场景
Vue+Leaflet实现加载OSM显示地图:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/122317394
在上面加载显示OSM的基础上,使用Leaflet.pm插件实现在页面上绘制、编辑、剪切、移动几何元素。

Leaflet.pm插件
用于创建和编辑几何图层的插件
可绘制、编辑、拖动、剪切和捕捉图层
支持标记、CircleMarkers、折线、多边形、圆形、矩形、LayerGroups、GeoJSON 和 MultiPolygons
npm以及文档地址:
https://www.npmjs.com/package/leaflet.pm
在线演示地址:
https://geoman.io/leaflet-geoman/
实现
1、首先已经安装并引入了leaflet,其次安装leaflet.pm
npm i leaflet.pm

页面中引入
import 'leaflet.pm';
import 'leaflet.pm/dist/leaflet.pm.css';
3、地图上添加组件,并设置哪些按钮显示
// 添加绘制工具this.map.pm.setLang("zh");
this.map.pm.addControls({
position: "topleft",
drawPolygon: true, //绘制多边形
drawMarker: false, //绘制标记点
drawCircleMarker: false, //绘制圆形标记
drawPolyline: true, //绘制线条
drawRectangle: false, //绘制矩形
drawCircle: false, //绘制圆圈
editMode: true, //编辑多边形
dragMode: true, //拖动多边形
cutPolygon: true, //添加⼀个按钮以删除多边形⾥⾯的部分内容
removalMode: true, //清除多边形
});
4、设置样式、设置事件
// 全局设置绘制样式this.map.pm.setPathOptions({
color: "orange",
fillColor: "green",
fillOpacity: 0.4,
});
// 或者单独设置绘制样式var options = {
// 连接线标记之间的线 templineStyle: {
color: "red",
},
// 提⽰线从最后⼀个标记到⿏标光标的线 hintlineStyle: {
color: "red",
dashArray: [5, 5],
},
// 绘制完成的样式 pathOptions: {
color: "orange",
fillColor: "green",
},
};
// 激活绘制多边形功能-1、单独设置某个模式的样式this.map.pm.enableDraw("Polygon", options);
// 启用绘制--多边形功能this.map.pm.enableDraw("Polygon", {
snappable: true, //启⽤捕捉到其他绘制图形的顶点
snapDistance: 20, //顶点捕捉距离 });
// 关闭绘制--注意也可以关闭其他模式的绘制功能this.map.pm.disableDraw("Polygon");
// 绘制事件监听this.map.on("pm:drawstart", (e) => {
console.log(e, "绘制开始第一个点");
});
this.map.on("pm:drawend", (e) => {
console.log(e, "禁⽌绘制、绘制结束");
});
this.map.on("pm:create", (e) => {
console.log(e, "绘制完成时调⽤");
if (e.shape == "Circle") {
console.log(e.layer._latlng, e.layer._radius, "绘制坐标");
} else {
console.log(e.layer._latlngs[0], "绘制坐标");
}
});
this.map.on("pm:globalremovalmodetoggled", (e) => {
console.log(e, "清除图层时调用");
});5、其他属性、事件说明等参考官方说明


完整示例代码
<template>
<div id="map"class="map"></div>
</template>
<script>
import "leaflet/dist/leaflet.css";
import L from"leaflet";
import "leaflet.pm";
import "leaflet.pm/dist/leaflet.pm.css";
export default {
name: "leafletPm",
data() {
return {
map: null,
OSMUrl: "https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png",
};
},
mounted() {
this.initMap();
},
methods: {
initMap() {
this.map = L.map("map");
this.map.setView([34.03, -118.15], 13);
let tileLayer = L.tileLayer(this.OSMUrl);
tileLayer.addTo(this.map);
// 添加绘制工具this.map.pm.setLang("zh");
this.map.pm.addControls({
position: "topleft",
drawPolygon: true, //绘制多边形
drawMarker: false, //绘制标记点
drawCircleMarker: false, //绘制圆形标记
drawPolyline: true, //绘制线条
drawRectangle: false, //绘制矩形
drawCircle: false, //绘制圆圈
editMode: true, //编辑多边形
dragMode: true, //拖动多边形
cutPolygon: true, //添加⼀个按钮以删除多边形⾥⾯的部分内容
removalMode: true, //清除多边形 });
// 全局设置绘制样式this.map.pm.setPathOptions({
color: "orange",
fillColor: "green",
fillOpacity: 0.4,
});
// 或者单独设置绘制样式var options = {
// 连接线标记之间的线 templineStyle: {
color: "red",
},
// 提⽰线从最后⼀个标记到⿏标光标的线 hintlineStyle: {
color: "red",
dashArray: [5, 5],
},
// 绘制完成的样式 pathOptions: {
color: "orange",
fillColor: "green",
},
};
// 激活绘制多边形功能-1、单独设置某个模式的样式this.map.pm.enableDraw("Polygon", options);
// 启用绘制--多边形功能this.map.pm.enableDraw("Polygon", {
snappable: true, //启⽤捕捉到其他绘制图形的顶点
snapDistance: 20, //顶点捕捉距离 });
// 关闭绘制--注意也可以关闭其他模式的绘制功能this.map.pm.disableDraw("Polygon");
// 绘制事件监听this.map.on("pm:drawstart", (e) => {
console.log(e, "绘制开始第一个点");
});
this.map.on("pm:drawend", (e) => {
console.log(e, "禁⽌绘制、绘制结束");
});
this.map.on("pm:create", (e) => {
console.log(e, "绘制完成时调⽤");
if (e.shape == "Circle") {
console.log(e.layer._latlng, e.layer._radius, "绘制坐标");
} else {
console.log(e.layer._latlngs[0], "绘制坐标");
}
});
this.map.on("pm:globalremovalmodetoggled", (e) => {
console.log(e, "清除图层时调用");
});
},
},
};
</script>
<style scoped>
.map {
width: 100%;
height: 400px;
}
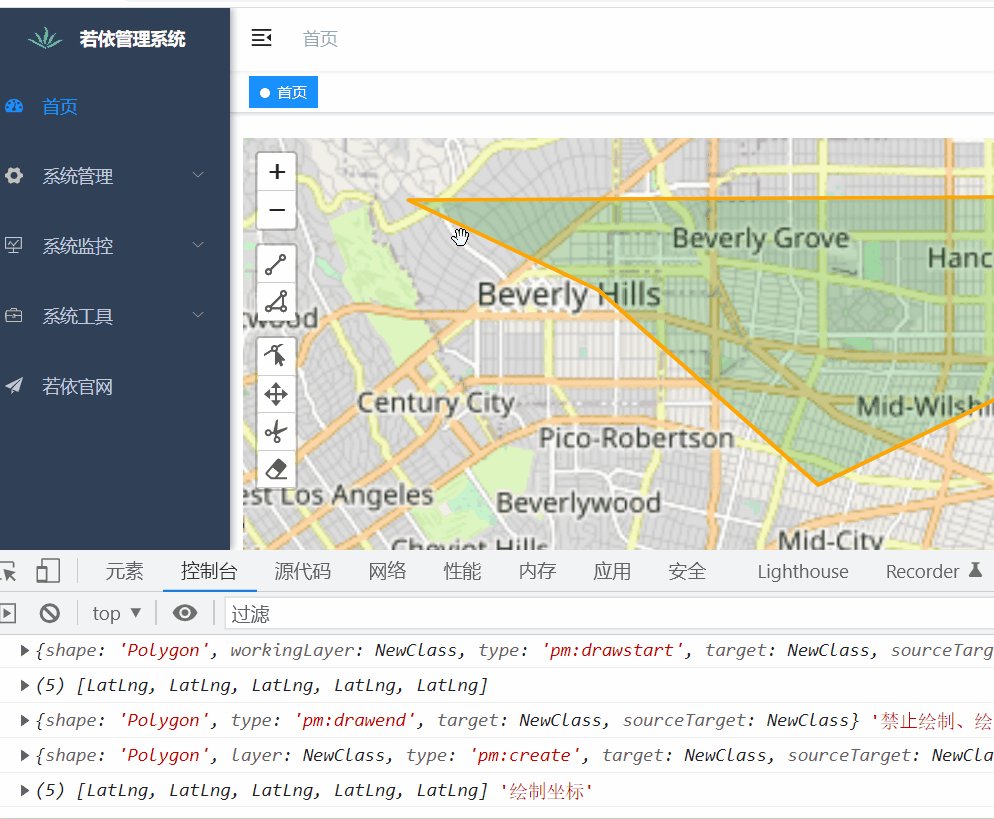
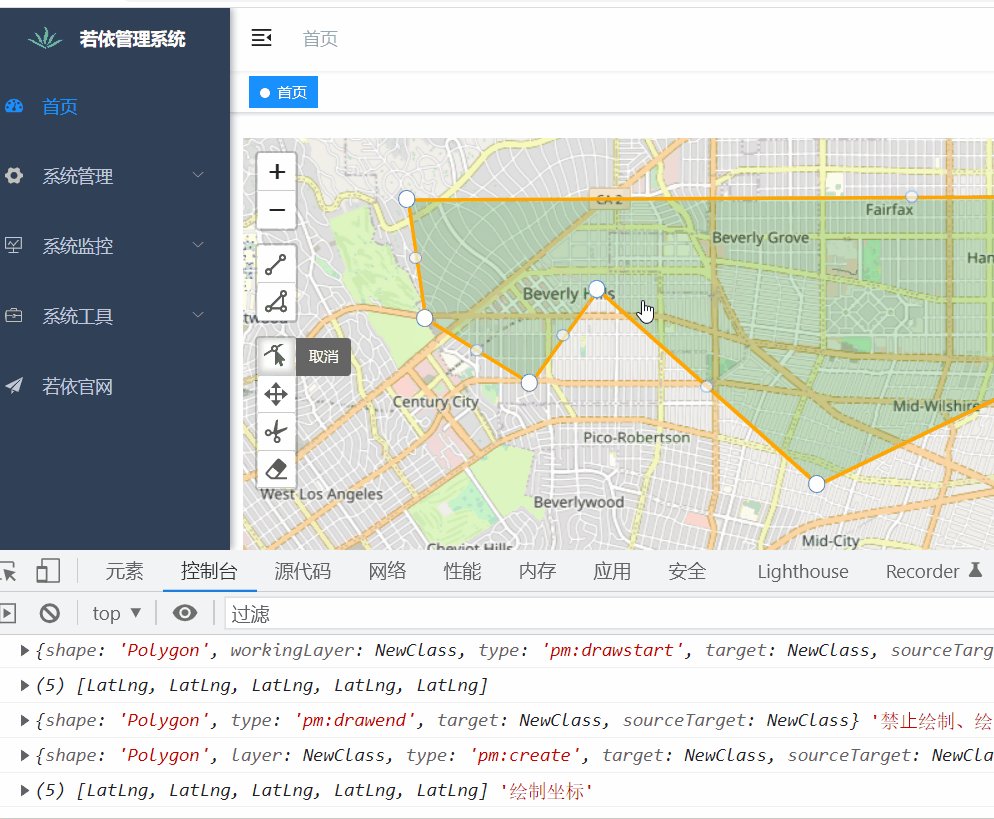
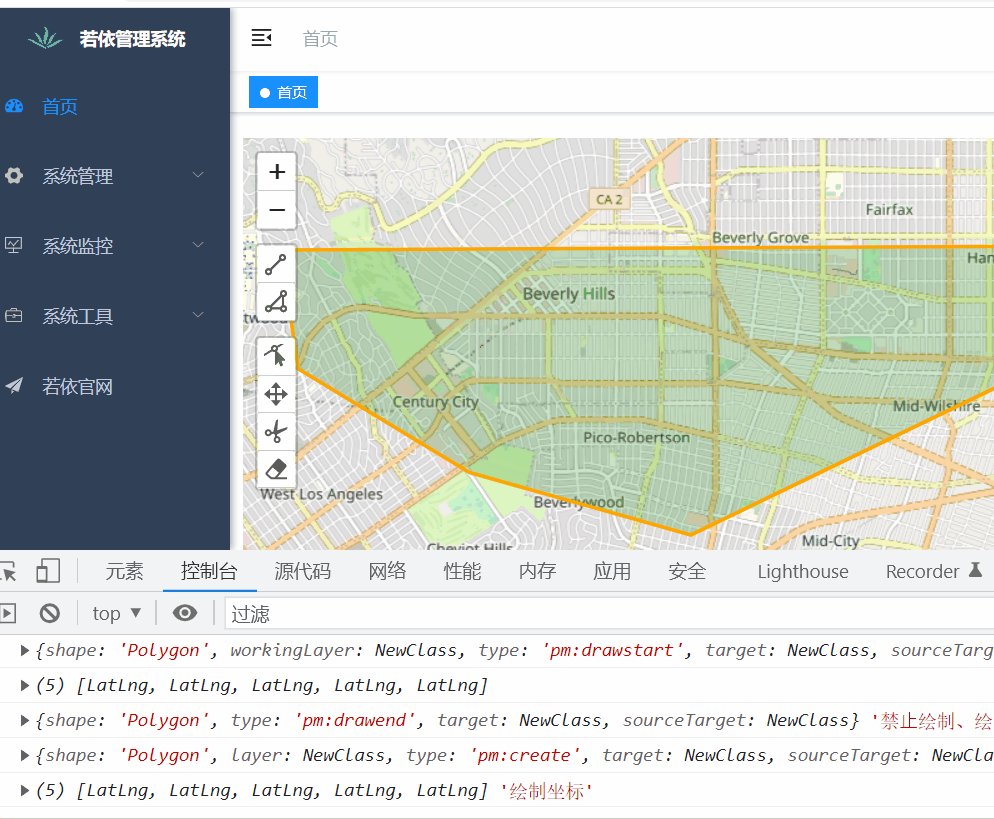
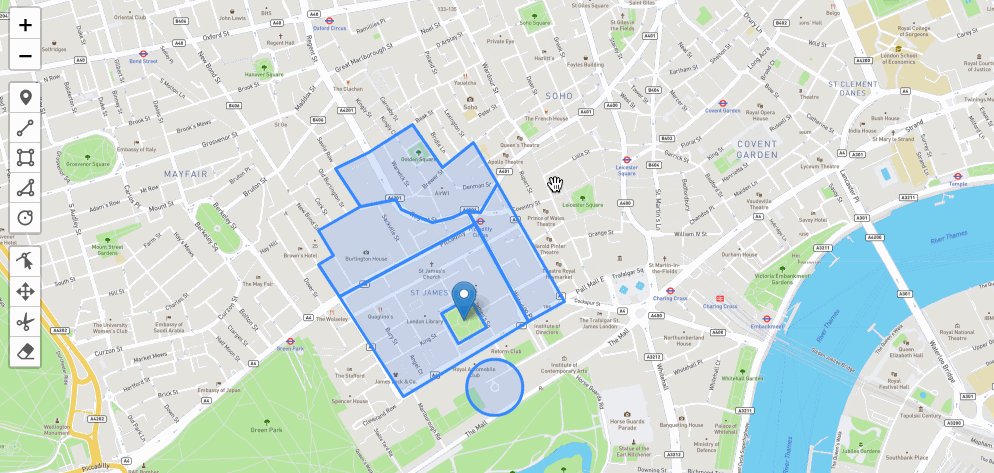
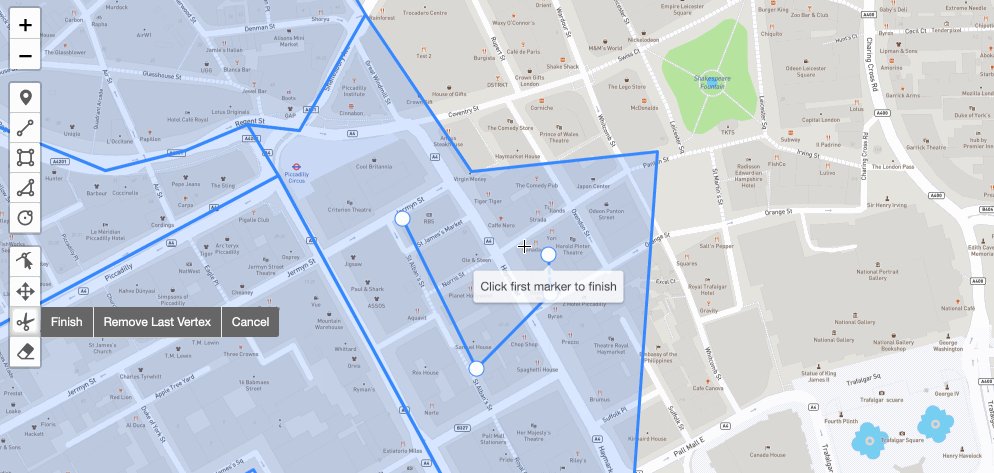
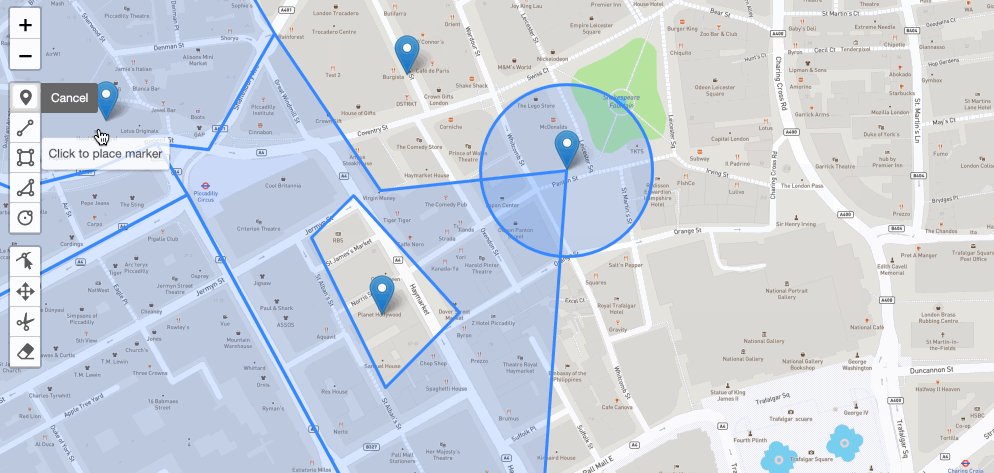
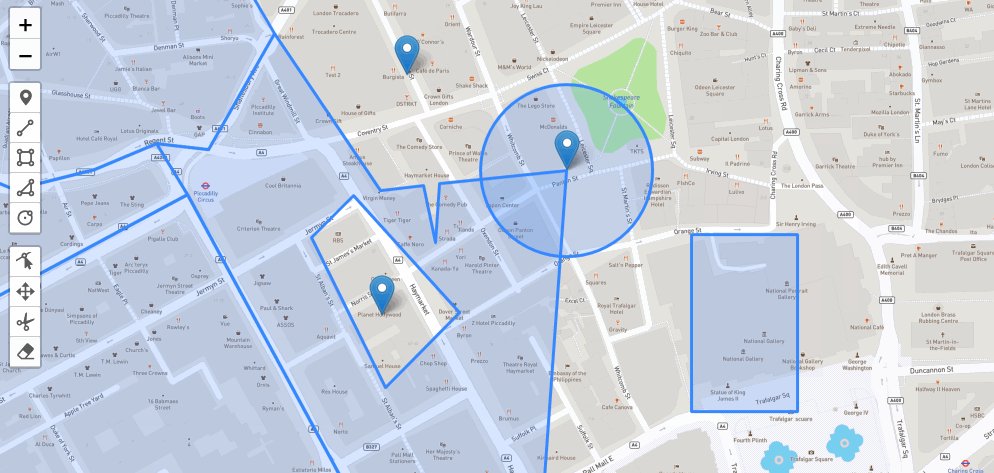
</style>7、运行效果