文章目录
- 【JavaScript】DOM 操作元素样式和元素类名
- 一. 操作元素样式
- (1)操作行内元素
- 1. 获取元素的样式
- 2. 设置元素的样式
- (2) 操作非行内元素和行内元素
- 1. 获取元素的样式
- 二. 操作元素类名
- (1) className
- 1. 获取元素的类名
- 2. 设置元素的类名
- 3. 追加元素的类名
- (2) classList
- 1. 获取元素的类名
- 2. 追加元素类名
- 3. 删除元素类名
- 3. 切换元素类名
- 三. 案例
- 案例1:选项卡
- 案例2:验证码倒计时
- 案例3:分页器
【JavaScript】DOM 操作元素样式和元素类名
一. 操作元素样式
(1)操作行内元素
<div class="box" style="width: 100px; height: 100px; border: 1px solid red;">1</div>
1. 获取元素的样式
语法:元素.style.样式名
返回值:对应元素样式的属性值
var box = document.querySelector('.box');
console.log(box.style.height); // 100px
console.log(box.style.border); // 1px solid red
console.log(box.style["width"]); // 100px
注意:当样式名中带有连字符,必须使用数组关联语法,驼峰命名
2. 设置元素的样式
语法:元素.style.样式名 = 值
box.style.textAlign = 'center';
box.style["background-color"] = 'blue';
注意:只能给行内样式设置样式
(2) 操作非行内元素和行内元素
1. 获取元素的样式
语法:
window.getComputedStyle(元素).样式名
返回值:对应元素样式的属性值
var box = document.querySelector('.box');
console.log(window.getComputedStyle(box).height); // 100px
console.log(window.getComputedStyle(box)["font-size"]); // 16px
console.log(window.getComputedStyle(box)["color"]); // rgb(0, 0, 0)
二. 操作元素类名
(1) className
<div class="box">操作类名</div>
1. 获取元素的类名
语法:
元素.className
**返回值:**返回该元素的完整类名
var div = document.querySelector("div");
console.log(div.className); // box
2. 设置元素的类名
语法:
元素.className = '类名'
注意:这样写会将原来的类名完全替换
var div = document.querySelector("div");
div.className = "div1"; // <div class="div1">操作类名</div>
3. 追加元素的类名
语法:
元素.className += ' 类名'
注:此方法不会覆盖元素原来的类名,而是在其后面追加类名。
var div = document.querySelector("div");
div.className += " div2"; // <div class="box div2">操作类名</div>
(2) classList
<style>
.box {
width: 200px;
height: 200px;
border: 2px solid #000;
}
.change {
font-size: 40px;
text-align: center;
line-height: 200px;
border: 5px solid red;
}
</style>
<div class="box">操作类名</div>
1. 获取元素的类名
语法:
元素.classList
返回值:返回该元素的完整类名
var div = document.querySelector("div");
console.log(div.classList); // box
2. 追加元素类名
语法:
元素.classList.add("类名")
var div = document.querySelector("div");
div.classList.add("tom"); // <div class="box tom">操作类名</div>
3. 删除元素类名
语法:
元素.classList.remove("类名")
var div = document.querySelector("div");
div.classList.remove("box"); // <div class="tom">操作类名</div>
3. 切换元素类名
语法:
元素.classList.toggle("类名");
var div = document.querySelector("div");
div.onclick = function() {
div.classList.toggle("change");
}
效果图:

三. 案例
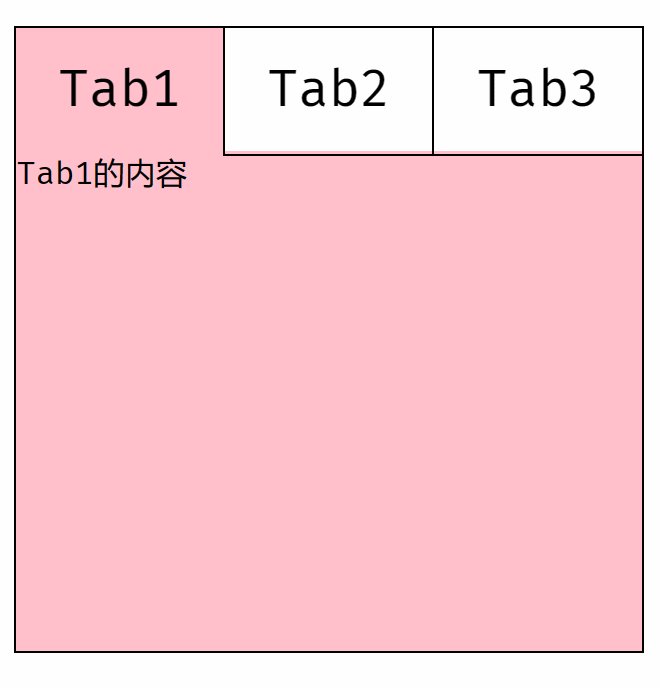
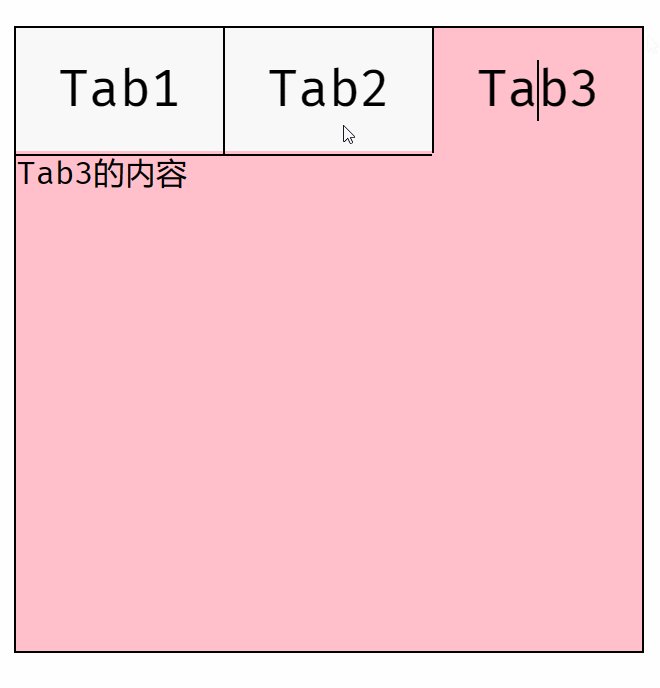
案例1:选项卡
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
ul {
display: flex;
width: 504px;
height: 100px;
margin: 50px auto 0;
}
ul li {
flex: 1;
height: 100px;
border: 2px solid #000;
text-align: center;
line-height: 100px;
font-size: 40px;
}
ol {
width: 504px;
margin: 0 auto;
}
ol li {
width: 500px;
height: 400px;
border: 2px solid #000;
border-top: 0;
display: none;
font-size: 25px;
background-color: pink;
}
.click {
background-color: pink;
border-bottom: 0;
}
.show {
display: block;
}
.border0 {
border-right: 0;
}
</style>
</head>
<body>
<ul>
<li class="border0">Tab1</li>
<li class="border0">Tab2</li>
<li>Tab3</li>
</ul>
<ol>
<li>
<div>Tab1的内容</div>
</li>
<li>
<div>Tab2的内容</div>
</li>
<li>
<div>Tab3的内容</div>
</li>
</ol>
<script>
var list = document.querySelectorAll("ul li");
var list2 = document.querySelectorAll("ol li");
list.forEach(function(item, index) {
item.onclick = function() {
// 先删除所有的无序列表项的名为click的类
list.forEach(function(tab) {
tab.classList.remove("click");
});
// 给当前点击项添加click类
item.classList.add("click");
list2.forEach(function(element) {
element.classList.remove("show");
});
list2[index].classList.add("show");
}
});
</script>
</body>
</html>
效果图:

案例2:验证码倒计时
<body>
<button class="btn">点击获取验证码</button>
<script>
// 使用:间隔定时器、标记思维
// 获取按钮
var btn = document.querySelector(".btn");
var flag = false;
btn.onclick = function() {
// 防止重复点击
if (flag === true) {
return;
}
flag = true;
// 定义一个计数器
var count = 6;
// 使用间隔定时器
var t = setInterval(function() {
// 每隔一秒递减1
count--;
btn.innerHTML = `${count}s后重新获取`;
// 到0s时关闭定时器
if (count <= 0) {
clearInterval(t);
// 重新显示点击验证码
btn.innerHTML = "点击获取验证码";
flag = false;
}
}, 1000);
}
</script>
</body>
效果图:

案例3:分页器
效果图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.header,
.footer {
width: 1200px;
margin: 0 auto;
background-color: skyblue;
display: flex;
justify-content: center;
align-items: center;
font-size: 50px;
height: 120px;
color: #fff;
}
.footer {
height: 300px;
}
ul,
li {
list-style: none;
}
ul {
width: 1200px;
display: flex;
flex-wrap: wrap;
margin: 0 auto;
justify-content: space-between;
padding-top: 10px;
}
li {
width: 290px;
border: 1px solid #333;
margin-bottom: 10px;
padding: 5px;
box-sizing: border-box;
}
li>img {
width: 278px;
display: block;
}
.pagination {
width: 1200px;
margin: 10px auto;
height: 50px;
display: flex;
align-items: center;
}
.pagination>.prev,
.pagination>.next {
width: 50px;
height: 30px;
cursor: pointer;
background-color: orange;
font-size: 24px;
color: #fff;
display: flex;
justify-content: center;
align-items: center;
}
.pagination>.disable {
cursor: not-allowed;
background-color: #ccc;
}
.pagination>.total {
font-size: 30px;
font-weight: 700;
margin: 0 20px;
}
.pagination>select {
font-size: 22px;
padding-left: 20px;
margin-left: 30px;
}
</style>
</head>
<body>
<div class="header">网页头部</div>
<div class="pagination">
<span class="prev"><</span>
<span class="total">1 / 100</span>
<span class="next">></span>
<select>
<option value="4">4</option>
<option value="8">8</option>
<option value="12">12</option>
<option value="16">16</option>
</select>
</div>
<!-- 内容 需要渲染 -->
<ul></ul>
<div class="footer">网页底部</div>
</body>
</html>
<script src="./dm_list.js"></script>
<script>
// 获取所需的元素
var ul = document.querySelector("ul");
var prev = document.querySelector(".prev");
var tal = document.querySelector(".total");
var select = document.querySelector("select");
var next = document.querySelector(".next");
// 定义所需的变量
var current = 1; // 当前页码,默认为1
var pageSize = 4; // 每页的数据条数,默认为4
var total = list.length / pageSize; // 总的页码数
// 展示页面的函数
function dataRander() {
// 上一页按钮状态
prev.classList = current === 1 ? 'prev disable' : 'prev';
// 下一页按钮状态
next.classList = current === total ? 'next disable' : 'next';
tal.innerText = `${current}/${total}`;
// 渲染数据
var arr = list.slice((current - 1) * pageSize, current * pageSize);
var str = "";
arr.forEach(function(item) {
str += `
<li>
<img
src = ${item.pic}
alt=""
/>
<p>${item.name}</p>
<p>城市: ${item.city}</p>
<p>地址: ${item.address}</p>
<p>价格: ${item.price}</p>
<p>时间: ${item.showTime}</p>
</li>`;
});
ul.innerHTML = str;
}
dataRander();
// 点击上一页触发事件
prev.onclick = function() {
if (current === 1) {
return;
}
current--;
dataRander();
}
// 点击上一页触发事件
next.onclick = function() {
if (current === total) {
return;
}
current++;
dataRander();
}
// 切换每页数据条数触发事件
select.onchange = function() {
// 获取每页条数
pageSize = select.value;
// 回到第一页
current = 1;
// 重新计算总数
total = total = Math.ceil(list.length / pageSize);
dataRander();
}
</script>
外链的dm_list.js文件代码:
var list = [
{
id: 625153951363,
name: "2020西太湖国际音乐节",
showTime: "2020.09.19-09.20",
price: "199-399",
city: "常州",
address: "常州西太湖中国花卉博览景区北门",
pic: "https://img.alicdn.com/bao/uploaded/https://img.alicdn.com/imgextra/i3/2251059038/O1CN01zJEpaN2GdSG1Xvo8y_!!2251059038.jpg",
},
{
id: 624506842658,
name: "2020舟山东海音乐节",
showTime: "2020.09.04-09.06",
price: "200-680",
city: "舟山",
address: "舟山市朱家尖南沙景区沙滩",
pic: "https://img.alicdn.com/bao/uploaded/i4/2251059038/O1CN01L70FVl2GdSG2wpwyE_!!0-item_pic.jpg",
},
{
id: 623216520608,
name: "中国•磐安 2020氧气山水音乐节",
showTime: "2020.08.22 周六 16:30",
price: "280",
city: "金华",
address: "金华磐安花溪风景区",
pic: "https://img.alicdn.com/bao/uploaded/https://img.alicdn.com/imgextra/i3/2251059038/O1CN01ECp69h2GdSFpoUPAm_!!2251059038.jpg",
},
{
id: 624345993344,
name: "2020“一生中最爱”七夕演唱会",
showTime: "2020.08.25 周二 19:30",
price: "180-580",
city: "北京",
address: "糖果TANGO-雍和宫店三层",
pic: "https://img.alicdn.com/bao/uploaded/i3/2251059038/O1CN01WGNYBE2GdSFqXJgII_!!0-item_pic.jpg",
},
{
id: 624170605605,
name: "东海五渔节之敢潮音乐节",
showTime: "2020.08.22 周六 18:00",
price: "198-228",
city: "舟山",
address: "舟山嵊泗五龙乡听海广场(原黄沙村船厂)",
pic: "https://img.alicdn.com/bao/uploaded/https://img.alicdn.com/imgextra/i1/2251059038/O1CN01eV5pR32GdSFxJUb0v_!!2251059038.jpg",
},
{
id: 624000957041,
name: "【聚光灯】周四周日爆笑脱口秀剧场",
showTime: "2020.08.13-09.27",
price: "99",
city: "上海",
address: "健力士醇黑坊",
pic: "https://img.alicdn.com/bao/uploaded/i3/2251059038/O1CN01s9Jlz32GdSFv79hIO_!!0-item_pic.jpg",
},
{
id: 623838540974,
name: "2020真世界摇滚演出",
showTime: "2020.08.29 周六 20:30",
price: "120",
city: "北京",
address: "糖果TANGO-雍和宫店三层",
pic: "https://img.alicdn.com/bao/uploaded/i2/2251059038/O1CN01HWbQXk2GdSFxARpRD_!!0-item_pic.jpg",
},
{
id: 624699066028,
name: "开心麻花首部悬疑惊悚喜剧《醉后赢家》",
showTime: "2020.08.25-09.06",
price: "80-1080",
city: "北京",
address: "地质礼堂剧场",
pic: "https://img.alicdn.com/bao/uploaded/https://img.alicdn.com/imgextra/i2/2251059038/O1CN01Vv1mQO2GdSFvnmIDs_!!2251059038.png",
},
{
id: 625219995330,
name: "开心麻花经典爆笑舞台剧《乌龙山伯爵》",
showTime: "2020.08.25-08.30",
price: "80-1080",
city: "北京",
address: "北京展览馆剧场",
pic: "https://img.alicdn.com/bao/uploaded/i3/2251059038/O1CN01znXuKj2GdSG6ACMMb_!!0-item_pic.jpg",
},
{
id: 623454281510,
name: "开心麻花重磅新戏《贼想得到你》",
showTime: "2020.08.12 周三",
price: "80-1280",
city: "上海",
address: "上汽上海文化广场",
pic: "https://img.alicdn.com/bao/uploaded/i1/2251059038/O1CN013YAyeY2GdSFnXwgnQ_!!0-item_pic.jpg",
},
{
id: 625314963280,
name: "开心麻花重磅新戏《贼想得到你》",
showTime: "2020.08.15-08.21",
price: "100-1180",
city: "上海",
address: "虹桥艺术中心",
pic: "https://img.alicdn.com/bao/uploaded/i3/2251059038/O1CN01Qb8wyX2GdSG30DCl4_!!0-item_pic.jpg",
},
{
id: 622815888793,
name: "开心麻花上海首部原创爆笑舞台剧《皇帝的新娘》",
showTime: "2020.08.12-08.16",
price: "80-1180",
city: "上海",
address: "上戏实验剧院",
pic: "https://img.alicdn.com/bao/uploaded/i2/2251059038/O1CN01uie4Gf2GdSFlp1Rvv_!!0-item_pic.jpg",
},
{
id: 624443634831,
name: "孟京辉戏剧作品《我爱xxx》",
showTime: "2020.08.13-08.16",
price: "100-380",
city: "北京",
address: "蜂巢剧场",
pic: "https://img.alicdn.com/bao/uploaded/https://img.alicdn.com/imgextra/i3/2251059038/O1CN01LwdJRL2GdSFtDPtRL_!!2251059038.jpg",
},
{
id: 624095704875,
name: "【8月8日-16日场次周年特惠低至四折】太阳马戏X绮幻之境 - 8月",
showTime: "2020.08.12-08.30",
price: "360-3460",
city: "杭州",
address: "杭州新天地太阳剧场",
pic: "https://img.alicdn.com/bao/uploaded/i3/2251059038/O1CN01iyWOwU2GdSG2iMBsM_!!0-item_pic.jpg",
},
{
id: 624163106935,
name: "高达5公里定向挑战赛",
showTime: "2020.09.26 周六",
price: "108-388",
city: "上海",
address: "世纪公园",
pic: "https://img.alicdn.com/bao/uploaded/https://img.alicdn.com/imgextra/i3/2251059038/O1CN01y2n1PI2GdSFtLmEtu_!!2251059038.jpg",
},
{
id: 622064265074,
name: "2020 FORMULA1 中国大奖赛(礼包&福袋)",
showTime: "2020.07.04-12.31",
price: "120-270",
city: "上海",
address: "上汽国际赛车场(上海国际赛车场)",
pic: "https://img.alicdn.com/bao/uploaded/https://img.alicdn.com/imgextra/i2/2251059038/O1CN01ZHrnGM2GdSFbZjdUV_!!2251059038.jpg",
},
{
id: 623662985515,
name: "2020ChinaJoy电竞赛事荟萃",
showTime: "2020.07.31-10.30",
price: "0",
city: "北京",
address: "请到大麦APP和优酷APP观看",
pic: "https://img.alicdn.com/bao/uploaded/i4/2251059038/O1CN01RpgBQ82GdSFoMD7h8_!!0-item_pic.jpg",
},
{
id: 618307700815,
name: "2020 FORMULA1 中国大奖赛(服装)",
showTime: "2020.05.19-12.31",
price: "248-620",
city: "上海",
address: "上汽国际赛车场(上海国际赛车场)",
pic: "https://img.alicdn.com/bao/uploaded/i2/2251059038/O1CN01scI6Ly2GdSFEYDh7P_!!0-item_pic.jpg",
},
{
id: 613334933912,
name: "2020 FORMULA1 中国大奖赛(周边衍生品)",
showTime: "2020.03.11-12.31",
price: "35-160",
city: "上海",
address: "上汽国际赛车场(上海国际赛车场)",
pic: "https://img.alicdn.com/bao/uploaded/https://img.alicdn.com/imgextra/i3/2251059038/O1CN01ZusbUY2GdSENL0iIN_!!2251059038.jpg",
},
{
id: 613323173822,
name: "2020 FORMULA1 中国大奖赛(帽品)",
showTime: "2020.03.11-12.31",
price: "200-335",
city: "上海",
address: "上汽国际赛车场(上海国际赛车场)",
pic: "https://img.alicdn.com/bao/uploaded/https://img.alicdn.com/imgextra/i3/2251059038/O1CN01azreXu2GdSF9rIkGV_!!2251059038.jpg",
},
{
id: 613940057617,
name: "加速北京跳伞俱乐部高空跳伞体验",
showTime: "2020.08.05-08.31",
price: "2980",
city: "北京",
address: "北京市平谷区马坊镇通航产业基地",
pic: "https://img.alicdn.com/bao/uploaded/https://img.alicdn.com/imgextra/i1/2251059038/O1CN01Ns9MZj2GdSFIp2udB_!!2251059038.png",
},
{
id: 624453755826,
name: "《你是演奏家2 · 超级金贝鼓》",
showTime: "2020.08.21-08.23",
price: "180-380",
city: "上海",
address: "美琪大戏院",
pic: "https://img.alicdn.com/bao/uploaded/i4/2251059038/O1CN016u70M62GdSFrTL5GP_!!0-item_pic.jpg",
},
{
id: 624211844323,
name: "正版授权·大型儿童实景舞台剧《奥特曼宇宙之光》",
showTime: "2020.09.05 周六",
price: "180-580",
city: "海口",
address: "海南省歌舞剧院",
pic: "https://img.alicdn.com/bao/uploaded/https://img.alicdn.com/imgextra/i2/2251059038/O1CN01ybwkiZ2GdSFy9894v_!!2251059038.jpg",
},
{
id: 624672730925,
name: "全国正版授权大型互动式儿童舞台剧 海底小纵队2—火山大冒险",
showTime: "2020.11.15 周日",
price: "80-480",
city: "上海",
address: "黄浦剧场-中剧场",
pic: "https://img.alicdn.com/bao/uploaded/i1/2251059038/O1CN01mfDv5t2GdSFwbhzvt_!!0-item_pic.jpg",
},
{
id: 624868314578,
name: "大船文化·加拿大原版音乐启蒙全场互动亲子剧《你是演奏家2·超级金贝鼓》",
showTime: "2020.09.06 周日",
price: "180-380",
city: "天津",
address: "津湾大剧院大剧场",
pic: "https://img.alicdn.com/bao/uploaded/https://img.alicdn.com/imgextra/i4/2251059038/O1CN01l16ZUE2GdSFzGWSPx_!!2251059038.png",
},
{
id: 624450522367,
name: "大船文化·法国艺术启蒙魔术剧《美术馆奇妙夜·星夜》中文版",
showTime: "2020.09.06 周日",
price: "120-280",
city: "南京",
address: "江苏大剧院--综艺厅",
pic: "https://img.alicdn.com/bao/uploaded/i3/2251059038/O1CN01FMizHi2GdSG0AINxP_!!2-item_pic.png",
},
{
id: 623125350409,
name: "大船文化 法国艺术启蒙魔术剧《美术馆奇妙夜·星夜》中文版",
showTime: "2020.08.27-08.30",
price: "80-480",
city: "上海",
address: "上汽上海文化广场",
pic: "https://img.alicdn.com/bao/uploaded/https://img.alicdn.com/imgextra/i4/2251059038/O1CN01CiAVft2GdSFpIawAw_!!2251059038.jpg",
},
{
id: 623975390263,
name: "正版授权大型实景舞台剧《奥特曼:宇宙之光》(杭州站)",
showTime: "2020.12.13 周日",
price: "68-480",
city: "杭州",
address: "杭州剧院",
pic: "https://img.alicdn.com/bao/uploaded/https://img.alicdn.com/imgextra/i4/2251059038/O1CN01fUBSCY2GdSFsbnPPh_!!2251059038.jpg",
},
];