1、在没有helm之前,部署deployment、service、ingress等等
2、helm的作用:通过打包的方式,deployment、service、ingress这些打包在一块,一键部署服务、类似于yum功能
3、helm:官方提供的一种类似于仓库的功能,可以实现一键化部署应用
(1)helm自带回滚功能
4、helm的组件
| chart | helm的软件包:包含部署包deployment,service包,ingress等等(定义好的yaml资源)类似于yum的rpm包 |
| release | 版本/在安装过程中给部署的应用起一个名字 |
| repository | 仓库(yaml资源的保存地址):提供一个服务器,这个服务器当中包含chart资源 |
5、helm的版本
(1)helm2(已淘汰)
(2)helm3:纯命令行方式(目前使用)
6、部署helm
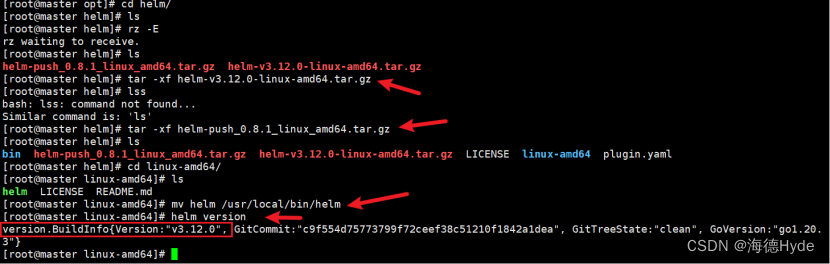
(1)部署软件
tar -xf helm-v3.12.0-linux-amd64.tar.gz
mv helm /usr/local/bin/helm
(2)配置自动补齐


(3)部署仓库
helm repo add bitnami https://charts.bitnami.com/bitnami
helm repo add stable http://mirror.azure.cn/kubernetes/charts
helm repo add aliyun https://kubernetes.oss-cn-hangzhou.aliyuncs.com/charts
helm repo add incubator https://charts.helm.sh/incubator(官网)

(4)仓库(repo)的相关命令
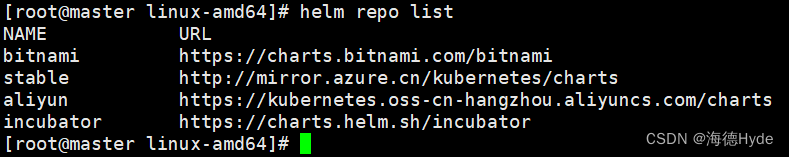
①查看有哪些仓库:helm repo list

②更新仓库:helm repo update

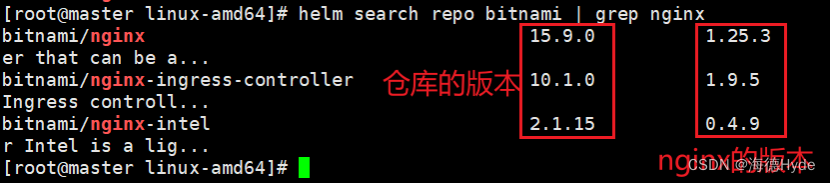
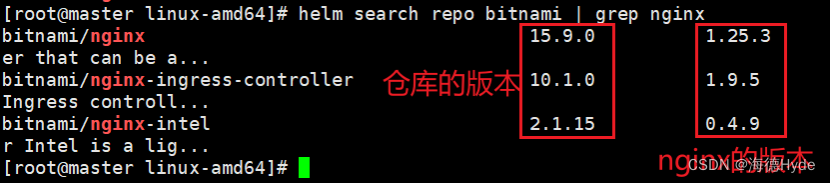
③查找指定仓库中是否有nginx的yaml资源:helm search repo bitnami | grep nginx

(5)查看指定chart的一般信息:helm show chart bitnami/nginx

(6)查看指定chart的所有信息:helm show all bitnami/nginx

7、部署nginx实例
(1)查找指定仓库中是否有nginx的yaml资源:helm search repo bitnami | grep nginx

(2)安装:
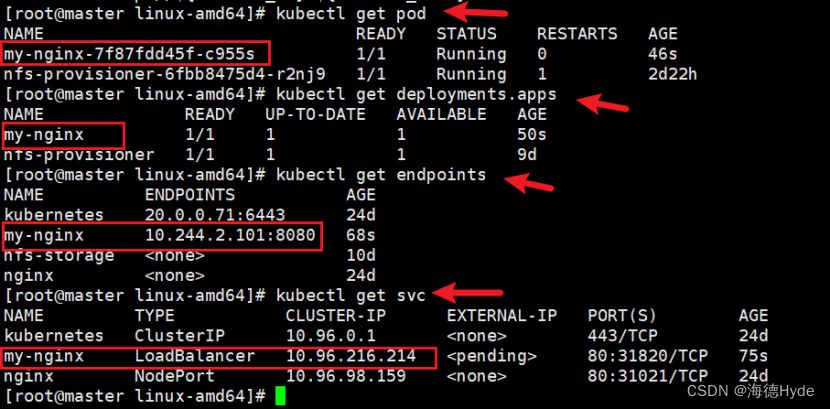
①指定release名称创建:helm install my-nginx bitnami/nginx
| helm install | 安装 |
| my-nginx | release安装的名称或者版本 |
| bitnami/nginx | bitn仓库名,nginx就是chart一系列yaml资源的集合 |
| -n default | 指定命令空间 |


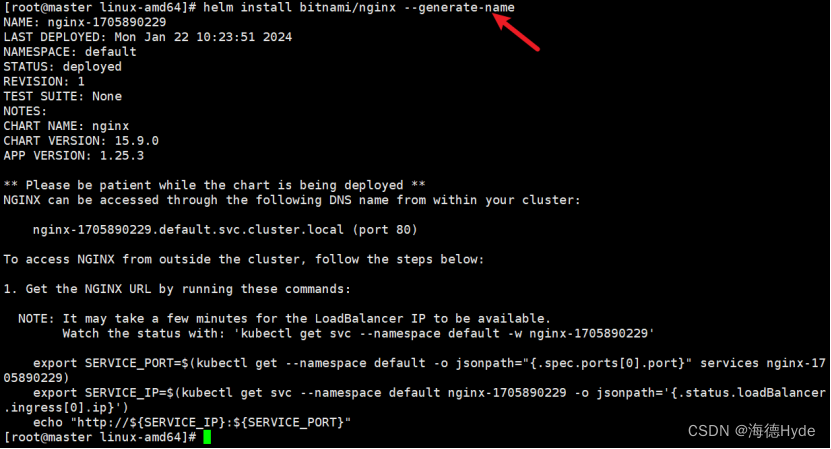
②随机生成release名称创建:helm install bitnami/nginx --generate-name


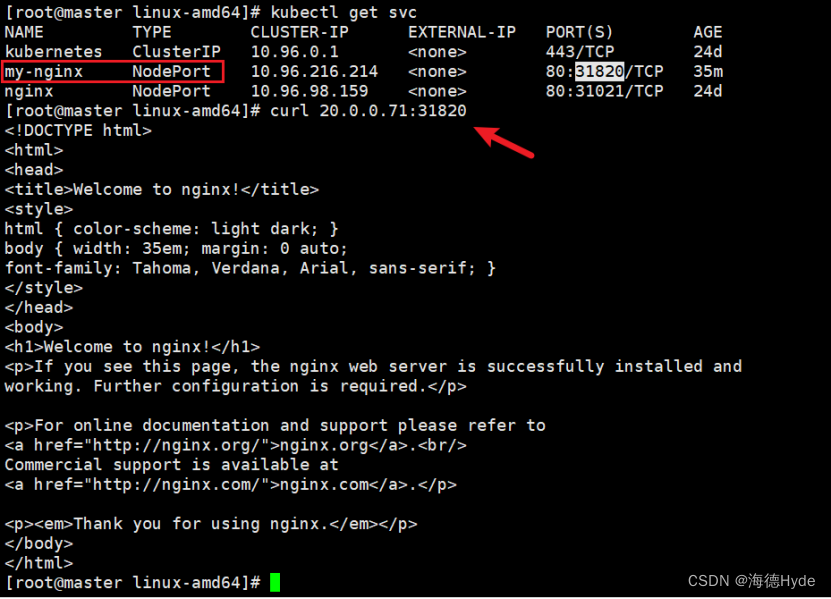
(3)访问

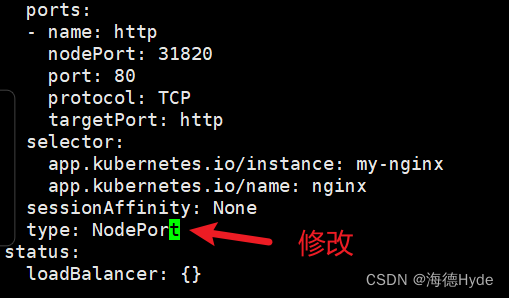
(4)修改service的类型
kubectl edit svc my-nginx


(5)删除:helm uninstall my-nginx

(6)查看本机所有基于helm安装的release:helm ls/helm list

8、helm自定义模版:根据需求定义chart
(1)查看chart的模版
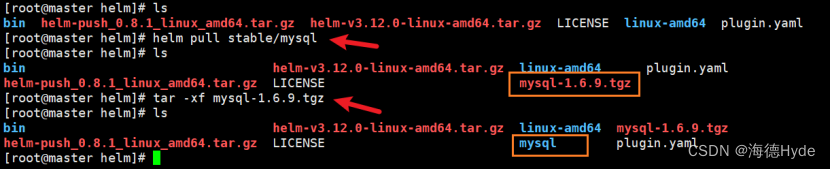
①拉取mysql的chart包:helm pull stable/mysql
tar -xf mysql-1.6.9.tgz

②安装tree:yum -y install tree


(2)自定义nginx的chart:helm create nginx

| charts | 用于存储依赖环境,如果这个chart依赖于其他的chart,依赖文件保存在这个目录 |
| chart.yaml | chart的元数据文件,包含了这个chart的名称,版本,维护者信息等等 |
| templates | 包含清单模版的目录 |
| deployment.yaml | 部署应用的模版文件 |
| helpers.tpl | 帮助文档,告诉用户如何定义模版的值 |
| hpa.yaml | 定义了应用程序副本数的扩缩容行为 |
| ingress.yaml | 定义了外部流量如何转发到应用程序 |
| NOTES.txt | 注意事项 |
| serviceaccou.yaml | 应用程序的服务账号 |
| service.yaml | 集群内部的访问 |
| test test-connection.yaml | 测试的目录和文件,部署完chart之后,用来测试的文件 |
| values.yaml | 核心文件:自定义的值,都是通过values.yaml,把数据覆盖到安装的chart文件 |
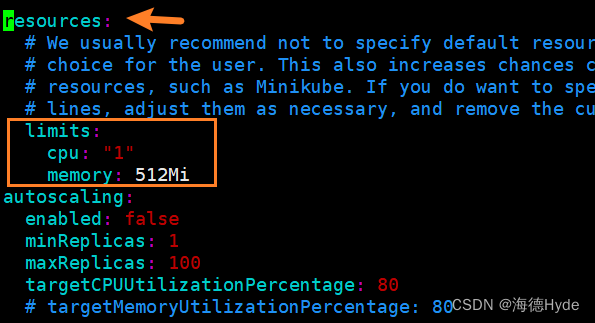
(3)修改配置文件
①vim Chart.yaml

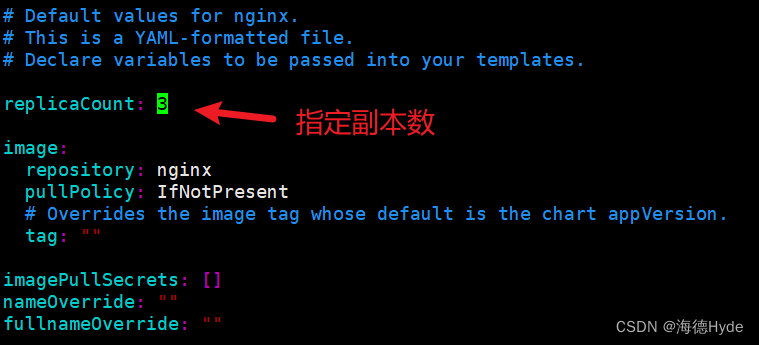
②修改核心文件:vim values.yaml



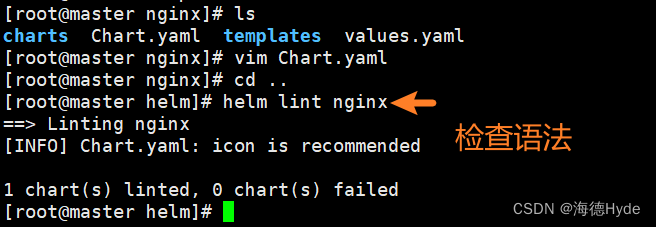
(4)验证语法是否正确:helm lint nginx

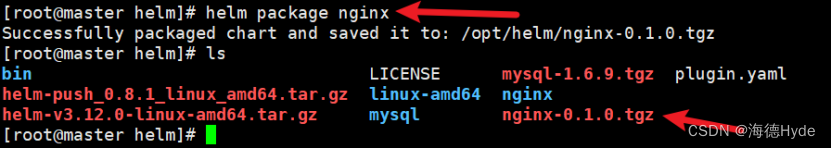
(5)打包chart:helm package nginx

(6)检测:helm install nginx-1 ./nginx --dry-run --debug
| helm install | 安装 |
| nginx-1 | release版本号 |
| ./nginx | 当前目录下nginx的chart |
| --dry-run --debug | 这个chart不会被部署到集群当中,用于参数验证,测试chart的配置是否正确 |


(7)部署安装
①第一种:基于目录安装:helm install nginx-1 ./nginx -n default


删除(一键删除):helm uninstall nginx-1

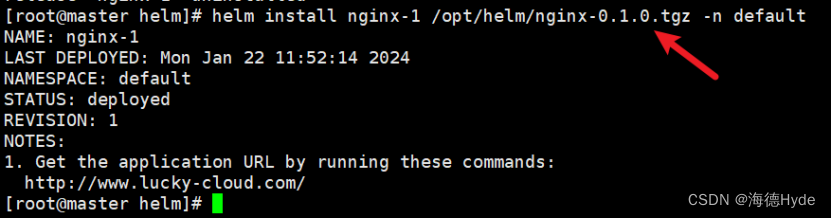
②第二种:基于压缩包安装:helm install nginx-1 /opt/helm/nginx-0.1.0.tgz -n default


(8)配置映射

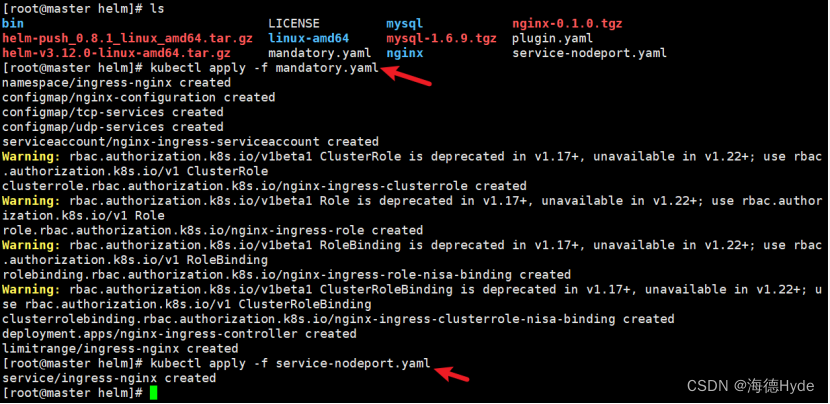
(9)安装ingres
wget https://gitee.com/mirrors/ingress-nginx/raw/nginx-0.30.0/deploy/static/mandatory.yaml
wget https://gitee.com/mirrors/ingress-nginx/raw/nginx-0.30.0/deploy/static/provider/baremetal/service-nodeport.yaml


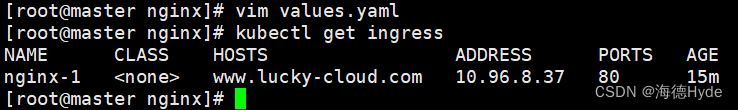
(10)访问测试


9、修改chart之后重新部署(更新)
(1)修改核心文件values.yaml


(2)修改service文件


(3)修改版本


(4)升级:helm upgrade nginx-1 nginx

(5)访问测试

10、回滚
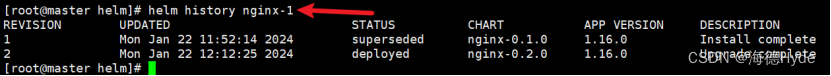
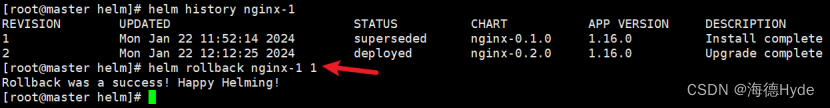
(1)查看版本:helm history nginx-1

(2)回滚:helm rollback nginx-1 1

11、上传harbor仓库
(1)创建项目


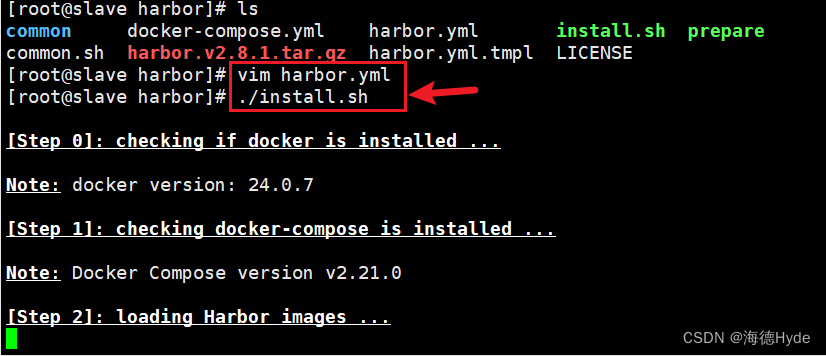
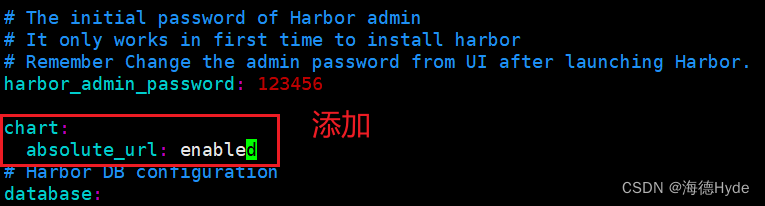
(2)修改配置文件(部署chart的识别路径的方式)


(3)配置安装包
mkdir -p ~/.local/share/helm/plugins/helm-push
tar -xf helm-push_0.8.1_linux_amd64.tar.gz -C ~/.local/share/helm/plugins/helm-push

(4)登录仓库:docker login -u admin -p 123456 https://hub.test.com

(5)打包:helm package nginx

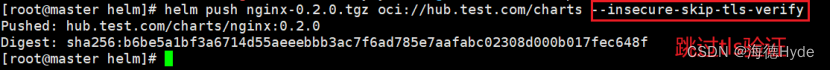
(6)上传仓库:
helm push nginx-0.2.0.tgz oci://hub.test.com/charts --insecure-skip-tls-verify


(7)拉取chart包:helm pull oci://hub.test.com/charts/nginx --version 0.2.0 --insecure-skip-tls-verify


(8)安装:helm install nginx-2 ./nginx-0.2.0.tgz

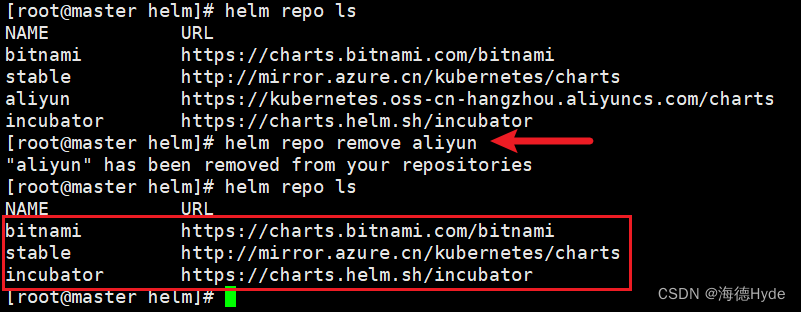
(9)删除仓库:helm repo remove aliyun

12、总结
(1)helm:一键部署微服务的工具,可以跳过繁琐的自定义yaml的过程,一键式的拉取和部署好所有自定义或者模版定义的服务
(2)helm的常用命令
| 添加仓库 | helm repo add 仓库名 url地址 |
| 更新所有仓库 | helm repo update 不加仓库名 |
| 查看仓库列表 | helm repo list |
| 删除仓库 | helm repo remove 仓库名 |
| 查看指定仓库中chart信息 | helm show chart stable/nginx |
| 查看指定仓库中chart的详细信息 | helm show all stable/nginx |
| 安装chart(官网的默认版本) | helm install nginx stable/nginx -n lucky-cloud |
| 删除安装好的chart | helm uninstall nginx |
| 查看已安装的chart | helm list |
| 创建自定义的chart模版 | helm create nginx |
| 安装自定义chart | helm install nginx ./nginx |
| helm install nginx ./nginx-0.1.0.tgz | |
| 打包创建好的chart | helm package nginx |
| 回滚 | helm history nginx |
| helm rollback nginx 1 |