1.数组的概念
使用数组Array可以把一组相关的数据存放在一起,并提供方便的获取方式。
数组是一组数据的集合,其中的每个数据被称作是元素,在数组中可以存放任意类型的元素。数组是一种将数据存储在单个变量名下的方式
2.创建数组
- 利用new关键字
var arr=new Array();
- 利用数组字面量创建数组[]
数组里元素用逗号分开,js中数组元素类型不限
var arr1=[];
var arr2=[1,2,true,"avc"];
3.获取数组中的元素
索引(下标):用来访问数组元素的序号(下标从0开始)
数组可以通过索引访问、设置、修改数组元素
当下标超出数组最大下标时,因为不存在该数组元素,索引获取的值是undefined
//数组名[下标]
arr[1];
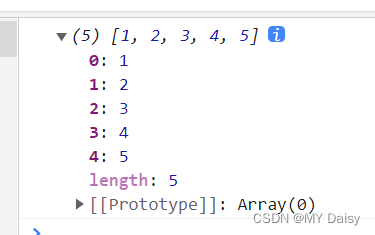
4.遍历数组
遍历:把数组中每个元素从头到尾访问一次
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var arr=[1,2,3,4,5];
for(var i=0;i<arr.length;i++){
console.log(arr[i]);
}
</script>
</head>
<body>
</body>
</html>

4.1 数组长度
数组长度:数组名.length可以得到数组中元素的个数
练习:求数组的元素和以及平均值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var sum=0;
var arr=[2,6,1,7,4];
for(var i=0;i<arr.length;i++){
sum+=arr[i];
}
var average=sum/arr.length;
console.log("数组和="+sum);
console.log("数组平均值="+average)
</script>
</head>
<body>
</body>
</html>

5.数组中新增元素
5.1通过修改length长度
增加数组长度后,新增的元素默认是undefined,可以重新赋值进行覆盖
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var arr=['onr','two'];
arr.length=4;
console.log(arr);
console.log(arr[2]);
</script>
</head>
<body>
</body>
</html>

5.2索引号增加数组元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var arr=['onr','two'];
arr.length=4;
console.log(arr);
console.log(arr[2]);
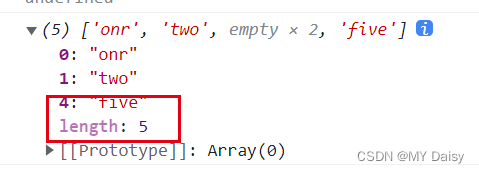
arr[4]='five';
console.log(arr);
</script>
</head>
<body>
</body>
</html>

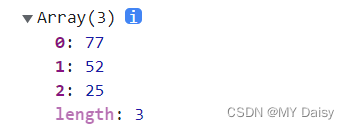
6.练习
筛选出数组中大于10的一组数字
方法1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 选出大于10的一组数字
var arr=[2,0,6,1,77,0,52,0,25,7];
var newArr=[];
var j=0;
for(var i=0;i<arr.length;i++){
if(arr[i]>10){
newArr[j]=arr[i];
j++;
}
}
console.log(newArr);
</script>
</head>
<body>
</body>
</html>

第2种:
使用数组长度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 选出大于10的一组数字
var arr=[2,0,6,1,77,0,52,0,25,7];
var newArr=[];
for(var i=0;i<arr.length;i++){
if(arr[i]>10){
newArr[newArr.length]=arr[i];
}
}
console.log(newArr);
</script>
</head>
<body>
</body>
</html>
7.冒泡排序
把数据按照一定的顺序排列展示(从大到小或从小到大)
一次比较两个元素,进行交换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var arr=[5,2,4,1,3];
for(var i=0;i<arr.length;i++){
for(var j=0;j<arr.length-i;j++){
if(arr[j]>arr[j+1]){
var tmp=arr[j];
arr[j]=arr[j+1];
arr[j+1]=tmp;
}
}
}
console.log(arr);
</script>
</head>
<body>
</body>
</html>





![236. 二叉树的最近公共祖先 - 力扣[LeetCode]](https://img-blog.csdnimg.cn/25bcf3890b7d4b5d974d5f927c4e5005.png)




![[JavaEE]线程的状态与安全](https://img-blog.csdnimg.cn/b3be26ed346b4687814cbbe267a6e933.png)