访问地址
https://youthddup.gitee.io/myproject/
1、项目目录结构


2、注意
(1)设置视口标签以及引入初始化样式
(2)二倍精灵图缩放
先把精灵图等比缩放原来的一半
然后再测精灵图位置
代码里background-size置为原来的一半
(3)图片img嵌套在一个div里
(4)固定定位,要给定宽度-实现滑动时搜索栏在顶部固定
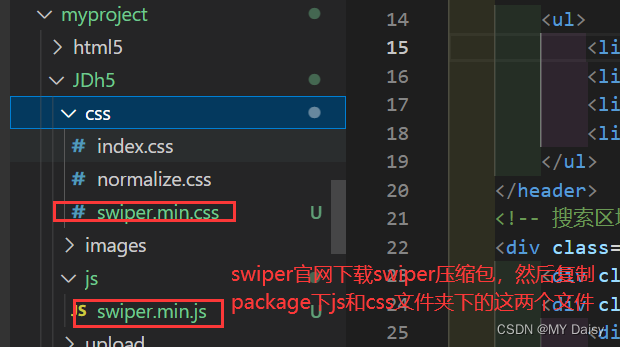
(5)轮播图制作
下载官方js和css文件并引入Index.html中
<head>
<!-- Link Swiper's CSS -->
<link rel="stylesheet" href="./css/swiper.min.css">
</head>
<body>
<!-- js放在body最后边是为了避免阻塞文档,js是从上往下编译的 -->
<script src="./js/swiper.min.js"></script>
</body>
```html
/* 搜索 */
.search_wrap{
width: 100%;
height: 45px;
position: fixed;
/* 处理父子外边距合并 */
overflow: hidden;
min-width: 320px;
max-width: 640px;
}
(5)浮动是行内元素也可以用a
(6)图片格式
DPG图片压缩技术,京东自主研发,可以节省50%的浏览浏览,提升网页加载速度
webp:谷歌研发,可以压缩图片体积为JPEG的三分之二
3、代码
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0.maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<link rel="stylesheet" href="./css/normalize.css">
<link rel="stylesheet" href="./css/index.css">
<title>Document</title>
</head>
<body>
<!-- 顶部引导栏 -->
<header class="app">
<ul>
<li><img src="./images/jd_close.png" alt=""></li>
<li><img src="./images/jdicon.png" alt=""></li>
<li>打开京东APP,购物实惠又轻松</li>
<li>立即打开</li>
</ul>
</header>
<!-- 搜索区域 -->
<div class="search_wrap">
<div class="search_btn"></div>
<div class="search">
<div class="jd-icon"></div>
<div class="sou"></div>
</div>
<div class="search_login">登陆</div>
</div>
<!-- 内容主体 -->
<div class="main-content">
<div class="slider">
<img src="./upload/banner.dpg" alt="">
</div>
<!-- .品牌日活动 -->
<div class="brand">
<div><a href="#"><img src="./upload/pic11.dpg" alt=""></a></div>
<div><a href="#"><img src="./upload/pic22.dpg" alt=""></a></div>
<div><a href="#"><img src="./upload/pic33.dpg" alt=""></a></div>
</div>
<!-- 导航栏 -->
<nav>
<a href="#">
<img src="./upload/nav1.webp" alt="">
<span>京东超市</span>
</a>
<a href="#">
<img src="./upload/nav2.webp" alt="">
<span>全球购</span>
</a>
<a href="#">
<img src="./upload/nav3.webp" alt="">
<span>京东充值</span>
</a>
<a href="#">
<img src="./upload/nav1.webp" alt="">
<span>京东超市</span>
</a>
<a href="#">
<img src="./upload/nav1.webp" alt="">
<span>京东超市</span>
</a>
<a href="#">
<img src="./upload/nav1.webp" alt="">
<span>京东超市</span>
</a>
<a href="#">
<img src="./upload/nav1.webp" alt="">
<span>京东超市</span>
</a>
<a href="#">
<img src="./upload/nav1.webp" alt="">
<span>京东超市</span>
</a>
<a href="#">
<img src="./upload/nav1.webp" alt="">
<span>京东超市</span>
</a>
<a href="#">
<img src="./upload/nav1.webp" alt="">
<span>京东超市</span>
</a>
</nav>
</div>
<!-- 新闻快报 -->
<div class="news">
<a href=""><img src="./upload/new1.dpg" alt=""></a>
<a href=""><img src="./upload/new2.dpg" alt=""></a>
<a href=""><img src="./upload/new3.dpg" alt=""></a>
</div>
</body>
</html>
index.css
*{
margin: 0;
padding: 0;
box-sizing: border-box;
/* 链接点击高亮的效果删除 */
-webkit-tap-highlight-color: transparent;
}
/* ios移动端按钮和输入框自定义样式的话,需要添加 */
input{
-webkit-appearance:none;
}
/* 禁用长按页面弹出菜单 */
a,img{
-webkit-touch-callout: none;
}
a{
text-decoration: none;
}
img{
vertical-align: middle;
}
body{
width: 100%;
min-width: 320px;
max-width: 640px;
margin: 0 auto;
font-size: 14px;
color: #666;
font-family: -apple-system, Helvetica, sans-serif;
line-height: 1.5;
}
.app{
height: 45px;
}
ul{
list-style: none;
}
.app ul li{
float: left;
height: 45px;
line-height: 45px;
text-align: center;
background-color: #333;
color:#fff;
}
.app ul li:nth-child(1){
width: 8%;
text-align: center;
line-height: 45px;
}
.app ul li:nth-child(1) img{
width: 16px;
vertical-align: middle;
}
.app ul li:nth-child(2){
width: 10%;
line-height: 45px;
text-align: center;
}
.app ul li:nth-child(2) img{
width: 30px;
vertical-align: middle;
}
.app ul li:nth-child(3){
width: 57%;
}
.app ul li:nth-child(4){
width: 25%;
background-color: #F63515;
}
/* 搜索 */
.search_wrap{
width: 100%;
height: 45px;
position: fixed;
/* 处理父子外边距合并 */
overflow: hidden;
min-width: 320px;
max-width: 640px;
}
.search_wrap .search_btn{
position: absolute;
top:0;
left:0;
width: 40px;
height: 45px;
}
.search_btn::before{
content: "";
display: block;
margin: 14px 0 0 15px;
width: 20px;
height: 18px;
background: url(../images/s-btn.png) no-repeat;
background-size: 20px 18px;
}
.search_login{
position: absolute;
top: 0;
right: 0;
width: 40px;
height: 45px;
line-height: 45px;
}
.search{
position: relative;
height: 30px;
margin: 0 50px;
margin-top: 7px;
border-radius:15px ;
background-color: #fff;
}
.jd-icon{
position: absolute;
top:8px;
left: 13px;
width: 20px;
height: 15px;
background: url(../images/jd.png) no-repeat;
background-size: 20px 15px;
}
.jd-icon::after{
content: '';
position: absolute;
left:24px;
display: block;
width: 1px;
height: 15px;
background-color: #ccc;
}
.sou{
position: absolute;
top:8px;
left:50px;
width: 18px;
height: 15px;
background-color: #F63515;
background: url(../images/jd-sprites.png) no-repeat -81px 0;
background-size: 200px auto;
}
.slider img{
width: 100%;
}
/* 活动日 */
.brand{
border-radius: 10px 10px 0 0;
/* 盒子切了圆角,但图片没有切,所以让图片超出盒子的区域隐藏 */
overflow: hidden;
}
.brand div{
float: left;
width: 33.33%;
}
.brand div img{
width: 100%;
}
/* 导航栏nav */
nav{
padding-top: 5px;
}
nav a{
float: left;
width: 20%;
text-align: center;
color: #666;
}
nav a img{
width: 40px;
margin: 10px 0;
}
nav a span{
display: block;
}
/* 快报模块 */
.news{
margin-top: 20px;
}
.news a{
float: left;
}
.news img{
width: 100%;
}
.news a:nth-child(1){
width: 50%;
}
.news a:nth-child(n+2){
width: 25%;
border-left: 1px solid #ccc;
}
normalize.css
/*! normalize.css v5.0.0 | MIT License | github.com/necolas/normalize.css */
/**
* 1. Change the default font family in all browsers (opinionated).
* 2. Correct the line height in all browsers.
* 3. Prevent adjustments of font size after orientation changes in
* IE on Windows Phone and in iOS.
*/
/* Document
========================================================================== */
html {
font-family: sans-serif; /* 1 */
line-height: 1.15; /* 2 */
-ms-text-size-adjust: 100%; /* 3 */
-webkit-text-size-adjust: 100%; /* 3 */
}
/* Sections
========================================================================== */
/**
* Remove the margin in all browsers (opinionated).
*/
body {
margin: 0;
}
/**
* Add the correct display in IE 9-.
*/
article,
aside,
footer,
header,
nav,
section {
display: block;
}
/**
* Correct the font size and margin on `h1` elements within `section` and
* `article` contexts in Chrome, Firefox, and Safari.
*/
h1 {
font-size: 2em;
margin: 0.67em 0;
}
/* Grouping content
========================================================================== */
/**
* Add the correct display in IE 9-.
* 1. Add the correct display in IE.
*/
figcaption,
figure,
main { /* 1 */
display: block;
}
/**
* Add the correct margin in IE 8.
*/
figure {
margin: 1em 40px;
}
/**
* 1. Add the correct box sizing in Firefox.
* 2. Show the overflow in Edge and IE.
*/
hr {
box-sizing: content-box; /* 1 */
height: 0; /* 1 */
overflow: visible; /* 2 */
}
/**
* 1. Correct the inheritance and scaling of font size in all browsers.
* 2. Correct the odd `em` font sizing in all browsers.
*/
pre {
font-family: monospace, monospace; /* 1 */
font-size: 1em; /* 2 */
}
/* Text-level semantics
========================================================================== */
/**
* 1. Remove the gray background on active links in IE 10.
* 2. Remove gaps in links underline in iOS 8+ and Safari 8+.
*/
a {
background-color: transparent; /* 1 */
-webkit-text-decoration-skip: objects; /* 2 */
}
/**
* Remove the outline on focused links when they are also active or hovered
* in all browsers (opinionated).
*/
a:active,
a:hover {
outline-width: 0;
}
/**
* 1. Remove the bottom border in Firefox 39-.
* 2. Add the correct text decoration in Chrome, Edge, IE, Opera, and Safari.
*/
abbr[title] {
border-bottom: none; /* 1 */
text-decoration: underline; /* 2 */
text-decoration: underline dotted; /* 2 */
}
/**
* Prevent the duplicate application of `bolder` by the next rule in Safari 6.
*/
b,
strong {
font-weight: inherit;
}
/**
* Add the correct font weight in Chrome, Edge, and Safari.
*/
b,
strong {
font-weight: bolder;
}
/**
* 1. Correct the inheritance and scaling of font size in all browsers.
* 2. Correct the odd `em` font sizing in all browsers.
*/
code,
kbd,
samp {
font-family: monospace, monospace; /* 1 */
font-size: 1em; /* 2 */
}
/**
* Add the correct font style in Android 4.3-.
*/
dfn {
font-style: italic;
}
/**
* Add the correct background and color in IE 9-.
*/
mark {
background-color: #ff0;
color: #000;
}
/**
* Add the correct font size in all browsers.
*/
small {
font-size: 80%;
}
/**
* Prevent `sub` and `sup` elements from affecting the line height in
* all browsers.
*/
sub,
sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline;
}
sub {
bottom: -0.25em;
}
sup {
top: -0.5em;
}
/* Embedded content
========================================================================== */
/**
* Add the correct display in IE 9-.
*/
audio,
video {
display: inline-block;
}
/**
* Add the correct display in iOS 4-7.
*/
audio:not([controls]) {
display: none;
height: 0;
}
/**
* Remove the border on images inside links in IE 10-.
*/
img {
border-style: none;
}
/**
* Hide the overflow in IE.
*/
svg:not(:root) {
overflow: hidden;
}
/* Forms
========================================================================== */
/**
* 1. Change the font styles in all browsers (opinionated).
* 2. Remove the margin in Firefox and Safari.
*/
button,
input,
optgroup,
select,
textarea {
font-family: sans-serif; /* 1 */
font-size: 100%; /* 1 */
line-height: 1.15; /* 1 */
margin: 0; /* 2 */
}
/**
* Show the overflow in IE.
* 1. Show the overflow in Edge.
*/
button,
input { /* 1 */
overflow: visible;
}
/**
* Remove the inheritance of text transform in Edge, Firefox, and IE.
* 1. Remove the inheritance of text transform in Firefox.
*/
button,
select { /* 1 */
text-transform: none;
}
/**
* 1. Prevent a WebKit bug where (2) destroys native `audio` and `video`
* controls in Android 4.
* 2. Correct the inability to style clickable types in iOS and Safari.
*/
button,
html [type="button"], /* 1 */
[type="reset"],
[type="submit"] {
-webkit-appearance: button; /* 2 */
}
/**
* Remove the inner border and padding in Firefox.
*/
button::-moz-focus-inner,
[type="button"]::-moz-focus-inner,
[type="reset"]::-moz-focus-inner,
[type="submit"]::-moz-focus-inner {
border-style: none;
padding: 0;
}
/**
* Restore the focus styles unset by the previous rule.
*/
button:-moz-focusring,
[type="button"]:-moz-focusring,
[type="reset"]:-moz-focusring,
[type="submit"]:-moz-focusring {
outline: 1px dotted ButtonText;
}
/**
* Change the border, margin, and padding in all browsers (opinionated).
*/
fieldset {
border: 1px solid #c0c0c0;
margin: 0 2px;
padding: 0.35em 0.625em 0.75em;
}
/**
* 1. Correct the text wrapping in Edge and IE.
* 2. Correct the color inheritance from `fieldset` elements in IE.
* 3. Remove the padding so developers are not caught out when they zero out
* `fieldset` elements in all browsers.
*/
legend {
box-sizing: border-box; /* 1 */
color: inherit; /* 2 */
display: table; /* 1 */
max-width: 100%; /* 1 */
padding: 0; /* 3 */
white-space: normal; /* 1 */
}
/**
* 1. Add the correct display in IE 9-.
* 2. Add the correct vertical alignment in Chrome, Firefox, and Opera.
*/
progress {
display: inline-block; /* 1 */
vertical-align: baseline; /* 2 */
}
/**
* Remove the default vertical scrollbar in IE.
*/
textarea {
overflow: auto;
}
/**
* 1. Add the correct box sizing in IE 10-.
* 2. Remove the padding in IE 10-.
*/
[type="checkbox"],
[type="radio"] {
box-sizing: border-box; /* 1 */
padding: 0; /* 2 */
}
/**
* Correct the cursor style of increment and decrement buttons in Chrome.
*/
[type="number"]::-webkit-inner-spin-button,
[type="number"]::-webkit-outer-spin-button {
height: auto;
}
/**
* 1. Correct the odd appearance in Chrome and Safari.
* 2. Correct the outline style in Safari.
*/
[type="search"] {
-webkit-appearance: textfield; /* 1 */
outline-offset: -2px; /* 2 */
}
/**
* Remove the inner padding and cancel buttons in Chrome and Safari on macOS.
*/
[type="search"]::-webkit-search-cancel-button,
[type="search"]::-webkit-search-decoration {
-webkit-appearance: none;
}
/**
* 1. Correct the inability to style clickable types in iOS and Safari.
* 2. Change font properties to `inherit` in Safari.
*/
::-webkit-file-upload-button {
-webkit-appearance: button; /* 1 */
font: inherit; /* 2 */
}
/* Interactive
========================================================================== */
/*
* Add the correct display in IE 9-.
* 1. Add the correct display in Edge, IE, and Firefox.
*/
details, /* 1 */
menu {
display: block;
}
/*
* Add the correct display in all browsers.
*/
summary {
display: list-item;
}
/* Scripting
========================================================================== */
/**
* Add the correct display in IE 9-.
*/
canvas {
display: inline-block;
}
/**
* Add the correct display in IE.
*/
template {
display: none;
}
/* Hidden
========================================================================== */
/**
* Add the correct display in IE 10-.
*/
[hidden] {
display: none;
}
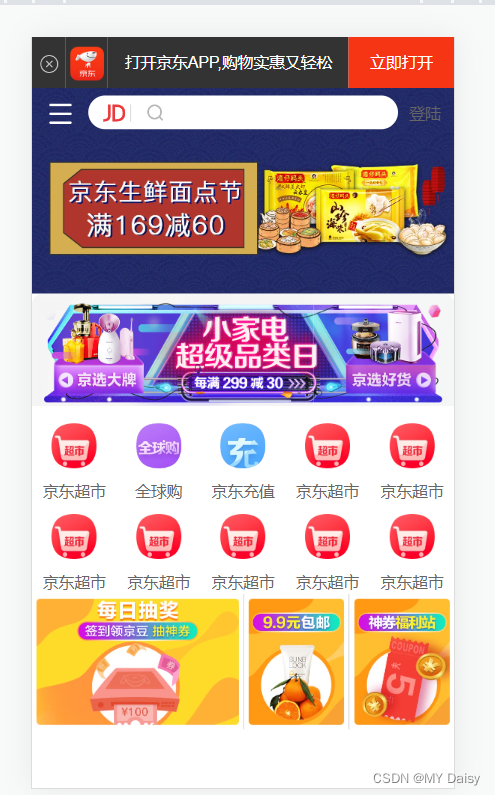
4、最终效果




















![[OC学习笔记]启动流程(objc部分)](https://img-blog.csdnimg.cn/b0e7d21595204eea96585eb17c2fac56.png)