
<template>
<view class="holder">
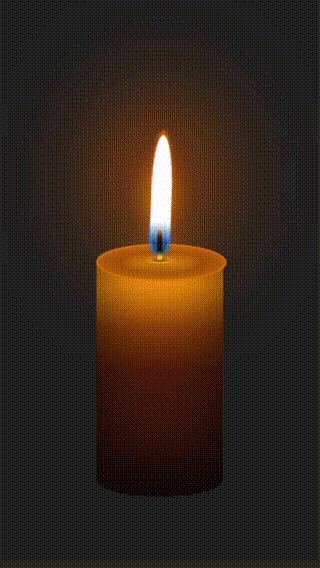
<!-- 身子 -->
<view class="candle">
<!-- 光源 -->
<view class="blinking-glow"></view>
<!-- 火星子 -->
<view class="thread"></view>
<!-- 绿光 -->
<view class="glow"></view>
<!-- 火 -->
<view class="flame"></view>
</view>
</view>
</template>
<script>
</script>
<style>
body {
background-color: #212121;
/* 设置背景颜色为深灰色 */
}
.holder {
margin: 12rem auto 0;
/* 设置上边距为12rem,左右居中对齐 */
width: 150px;
/* 设置宽度为150px */
height: 400px;
/* 设置高度为400px */
position: relative;
/* 设置相对定位 */
}
.holder *,
.holder *:before,
.holder *:after {
position: absolute;
/* 设置绝对定