Smart是一个建立在 JavaScript、HTML 和 CSS 之上的全面且创新的 UI 库。Ω578867473使开发人员能够交付专业的、跨浏览器兼容的 Web 应用程序,同时显着缩短他们的开发时间。Smart HTML Elements 包含 60 多个 UI 组件,是 Web 上发展最快的 JavaScript UI 框架之一。JavaScript UI Libraries & Blazor Components Suite - Smart UI
Smart是用 Javascript Ecmascript 6(ES6)、HTML5 和 CSS3 编写的移动优先 UI 框架。Smart 仅针对现代 Web 浏览器和设备。

强调
符合网络标准
现代 Web 和移动应用程序,变得简单
易于学习和使用
具有经过验证的可靠性的用户界面
交付超过预期
专家技术协助
免版税发行
超过 90% 的测试自动化覆盖率降低了设计风险
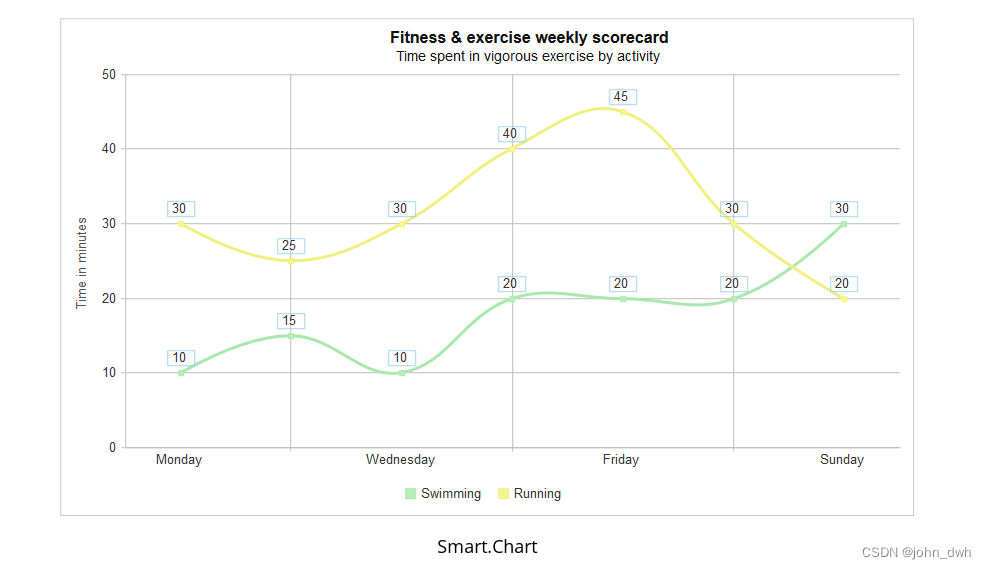
加快工程和科学 Web 应用程序开发的步伐
业界最先进的科学 UI 组件。
任意精度算术和数学函数。
日期时间精度高达约秒(10⁻²⁴ 秒)。

聪明是两件事:
允许您创建自己的自定义元素的框架。
框架的默认类称为 Smart.BaseElement。Smart.BaseElement 类扩展了本机 HTMLElement 类,添加了其他功能,例如:
数据绑定
反应体系
跨浏览器和设备兼容的事件系统
事件路由
样式更改通知
调整大小通知
浏览器和设备检测 API
属性类型检测 API
可观察对象
可观察数组
本土化
属性更改通知
类型属性
模板
属性绑定
具有自动属性和事件绑定的嵌套元素
自动事件侦听器和内存泄漏解决方案
生命周期回调
用于工程和科学应用程序的日期和数字 API
条件格式 API 又名 MS Excel
数据导出为 Excel、CSV、TSV、HTML 和 PDF
请访问:https ://www.htmlelements.com/docs/base-element/以获取有关它的更多详细信息。
带有我们团队创建的自定义元素的 UI 工具包。
使用 SDK 的所有项目所需的文件
smart.element.js:智能 HTML 元素框架
样式表文件。包括至少一个样式表主题文件和图像文件夹:
styles/smart.default.css:默认材料主题的样式表。smart.default.css 文件应始终包含在您的项目中。
样式/图像:包含样式表文件中引用的图像
元素的文件。根据项目需要包括:
smart.core.js:免费自定义元素
smart.elements.js:商业自定义元素

使用 Smart UI Toolkit 的好处
用于Web 组件、Angular、Vue、React 和 .NET Blazor的响应式 UI 工具包
适用于任何框架
符合网络标准
本地用户体验
根据 W3C Web 内容可访问性指南和第 508 节构建的可访问性功能
零依赖。适用于任何框架
现代 Web 和移动应用程序,变得简单
易于学习和使用
具有经过验证的可靠性的 UI 组件
交付超过预期
专家技术协助
免版税发行
超过 80% 以上的测试自动化覆盖率降低了设计风险
帮助您创建自定义可重复使用的 HTML 元素,例如 Lit Element 和 Stencil