如何使用WebRTC建立一个视频会议App(一)_音视频开发老马的博客-CSDN博客
服务器接收到‘’准备好了‘’的信息并通过发送同样信息通知第一个参与者。这就开始了被称作发信的交换信息过程,因此我们需要添加相应的handlers到client.js文件中。
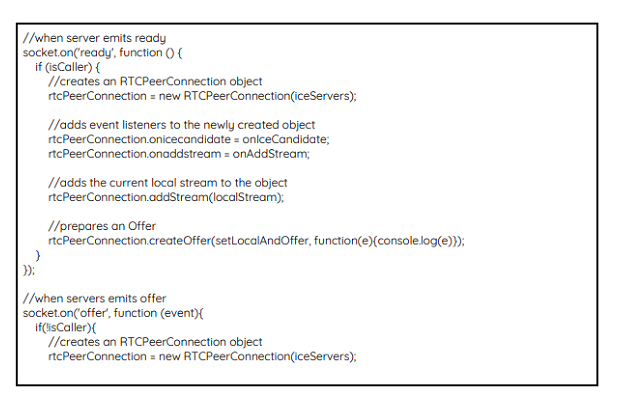
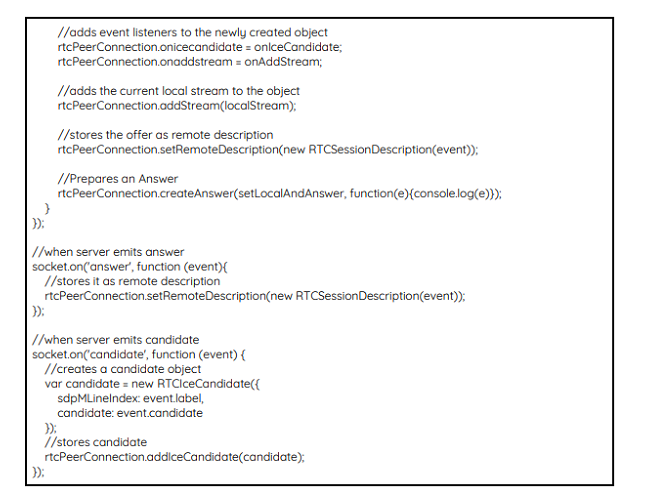
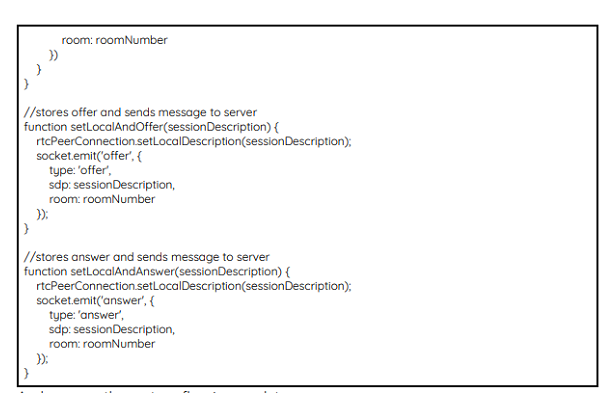
当第一个参与者接收到准备好了的信息时,它的反馈创建了一个RTCPeerConnection对象,设置对象的onicecandidate和onaddstream listeners为相应的onIceCandidate和onAddStream函数,我们之后将会重温这些函数。最终它将本地流添加到了peer connection对象中。之后它准备一个请求,请求存储在本地并通过setLocalAndOffer函数发送到服务器端。
服务器传递请求到第二个参与者,第二个参与者反过来在请求反馈方面做了同样的事:创建了它自己的peer connection对象并且设置事件听众,接着存储请求准备一个将会存储在本地的应答,接着通过setLocalAndAnswer函数发送到服务器端。
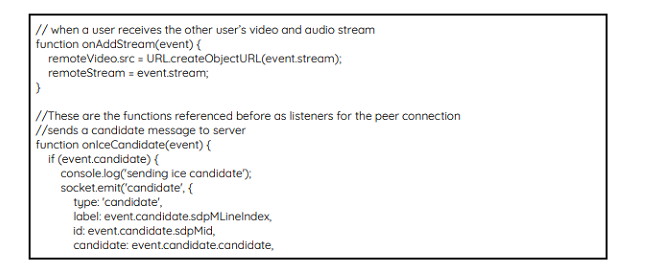
和请求相似,服务器会将回答传递给第一个参与者。当发生这些时,两个peers就在通过向服务器发送candidate信息交换icecandidates,服务器反过来传递它们给其它客户端。Ice candidates被添加到每一个客户端的peer connection 对象中。将如下代码添加到client.js文件中。


第二步就此完成。
当一切准备就绪后,每一个peer接收远程流,接着onAddStream函数将会将它显示在屏幕上。以下是client.js文件中的函数。


★文末名片可以免费领取音视频开发学习资料,内容包括(FFmpeg ,webRTC ,rtmp ,hls ,rtsp ,ffplay ,srs)以及音视频学习路线图等等。
见下方!↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓

现在我们完成了第三步。
然而我们的服务器还没有完成。我们从询问所需的library开始,并且在public文件夹中设置static host来服务客户端文件。
接着我们使用socket.io定义信号处理 程序。首先我们会得到创建或加入事件,它们会统计房间中客户端的数量。如果没有用户说明客户端是第一个peer,因此向它发送一个创建事件。如果房间中已经存在了一个参与者,那么客户端会被添加到房间中,并且向它发送加入事件。如果房间中已经有两个用户,那么这被认为是房间满了的情况,因此不需要再添加客户端。
这一连串的事件都是按照传递顺序工作的,向房间中其它客户端发送接收到的同样的信息。创建一个新文件,粘贴如下代码并保存它到项目文件夹下,名为server.js.


既然我们已经具备了所有所需的文件,我们已经准备好测试我们的应用了。在命令行,进入项目文件夹中并且输入如下命令:
node server.js
接着使用 Google Chrome or Mozilla Firefox,将此链接在两个标签下打开,确保你都输入了同样的房间号。
是不是很酷?
我们已经创建了我们的第一个视频会议App.
原文标题:How to Build a Video Conference Application with WebRTC 作者:‘Hector Zelaya , ‘
★文末名片可以免费领取音视频开发学习资料,内容包括(FFmpeg ,webRTC ,rtmp ,hls ,rtsp ,ffplay ,srs)以及音视频学习路线图等等。
见下方!↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓