目录
一.H5UI库
1.使用方法:
(1)页面中引入css文件
(2)页面中引入js文件
2.组件的用法
(3)对话框的使用:dialog。对话框的类型:
(4)表单的使用:form
(5)复选框的使用:chedkbox
(6)单选按钮:radio
(7)下拉列表框:select
(9)标签:tab
二.加密技术
1.对称加密:单密钥加密。一个密钥可以用来加密也可以用来解密 —- AES
2.非对称加密:有两把密码,公钥(用于加密),私钥(用于解密)
3.摘要算法:把任意长度的输入,根据算法生成一串固定长度的伪随机数 —- MD5
4.前端的加密:
(1)使用AES加密、解密:
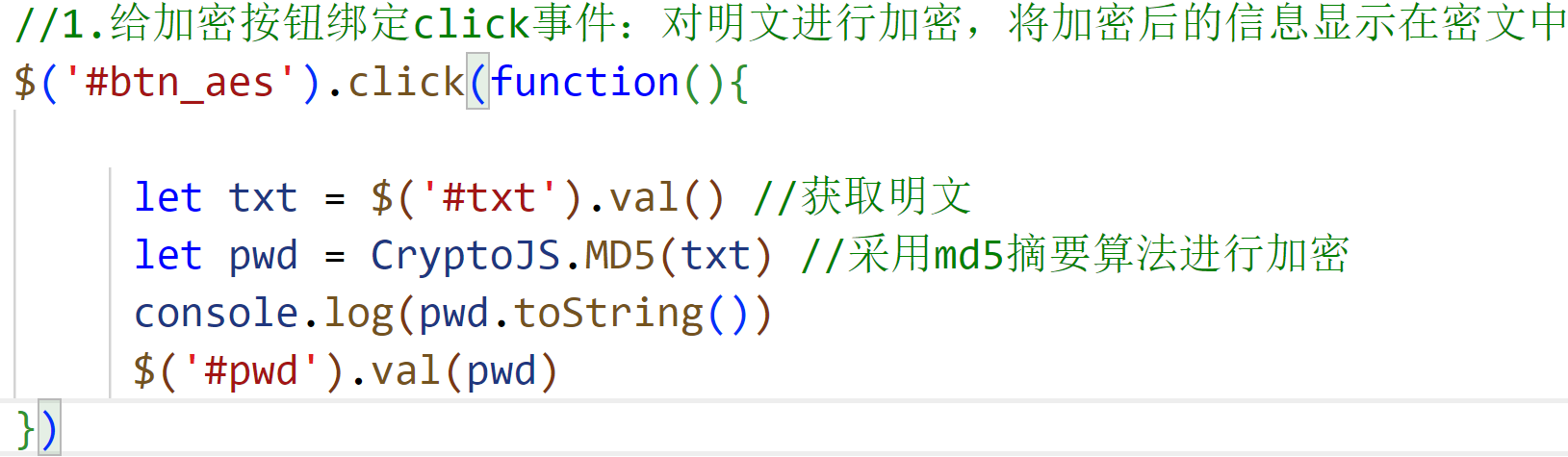
(2)使用MD5加密:
三.二维码
1.qrious 是一款基于 HTML5 Canvas 的纯 JS 二维码生成插件。
(1)background:二维码的背景色
(2)foreground:二维码的前景色
(3)level:误差的校正基本
(4)mime:二维码输出的图片格式
(5)size:二维码的尺寸
(6)value:需要编码的值
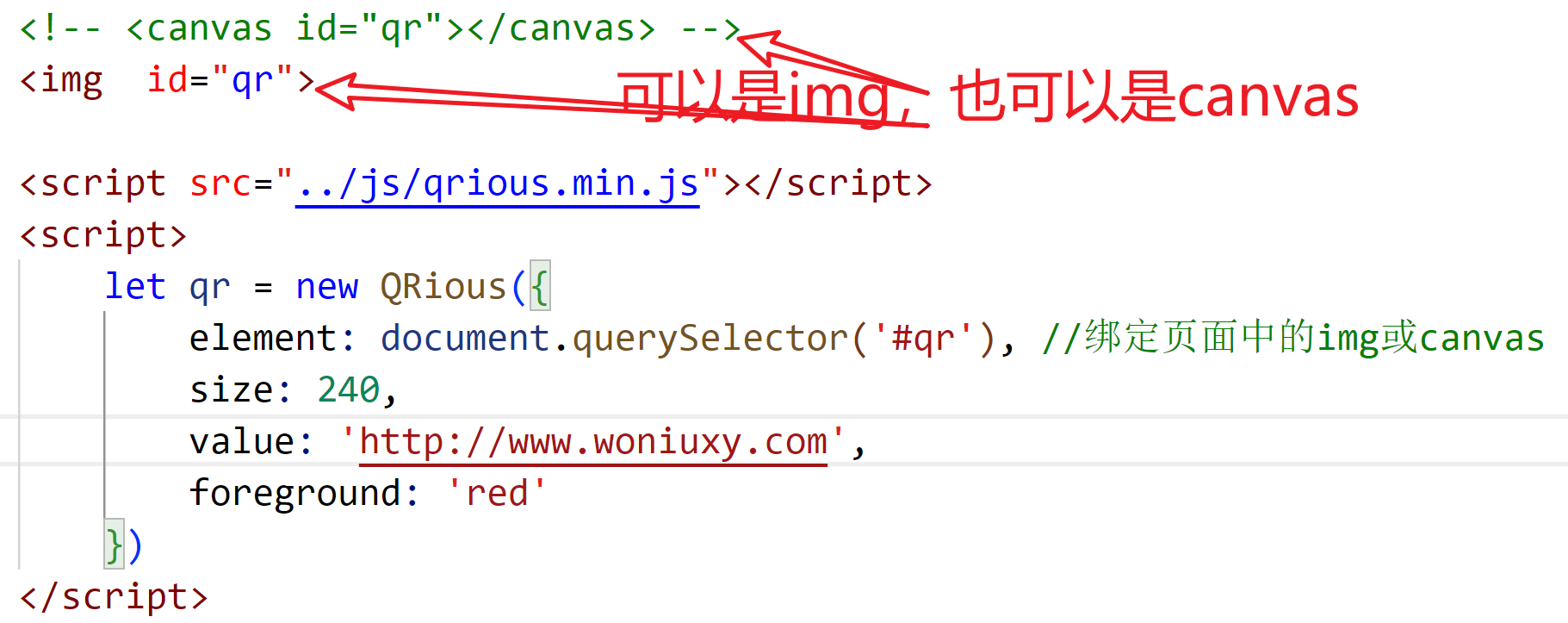
2.使用方法:
一.H5UI库
1.使用方法:
(1)页面中引入css文件
h5ui.css (h5ui.min.css)
(2)页面中引入js文件
jquery.min.js
h5ui.min.js
2.组件的用法
(1) 消息框的使用:alert

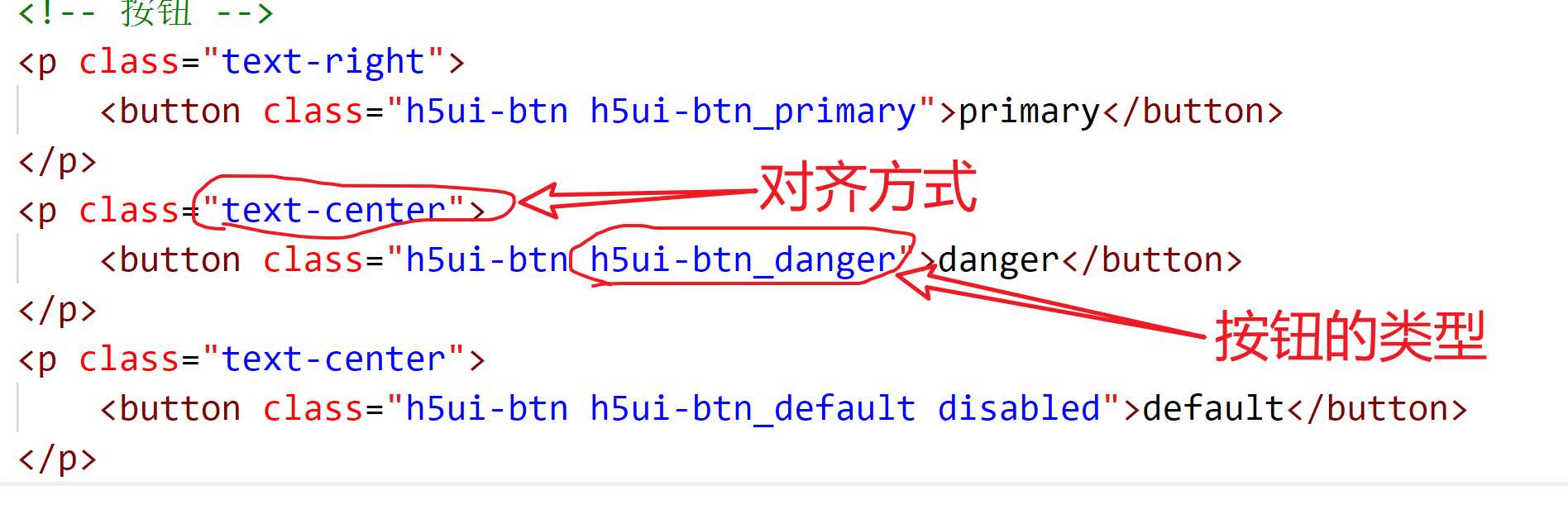
(2)按钮的使用:button。有三种类型(primary、danger、default)

(3)对话框的使用:dialog。对话框的类型:
a.模式对话框:该类型的对话框弹出后,用户再不能进行其他的操作。
b.非模式对话框:该类型的对话框弹出后,用户可以进行其他的操作,该对话框可以停留在窗口的某个位置。

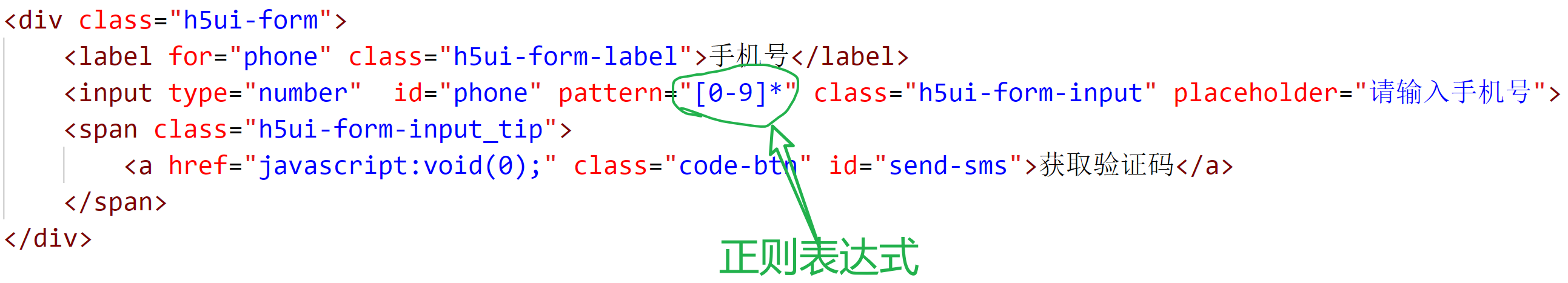
(4)表单的使用:form

(5)复选框的使用:chedkbox

(6)单选按钮:radio

(7)下拉列表框:select
<!-- 下拉列表框 -->
<div class="h5ui-form">
<label for="province" class="h5ui-form-label">选择省份</label>
<div class="h5ui-select">
<select name="provine" id="province">
<option value="#">请选择</option>
<option value="101">北京市</option>
<option value="102">上海市</option>
<option value="103">天津市</option>
<option value="104">重庆市</option>
<option value="105">陕西省</option>
</select>
</div>
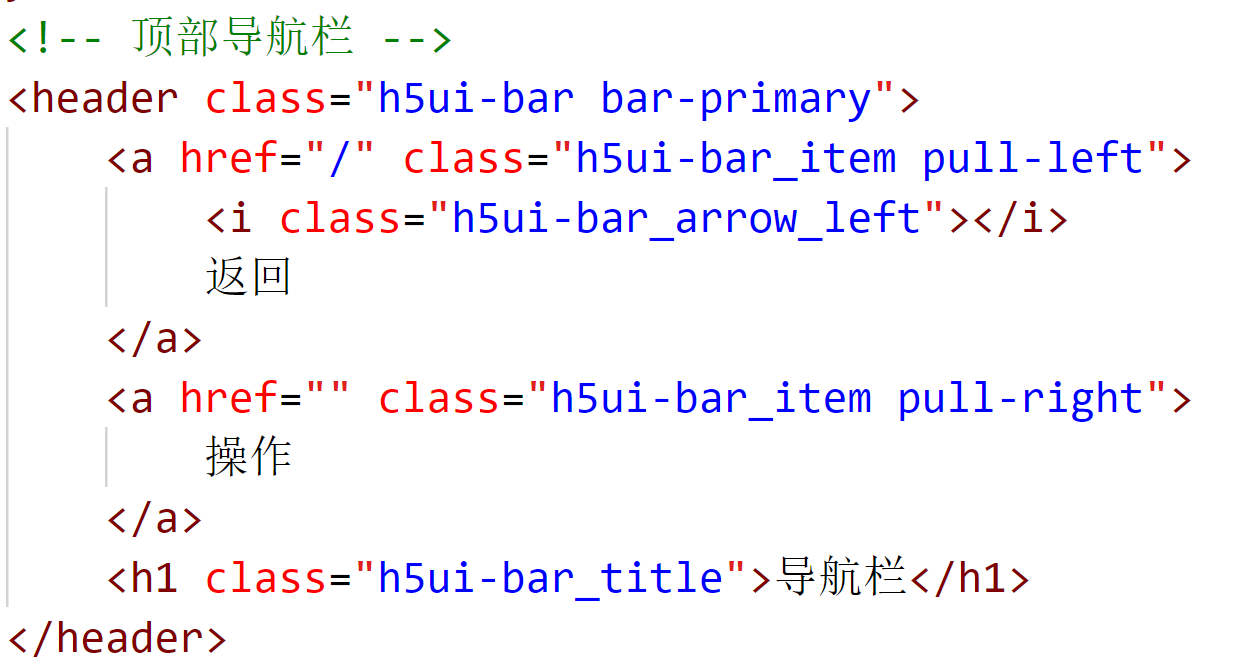
</div>(8)导航条:navbar


(9)标签:tab

课堂练习:用h5ui做省-市-县区级联
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>省市县级联</title>
<link rel="stylesheet" href="./h5ui_2.2/css/h5ui.min.css">
</head>
<body>
<div class="h5ui-form">
<!-- 省 -->
<label for="province" class="h5ui-form-label">选择省份</label>
<div class="h5ui-select">
<select id="province">
<option value="0">请选择</option>
</select>
</div>
<!-- 市 -->
<label for="city" class="h5ui-form-label">选择市</label>
<div class="h5ui-select">
<select id="city">
<option value="0">请选择</option>
</select>
</div>
<!-- 县 -->
<label for="xian" class="h5ui-form-label">选择县</label>
<div class="h5ui-select">
<select id="xian">
<option value="0">请选择</option>
</select>
</div>
</div>
<script src="./h5ui_2.2/js/jquery.min.js"></script>
<script src="./h5ui_2.2/js/h5ui.min.js"></script>
<script src="./js/CityJson.js"></script>
<script src="./js/DistrictJson.js"></script>
<script src="./js/ProJson.js"></script>
<script>
$(function(){
// 1.调用jQuery的each方法遍历Province数组
$.each(Province,(index,item)=>{
// 将省份添加到对应的下拉列表中
$('#province').append(`<option value="${item.provinceId}">${item.proName}</option>`)
})
// 2.给省份绑定change事件:当省份发生改变时,将对应的市放到下拉列表中
$('#province').change(function(){
// 2.1获取下拉列表项的值
let pro_id=$(this).val()
// console.log('省的id',pro_id)
// 2.2删除city下拉列表中原有的数据
$('#city option:gt(0)').remove()
$.each(City,(index,item)=>{
// 找到对应的省份
if(item.provinceId == pro_id){
$('#city').append(`<option value="${item.cityId}">${item.cityName}</option>`)
}
})
})
// 3.给市绑定change事件:当市发生改变时,将对应的县区放到下拉列表中
$('#city').change(function(){
// 获取下拉列表的值
let city_id = $(this).val()
// console.log('市的id',city_id)
// 删除xian下拉列表中原有的数据
$('#xian option:gt(0)').remove()
$.each(District,(index,item)=>{
// 找到对应的市
if (item.cityId == city_id) {
$('#xian').append(`<option value="${item.districtId}">${item.districtName}</option>`)
}
})
})
})
</script>
</body>
</html>二.加密技术
1.对称加密:单密钥加密。一个密钥可以用来加密也可以用来解密 —- AES
2.非对称加密:有两把密码,公钥(用于加密),私钥(用于解密)
3.摘要算法:把任意长度的输入,根据算法生成一串固定长度的伪随机数 —- MD5
4.前端的加密:
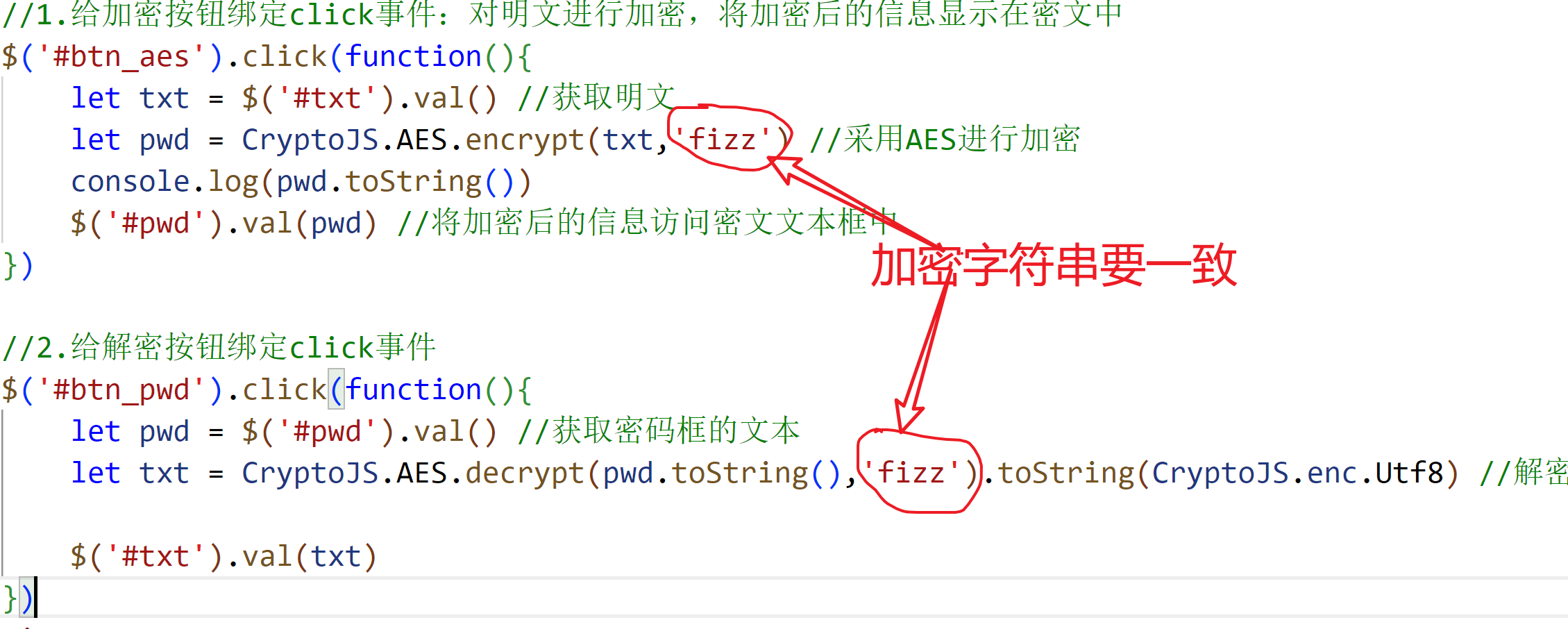
(1)使用AES加密、解密:

(2)使用MD5加密:

三.二维码
1.qrious 是一款基于 HTML5 Canvas 的纯 JS 二维码生成插件。
(1)background:二维码的背景色
(2)foreground:二维码的前景色
(3)level:误差的校正基本
(4)mime:二维码输出的图片格式
(5)size:二维码的尺寸
(6)value:需要编码的值
2.使用方法: