【 Vue3 + Vite + setup语法糖 + Pinia + VueRouter + Element Plus 第一篇】(持续更新中)
1.使用 Vite脚手架创建 Vue3 项目
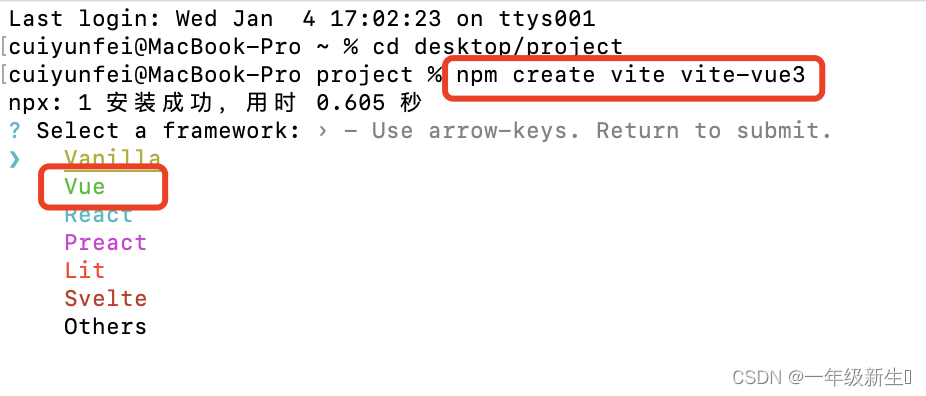
- 终端输入命令
npm create vite 项目名 - 选择 Vue项目并回车
- 根据自己的爱好,选择配置即可

2. 开启 Network 访问地址
npm run dev后 提示 use --host to expose
则需要对vite.config.js进行配置
// vite.config.js
export default defineConfig({
plugins: [vue()],
server:{
host:'0.0.0.0'
}
})
// package.json
"scripts": {
// 添加 --host
"dev": "vite --host",
}
3. 引入并使用 Element Plus
Element Plus 官网
安装依赖包 npm install element-plus --save
在 main.js 中引入
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
// 中文 如需其他语言请引入其他包
import zhCn from 'element-plus/dist/locale/zh-cn.mjs'
createApp(App).use(ElementPlus, { locale: zhCn })
4. Vue3 常用生命周期函数 && 响应式数据
Vue3 不同于 Vue2
生命周期函数 和 响应式数据 都需要借用 辅助函数
Vue3 方法和响应式数据
<el-button type="primary" @click="btnSure">{{num}}</el-button>
// 使用 setup 语法糖,可以加快开发效率,不需要再对 数据、方法进行导出
setup(){
// ref 使基本数据类型数据具备响应式
// onMounted 相当于 Vue2 中的 created 函数,用于组件初始化完成
// onUnmounted 相当于 Vue2 中的 destoryed 函数,用于组件销毁
// defineComponent 相当于Vue2中的 Component 用于注册组件
import { ref, onMounted,onUnmounted ,defineComponent} from 'vue'
// 这里相当于 Vue2 中的 data
const num = 1
// 这里相当于 Vue2 中的 methods
const btnSure = () => {
// 这样写你会发现数据变了,但是视图没有更新
num = num ++
}
// Vue3 应该这样写
const num = ref(1) // 使数据成为响应式
const btnSure = () => {
num.value = num.value + 1 // 响应式数据需要使用.value来获取值,但是在template模板中不需要
}
}
注册并使用组件
import headerComponent from '@/components/header.vue' // 引入头部组件
import { defineComponent } from 'vue' // 引入注册组件辅助函数
/**
* @type component
* @description 在此注册组件
* **/
const Component = defineComponent({
headerComponent
})
<headerComponent /> // 直接使用即可
生命周期函数
import { onMounted } from 'vue' // 引入生命周期函数
/**
* @type 生命周期
* @description 所有生命周期函数都在此体现
* **/
onMounted(() => {
initTable()
})
const initTable = () =>{
console.log('Vue3生命周期函数调用方法')
}
4.使用 Element Plus Message 消息提示
// 局部导入 ElMessage 弹窗组件
import { ElMessage } from 'element-plus'
// 使用
ElMessage.success('获取成功')