Qt仿linux 终端样式 + 颜色文字
- 1.说再多废话不如直接show code
- 2.实现效果
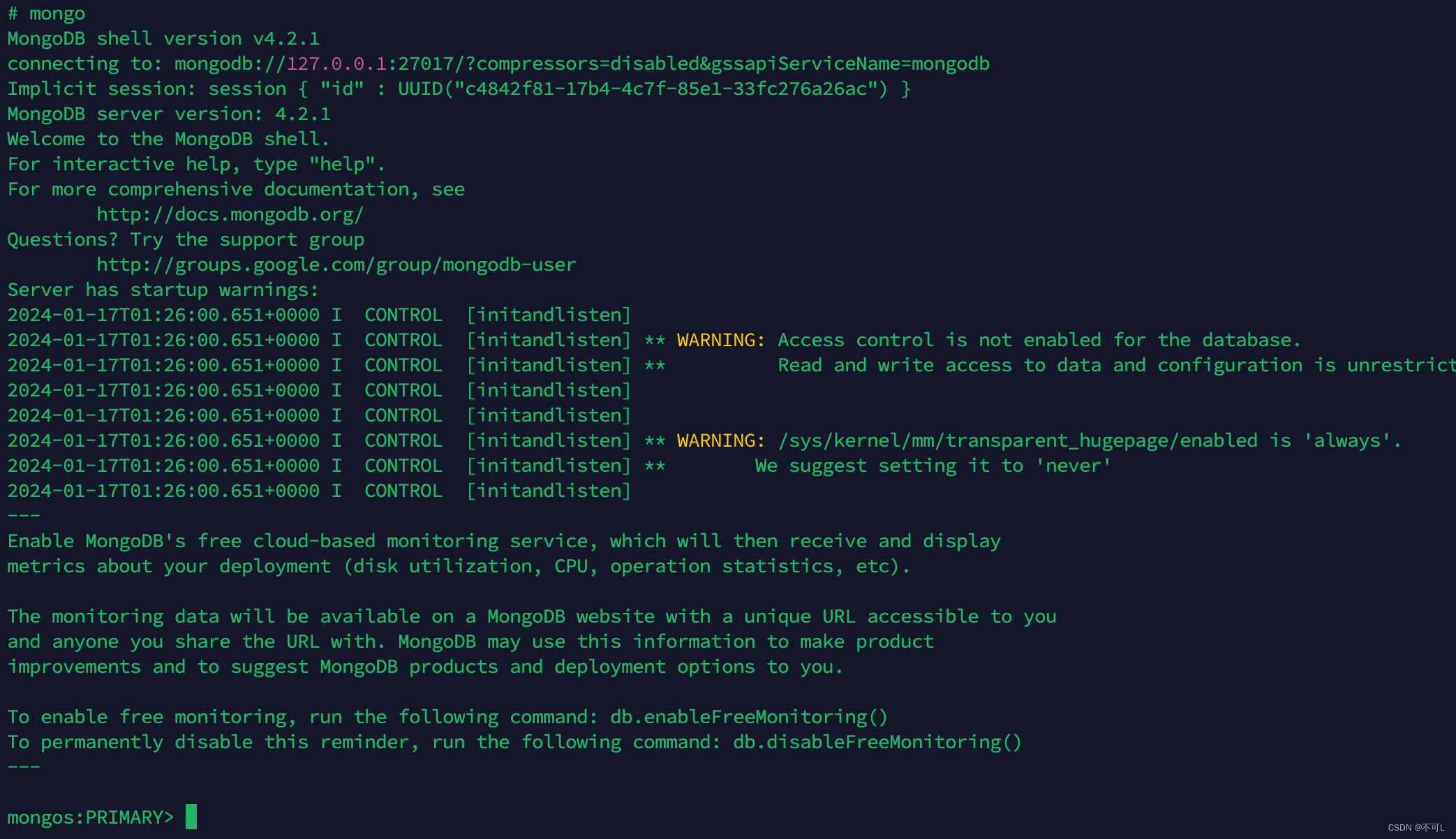
本文采用QTextBrowser作为文本显示窗口,进行文本的显示。本文实例实现的效果并没有终端的输入效果,这里只是提供一些仿终端样式思路。
1.说再多废话不如直接show code
1.ui文件:采用一个QWidget为主窗口,QTextBrowser做文本显示

MainWindow .cpp代码实现:
MainWindow *MainWindow::windowInstance = nullptr;
MainWindow::MainWindow(QWidget *parent)
: QWidget(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
//记录this指针,以便logHandle访问
windowInstance = this;
this->setWindowTitle("Terminal");
//窗口主背景颜色
this->setStyleSheet("background-color: #380C2A;");
//注册日志函数handle
qInstallMessageHandler(messageHandle);
connect(this, &MainWindow::sigLog, this, &MainWindow::forceLog);
}
MainWindow::~MainWindow()
{
delete ui;
}
//静态成员函数
void MainWindow::messageHandle(QtMsgType type, const QMessageLogContext &context, const QString &msg)
{
QString color;
switch (type)
{
case QtDebugMsg:
color = "#FFFFFF";
break;
case QtInfoMsg:
color = "#00FF00";
break;
case QtWarningMsg:
color = "#FFFF00";
break;
case QtCriticalMsg:
color = "#FF0000";
break;
case QtFatalMsg:
color = "#FF0000";
}
QString text = QString("<font color=%1><tt>%2</tt></font>").arg(color).arg(msg);
if (windowInstance)
{
emit windowInstance->sigLog(text);
}
}
void MainWindow::forceLog(QString msg)
{
ui->textBrowser->append(msg);
}
QTextBrowser样式表代码:
QTextBrowser{
background-color: transparent;
color: white;
font-size: 18px;
}
QScrollBar::vertical{
background:transparent;
width: 6px;
margin: 0px;
}
QScrollBar::handle:vertical{
background-color:rgb(158,158,158);
border: none;
border-radius: 3px;
}
QScrollBar::handle:vertical:pressed{
background:#EC693C;
}
QScrollBar::sub-line:vertical{
border:none;
}
QScrollBar::add-line:vertical{
border:none;
}
QScrollBar::sub-page:vertical{
border:none;
}
QScrollBar::add-page:vertical{
border:none;
}
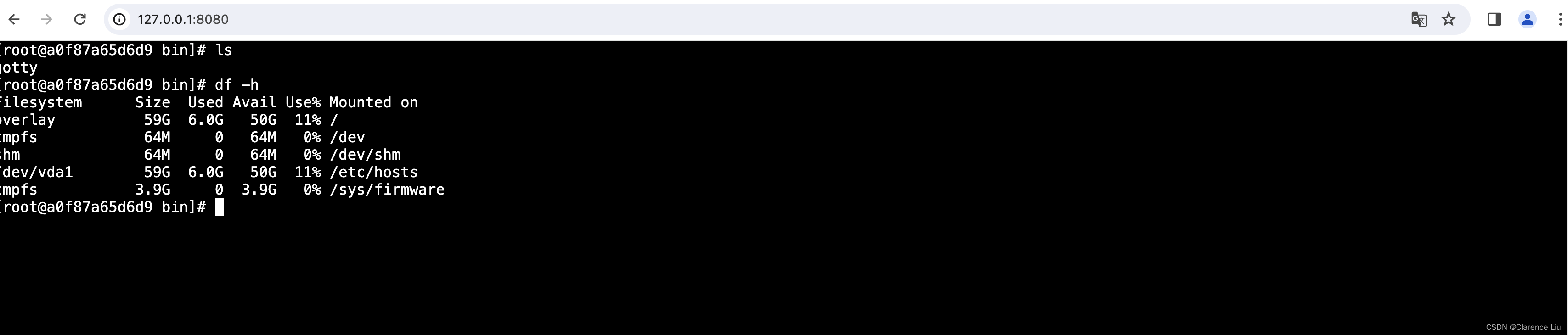
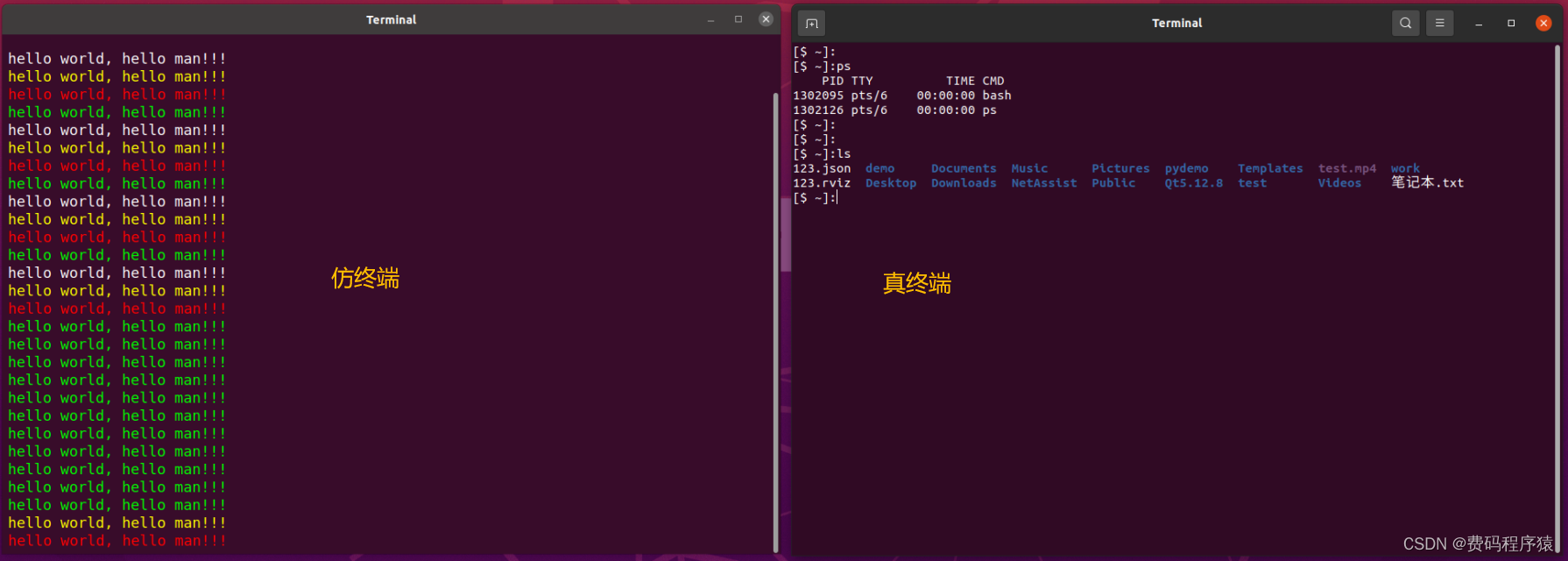
2.实现效果

左边是仿照效果,可以看到大致样式已仿照成功,当然这里顶部栏工具未做仿照。本文只是提供样式表的大致实现效果,有兴趣的小伙伴可以参考。
作者:费码程序猿
欢迎技术交流:QQ:255895056
转载请注明出处,如有不当欢迎指正