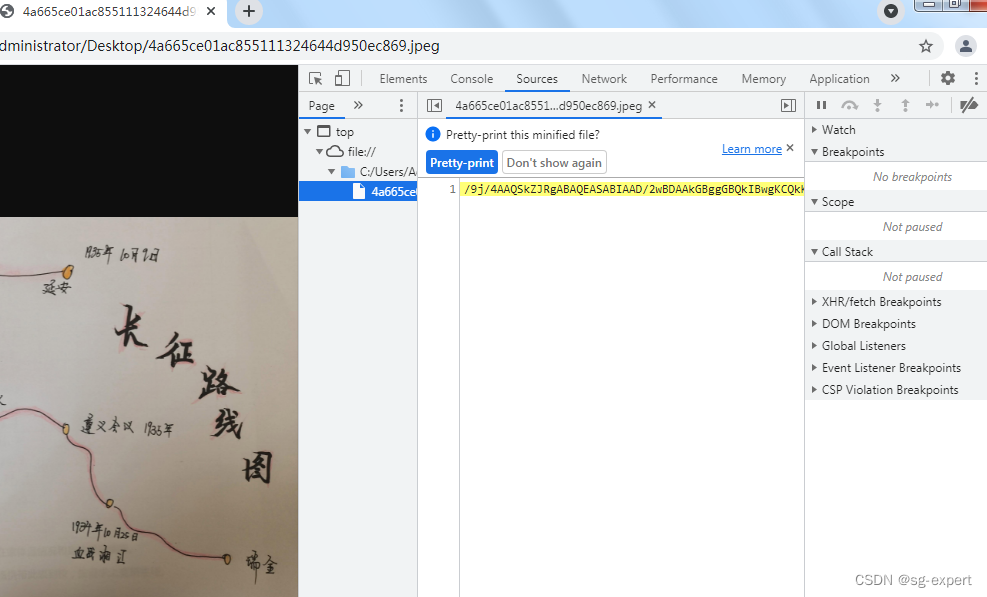
把图片丢进浏览器,打开sources能看到一长串字符串,这是图片的Base64编码。这一长串编码到底是怎么生成的呢?

我们接下来探索一下base64编码的原理
Base64 名称的由来
Base64编码要求把3个8位的字节(38=24)转化为4个6位的字节(46=24),之后在6位的前面补两个0,形成8位一个字节的形式。如果剩下的字符不足3个字节,则用0填充,输出字符使用’=‘,因此编码后输出的文本末尾可能会出现1或2个’='。
为了保证所输出的编码位可读字符,Base64制定了一个编码表,以便进行统一转换。编码表的大小为2^6=64,这也是Base64名称的由来。(下面是Base64编码表)

思路
原始数据对应ASCII,生成8位的二进制,3个8位的字节(38=24)转化为4个6位的字节(46=24),不够补零。分割之后,得出来6位字节的二进制转化成十进制,再从base64表中寻找对应的字符
实现过程
原始数据:Mz1
根据ASCII表转换成8位二进制:01001101 | 01111010 | 00110001
将 38 切割成 46:010011 | 010111 | 101000 | 110001
分别转化成十进制:19 | 23 | 40 | 49
最后再去Base64编码表中找到数字对应的字符:T | X | o | x
最终 Mz1 的 Base64 :TXox
强化训练
Q:写出TB对应的Base64编码
1.TB1 对应的ASCII
T:01010100 B:01000010 1:00110001
2.将三个8位的二进制分割成4个6位的二进制
010101 000100 001000 110001
3.将二进制转换成十进制
21 4 8 49
4.将十进制按照Base64表得到Base64编码
V E J x
A:TB1所对应的Base64编码为 VEJx
用Base64的来呈现图片的有什么优势呢?
1)减少http网络请求:网页上的图片资源如果采用http形式的url的话都会额外发送一次请求,网页发送的http请求次数越多,会造成页面加载速度越慢。而采用Base64格式的编码,将图片转化为字符串后,图片文件会随着html元素一并加载,这样就可以减少http请求的次数,对于网页优化是一种比较好的手段。
2)不会造成跨域请求的问题。
3)没有图片更新要重新上传,不会造成清理图片缓存的问题
不足之处
就在于增加了CSS文件的尺寸,造成数据库数据量的增大