文章目录
- 【JavaScript】BOM 概念及相关操作
- 一. BOM概念
- BOM可以操作的内容
- 二.window内置对象和属性
- (1) 获取浏览器窗口的尺寸
- (2) 获取文档窗口的尺寸
- (3) 浏览器的常见事件
- (4) 浏览器的历史记录
- (5) 浏览器的标签页
- (6) 浏览器卷去的尺寸
- (7) 浏览器滚动到的位置
- 浏览器滚动到的位置案例
- (8) 浏览器的地址栏
【JavaScript】BOM 概念及相关操作
一. BOM概念
BOM(Browser Object Model)是浏览器对象模型,用于访问浏览器的功能,这些功能与任何网页内容无关。
其实就是可以操作浏览器的一些功能
BOM可以操作的内容
- 获取一些浏览器的相关信息(窗口的大小)
- 操作浏览器进行页面跳转
- 获取当前浏览器地址栏的信息
- 操作浏览器的滚动条
- 浏览器的信息(浏览器的版本)
- 让浏览器出现一个弹出框(
alert/confirm/prompt)
注:BOM 的核心就是 window 对象
window是浏览器内置的一个对象,里面包含着操作浏览器的方法
二.window内置对象和属性
(1) 获取浏览器窗口的尺寸
相关方法: innerHeight 和 innerWidth
这两个方法分别是用来获取浏览器窗口的宽度和高度
需要注意的点:这两个方法获取的尺寸是包含滚动条在内的尺寸
// 高度
var windowHeight = window.innerHeight
console.log(windowHeight);
// 宽度
var windowWidth = window.innerWidth
console.log(windowWidth);
(2) 获取文档窗口的尺寸
相关方法:
// 宽度
document.documentElement.clientWidth
// 高度
document.documentElement.clientHeight
需要注意的点:获取的尺寸不包含滚动条的,滚动条是浏览器的内容。
(3) 浏览器的常见事件
-
window.onload语法:
window.onload = function() {}window.onload = function() { console.log("执行了onload"); }作用:当页面所有外部资源(img、js、音频、视频等)加载完毕之后触发。
-
window.onresize语法:
window.onresize = function(){}window.onresize = function() { console.log('页面尺寸变化了'); }作用:当页面尺寸发生变化的时候触发。
-
window.onscroll语法:
window.onscroll = function() {}window.onscroll = function() { console.log("滚"); };作用:当页面滚动条发生改变的时候触发。
(4) 浏览器的历史记录
-
浏览历史回退一级
语法:
window.history.back();作用:回到上一级历史记录,相当于浏览器中的
←。 -
浏览历史前进一级
语法:
window.history.forward();作用:去到下一级历史记录,相当于浏览器中的
→。 -
浏览历史指定跳转级数
语法:
window.history.go(参数);作用:指定跳转到历史记录的级数
参数:
正整数 前进
0 刷新页面
负整数 回退
window.history.go(-2); // 后退两个 window.history.go(1); // 前进一个 -
history.length属性
作用:history对象中缓存了多少级历史
注:length必须大于1,且新开启的窗口没有。
(5) 浏览器的标签页
-
open()语法:
window.open('地址');作用:新打开一个标签页
参数:新打开的标签页的地址
<button id="btn1">新打开一个标签页</button> <!-- 分割符 --> btn1.onclick = function() { window.open('https://blog.csdn.net/qq_45867247?spm=1000.2115.3001.5343'); }注:该方法类似于a标签中添加了
target = "_blank"属性,会打开一个窗口。 -
close()语法:
window.close()<button id="btn2">关闭当前标签页</button> <!-- 分割符 --> btn2.onclick = function() { window.close(); }作用:关闭当前标签页
注:如果浏览器只打开了这一个标签页,则点击关闭时,会将浏览器一并关掉。
(6) 浏览器卷去的尺寸
-
卷去的高度
大体作用就是测算当浏览器向下或向下滚动时,在页面顶部隐藏的高度。
语法:
document.documentElement.scrollTopwindow.onscroll = function () { console.log(document.documentElement.scrollTop); }; -
卷去的宽度
大体作用就是测算当浏览器向左或向右滚动时,在页面左边隐藏的宽度。
语法:
document.documentElement.scrollLeftwindow.onscroll = function () { console.log(document.documentElement.scrollLeft); };
(7) 浏览器滚动到的位置
专门用来进行浏览器滚动条定位
语法:
window.scrollTo();
-
参数类型1:
window.scrollTo(x,y);x:横向滚动条的位置
y:竖向滚动条的位置注:这两个参数都必须写,不写会报错。
-
参数类型2:
window.scrollTo({left: xxx, top: xxx});可以选择其中一个方向填写
注:如果只是单单书写以上代码,滚动的效果会是默认的瞬间移动到对应的位置。
如果想要平滑的滚动到相应的位置,可以添加
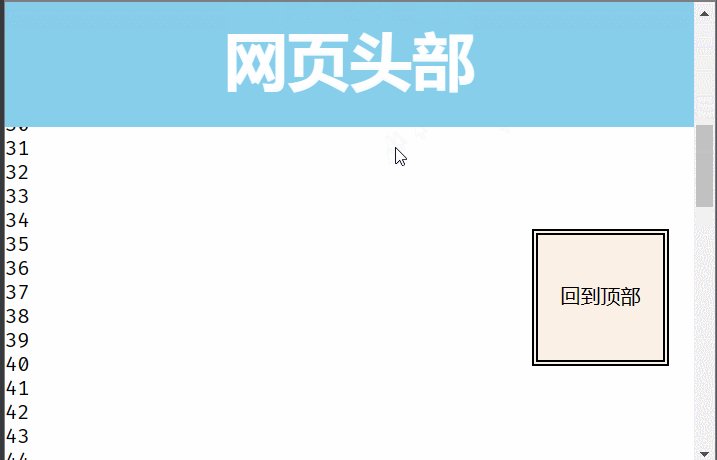
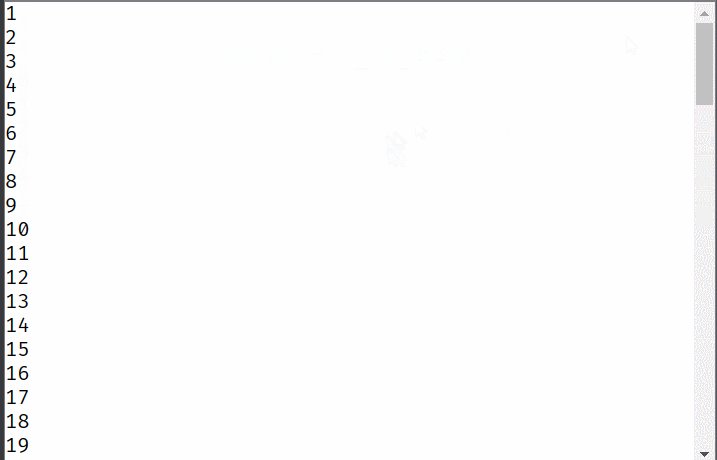
behavior: 'smooth'属性<button id="btn1">去到底部</button> ul>li{$}*100 <button id="btn2">回到顶部</button> <!-- 分割线 --> btn1.onclick = function() { // window.scrollTo(0, 1000); // window.scrollTo({ top: 1000 }); window.scrollTo({ top: 1000, behavior: "smooth" }); }; btn2.onclick = function() { window.scrollTo({ top: 0 }); }
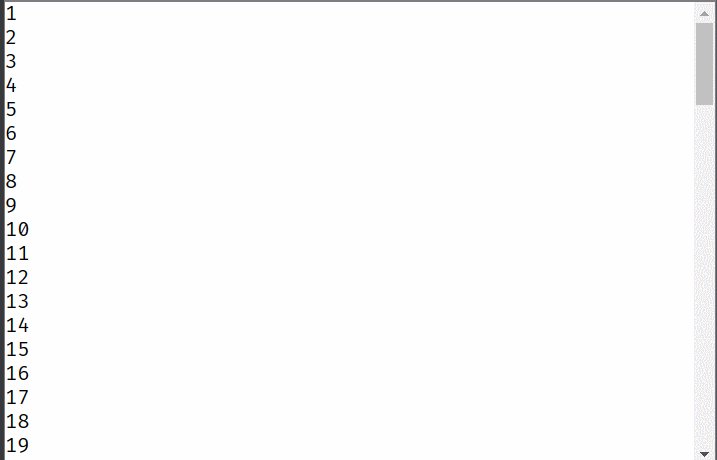
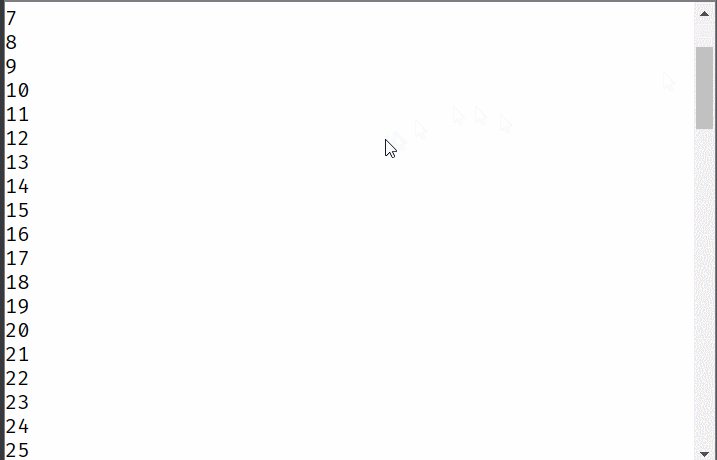
浏览器滚动到的位置案例
需求 :
- 滚动条高度>=350,头部和回到底部出现(监听滚动条高度:window.onscroll)
- 点击回到顶部,页面向上滚动到0(window.scrollTo({}))
<style>
* {
margin: 0;
padding: 0;
list-style: none;
}
body {
width: 100%;
}
#header {
position: fixed;
width: 100%;
height: 100px;
background-color: skyblue;
text-align: center;
font-size: 50px;
color: #fff;
font-weight: bold;
line-height: 100px;
transition: all 0.5s;
top: -100px;
}
#toTop {
position: fixed;
width: 100px;
height: 100px;
border: 5px double #000;
background-color: linen;
text-align: center;
line-height: 100px;
bottom: 80px;
right: 20px;
display: none;
}
</style>
</head>
<body>
<div id="header">网页头部</div>
ul>li{$}*100
<div id="toTop">回到顶部</div>
</body>
</html>
<script>
window.onscroll = function () {
var scroll = document.documentElement.scrollTop;
if (scroll >= 350) {
toTop.style.display = "block";
header.style.top = "0px";
} else {
toTop.style.display = "none";
header.style.top = "-100px";
}
toTop.onclick = function () {
window.scrollTo({ top: 0, behavior: "smooth" });
};
};
</script>
效果图:

(8) 浏览器的地址栏
浏览器地址栏的组成:
-
协议:两台电脑要通讯,必须添加协议(http/https/ftp/file等),浏览器自动补全协议。
-
域名:电脑的唯一标识是ip地址,由于ip地址不方便记忆的,所以产生了域名(用户或者公司都可以通过第三方机构购买注册)。
-
端口:服务器就是一台昂贵的电脑,电脑只有一个ip地址,如果想存放多套程序,需要分配不同的端口找不同的程序。
http:默认端口是80
https:默认端口是443
-
路径:找到文件的地址,用/进行分割
-
数据:地址栏可以携带数据,数据通过?拼接在地址栏后面,如果多条数据,使用&符号进行连接。
-
哈希值:地址栏后面可以携带哈希值(#拼接在地址栏后面),进行单页面跳转。
注意:地址栏中文会自定义编码,不影响浏览器,地址一般忽略大小写。
https://baike.baidu.com/item/%E6%AF%9B%E6%B3%BD%E4%B8%9C/113835?fr=kg_general#4
操作地址栏(location对象):
-
href 属性
读写地址栏的内容
读:
console.log(window.location.href);写:
window.location.href = '地址';<button id="btn1">跳转</button> <!-- 分割线 --> btn1.onclick = function() { window.location.href = 'https://www.baidu.com'; }相当于a标签的作用
-
search 属性
获取地址栏上面的数据,包括问号。
console.log(window.location.search); -
hash 属性
获取地址栏上面的hash值,包括#。
console.log(window.location.hash); -
reload(true)方法
刷新页面,如果参数为true,通过缓存刷新。
location.reload(); //刷新页面,重新加载<button id="btn2">刷新页面</button> <!-- 分割线 --> btn2.onclick = function() { window.location.reload(); }