Part类 -- 上传文件
- 一、核心方法
- 1.1 HttpServletRequest 类方法
- 1.2 Part 类方法
- 二、代码示例
前端搭配 form 表单:form input type= “file”,允许通过浏览器选中一个文件上传给服务器。
Servlet 就支持处理这种上传文件的请求,把这个请求到的文件在后端获取到 ~
把服务器返回的响应的 content-type 设置成一些类型,就可以让浏览器自动触发下载 (例如 zip…)
一、核心方法
1.1 HttpServletRequest 类方法
| 方法 | 描述 |
|---|---|
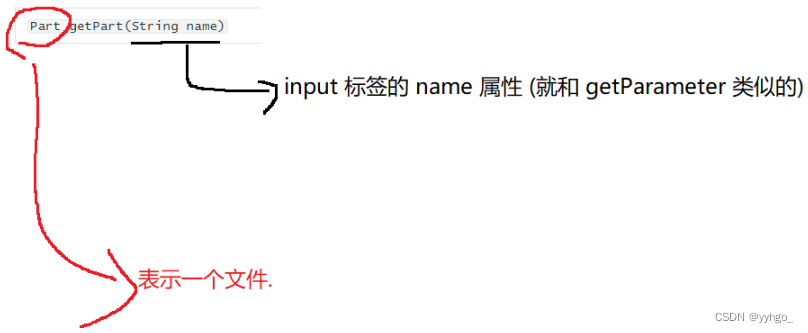
| Part getPart(String name) | 获取请求中给定 name 的文件 |
| Collection getParts() | 获取所有的文件 |

1.2 Part 类方法
| 方法 | 描述 |
|---|---|
| String getSubmittedFileName() | 获取提交的文件名 |
| String getContentType() | 获取提交的文件类型 |
| long getSize() | 获取文件的大小 |
| void write(String path) | 把提交的文件数据写入磁盘文件 (保存到服务器的本地路径) |
二、代码示例
实现程序,通过网页提交一个图片到服务器上。
1)创建 upload.html,放到 webapp 目录中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>上传文件</title>
</head>
<body>
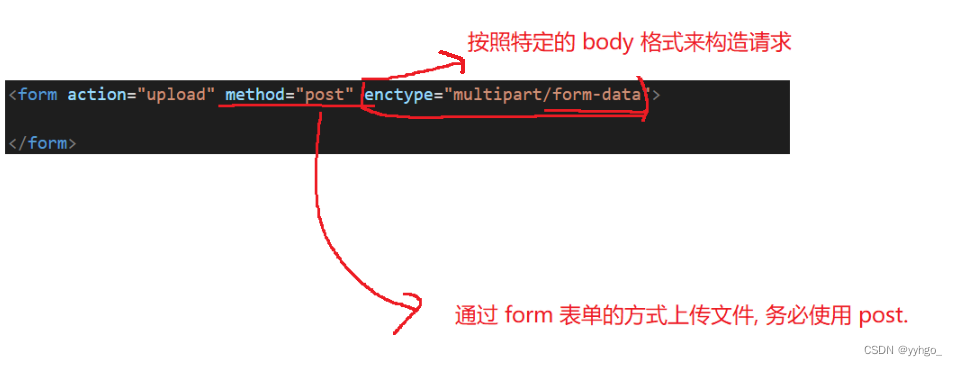
<form action="upload" method="post" enctype="multipart/form-data">
<input type="file" name="myfile">
<input type="submit" value="提交">
</form>
</body>
</html>
细节:
- 上传文件一般通过 POST 请求的表单实现
- 在 form 中要加上 multipart/form-data 字段

2)创建 UploadServlet 类
package upload;
import javax.servlet.ServletException;
import javax.servlet.annotation.MultipartConfig;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.Part;
import java.io.IOException;
@WebServlet("/upload")
@MultipartConfig
public class UploadServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
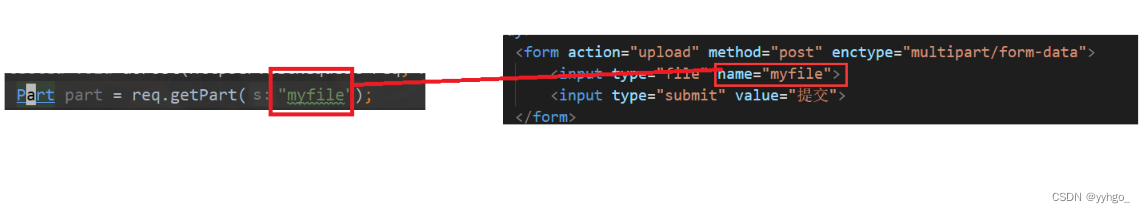
Part part = req.getPart("myfile");
System.out.println(part.getSubmittedFileName());
System.out.println(part.getSize());
System.out.println(part.getContentType());
part.write("C:/yyhjava_project/tmp/result.jpg");
}
}
细节:
-
需要给 UploadServlet 加上 @MultipartConfig 注解!否则服务器代码无法使用 getPart 方法

-
getPart 的 参数 需要和 form 中 input 标签的 name 属性对应

-
客户端一次可以提交多个文件 (使用多个 input 标签),此时服务器可以通过 getParts 获取所有的 Part 对象
3)部署程序,在浏览器中通过 http://127.0.0.1:8080/yyhjava/upload.html 访问:

选择文件后,点击提交图片,则页面跳转到 /upload 页面:

为空。因为咱们没有处理响应 body ~~
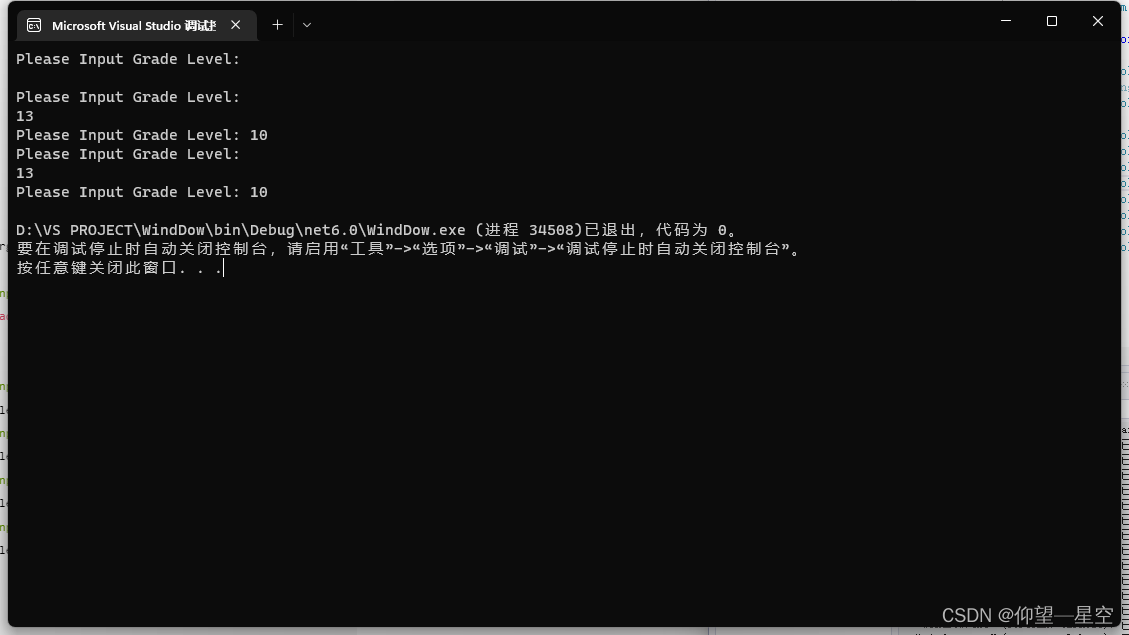
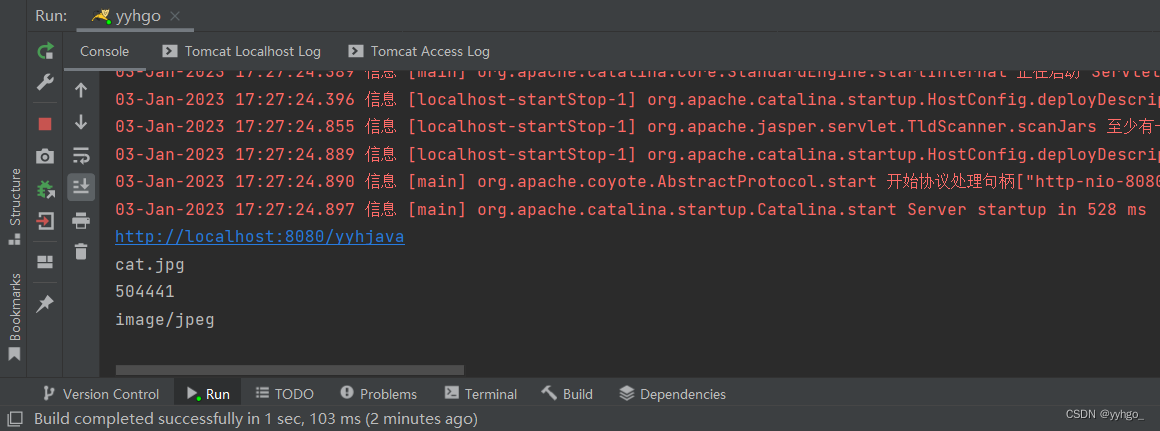
此时可以看到服务器端的打印日志:

同时在 C:/yyhjava_project/tmp 目录里生成了 result.jpg 文件 ~~
过程中使用 Fiddler 进行抓包:
请求:
…(省略好多好多好多字) 结尾:
细节:
在各大网站中,例如上传个简历、上传个图片都是类似的操作。
part.write()操作就是把文件数据写入磁盘,只不过当下 tomcat 就在本地;未来就是用服务器存放资源!当前这就是服务器开发呀 ~~