前言
页面布局中最常见的需求就是元素或者文字居中了,但是根据场景的不同,居中也有简单到复杂各种不同的实现方式,有的特定场景下可能还有一些稀奇古怪的bug,本篇就带大家一起了解下,各种场景下,该如何使用 CSS 实现居中
场景分类
根据应用场景,我们把居中的需求分为与盒子相关的居中和内容相关的居中,盒子相关的居中比较好理解,也是我们比较常见的应用场景,内容相关实际也很常用,只是平时注意得比较少,但如果对概念理解不清晰,实现出来的效果可能经常会偏差那么一丢丢,然后就开始穷举法解决问题了,这里也是我们本次讨论的重点
盒子相关
盒子模型相关的居中基本上可以根据盒子有没有给定宽高度分为分为两大类
我们先预设一下页面结构设置样式
<div class="parent"><div class="children"></div>
</div>
给定宽高
给定宽高的场景比较简单,能获取到元素的宽高那么直接计算子元素需要的偏移量就可以了,或者借助表格元table-cell现居中,但是大部分时候我们遇到的场景是不确定,并且不确定的解决方案可以向下兼容给定宽高的,这里就不过多赘叙了,直接看下一种情况
宽高不固定
宽高不固定时,主流的解决方案有两种,一种是使用弹性布局,另一种是使用定位
- flex 弹性布局
.parent {display: flex;justify-content: center;align-items: center;
}
- 相对定位
.children {
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
- 绝对定位
.parent {position: relative;
}
.children {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
基本现在浏览器对弹性布局的支持已经很好了,也是主流的居中解决方案,放心用即可
内容相关
提到内容,最常想到的就是文字,图片,icon这些,这些元素的对齐大部分时候都是根据基准线来实现的baseline,可以使用设置行高line-height(这种方案有瑕疵,后面会详细介绍),文字居中属性text-align来实现,当然也可以转换成弹性布局来实现居中,都是可以的
这里我们举一个稍微特殊点的案例来进行分析,看应该如何进行居中
结构
<div class="parent">
<span class="children1">HelloWorld</span>
<span class="children2">世界你好</span>
</div>
样式
.parent {width: 100%;height: 100px;background-color: aquamarine;
}
.children1 {font-size: 42px;background-color: red;
}
.children2 {font-size: 18px;background-color: yellow;
}
方案
- 使用弹性布局
.parent {display: flex;justify-content: center;align-items: center;
}
简单省心,达到效果
- 使用 line-height
.parent {line-height: 100px;text-align: center;
}
这个时候就会发现,水平方向使用text-align来居中没有问题,但是垂直方向出来的效果就和预想的有偏差了,我们先来分析为什么会这样
关于line-height
line-height 等于元素高度的时候文本并不是真的居中了,而是看着居中了,当元素高度和font-size差距较大的时候,这种不是真正的居中就越发的明显
line-height,指的是两行文字基线之间的距离(这说法实际有点争议,也可以字面理解就行的高度),如果 line-height 刚好等于盒子的高度,那么意味着基线就在盒子一半的位置,这样就实现了内容的垂直居中
我们在用line-height实现文字垂直居中的时候,有个前提,一个是单行元素,另外没有多种内联元素(不同大小的图片,文字,icon等等),不然你会在对齐内联元素的时候遇到很多麻烦
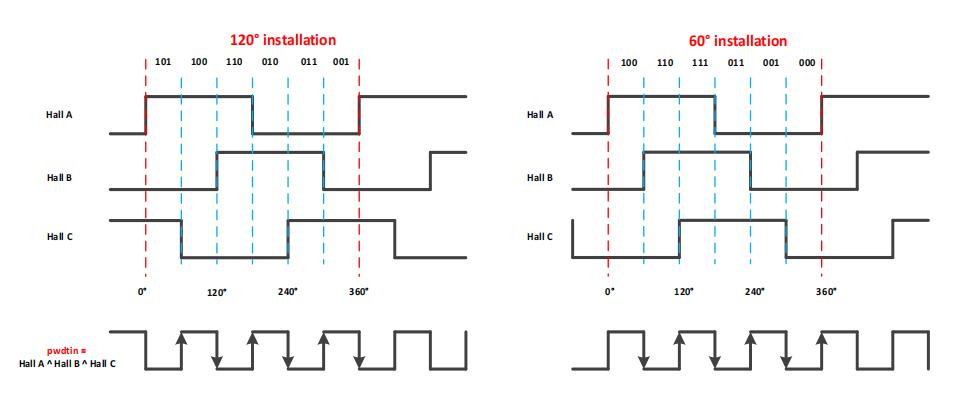
那么如何解决这个问题呢,首先要了解,行内元素在垂直方向的定位,是基于什么,先来看一张图,可能大家在其它地方也看过,辅助我们理解
在父元素定义了line-height的条件下,vertical-align的作用是让(
inline/inline-block)子元素依据父元素的基点对齐。
根据上图示意,不难看出,不管文字的大小,它们都是基于基线(baseline) 来确定垂直方向的定位(可看helloWorld和世界你好的底部是在同一水平线的)
看到这里有的同学应该就想到了,可以通过设置vertical-align修改对齐方式不就好了吗?我们来试试先把世界你好的设置下vertical-align: middle试一试
可以看到耶,为什么没有效果,这时可能同学就要急了,但先别急,你在把HelloWorld也设置一下试试
.children1 {font-size: 42px;background-color: red;vertical-align: middle;
}
.children2 {font-size: 24px;background-color: yellow;vertical-align: middle;
}
这个时候效果就出来了,怎么样,是不是很神奇~
我们再来一起看 vertical-align
vertical-align 属性设置元素的垂直对齐方式。该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐
如果我们只设置一个元素的 vertical-align 属性的化,那么就是后设置的和前面的对齐,我们可以把这两个大小字体调换下顺序,然后单独给HelloWorld设置middle
可以看到这个字体是有点向下偏移一点点,原因就是这时它是跟小字号的baseline对齐了
我们同样把两个都设置成middle再看下
这时就正常啦~简单总结一下,就是在使用vertical-align这个属性进行垂直对齐居中时,一定要注意,如果有多个元素,一定要保证他们的基准线是一致的,这样才能达到我们想要的效果
最后
为大家准备了一个前端资料包。包含54本,2.57G的前端相关电子书,《前端面试宝典(附答案和解析)》,难点、重点知识视频教程(全套)。



有需要的小伙伴,可以点击下方卡片领取,无偿分享