第一节:什么构成了微信小程序、创建一个自己的小程序
第二节:微信开发者工具使用教程
第三节:深入了解并掌握小程序核心组件
第四节:初始化云函数和数据库
第五节:云数据库的增删改查
第六节:项目大纲以及制作登录、注册页面
第七节:制作活动申请页面
第八节:活动申请页面的补充
第九节 ”我的“页面制作
第十节:活动详情页面制作
第十一节:活动历史页面制作
第十二节:预约老师页面制作
第十三节:预约历史页面制作
第十四节:活动审批端制作
第十五节:预约审批端制作
目录
前言
1.普通的输入框
2.单选器
2.1下拉单选器
2.2直接选择器
3.时间选择器
4.提交按钮执行逻辑
题外话
前言
由于上节代码行数较多,到后面编辑器太卡顿了连添加一个字符都很费劲。因此这一节是用来解析“活动申请”页面部分核心代码的。大致分为四个部分:普通的输入框、单选器、时间选择器、提交按钮执行逻辑。那我们现在开始吧~
1.普通的输入框
“活动申请”页面中整个表单包含元素最多的就是普通的输入框,如活动名称、活动地点、负责人信息、预计参与人数、项目内容阐述、活动经费预算。这些都是比较简单的普通输入框。其实现的基本逻辑是:
WXML中 创建input组件 设置输入键盘的type属性
设置占位符placeholder属性的具体字符
设置bindinput
JS中 在data中创建相关的空数据 使用this.setData方法将用户输入的值赋给data中的空数据
在最后提交整个表单的时候提交data里面的相关的值
这么说可能有点抽象,下面我将展示“活动名称”输入框作为例子,来实操一下(注:我这里并没有实现输入框的美化,是纯组件)
WXML
// type设置输入键盘样式,placeholder设置占位符,bindinput设置输入时触发的js函数
<input type="text" placeholder="活动名称(必填*)" class="PnameInput" bindinput="huodongName"/>JS
// 活动名称
//设置入口参数res
huodongName(res){
//打印用户输入的值
console.log(res.detail.value,"活动名称")
//创建一个变量,并使值其等于用户输入的内容(可省略)
let huodongna = res.detail.value
//使用this.setData方法,令data中的huodongna的值为res.detail.value也就是用户输入的内容
this.setData({
huodongna
})
console.log(huodongna)
},最后在提交整体表单的时候将data中的相关变量提交上去

普通输入框的制作就是这样的一个基本流程,当然这只是实现了功能,样式没有美化,你懂了吗?
2.单选器
在“活动申请”页面包含了两种单选器,一种是点击后下拉的单选器如所归属的组织、活动地点,一种是直接选择的单选器如是否有赞助、是否有借款、是否需要申请发放教师劳务费、是否需要上传OA。我们将按照先下拉单选器再直接选择器的顺序来解析
2.1下拉单选器
其实就是用到了picker组件的一些相关知识,其基本逻辑是这样的。
WXML中 创建picker组件 将其value属性与js的data的某一变量绑定
将其range属性与js的data的某一变量绑定
设置bindchange
创建一个view组件并让其显示当前的选项
JS中 在data中创建相关的变量 使用this.setData方法将用户选择的值赋给data中的相关数据
创建变量并利用前面返回的数字值将返回的值变为汉字
再次利用setData方法
在最后提交整个表单的时候提交data里面的相关的值
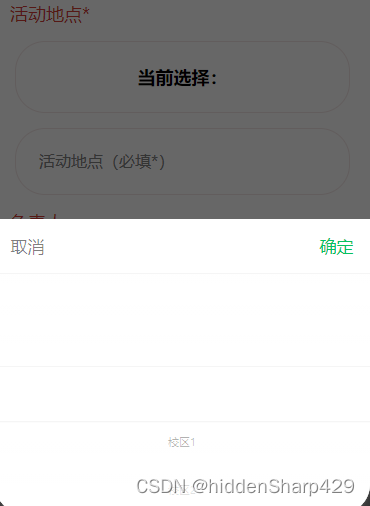
同样的我将举“活动地点”的例子,来详细的说明整个流程。
这里你可以把value绑定的值理解为是选择器中的第一个元素,range绑定的值理解为选择器的内容
WXML
//将value属性和range属性分别于js的data中相关的变量进行绑定,设置选择触发函数bindchange
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
//使用view组件,显示当前选择的选项
<view class="xuanzheyuyue">
当前选择:{{array[index]}}
</view>
</picker>JS
data:{
//注意我这里第一个是一个空的数据
array: ['','校区1', '校区2'],
index: 0,
area:"",
},
//选择校区
//设置入口参数为e
bindPickerChange: function(e) {
console.log('选择校区的picker发送选择改变,携带值为', e.detail.value)
//改变index的索引值
this.setData({
index: e.detail.value
})
//创建一个汉字的变量,并根据索引做出判断
var area0 = "校区1"
if(e.detail.value==1){
//如果索引值为1,那么就将area0赋值给data中的area
this.setData({
area: area0
})
}
var area1 = "校区2"
if(e.detail.value==2){
//与上述同理
this.setData({
area: area1
})
}
console.log('校区:',this.data.area)
},同样的这里也没实现CSS美化,全部的样式代码我都放在第七节了,需要的可自取
2.2直接选择器
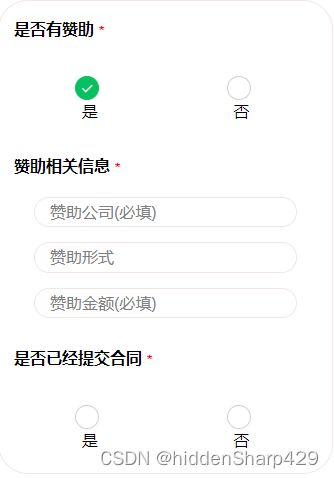
这里要实现选择“是”后展现多个输入框的功能。如下图的展示
这里我们主要需要用到radio-group和label组件,其实现的基本逻辑是这样的。
WXML中 创建radio-group组件并设置其选择函数 创建label组件用wx:for列表渲染js的data文件中的一个数组
创建radio组件并设置其value属性为列表渲染数组的value值
创建view组件并展示列表渲染数组的name值
JS中 在data中创建相关的数组 通过radio-group所绑定的函数判定选项
若选择的是“是”则将某一变量通过setData方法设置为true
相反若是选择了“否”则令其为false
在最后提交整个表单的时候提交data里面的相关的值
这里我将举“是否有赞助”为例子来帮助大家理解
WXML
<!-- 是否有赞助 -->
<view class="inputborder">
<view class="Pname">是否有赞助 <view class="xiaozi">*</view> </view>
<view>
<!-- 创建radio-group并设置其选择函数 -->
<radio-group bindchange="radioChange2">
<!-- 将label与js文件中的itens列表渲染 -->
<label wx:for="{{itens}}" wx:key="index" class="Pnamechoose">
<view>
<!-- 让radio的值与渲染列表中的value进行绑定 -->
<radio value="{{item.value}}"/>
</view>
<!-- 使用view组件来显示其name -->
<view>{{item.name}}
</view>
</label>
</radio-group>
</view>
<!-- hidden属性与displays的值绑定,display的值默认为ture,故不显示下列表单 -->
<view hidden="{{displays}}">
<view class="Pname">赞助相关信息 <view class="xiaozi">*</view> </view>
<input type="text" placeholder="赞助公司(必填)" class="inputborder" bindinput="Company"/>
<input type="text" placeholder="赞助形式" class="inputborder" bindinput="Form"/>
<input type="number" placeholder="赞助金额(必填)" class="inputborder" bindinput="Money"/>
<!-- 选择是否已经提交合同 -->
<view class="Pname">是否已经提交合同 <view class="xiaozi">*</view></view>
<radio-group bindchange="radioChange2plus">
<label wx:for="{{contractItens}}" wx:key="index" class="Pnamechoose">
<view>
<radio value="{{item.value}}"/>
</view>
<view>{{item.name}}</view>
</label>
</radio-group>
</view>
</view>
JS
data:{
itens: [
{value: '有赞助', name: '是'},
{value: '没有赞助', name: '否'},
],
display:true,
},
//是否有赞助
radioChange2(e) {
console.log('radio发生change事件,携带value值为:', e.detail.value)
const itens = this.data.itens
let iten = e.detail.value
this.setData({
itens,
iten
})
if(iten == "没有赞助"){
this.setData({
displays:true
})
}
else{
this.setData({
displays:false
})
}
console.log(iten, this.data.displays)
},3.时间选择器
这个部分用到的就是picker的时间选择器也就是mode属性为data的picker,由于这个组件被封装的很好,没有什么额外的知识点需要拎出来理解,直接复制粘贴就好了!因此这部分就简单的略过。
WXML
<picker mode="date" start="2017-09-01" bindchange="bindDatechangeStart" >
<view>{{liststart}}
<image src="../../icon/outline.png" class="_icon"></image>
</view>
</picker>JS
// 起始时间选择
bindDatechangeStart(e){
let obj = e.detail.value
this.setData({
liststart:obj
})
console.log("活动开始时间为", obj,this.data.liststart)
},注意:我这里为了美观加了一个图片在view里面,如果你没有相应的图片直接复制粘贴的话是会报错的,如果有需要icon文件里面所有的图片,私聊我。
4.提交按钮执行逻辑
虽然“提交”在wxml中的代码很少,但是它所绑定的js函数是在js文件中代码行数占比最大的,为什么呢?原因是在提交整体的表格之前的要做很多判断,有的用户很粗心,有时候会漏填许多重要的信息导致整个表单报废,浪费资源,故提交整体表单到数据库中的要做详细的判断!
举一个例子

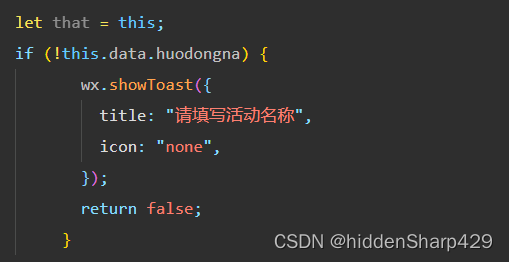
如果用户忘记填写“活动名称”这个输入框,那么data里面的huodongna的值就是空,在提交的时候执行到下图的时候就会显示弹窗并且返回失败。由此可类推其他的判断~

除此之外,我在提交表单到数据库中的时候提交了state字段,并且令它的值为0

这么做是为了区别活动的状态,因为在这个项目流程中活动分为:第一次待审批、已通过、已驳回、第二次待审批、已结束。一共五种状态,故令其state值分别为0、1、2、3、4 。
题外话
这一系列文章会持续更新,手把手教你从零创建一个小程序项目!并且免费提供源码。如果有什么疑问欢迎大家在底下留言讨论!你的赞和收藏是我最大的动力!!