目录
1. Check型按钮
2. 修改样式
2.1 设置背景
2.1.1 颜色
2.1.2 透明度
2.1.3 渐变色
2.1.4 渐变色起始位置设置
2.2 修改边界
2.2.1 宽度
2.2.2 颜色
2.2.3 透明度
2.2.4 指定边
2.3 修改边框
2.4 修改阴影
2.4.1 宽度
2.4.2 透明度
2.4.3 偏移坐标
2.3.4 颜色
2.3.5 延伸
2.5 设置圆角弧度
2.6 修改其他状态下的显示
3. 状态
4. 布局
按钮有点类似矩形框,更多的是具有事件属性。通过lv_btn_create创建。
lv_obj_t * lv_btn_create(lv_obj_t * parent)按钮的Parts只有LV_PART_MAIN。
1. Check型按钮
通过lv_obj_add_flag将button设置成Check型按钮。
void lv_obj_add_flag(lv_obj_t * obj, lv_obj_flag_t f)验证代码:
btn1 = lv_btn_create(lv_scr_act());
lv_obj_set_size(btn1, LV_PCT(20), LV_PCT(20));
lv_obj_align(btn1, LV_ALIGN_TOP_LEFT, 10, 40);
lv_obj_add_flag(btn1, LV_OBJ_FLAG_CHECKABLE);
2. 修改样式
所有的样式可以通过直接的API或者Style改变,主要介绍API的方式,Style的方式类似。
2.1 设置背景
2.1.1 颜色
通过API函数lv_obj_set_style_bg_color
lv_obj_set_style_bg_color(btn1, lv_color_hex(0xafafaf), LV_PART_MAIN);或者通过Style设置
static lv_style_t style;
lv_style_init(&style);
lv_style_set_bg_color(&style, lv_palette_main(LV_PALETTE_GREY));
lv_obj_add_style(btn1, &style, LV_STATE_DEFAULT);
2.1.2 透明度
改成50%的透明度
lv_obj_set_style_bg_opa(btn1, LV_OPA_50, LV_PART_MAIN); 
背景是白色,所以可以看到颜色明显变浅了。
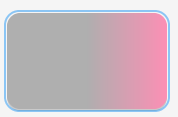
2.1.3 渐变色
背景可以使用渐变色的方式。用到2个API函数,lv_obj_set_style_bg_grad_color设置渐变色的颜色,lv_obj_set_style_bg_grad_dir设置的是渐变方向。
垂直方向LV_GRAD_DIR_VER
lv_obj_set_style_bg_grad_color(btn1, lv_color_make(252, 144, 181), LV_PART_MAIN);
lv_obj_set_style_bg_grad_dir(btn1, LV_GRAD_DIR_VER, LV_PART_MAIN);
水平方向LV_GRAD_DIR_HOR

颜色是从背景色过渡到设置的渐变色。
2.1.4 渐变色起始位置设置
设置开始位置API
void lv_obj_set_style_bg_main_stop(struct _lv_obj_t * obj, lv_coord_t value, lv_style_selector_t selector)设置结束位置API
void lv_obj_set_style_bg_grad_stop(struct _lv_obj_t * obj, lv_coord_t value, lv_style_selector_t selector)参数value表示起始位置,0:最左/最上位置,255:最右/最下位置。开始默认值是0,结束默认值为255。
接上面的例子,将渐变色的开始位置改为中间。
lv_obj_set_style_bg_main_stop(btn1, 127, LV_PART_MAIN);
lv_obj_set_style_bg_grad_stop(btn1, 255, LV_PART_MAIN);
2.2 修改边界
2.2.1 宽度
边界的宽度一般默认是0,所以需要先设置宽度。
lv_obj_set_style_border_width(btn1, 4, LV_PART_MAIN); 
可以看到边界并不是蓝色那一圈,而是黑色那一圈。
2.2.2 颜色
lv_obj_set_style_border_color(btn1, lv_color_make(246, 174, 49), LV_PART_MAIN);
2.2.3 透明度
默认是不透明。
lv_obj_set_style_border_opa(btn1, LV_OPA_50, LV_PART_MAIN); 
从上图可以看出来,边界是和底部黑色重合的。
2.2.4 指定边
4个边通过lv_obj_set_style_border_side指定修改哪几个边,可以通过OR的方式组合多个边
enum {
LV_BORDER_SIDE_NONE = 0x00,
LV_BORDER_SIDE_BOTTOM = 0x01,
LV_BORDER_SIDE_TOP = 0x02,
LV_BORDER_SIDE_LEFT = 0x04,
LV_BORDER_SIDE_RIGHT = 0x08,
LV_BORDER_SIDE_FULL = 0x0F,
LV_BORDER_SIDE_INTERNAL = 0x10, /**< FOR matrix-like objects (e.g. Button matrix)*/
};lv_obj_set_style_border_side(btn1, LV_BORDER_SIDE_BOTTOM | LV_BORDER_SIDE_RIGHT, LV_PART_MAIN); 
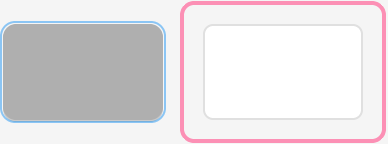
2.3 修改边框
边框修改没看出来哪里有变动。
lv_obj_set_style_outline_pad(btn1, 20, LV_PART_MAIN);
lv_obj_set_style_outline_width(btn1, 4, LV_PART_MAIN);
lv_obj_set_style_outline_color(btn1, lv_color_make(252, 144, 181), LV_PART_MAIN);
左边是按钮,右边是对象,可以看到右边的设置有起作用。
2.4 修改阴影
2.4.1 宽度
阴影的宽度默认是0,改为4验证
lv_obj_set_style_shadow_width(btn1, 4, LV_PART_MAIN);由于默认透明度是透明,所以只改这个参数无法看到效果。
2.4.2 透明度
阴影的透明度通过lv_obj_set_style_shadow_opa改变。
lv_obj_set_style_shadow_opa(btn1, LV_OPA_80, LV_PART_MAIN);此时也看不太明显。
2.4.3 偏移坐标
这里的偏移坐标是基于对象左顶点的偏移。
lv_obj_set_style_shadow_ofs_x(btn1, 10, LV_PART_MAIN);
lv_obj_set_style_shadow_ofs_y(btn1, 10, LV_PART_MAIN); 
2.3.4 颜色
lv_obj_set_style_shadow_ofs_x(btn1, 10, LV_PART_MAIN);
lv_obj_set_style_shadow_ofs_y(btn1, 10, LV_PART_MAIN);
lv_obj_set_style_shadow_color(btn1, lv_color_make(252, 144, 181), LV_PART_MAIN);
2.3.5 延伸
设置在每个方向上的延伸值。
lv_obj_set_style_shadow_spread(btn1, 10, LV_PART_MAIN);
2.5 设置圆角弧度
通过lv_style_set_radius设置圆角弧度。
lv_obj_set_style_radius(btn1, LV_PCT(20), LV_PART_MAIN);
2.6 修改其他状态下的显示
需要通过Style修改其他状态下的显示。例如如果采用Check Button,选中后的颜色是红色,改为灰色。
static lv_style_t style;
lv_style_init(&style);
lv_style_set_bg_color(&style, lv_palette_main(LV_PALETTE_GREY));
lv_obj_add_style(btn1, &style, LV_STATE_CHECKED);
3. 状态
按钮支持的状态有LV_STATE_DEFAULT、LV_STATE_CHECKED、LV_STATE_FOCUSED和LV_STATE_PRESSED。
static lv_style_t style;
lv_style_init(&style);
lv_style_set_bg_color(&style, lv_palette_main(LV_PALETTE_GREY));
lv_obj_add_style(btn1, &style, LV_STATE_PRESSED);
lv_obj_add_style(btn2, &style, LV_STATE_FOCUSED);
左边的按钮在Press时会显示灰色,松开会恢复为蓝色。右边的按钮处于Focused状态时会变成蓝色。
LV_STATE_CHECKED是按钮为Check型时才有意义。
4. 布局
一般情况下,按钮Button会和标签Label组合使用,验证代码如下:
obj1 = lv_btn_create(lv_scr_act());
obj2 = lv_label_create(obj1);
lv_obj_set_size(obj1, LV_PCT(20), LV_PCT(20));
lv_obj_align(obj1, LV_ALIGN_CENTER, 0, 0);
lv_obj_set_size(obj2, LV_PCT(100), LV_PCT(100));
lv_obj_align(obj2, LV_ALIGN_DEFAULT, 0, 0);
lv_obj_set_style_text_align(obj2, LV_TEXT_ALIGN_AUTO, LV_PART_MAIN);LV_TEXT_ALIGN_AUTO:
LV_TEXT_ALIGN_LEFT:
LV_TEXT_ALIGN_CENTER:
LV_TEXT_ALIGN_RIGHT:
可以看出lv_obj_set_style_text_align影响的只是X方向上的对齐方式。
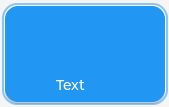
现在Label的Size设置成了100%和Button一样大小,所以lv_obj_align的设置没有起作用。
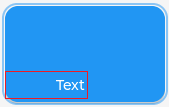
lv_obj_set_size(obj2, LV_PCT(50), LV_PCT(20));
lv_obj_align(obj2, LV_ALIGN_BOTTOM_LEFT, 0, 0);
lv_obj_set_style_text_align(obj2, LV_TEXT_ALIGN_RIGHT, LV_PART_MAIN);

红色框是Label的大概位置和大小,所以Label位于Button的LV_ALIGN_BOTTOM_LEFT,而字符串在Label的LV_TEXT_ALIGN_RIGHT。









![[从零开始]用python制作识图翻译器·二](https://img-blog.csdnimg.cn/1c9221cbd23e4820afa2e0459d274dbb.gif)