CSS复习
- 1.前言
- 2. CSS介绍
- 2.1 CSS的引入方式
- 2.2 选择器
- 2.2 颜色的赋值方式
- 3. 补充
- 4.display
- 4.1 盒子模型
- 4.1.1 盒子模型之宽高
- 盒子模型之外边距
- 盒子模型之边框
- 盒子模型之内边距
- 4.2 文本问题
1.前言
首先补充一下部分相关知识:
- 分区标签自身没有显示效果,可以理解成是一个容器,对多个有相关性的标签进行统一管理。
- 一个页面一般分为三大区
<div>头</div>
<div>体</div>
<div>脚</div>
html5中新增了几个分区标签,作用和DIV一样,只是为了提高代码可读性。
<header>头</header>
<article>文章/正文</article> <section>块/区域</section>
<footer>脚</footer>
2. CSS介绍
CSS全称 Casecading层叠 Style样式 Sheet表: 层叠样式表
作用:用于美化页面(装修)
2.1 CSS的引入方式
三种方式引入:
- 内联样式:在标签的style属性中添加样式代码
<h1 style="color:red">今天贼冷</h1> - 内部样式:在head标签里面添加style标签,在标签体内添加样式代码, 好处可以复用, 弊端: 只能在当前页面复用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
/* 通过选择器先选择到标签再添加样式 */
/* 标签名选择器 */
h1{
background-color: green;
}
</style>
</head>
<body>
<h1>今天贼冷</h1>
<h1 style="color:red">peace&love</h1>
</body>
</html>
- 外部样式:在单独的css文件中写样式代码,在html页面中通过link标签引入该样式文件, 好处:支持多页面复用。
外部样式工作中使用频率最高, 但是学习过程中内部样式用的多
引入方式的优先级: 内联优先级最高,内部和外部优先级相同 后执行覆盖先执行的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 内部样式 -->
<style type="text/css">
/* 通过选择器先选择到标签再添加样式 */
/* 标签名选择器 */
h1{
background-color: green;
}
</style>
<!-- 外部样式 引入css文件 rel关系 -->
<link rel="stylesheet" href="first.css">
</head>
<body>
<h1>今天贼冷</h1>
<h1 style="color:red">peace&love</h1>
<p>又该吃饭了</p>
<p>吃点啥?</p>
</body>
</html>
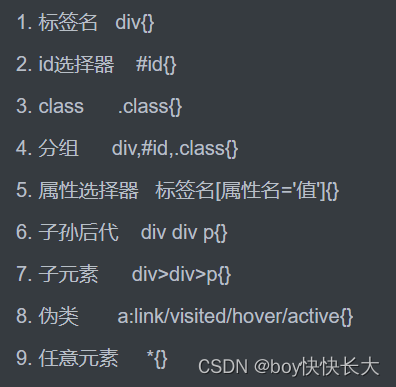
2.2 选择器
当使用内部或者外部样式时,需要先通过选择器选择元素再添加样式。
- 标签名选择器
格式:标签名{样式代码}
选择 页面中所有该标签名的标签 ,比如写个h1所有的h1都会受到影响。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 内部样式 -->
<style type="text/css">
/* 通过选择器先选择到标签再添加样式 */
/* 标签名选择器 */
h1{
background-color: green;
}
p{
color: aqua;
}
</style>
<!-- 外部样式 引入css文件 rel关系 -->
<link rel="stylesheet" href="first.css">
</head>
<body>
<h1>今天贼冷</h1>
<h1 style="color:red">peace&love</h1>
<p>又该吃饭了</p>
<p>吃点啥?</p>
</body>
</html>
- id选择器
html页面中的所有标签都可以添加id属性, 每个标签的id属性需要是唯一的。
格式: #id{样式代码}
选择 页面中id值为xxx的某一个标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
/* id选择器 */
#d1{
color: red;
}
</style>
</head>
<body>
<p>p1</p>
<p id="d1">p2</p>
<p>p3</p>
</body>
</html>
- class选择器(类选择器)
格式: .class{样式代码}
选择页面中所有class值为xxx的多个标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
/* id选择器 */
#d1{
color: red;
}
/* class选择器 */
.c1{
color: blue;
}
</style>
</head>
<body>
<p>p1</p>
<p id="d1">p2</p>
<p class="c1">p2</p>
<p>p3</p>
<h3 id="d2">h3_1</h3>
<h3 id="d3">h3_2</h3>
<h3 class="c1">h3_3</h3>
<ul>
<li>li_1</li>
<li>li_2</li>
<li class="c1">li_3</li>
</ul>
</body>
</html>
- 分组选择器
将多个选择器合并成一个选择器
格式: #id,.class,h1{样式代码}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
/* id选择器 */
#d1{
color: red;
}
/* class选择器 */
.c1{
color: blue;
}
/* 分组选择器 */
#d1,.c1,li{
background-color: green;
}
</style>
</head>
<body>
<p>p1</p>
<p id="d1">p2</p>
<p class="c1">p2</p>
<p>p3</p>
<h3 id="d2">h3_1</h3>
<h3 id="d3">h3_2</h3>
<h3 class="c1">h3_3</h3>
<ul>
<li>li_1</li>
<li>li_2</li>
<li class="c1">li_3</li>
</ul>
</body>
</html>
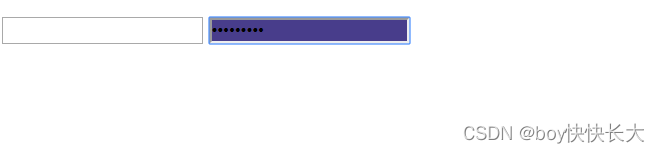
- 属性选择器
格式: 标签名[属性名=‘值’]{样式代码}
通过元素的属性去做选择条件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
/* id选择器 */
#d1{
color: red;
}
/* class选择器 */
.c1{
color: blue;
}
/* 分组选择器 */
#d1,.c1,li{
background-color: green;
}
/* 属性选择器 */
input[type='password']{
background-color: darkslateblue;
}
</style>
</head>
<body>
<p>p1</p>
<p id="d1">p2</p>
<p class="c1">p2</p>
<p>p3</p>
<h3 id="d2">h3_1</h3>
<h3 id="d3">h3_2</h3>
<h3 class="c1">h3_3</h3>
<ul>
<li>li_1</li>
<li>li_2</li>
<li class="c1">li_3</li>
</ul>
<input type="text">
<input type="password">
</body>
</html>

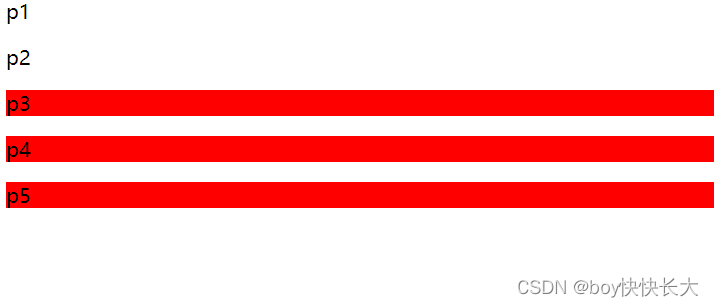
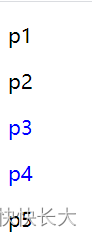
- 子孙后代选择器
格式: div p{样式代码}
匹配div里面的所有p标签(子元素和所有后代元素)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
div div p{
background-color: red;
}
</style>
</head>
<body>
<p>p1</p>
<div>
<p>p2</p>
<div>
<p>p3</p>
</div>
<div>
<p>p4</p>
<div>
<p>p5</p>
</div>
</div>
</div>
</body>
</html>

- 子元素选择器
格式: div>p{样式代码}
匹配div里面子元素里面的p标签(只包含子元素)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
/* 子孙后代选择器 */
/*div div p{*/
/* background-color: red;*/
/*}*/
/* 子元素选择器 */
body>div>div>p{
color: blue;
}
</style>
</head>
<body>
<p>p1</p>
<div>
<p>p2</p>
<div>
<p>p3</p>
</div>
<div>
<p>p4</p>
<div>
<p>p5</p>
</div>
</div>
</div>
</body>
</html>

- 伪类选择器
选择元素的状态: 未访问状态 访问过状态 悬停状态 点击状态
格式: a:link未访问/visited访问过/hover悬停/active点击{样式代码}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
/* 访问过 */
a:visited{
color: red;
}
/* 未访问 */
a:link{
color: yellow;
}
/* 点击状态 */
a:active{
color: green;
}
</style>
</head>
<body>
<a href="Java并发知识图谱.png">超链接1</a>
<a href="Linux常用命令.png">超链接2</a>
<a href="ElasticSearch数据结构.png">超链接3</a>
<a href="MySQL基本语法.png">超链接4</a>
</body>
</html>
- 任意元素选择器
匹配页面中所有的元素
格式: *{样式代码}

2.2 颜色的赋值方式
- 颜色赋值方式
三原色:红绿蓝 rgb red green blue 每个颜色取值范围0-255
颜色单词赋值 red/blue/pink/green等等
6位16进制赋值 #ff0000
3位 16进制 #f00
3位10进制赋值 rgb(255,0,0)
4位10进制赋值 rgba(255,0,0,0~1) a= alpha 透明值,值越小越透明
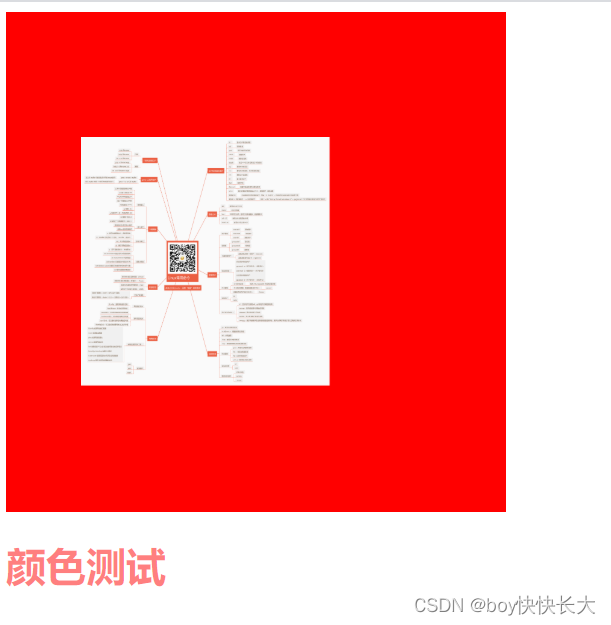
3. 补充
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
h1{
color:rgba(255,0,0,0.5);
}
#d1{
/* 整个占用的尺寸 width height */
width: 400px;
height: 400px;
background-color: red;
/* 设置图片 */
background-image: url("Linux常用命令.png");
/* 设置图片尺寸 */
background-size: 200px 200px;
/* 禁止重复 */
background-repeat: no-repeat;
/* 控制位置 */
background-position: 30% 50%;
}
</style>
</head>
<body>
<div id="d1"></div>
<h1>颜色测试</h1>
</body>
</html>
- background-image: url(“路径”);
- background-size: 宽度 高度; 要有单位px
- background-repeat: no-repeat; 禁止重复
- background-position: 横向百分比 纵向百分比;

4.display
- block: 块级元素,独占一行,可以修改宽高,包括:h1-h6,p,div
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div{
background-color: green;
width: 100px;
height: 100px;
}
span{
background-color: blue;
}
img{
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<img src="../ElasticSearch数据结构.png">
<img src="../Java并发知识图谱.png">
<img src="../Linux常用命令.png">
<div>div1</div>
<span >span1字体<b>加粗</b></span>
<span>span2字体<i>斜体</i></span>
<span>span3字体<small>小字</small></span>
</body>
</html>

-
inline: 行内元素, 共占一行,不能修改宽高,包括:span(分区元素), b加粗,i斜体,small小字体
-
inline-block:行内块元素,共占一行并且可以修改宽高, 包括:img
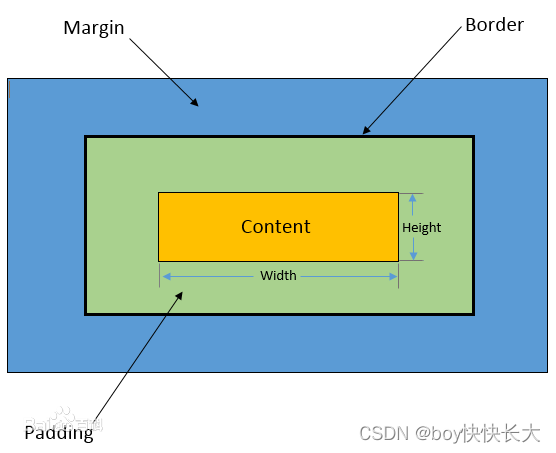
4.1 盒子模型
盒子模型=宽高+外边距+边框+内边距


用于控制元素的显示效果,宽高用于控制元素的显示大小,外边距控制元素的显示位置,边框控制边框效果,内边距控制元素内容的位置。
4.1.1 盒子模型之宽高
通过width/height修改宽高
赋值方式:
- 像素
- 上级元素的百分比
盒子模型之外边距
什么是外边距: 元素距离上级元素或相邻兄弟元素的距离称为外边距。
赋值方式
margin:10px; 四个方向10
margin:10px 20px; 上下10 左右20
maring: 0 auto; 居中
maring:10px 20px 30px 40px 上右下左 顺时针
maring-left/right/top/bottom: 10px; 单独的某一个方向赋值
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div{
width: 100px;
height: 100px;
border: 1px solid red;
}
body {
/* 去掉body自带8个像素的外边距 */
margin: 0;
}
#d1{
/* margin-top: 50px;
margin-left: 50px; 某一个方向添加外边距 */
/*margin: 50px; 四个方向50px */
/*margin: 50px 100px; 上下50 左右100 */
/*margin: 0 auto; 居中 */
/* 上右下左 顺时针 */
/* margin: 10px 20px 30px 40px; */
}
#d2{
/* 与上部的兄弟距离50px */
/*margin-top:50px;*/
margin: 50px 0 0 50px;
}
</style>
</head>
<body>
<div id="d1">div1</div>
<div id="d2">div2</div>
<div>div3</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
body>div{
width: 200px;
height: 200px;
background-color: green;
/* 解决粘连问题 */
overflow: hidden;
/* 边框 */
border: 5px solid red;
/* 圆角 值越大越圆 */
border-radius: 50px;
}
div>div{
width: 50px;
height: 50px;
background-color: red;
margin-left: 50px;
margin-top: 50px;
}
</style>
</head>
<body>
<div>
<div></div>
</div>
</body>
</html>
粘连问题: 当元素的上边缘和上级元素的上边缘重叠时,给元素添加上外边距会出现粘连问题,通过给上级元素添加overflow:hidden解决
盒子模型之边框
赋值方式:
border-left/right/top/bottom: 边框粗细 样式 颜色;
border: 边框粗细 样式 颜色;
圆角:
border-radius:20px; 值越大越圆
盒子模型之内边距
- 什么是内边距: 元素边框距内容的距离,称为内边距,用于控制元素内容的位置
- 赋值方式: 和外边距类似
padding-left/right/top/bottom: 单独某个方向
padding:10px; 四个方向
padding:10px 20px; 上下10 左右20px
padding:10px 20px 30px 40px; 上右下左
4.2 文本问题
- 水平对齐方式 text-align:left/right/center;
- 文本修饰: text-decoration: overline/underline/line-through/none
- 文本颜色: color:red;
- 行高: line-height:20px; 可以实现垂直居中
- 字体大小: font-size:20px;
- 加粗和去掉加粗 : font-weight:bold/normal;
- 斜体: font-style:italic;
- 字体设置: font-family: xxx,xxx,xxx; font: 20px xxx,xxx,xxx;
####CSS的三大特性 - 继承性: 元素可以继承上级元素的文本相关样式, 部分标签自带的效果不受继承影响,比如:超链接自带的字体颜色, h1-h6自带的字体大小.
作用: 可以提高开发效率 - 层叠性: 不同的选择器有可能选择到相同的元素,如果作用的样式不同,则样式全部层叠有效,如果作用的样式相同则由优先级决定
- 选择器优先级: 作用范围越小优先级越高, 直接选中优先级高于间接选中(继承属于间接选中) id>class>标签名>继承
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div{
width: 100px;
height: 100px;
border: 1px solid red;
padding-top: 100px;
padding-left: 100px;
}
</style>
</head>
<body>
<div>又饿了</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#d1{
width: 150px;
height: 50px;
border: 1px solid red;
/* 水平对齐方式: left/right/center */
text-align: center;
/* 文本修饰
underline 下划线
overline 上划线
line-through 删除线*/
text-decoration: line-through;
/* 文本颜色 */
color: red;
/* 行高 可以实现垂直居中 */
line-height: 50px;
/* 字体大小 */
font-size: 20px;
}
a{
/* 去掉超链接自带的下划线*/
text-decoration: none;
}
#d2{
width: 200px;
height: 100px;
background-color: green;
text-align: center;
line-height: 100px;
font-size: 15px;
border: 2px solid blue;
border-radius: 10px;
margin: 50px 0 0 50px;
padding-top: 20px;
text-decoration: line-through;
}
p{
/* 字体加粗 */
/* font-weight: bold; */
/* 字体设置 */
/* font-family: 黑体; */
/* 字体大小+字体设置 */
font: 30px 黑体;
}
h1{
/* 去掉加粗效果 */
font-weight: normal;
/* 斜体 */
font-style: italic;
}
</style>
</head>
<body>
<h1>这是h1</h1>
<p>这是个p</p>
<a href="http://doc.tedu.cn">超链接</a>
<div id="d1">今天吃点儿啥?</div>
<!-- 给d2添加样式:
宽高 200*100 背景绿色 水平和垂直都居中
字体大小15px 边框2px蓝色
圆角10px 上左外边距各50px
上内边距20px 添加删除线
-->
<div id="d2">写完吃饭!</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
body>div{
width: 611px;
height: 376px;
background-color: #e8e8e8;
background-image: url("http://doc.tedu.cn/tstore_v1/images/itemCat/study_computer_img1.png");
background-size: 318px 319px;
background-repeat: no-repeat;
background-position: 90% 50%;
overflow: hidden;/* 解决粘连问题 */
}
div>div{
width: 245px;
height: 232px;
margin: 68px 0 0 36px;
}
.p1{
font-size: 32px;
color: #333;
/* 去掉上外边距32 把下外边距改成12px */
margin: 0 0 12px 0;
}
.p2{
font-size: 12px;
margin-bottom: 24px;
color: #666;
}
.p3{
font-size: 24px;
color: #0aa1ed;
font-weight: bold;
margin-bottom: 12px;
}
a{
background-color: #0aa1ed;
display: block;/* 为了修改宽高 */
width: 132px;
height: 40px;
text-align: center;
line-height: 40px;
text-decoration: none;
color: white;
font-size: 20px;
border-radius: 3px;
}
</style>
</head>
<body>
<div>
<div>
<p class="p1">灵越 燃7000系列</p>
<p class="p2">酷睿双核i5处理器|256GB SSD| 8GB内存<br>
英特尔HD显卡620含共享显卡内存</p>
<p class="p3">¥4999.00</p>
<a href="">查看详情</a>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
body{
font: 12px "simhei", Arial, Helvetica, sans-serif;
color: #666;
}
body>div{
width: 375px;
height: 376px;
background-color: #e8e8e8;
background-image: url("http://doc.tedu.cn/tstore_v1/images/itemCat/study_computer_img2.png");
background-size: 292px 232px;
background-repeat: no-repeat;
background-position: 80% 90%;
overflow: hidden;
}
div>div{
width: 253px;
height: 232px;
margin: 39px 0 0 25px;
}
.p1{
font-size: 32px;
margin: 0 0 12px 0;
color: #333;
}
.p2{
margin-bottom: 24px;
}
.p3{
color: #0aa1ed;
font-size: 24px;
font-weight: bold;
margin-bottom: 12px;
}
a{
display:block;
width: 132px;
height: 40px;
background-color: #0aa1ed;
text-align: center;
line-height: 40px;
color: white;
text-decoration: none;
border-radius: 3px;
font-size: 20px;
}
</style>
</head>
<body>
<div>
<div>
<p class="p1">颜值 框不住</p>
<p class="p2">酷睿双核i5处理器|256GB SSD| 8GB内存<br>
英特尔HD显卡620含共享显卡内存</p>
<p class="p3">¥6888.00</p>
<a href="">查看详情</a>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
body>div{
width: 198px;
height: 233px;
background-color: #e8e8e8;
text-align: center;
}
.p1{
font-size: 12px;
margin: 0 0 6px 0;
}
.p2{
font-size: 12px;
font-weight: bold;
color: #0aa1ed;
margin: 6px 0;
}
a{
display: block;
width: 100px;
height: 24px;
background-color: #0aa1ed;
margin: 0 auto;
text-decoration: none;
color: white;
font-size: 12px;
border-radius: 3px;
line-height: 24px;
}
</style>
</head>
<body>
<div>
<img src="http://doc.tedu.cn/tstore_v1/images/itemCat/study_computer_img3.png">
<p class="p1">戴尔(DELL)XPS13-9360-R1609 13.3英寸微边框笔记本电脑</p>
<p class="p2">¥4600.00</p>
<a href="">查看详情</a>
</div>
</body>
</html>