vuex快速入门——什么是vuex?
- 创作背景
- vuex基础知识
- 一、vuex是什么?
- 二、vuex的组成
- 三、为什么使用vuex?
- 四、什么时候使用vuex?
- vuex的安装配置
- 一、直接下载 / CDN引用
- 二、npm安装vuex
- 三、yarn安装
- 四、自己构建
更多内容可参考Vuex官方文档
创作背景
2023年当然得学一些新的技术,在学习vue的基础上深入学习vue的状态管理模式——vuex。本期文章主要学习vuex的基础知识以及如何在项目中配置安装vuex。
vuex基础知识
一、vuex是什么?
按照官网的说法,Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
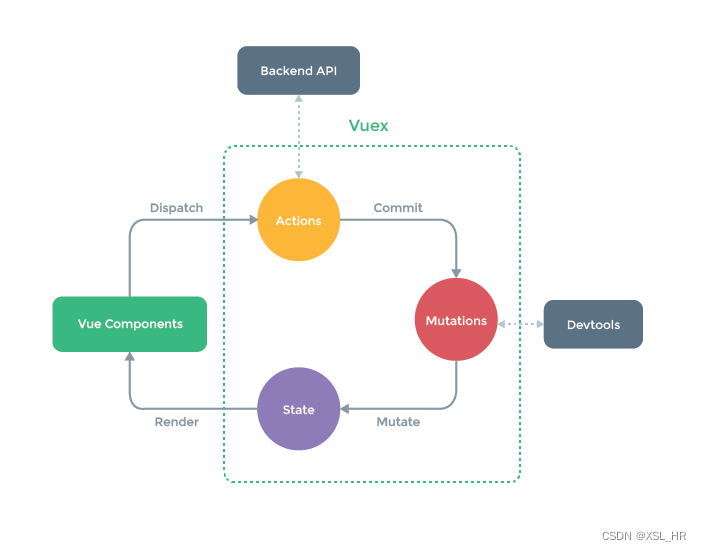
二、vuex的组成
vuex由五个部分组成,分别是State、Mutation、Action、Module、Getter。
| 属性 | 解释说明 |
|---|---|
| State | 共享状态(即变量) |
| Mutation | 更改vuex的store中state的唯一方法,只有通过提交mutation才能修改状态(变量值) |
| Action | 类似mutation,修改store中的状态。但是刚才说过只有通过提交mutation才能修改状态,所以Action也是通过提交mutation修改store中的状态 ,与Mutataion不同的是Action支持异步操作 |
| Module | 模块,在大型项目中为了方便状态的管理和协作开发将store拆分为多个子模块(modules),每个子模块拥有完整的state、mutation、action、getter。(这里先不介绍) |
| Getter | 基于state的派生状态,可理解为组件中的计算属性 |

三、为什么使用vuex?
当我们的应用遇到多个组件共享状态时,单向数据流的间接性很容易被破坏:
- 1.多个视图依赖于同一状态
- 2.来自不同视图的行为需要变更同一状态
对于问题一,传参的方法对于多层嵌套的组件将会非常繁琐,并且对于兄弟组件间的状态传递无能为力。
对于问题二,我们经常会采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝。以上的这些模式非常脆弱,通常会导致无法维护的代码。
其实vuex简单来说可以理解为响应式的全局变量,作用也与C语言、C++、Java中的全局变量(静态变量)有类似之处。
四、什么时候使用vuex?
vuex可以帮助我们管理共享状态,并附带了更多的概念和框架,这需要我们对短期和长期效益进行权衡。
- 如果不打算开发大型单页应用,使用vuex可能繁琐冗余的。
- 如果需要构建一个中大型单页应用,我们可能会更好地在组件外部管理状态,vuex将会成为不二选择。
vuex的安装配置
一、直接下载 / CDN引用
- https://unpkg.com/vuex@4
以上链接会一直指向npm上发布的最新版本- https://unpkg.com/
以上链接提供了基于npm的CDN链接- https://unpkg.com/vuex@4.0.0/dist/vuex.global.js
以上链接可以下载特定的版本
在vue之后引入vuex会进行自动安装
<script src="/path/to/vue.js"></script>
<script src="/path/to/vuex.js"></script>
不过我们还是建议用npm安装
二、npm安装vuex
使用npm安装的前提:安装node.js
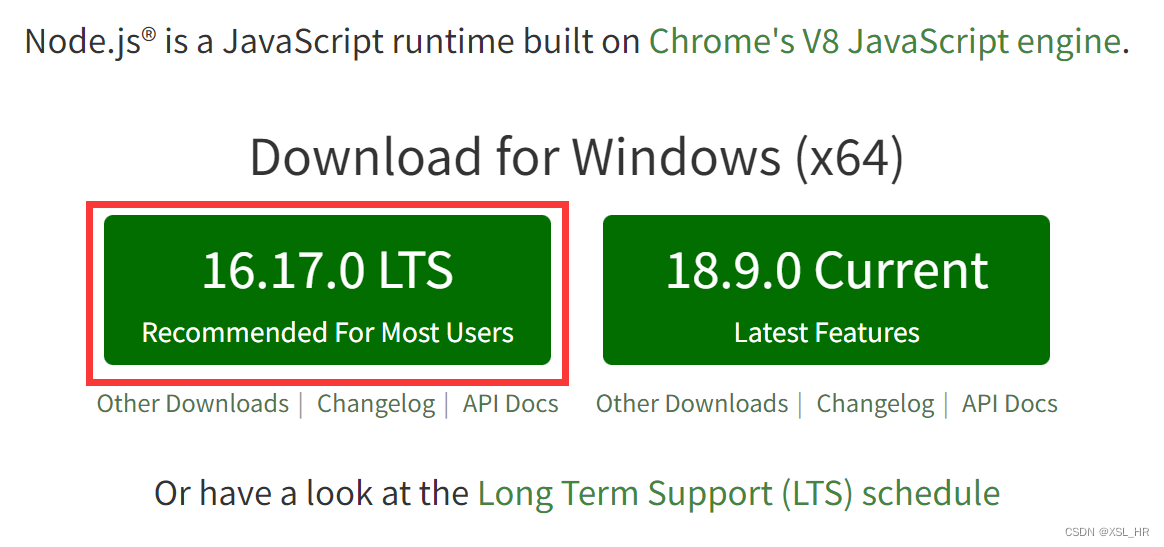
安装链接:https://nodejs.org/en/
一、下载node.js最新版本
- 下载框内的node.js版本,完成安装。(如果中途有不会的,可以在网上查找具体的安装流程)
二、配置node.js
- 第一步 win+r 打开命令窗口 输入cmd
- 第二步 输入以下命令
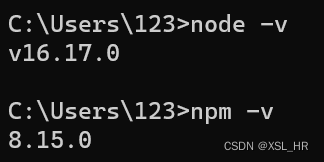
node -v输入后会显示node的版本号
npm -v输入后会显示对应npm的版本号
显示如下图则表示node.js配置成功 可以进行下一步操作
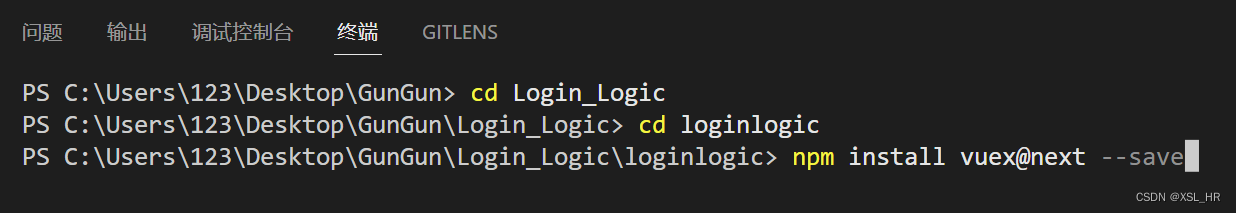
在终端cd进入项目所在文件,接着输入以下代码进行vuex的安装
npm install vuex@next --save

显示如下内容时则表示安装成功

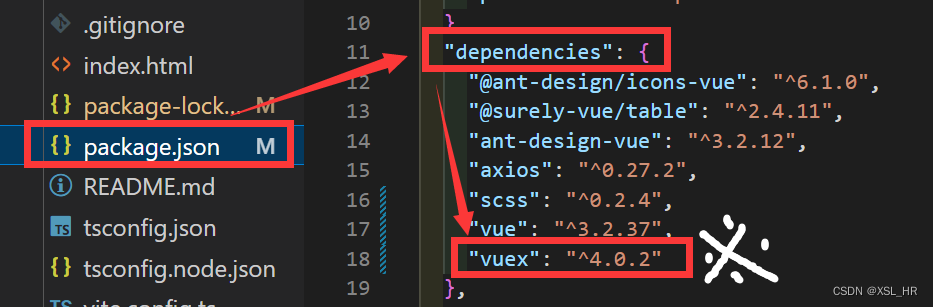
这时我们打开项目的package.json文件

当dependencies中显示vuex以及版本号时,vuex便完美地安装在项目中了。
三、yarn安装
使用yarn安装的前提:安装yarn
安装链接:https://www.yarnpkg.cn/
安装步骤这里就不多阐述了
在终端cd进入项目所在文件,输入以下内容:
yarn add vuex@next --save
验证安装成功与否可以参考npm安装的验证方法,在package.json文件中寻找vuex及其版本号。
四、自己构建
如果需要使用 dev 分支下的最新版本,您可以直接从 GitHub 上克隆代码并自己构建。
git clone https://github.com/vuejs/vuex.git node_modules/vuex
cd node_modules/vuex
yarn
yarn build


![[从零开始]用python制作识图翻译器·二](https://img-blog.csdnimg.cn/1c9221cbd23e4820afa2e0459d274dbb.gif)