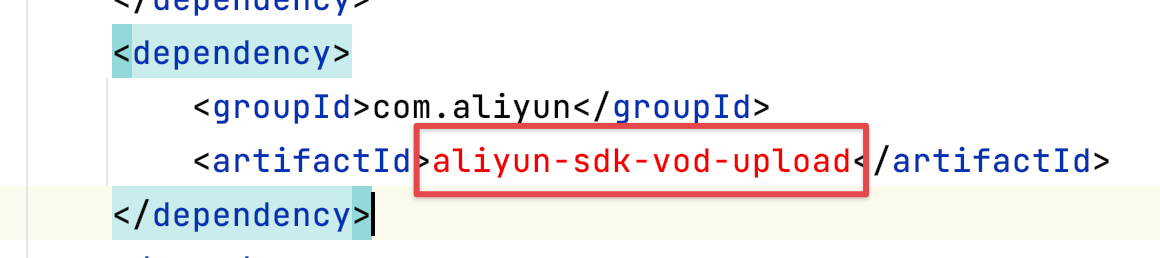
其中aliyun-sdk-vod-upload爆红:

解决办法:https://help.aliyun.com/document_detail/53406.html?spm=a2c4g.11186623.6.1037.41871fe4OG4Oak
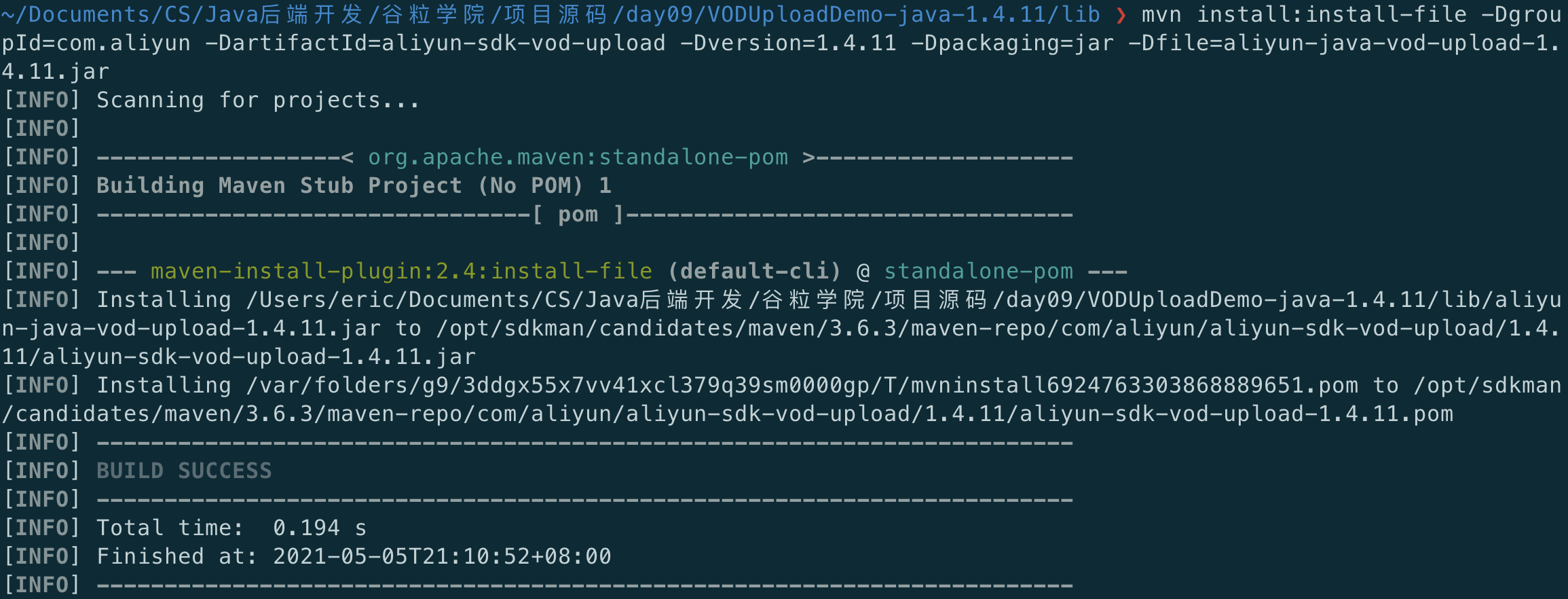
需要手动下载然后解压进入lib目录内,再用下面的maven命令安装到本地的仓库中:
mvn install:install-file -DgroupId=com.aliyun -DartifactId=aliyun-sdk-vod-upload -Dversion=1.4.11 -Dpackaging=jar -Dfile=aliyun-java-vod-upload-1.4.11.jar

快速测试
在test目录下建立包:org.jyunkai.vodtest,新建类:InitObject
public class InitObject {
public static DefaultAcsClient initVodClient(String accessKeyId, String accessKeySecret) throws ClientException {
String regionId = "cn-shanghai"; // 点播服务接入区域
DefaultProfile profile = DefaultProfile.getProfile(regionId, accessKeyId, accessKeySecret);
DefaultAcsClient client = new DefaultAcsClient(profile);
return client;
}
}
再创建类:TestVod
根据视频id获取播放地址:
public class TestVod {
public static void main(String[] args) throws ClientException {
// 根据视频id获取视频播放地址
// 创建初始化对象
DefaultAcsClient client = InitObject.initVodClient("****", "****");
// 创建获取视频地址request和response
GetPlayInfoRequest request = new GetPlayInfoRequest();
GetPlayInfoResponse response = new GetPlayInfoResponse();
// 向request对象里设置视频id
request.setVideoId("19aeb6787de94cda943c4b7d9e2c59b1");
// 调用初始化对象里面的方法,传递request,获取数据
response = client.getAcsResponse(request);
List<GetPlayInfoResponse.PlayInfo> playInfoList = response.getPlayInfoList();
//播放地址
for (GetPlayInfoResponse.PlayInfo playInfo : playInfoList) {
System.out.print("PlayInfo.PlayURL = " + playInfo.getPlayURL() + "\n");
}
//Base信息
System.out.print("VideoBase.Title = " + response.getVideoBase().getTitle() + "\n");
}
}
运行main方法:

之后,将main方法内的代码封装到 public static void ``getPlayUrl``() ``throws ``ClientException ``{}
根据视频id获取播放凭证:
public static void main(String[] args) throws ClientException {
// 根据视频id获取视频播放凭证
// 创建初始化对象
DefaultAcsClient client = InitObject.initVodClient("****", "****");
// 获取视频凭证的request和response
GetVideoPlayAuthRequest request = new GetVideoPlayAuthRequest();
GetVideoPlayAuthResponse response = new GetVideoPlayAuthResponse();
// 向request设置视频id
request.setVideoId("19aeb6787de94cda943c4b7d9e2c59b1");
// 调用初始化对象的方法得到凭证
response = client.getAcsResponse(request);
System.out.println("playauth: " + response.getPlayAuth());
}
运行main方法:

上传视频:
public static void main(String[] args) throws ClientException {
String accessKeyId = "****";
String accessKeySecret = "****";
// 上传文件名称
String title = "6 - What If I Want to Move Faster - upload by sdk";
// 本地文件路径和名称
String fileName = "/Users/eric/Documents/CS/Java后端开发/谷粒学院/项目资料/1-阿里云上传测试视频/6 - What If I Want to Move Faster.mp4";
// 视频文件上传
UploadVideoRequest request = new UploadVideoRequest(accessKeyId, accessKeySecret, title, fileName);
/* 可指定分片上传时每个分片的大小,默认为2M字节 */
request.setPartSize(2 * 1024 * 1024L);
/* 可指定分片上传时的并发线程数,默认为1,(注:该配置会占用服务器CPU资源,需根据服务器情况指定)*/
request.setTaskNum(1);
UploadVideoImpl uploader = new UploadVideoImpl();
UploadVideoResponse response = uploader.uploadVideo(request);
if (response.isSuccess()) {
// 获取视频id
System.out.print("VideoId=" + response.getVideoId() + "\n");
} else {
/* 如果设置回调URL无效,不影响视频上传,可以返回VideoId同时会返回错误码。其他情况上传失败时,VideoId为空,此时需要根据返回错误码分析具体错误原因 */
System.out.print("VideoId=" + response.getVideoId() + "\n");
System.out.print("ErrorCode=" + response.getCode() + "\n");
System.out.print("ErrorMessage=" + response.getMessage() + "\n");
}
}
运行main方法:


后端部分
1、配置文件
application.properties:
# 服务端口
server.port=8003
# 服务名
spring.application.name=service-vod
# 环境设置:dev、test、prod
spring.profiles.active=dev
#阿里云 vod
#不同的服务器,地址不同
aliyun.vod.file.keyid=****
aliyun.vod.file.keysecret=****
# 最大上传单个文件大小:默认1M
spring.servlet.multipart.max-file-size=1024MB
# 最大置总上传的数据大小 :默认10M
spring.servlet.multipart.max-request-size=1024MB
2、启动类
org.jyunkai.vod包下:
// 不去加载数据库的配置
@SpringBootApplication(exclude = DataSourceAutoConfiguration.class)
@ComponentScan(basePackages = {"com.atguigu"})
public class VodApplication {
public static void main(String[] args) {
SpringApplication.run(VodApplication.class, args);
}
}
3、controller 层
@RestController
@RequestMapping("/eduvod/video")
@CrossOrigin
public class VodController {
@Autowired
private VodService vodService;
// 上传视频到阿里云
@PostMapping("uploadAliyunVideo")
public R uploadAliyunVideo(MultipartFile file) {
// 返回上传视频id
String videoId = vodService.uploadVideoAliyun(file);
return R.ok().data("videoId", videoId);
}
/*
根据视频id删除阿里云视频
*/
@DeleteMapping("removeAliyunVideo/{id}")
public R removeAliyunVideo(@PathVariable String id) {
// 初始化对象
DefaultAcsClient client = InitVodClient.initVodClient(ConstantVodUtils.ACCESS_KEY_ID, ConstantVodUtils.ACCESS_KEY_SECRET);
// 创建删除视频的request对象
DeleteVideoRequest request = new DeleteVideoRequest();
// 向request设置视频id
request.setVideoIds(id);
// 调用初始化对象的方法实现删除
try {
client.getAcsResponse(request);
} catch (ClientException e) {
e.printStackTrace();
throw new GuliException(20001, "删除视频失败");
}
return R.ok();
}
}
4、service 层
public interface VodService {
// 上传视频到阿里云
String uploadVideoAliyun(MultipartFile file);
}
@Service
public class VodServiceImpl implements VodService {
@Override
public String uploadVideoAliyun(MultipartFile file) {
// 上传文件原始名称
String fileName = file.getOriginalFilename();
// 上传之后显示的名称,与原始名称去掉后缀的名称相同
String title = fileName.substring(0, fileName.lastIndexOf("."));
// 上传文件输入流
InputStream inputStream = null;
try {
inputStream = file.getInputStream();
} catch (IOException e) {
e.printStackTrace();
}
UploadStreamRequest request = new UploadStreamRequest(ConstantVodUtils.ACCESS_KEY_ID, ConstantVodUtils.ACCESS_KEY_SECRET, title, fileName, inputStream);
UploadVideoImpl uploader = new UploadVideoImpl();
UploadStreamResponse response = uploader.uploadStream(request);
String videoId = null;
videoId = response.getVideoId();
return videoId;
}
}
5、utils 包
@Component
public class ConstantVodUtils implements InitializingBean {
@Value("${aliyun.vod.file.keyid}")
private String keyId;
@Value("${aliyun.vod.file.keysecret}")
private String keySecret;
public static String ACCESS_KEY_ID;
public static String ACCESS_KEY_SECRET;
@Override
public void afterPropertiesSet() throws Exception {
ACCESS_KEY_ID = keyId;
ACCESS_KEY_SECRET = keySecret;
}
}
public class InitVodClient {
public static DefaultAcsClient initVodClient(String accessKeyId, String accessKeySecret) throws ClientException {
String regionId = "cn-shanghai"; // 点播服务接入区域
DefaultProfile profile = DefaultProfile.getProfile(regionId, accessKeyId, accessKeySecret);
DefaultAcsClient client = new DefaultAcsClient(profile);
return client;
}
}
6、swagger 测试
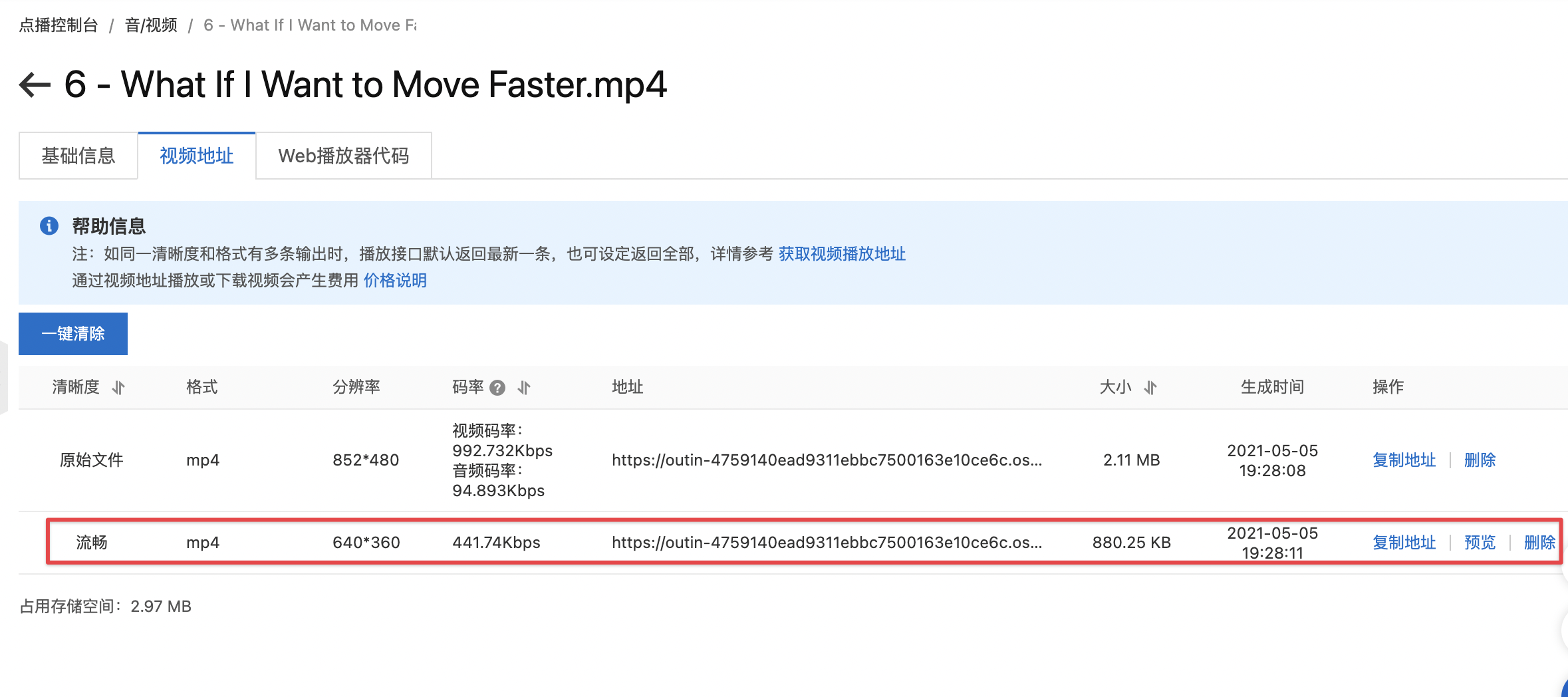
视频资料:6 - What If I Want to Move Faster.mp4
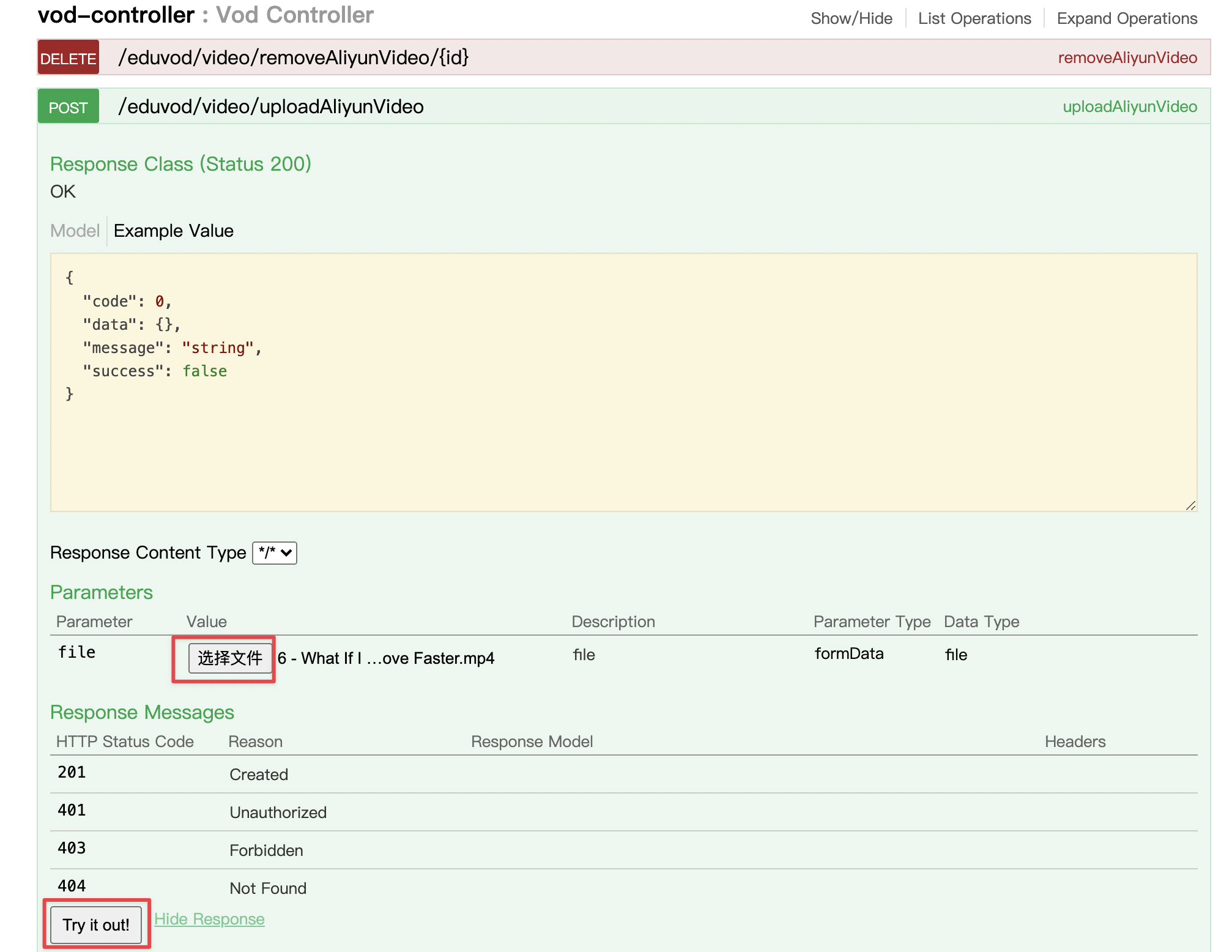
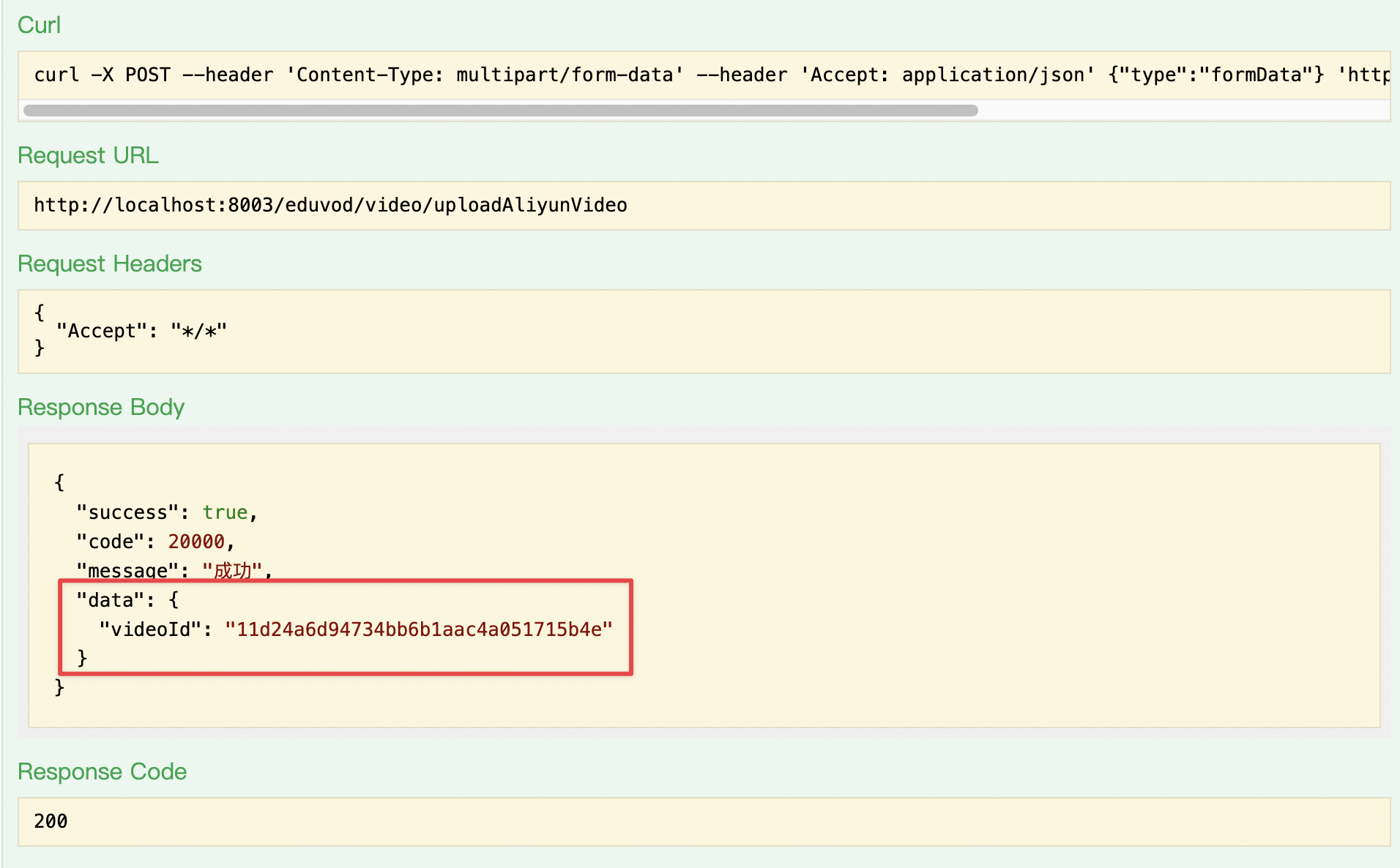
启动项目,访问:http://localhost:8003/swagger-ui.html,然后选择视频文件,点击 Try it out! 上传:


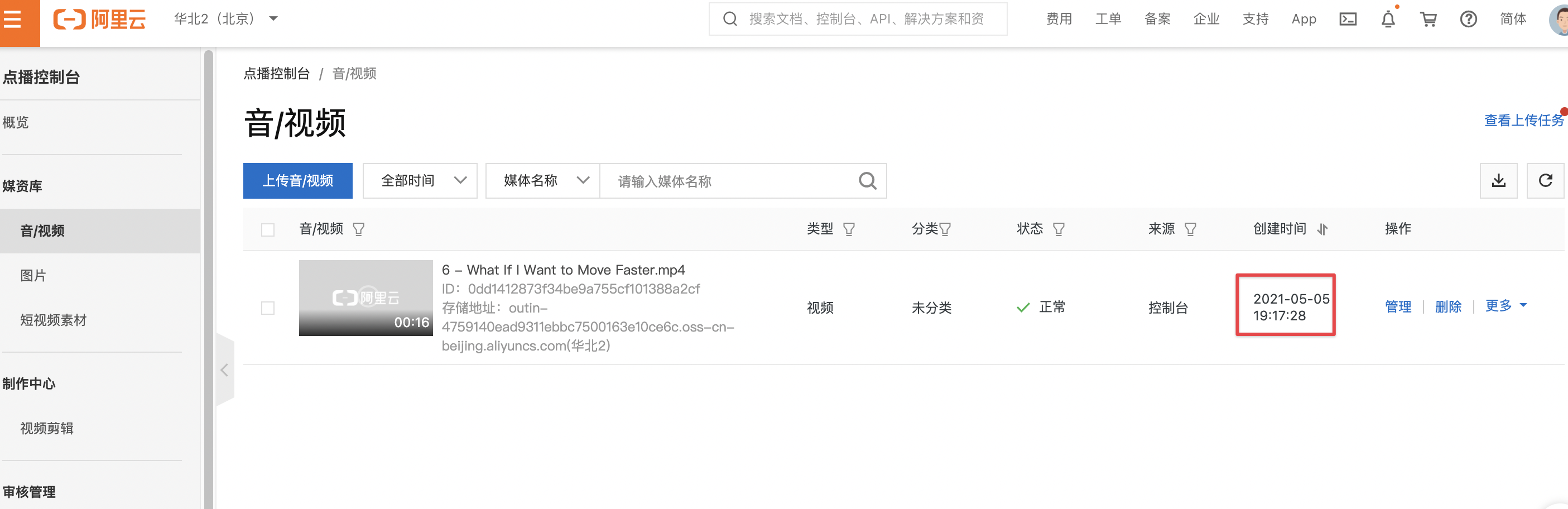
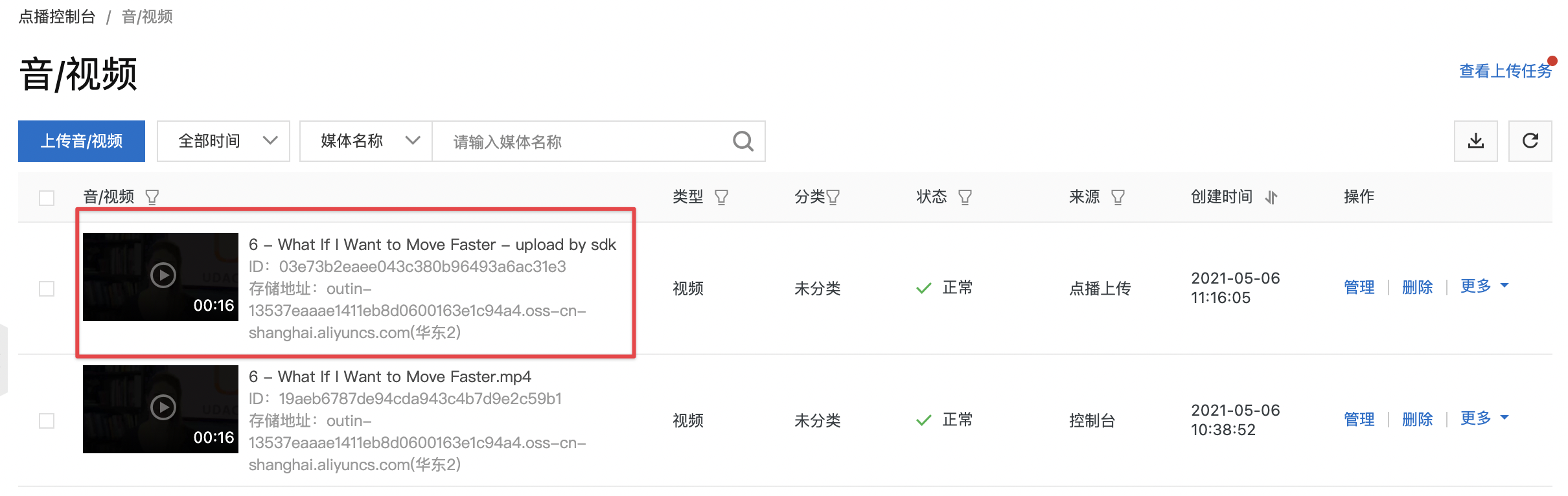
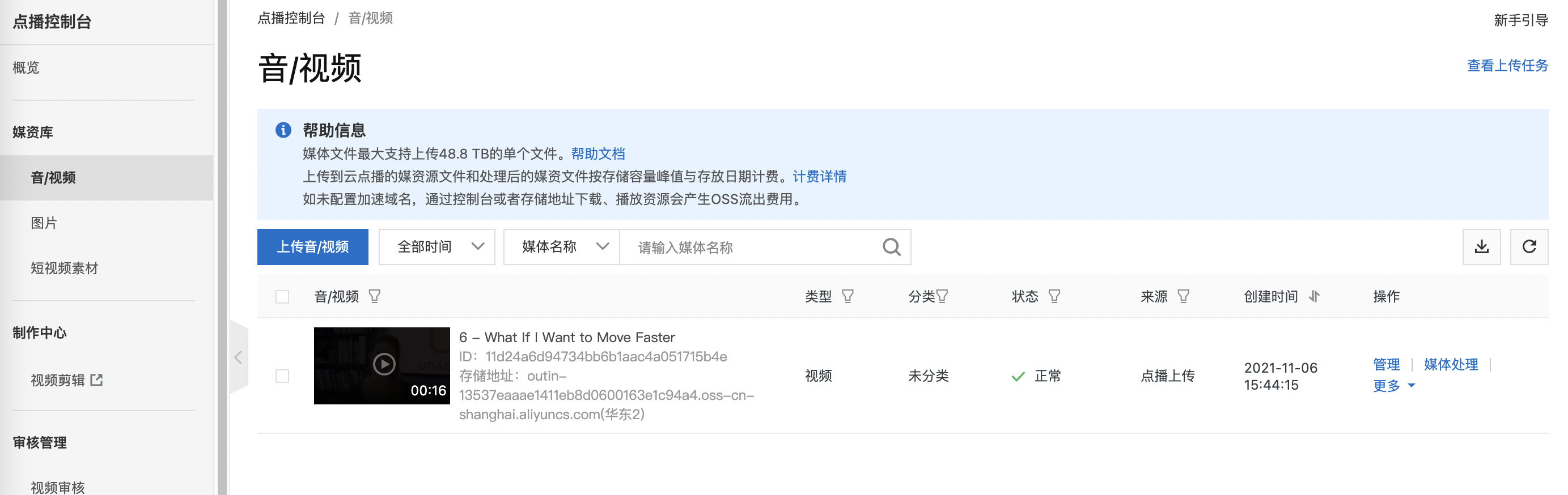
查看阿里云视频点播服务,上传成功:

前端部分
1、配置nginx
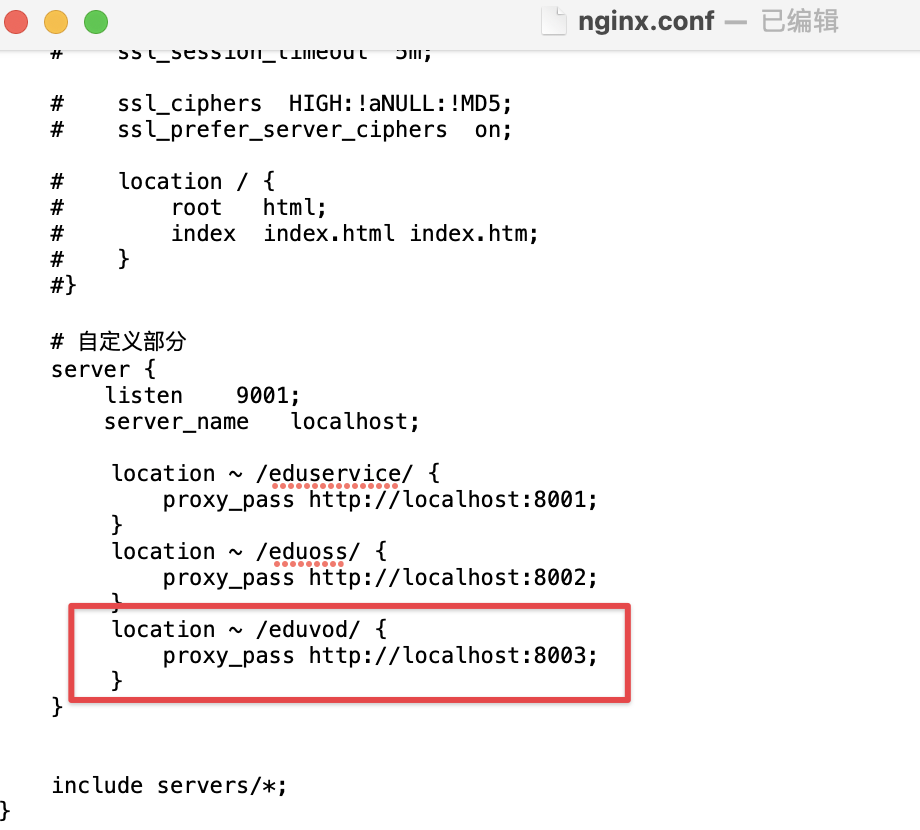
打开nginx主配置文件nginx.conf
(1)添加代理端口

(2)设置文件上传限制
配置 nginx 上传文件大小,否则上传时会有 413 (Request Entity Too Large) 异常,找到http{},添加:
client_max_body_size 1024m;
(3)重启nginx
nginx -s reload
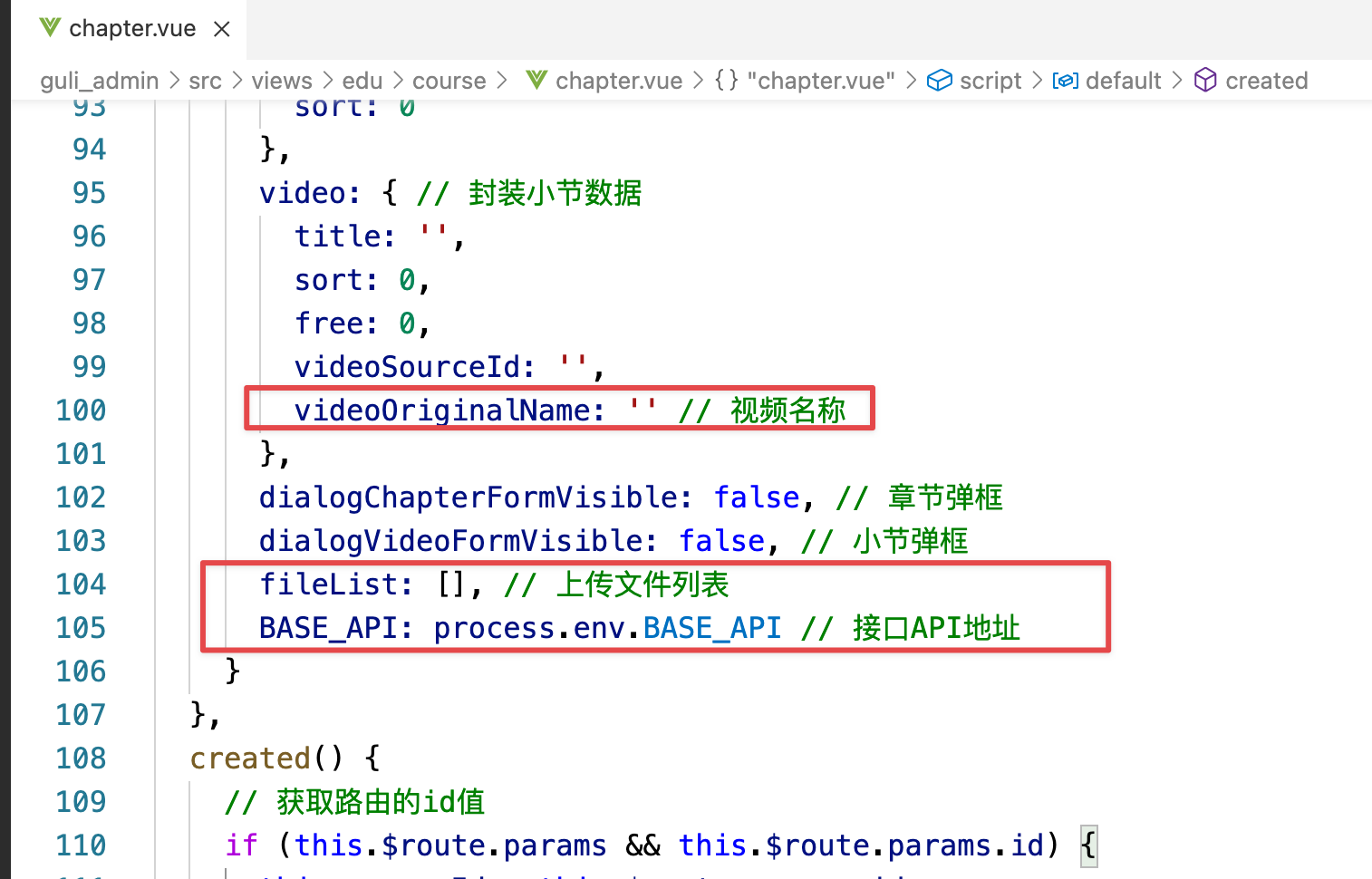
2、数据定义
chapter.vue 中修改:
video: {
// 封装小节数据
title: '',
sort: 0,
free: 0,
videoSourceId: '',
videoOriginalName: '' // 视频名称
},
fileList: [],//上传文件列表
BASE_API: process.env.BASE_API // 接口API地址

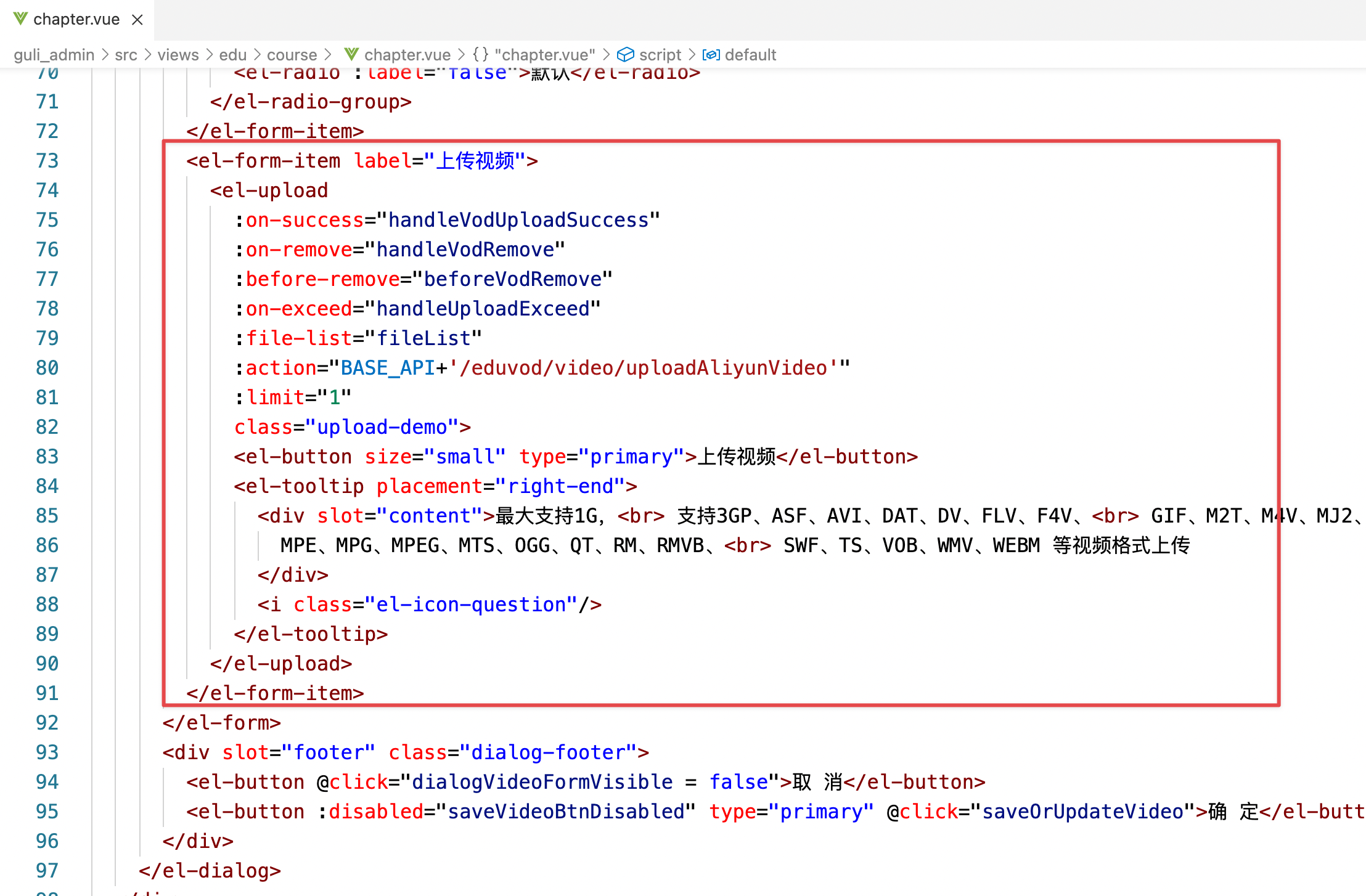
3、整合上传组件
chapter.vue 中添加:
<el-form-item label="上传视频">
<el-upload
:on-success="handleVodUploadSuccess"
:on-remove="handleVodRemove"
:before-remove="beforeVodRemove"
:on-exceed="handleUploadExceed"
:file-list="fileList"
:action="BASE_API+'/eduvod/video/uploadAliyunVideo'"
:limit="1"
class="upload-demo">
<el-button size="small" type="primary">上传视频</el-button>
<el-tooltip placement="right-end">
<div slot="content">最大支持1G,<br> 支持3GP、ASF、AVI、DAT、DV、FLV、F4V、<br> GIF、M2T、M4V、MJ2、MJPEG、MKV、MOV、MP4、<br>
MPE、MPG、MPEG、MTS、OGG、QT、RM、RMVB、<br> SWF、TS、VOB、WMV、WEBM 等视频格式上传
</div>
<i class="el-icon-question"/>
</el-tooltip>
</el-upload>
</el-form-item>

4、定义方法
chapter.vue定义方法
methods: {
// ======================上传视频操作======================
// 点击确定调用的方法
handleVodRemove() {
// 调用接口里面删除视频的方法
video
.deleteAliyunVod(this.video.videoSourceId)
.then(response => {
// 提示
this.$message({
type: 'success',
message: '删除视频成功!'
})
// 把文件列表清空
this.fileList = []
// 上传视频的id和名称清空
this.video.videoSourceId = ''
this.video.videoOriginalName = ''
})
},
// 点击x调用的方法
beforeVodRemove(file, fileList) {
return this.$confirm(`确定移除 ${file.name}?`)
},
// 上传视频成功调用的方法
handleVodUploadSuccess(response, file, fileList) {
// 上传视频id赋值
this.video.videoSourceId = response.data.videoId
// 上传视频名称赋值
this.video.videoOriginalName = file.name
},
handleUploadExceed() {
this.$message.warning('想要重新上传视频,请先删除已上传的视频')
},
......
}
video.js 添加
// 删除阿里云视频
deleteAliyunVod(id) {
return request({
url: `/eduvod/video/removeAliyunVideo/${id}`,
method: 'delete'
})
}
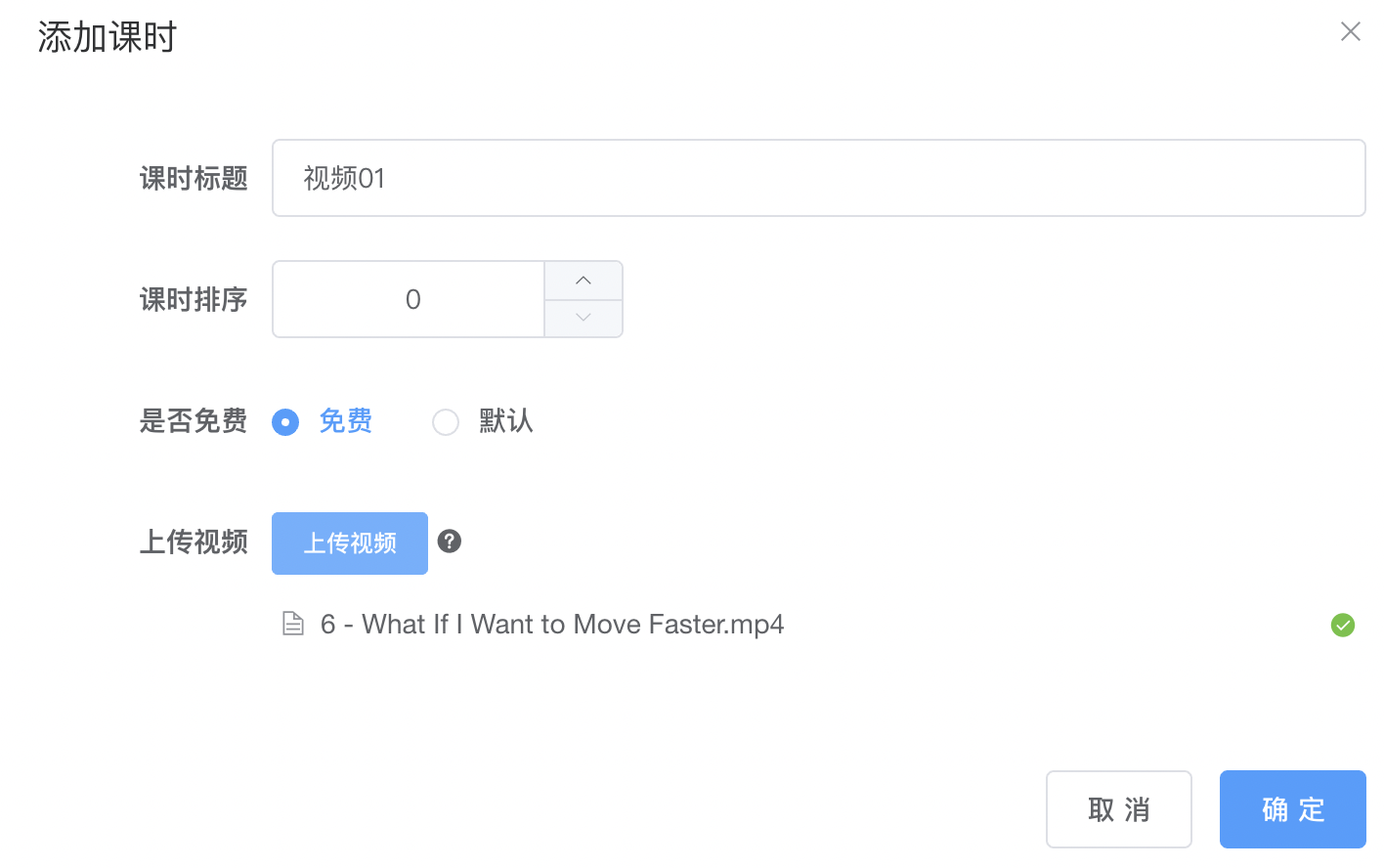
5、测试



![[JavaEE] volatile与wait和notify](https://img-blog.csdnimg.cn/a2dc7f6dffe44804990bf63e22afa5ec.png)