1、组件:是vue的重要的特征之一,可以扩展html的功能,也可以封装代码实现重复使用
2、组件的创建
(1)非脚手架方式创建:
1️⃣使用vue.extend创建组件
2️⃣使用vue.component注册组件
3️⃣在html页面使用组件
<div id="app">
<!-- 使用组件 :名称之间用'-'连接-->
<my-com></my-com>
</div>
<script>
// 1、使用Vue.extend创建组件
var mycom = Vue.extend({
template:'<h2>啦啦啦</h2>' //template:指定页面中需要展示的html结构
})
// 2、使用Vue.component注册组件
Vue.component('myCom',mycom) //'myCom'是注册的组件名,在注册时采用驼峰命名
new Vue({
el:'#app'
})
</script>(2)使用template创建组件
1️⃣使用template创建html页面模板,并给template定义id属性
2️⃣使用template的id属性值进行注册
<div id="app">
<com3 />
</div>
<template id="tmp">
<div>
<h2>今天周一</h2>
<select name="" id="">
<option value="#">请选择</option>
<option value="周二">周二</option>
<option value="周三">周三</option>
<option value="周四">周四</option>
<option value="周五">周五</option>
<option value="周六">周六</option>
<option value="周天">周天</option>
</select>
</div>
</template>
<script>
Vue.component('com3',{
template:'#tmp',
})
new Vue({
el:'#app'
})
</script>注:在Vue实例外部通过Vue.component创建或注册的组件称为全局组件
局部组件:创建方式和全局组件的创建方式一样,注册时必须放在Vue实例内部通过components进行注册
<div id="app">
<com3 />
</div>
<template id="tmp">
<div>
<h2>今天周一</h2>
<select name="" id="">
<option value="#">请选择</option>
<option value="周二">周二</option>
<option value="周三">周三</option>
<option value="周四">周四</option>
<option value="周五">周五</option>
<option value="周六">周六</option>
<option value="周天">周天</option>
</select>
</div>
</template>
<script>
new Vue({
el:'#app',
components:{
com3:{
template:'#tmp'
}
}
})
</script>(2)在WebStorm中使用脚手架创建组件:
1️⃣创建Vue component,组件命名采用驼峰命名
<template>
//必须有1个html的标签作为模板的根标签
</template>
3、组件中的data:
(1)每个组件都有自己的数据:即每个组件都有自己的data
(2)vue实例的data和组件中的data的区别
1️⃣vue实例的data是一个对象
2️⃣组件的data必须是一个方法,该方法必须返回一个对象
<template>
<div id="dt">
<h2>哈哈哈</h2>
<p>{{ info }}</p>
</div>
</template>
<script>
export default {
name: "UserComponent",
data(){
return {
info:'西安邮电大学'
}
}
}
</script>
<style scoped>
#dt{
text-align: center;
color: mediumpurple;
}
</style>3️⃣vue实例中的data和组件中data在使用方法上是一样的
4、组件中的methods:和vue实例中的methods用法相同
5、Vue组件之间的通信
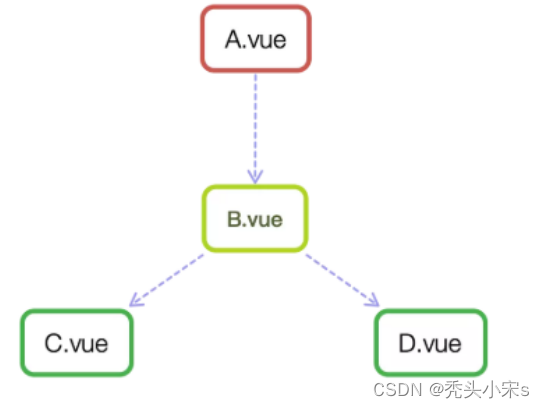
(1)Vue组件之间的关系:

1️⃣父子关系:A组件和B组件、B组件和C组件、B组件和D组件
2️⃣兄弟关系:C组件和D组件
3️⃣隔代关系:A组件和C组件、A组件和D组件
(2)父组件向子组件传递数据: 通过props方式向子组件传递数据(在子组件中添加props属性)
父组件:App.vue
子组件:SmallSon.vue
App.vue ——>users数组 ——> SmallSon.vue
SmallSon.vue:
<template>
<div>
<p>子组件:{{ userName }}</p>
<ul>
<li v-for="(item,index) in users" :key="index">
{{ item }}
</li>
</ul>
</div>
</template>
<script>
export default {
name: "SmallSon",
props:{
users:{ //users是从父组件中接收的数据
type:Array, //数据类型,Array表示数组
required:true //表示必须的
},
userName:{
type:String,
}
}
}
</script>
<style scoped>
ul{
margin: 0 auto;
}
li{
list-style: none;
width: 100px;
border: 1px solid #000000;
}
</style>App.vue:
<template>
<label for="">
父组件:<input type="text" v-model="fatherName" />
</label>
<SmallSon :users="list" :userName="fatherName"/>
</template>
<script>
import SmallSon from "@/components/SmallSon";
export default {
name: 'App',
components: {
SmallSon
},
data(){
return {
list:['西交大','西工大','西电'],
fatherName:''
}
}
}
</script>(3)子组件向父组件传值(通过事件形式)
SmallSon:
<template>
<div>
<h2>{{ sonInfo }}</h2>
<button @click="sendInfo">发送</button>
</div>
</template>
<script>
export default {
name: "SmallSon",
data(){
return {
sonInfo:'清华大学'
}
},
methods:{
sendInfo(){
// 第一个参数是触发的事件名,第二个参数子组件发送给父组件的数据
this.$emit('changeInfo',this.sonInfo);
}
}
}
</script>App.vue:
<template>
<div id="app">
<h2>父组件接收子组件的信息:{{ title }}</h2>
<SmallSon @changeInfo="updateTitle"/>
</div>
</template>
<script>
import SmallSon from "@/components/SmallSon";
export default {
name: 'App',
components: {
SmallSon
},
methods:{
updateTitle(e){
// 参数e:接收的是子组件传递过来的数据
this.title = e;
}
}
}
</script>