文章目录
- 目标
- 代码与过程
- 设置active主题颜色
- 添加点击active效果
- 点击路由跳转
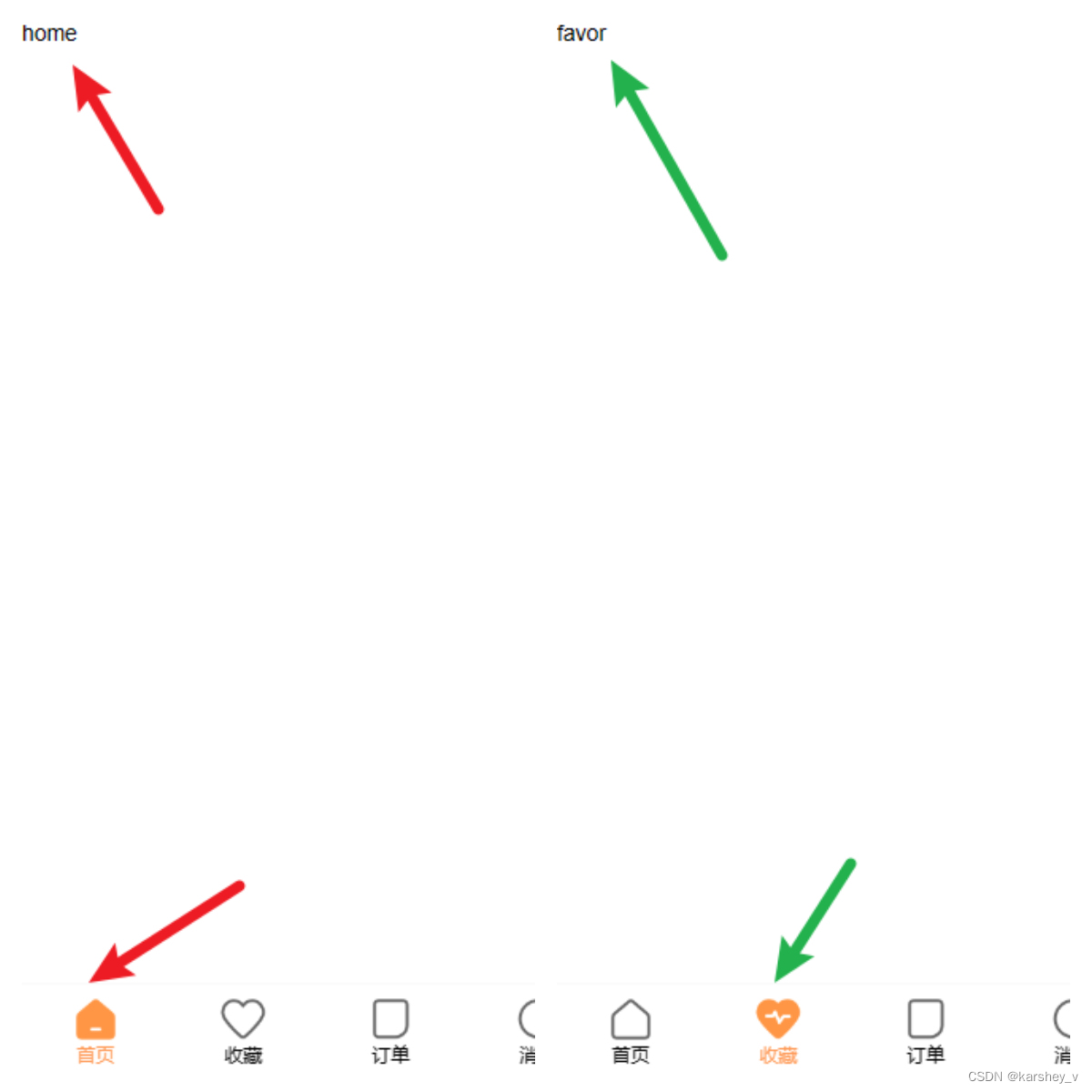
- 效果
- 总代码
- 修改或新增的文件
- common.css
- index.css
- tab-bar.vue
目标

- 添加点击active效果
- 实现点击路由跳转效果
上一篇TabBar搭建:【前端】Vue项目:旅游App-(2)TabBar:搭建TabBar、循环获取动态数据、相关工具封装
代码与过程
设置active主题颜色
设置主题颜色,这样每次用到这个颜色可以直接用变量代替。
common.css:
:root {
/* 主题颜色 */
--primary-color: #ff9854;
}
body {
font-size: 14px;
}
在index.css中引入common.css:
@import './reset.css';
@import './common.css';
添加点击active效果
我们要用一个currentIndex 来记录当前点击的元素:注意,要响应式ref
import {ref} from 'vue'
// 当前点的是currentIndex,把对应的index赋值给currentIndex
const currentIndex=ref(0)
在html中动态添加class:若当前index是currentIndex则有active。
同时,要监听点击,若点击则把对应的index赋值给currentIndex。
v-if和v-else判断是否要显示active效果。
<template v-for="(item, index) in tabbarData">
<!-- 若点的是当前的元素则动态添加class -->
<div class="tab-bar-item" :class="{active:currentIndex===index}" @click="clickItem(index)">
<!-- 点到哪里亮哪里 -->
<img v-if="currentIndex===index" :src="getAssetsUrl(item.imageActive)" alt="">
<img v-else="currentIndex!==index" :src="getAssetsUrl(item.image)" alt="">
<div class="text">{{ item.text }}</div>
</div>
</template>
监听点击的函数:
function clickItem(index){
currentIndex.value=index
}
到这里,点击显示active效果已经完成了。
点击路由跳转
const router=useRouter()
function clickItem(index,item){
currentIndex.value=index
router.push(item.path)
}
效果

总代码
修改或新增的文件

common.css
定义主题颜色。
:root {
/* 主题颜色 */
--primary-color: #ff9854;
}
body {
font-size: 14px;
}
index.css
引入common.css:
@import './reset.css';
@import './common.css';
tab-bar.vue
增加点击active效果。
实现点击路由跳转效果。
<template>
<div class="tab-bar">
<template v-for="(item, index) in tabbarData">
<!-- 若点的是当前的元素则动态添加class -->
<div class="tab-bar-item" :class="{active:currentIndex===index}" @click="clickItem(index,item)">
<!-- 点到哪里亮哪里 -->
<img v-if="currentIndex===index" :src="getAssetsUrl(item.imageActive)" alt="">
<img v-else="currentIndex!==index" :src="getAssetsUrl(item.image)" alt="">
<div class="text">{{ item.text }}</div>
</div>
</template>
</div>
</template>
<script setup>
import tabbarData from '@/assets/data/tabbarData'
import { getAssetsUrl } from '@/utils/load_assets'
import {ref} from 'vue'
import {useRouter} from 'vue-router'
// 当前点的是currentIndex,把对应的index赋值给currentIndex
const currentIndex=ref(0)
const router=useRouter()
function clickItem(index,item){
currentIndex.value=index
router.push(item.path)
}
</script>
<style lang="less" scoped>
.tab-bar {
// fixed 绝对位置 位于浏览器窗口的位置
position: fixed;
bottom: 0;
left: 0;
right: 0;
height: 55px;
// flex布局,
display: flex;
// 浅浅的上边缘
border-top: 1px solid #f3f3f3;
.tab-bar-item {
// 每一个item各占1个位置:平分所有位置
flex: 1;
// 对于每个item里面的img和text
// 要求上下排列,要求他们居中,所以flex
display: flex;
flex-direction: column;
// x轴方向上居中
justify-content: center;
// 若无align-items,每个item会把flex格子占满
// align-items会让元素在Y轴对齐
align-items: center;
// 点击active效果
&.active{
color:var(--primary-color)
}
img {
height: 36px;
}
.text {
font-size: 12px;
}
}
}
</style>





![【简单DP】[NOIP2007 普及组] 守望者的逃离](https://img-blog.csdnimg.cn/img_convert/5bb02f160d5c7f553726235637edadab.png)