本文仅供参考学习,如有侵权可联系本人
- 目标网站
'aHR0cHM6Ly93d3cudG91dGlhby5jb20vYy91c2VyL3Rva2VuL01TNHdMakFCQUFBQWE0alpUdzhvRlZnaUJIREprMTA1NDdBVFBUb050aHlsVDRqWndZMmlrMXcvPw=='
- 接口分析
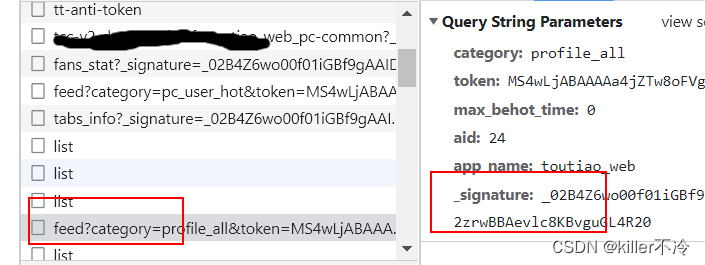
token:需要采集用户
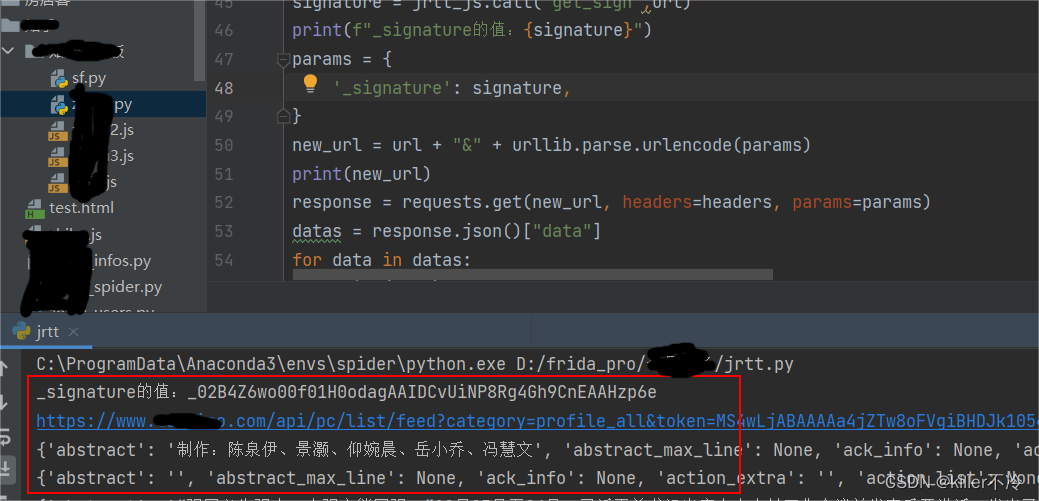
_signature:加密参数
aid:固定值
- 全局搜**_signature**


-
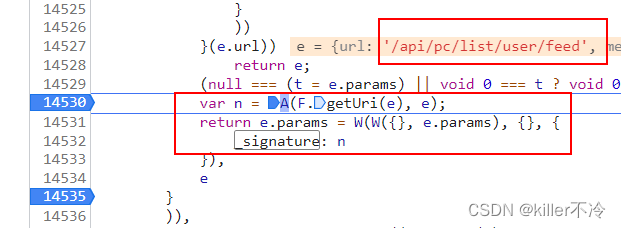
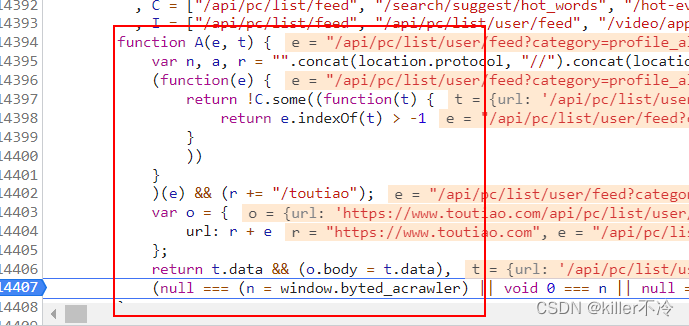
给他们都刷上断点,然后往下翻页。相当于A(F.getUri(e), e) A函数传入两个参数,参数1:url连接,e参数

-
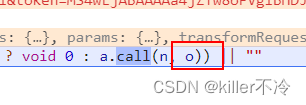
单步调试,进入A看,a.call(n, o)就是生成_signature,a又是n.sign,n又是n = window.byted_acrawler。所以相当于a.call(n,o)等于window.byted_acrawler.sign(n,o)

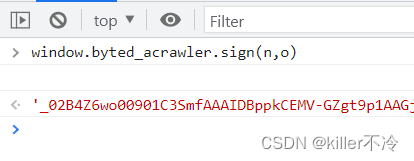
验证猜想

-
鼠标放在n.sign()就可以跳转到加密函数,其实跟旧版很想,那就是全扣。
- 补环境
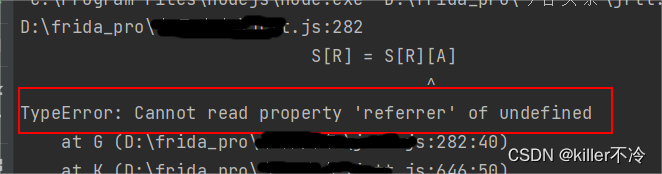
- 接下来补环境,运行报错,还是通过jsdom来补环境

- referrer 去控制台输出将其补上
const jsdom = require("jsdom");
const { JSDOM } = jsdom;
const dom = new JSDOM(`<!DOCTYPE html><p>Hello world</p>`);
var document = dom.window.document;
var window = dom.window
document.referrer = "https:xxxx"
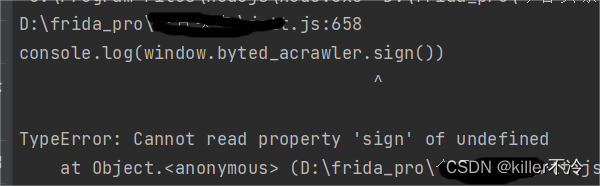
- 接着报错sign未定义,是因为检测了环境。

解决方案:
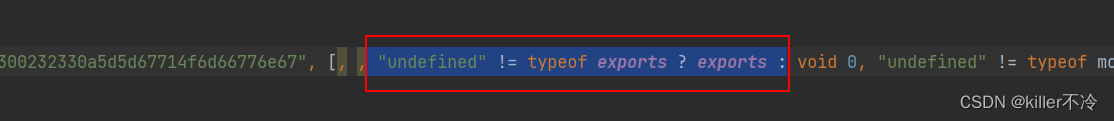
将这部分三目表达式删除只剩下返回后半部分void 0

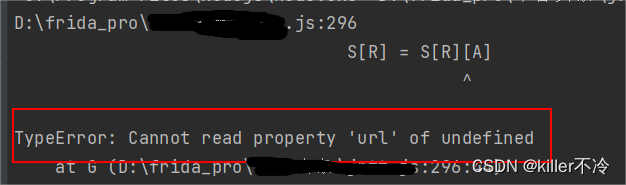
4. 报错url未定义

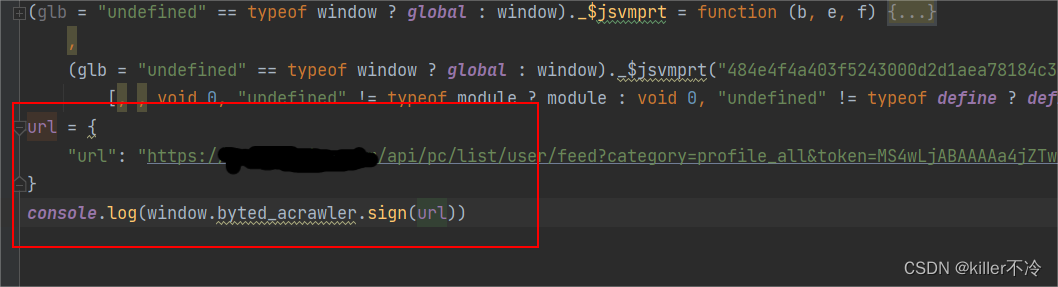
是因为入参url未给导致的,也就是这个o值可以copy下来作为参数传入
 解决方法:
解决方法:

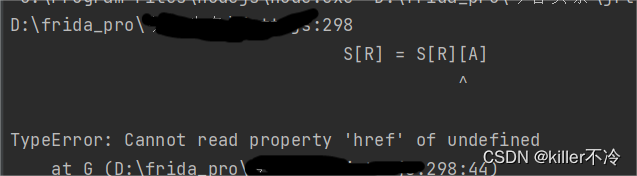
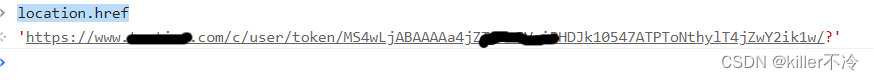
5. 接着报错href未定义,这个印象中时location.href参数,给他补上。

解决方案:

const dom = new JSDOM("<!DOCTYPE html><p>Hello world</p>", {url: 'https://www.xxxx.com/c/user/token/MS4wLjABAAAAa4xxxxxxxHDJk10547ATPToNthylT4jZwY2ik1w/?'});
var location = dom.window.location;
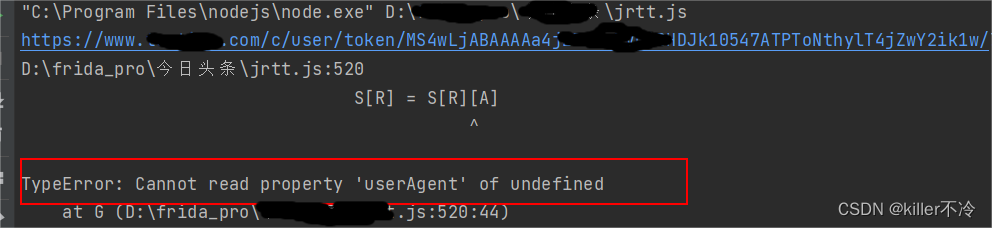
- 接着报错userAgent未定义,userAgent是在navigator里面的。

解决方法:
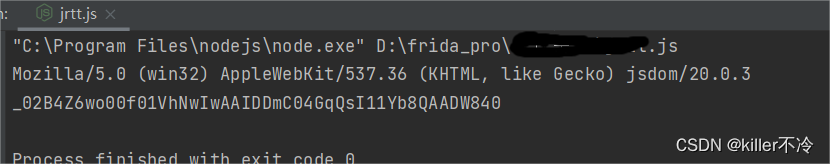
感觉这样补出来的userAgent不对劲啊。
navigator = dom.window.navigator;
console.log(navigator.userAgent)
结果确实有问题,这样补没补成功最后这样补了

var navigator = {"userAgent" : "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/97.0.4692.71 Safari/537.36"}
- 能出结果了,但是比真正的cookie短好多,应该跟上个版本的cookie校验有关。但是拿去请求时没有任何问题的,请求能得出数据。

- 看看能不能把cookie补上吧
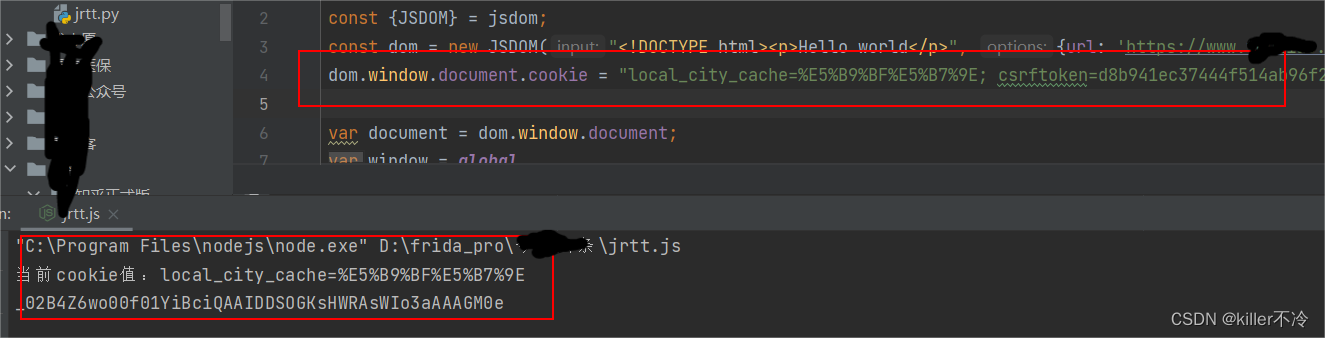
以为很简单的补,发现这样补没有用只能识别出来第一个参数,那就是得将cookie转成字典的格式补进去?

那这种情况只能set进去了
function setCookie(name, value, seconds) {
seconds = seconds || 0;
var expires = "";
if (seconds != 0 ) {
expires = "; expires=" + (new Date((new Date).getTime() + 18E5)).toGMTString() + "; path=/;";
}
document.cookie = name + "=" + escape(value) + expires + "; path=/";
}
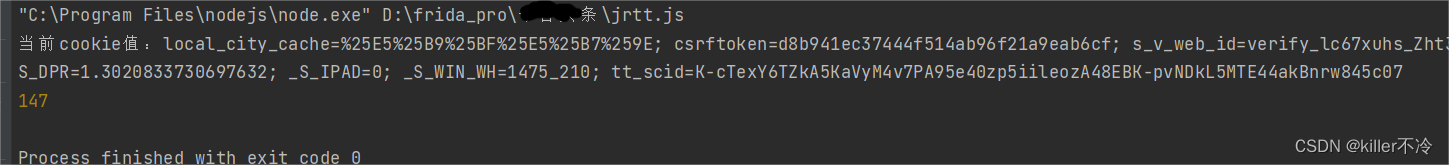
cookies = "local_city_cache=%E5%B9%BF%E5%B7%9E; csrftoken=d8b941ec37444f514ab96f21a9eab6cf; s_v_web_id=verify_lc67xuhs_Zht3GbQO_HP48_4LjT_9Hrw_hHrZ3jXS7Dim; _S_DPR=1.3020833730697632; _S_IPAD=0; _S_WIN_WH=1475_210; tt_scid=K-cTexY6TZkA5KaVyM4v7PA95e40zp5iileozA48EBK-pvNDkL5MTE44akBnrw845c07"
for(let cookie of cookies.split(";")) {
tmp = cookie.split("=");
setCookie(tmp[0], tmp[1], 1800);
}
执行之后发现cookie长度跟浏览器生成的一样而且cookie也设置进去了

- 总结
- 缺啥补啥
- 不懂可以联系博主