开始之前请大家先去了解一下 wasm这种技术(可以百度搜索一下 WebAssembly是什么?)
现在开始....
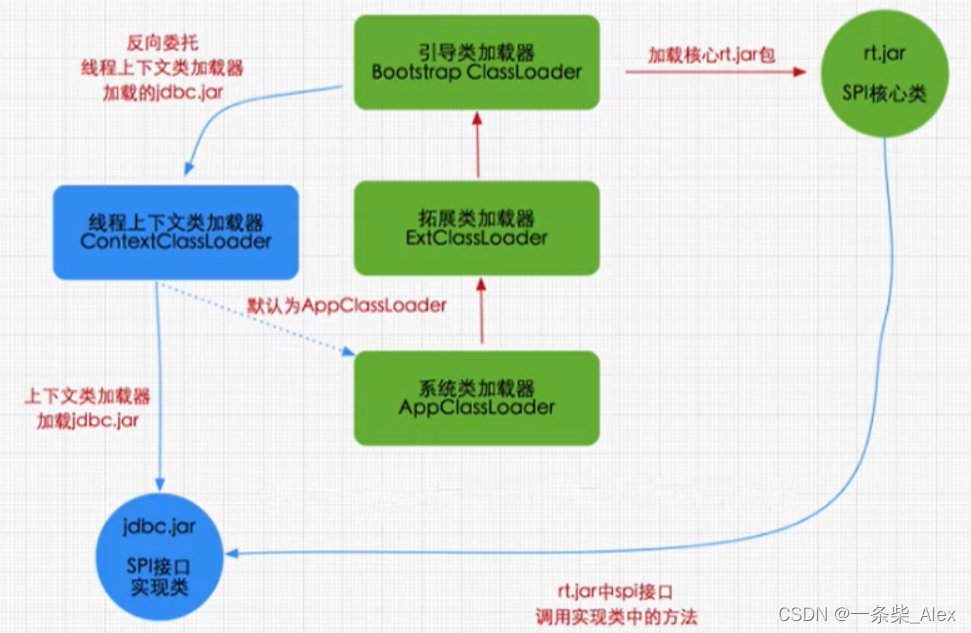
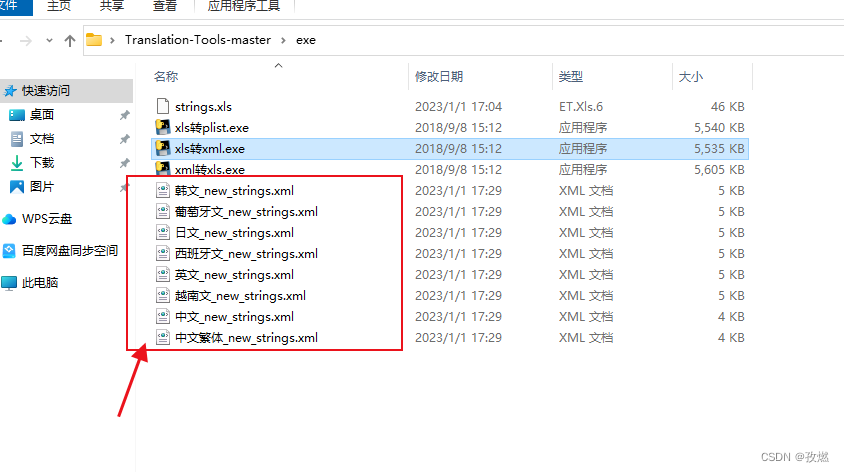
1,先看一张图

首先写一个本地加载wasm的方法
00043706.wasm就是当前网站load的wasm库,如果遇到报错,请联系我,文章最后有qq联系方式
let u ={}
function i() {
return fetch("00043706.wasm").then(function(A) {
if (!A.ok)
throw "failed to load wasm binary file at '" + s + "'";
return A.arrayBuffer()
})
}
function ss(){
return i().then(function(A) {
return WebAssembly.instantiate(A, u)
}).then(function(A) {
console.log(A.instance)
}).catch(function(t) {
console.log(t)
})
}
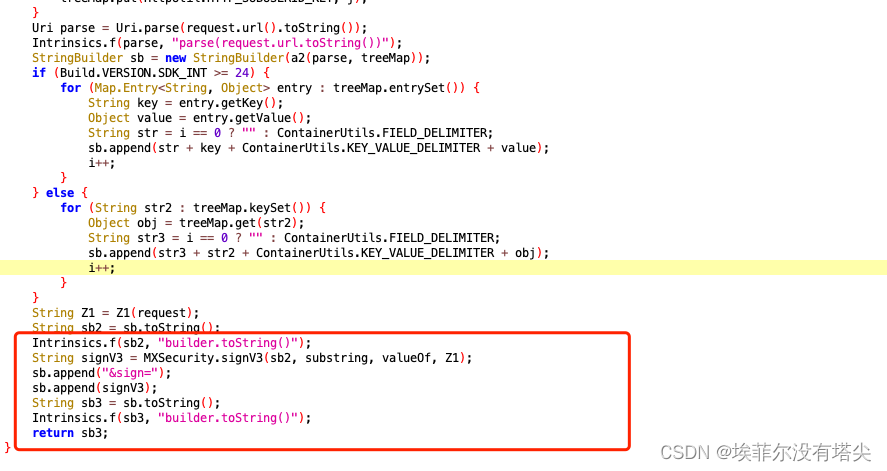
ss();打印出来所有的方法看一下,然后和源码(下图)比对一下,发现都一直asm.xxxx.apply
中的xxxx就是函数名称

我们可以使用node或者渲染代码快速加载,本人用的python+快速渲染处理的,共耗费工时5小时左右。
先拿到wasm,然后拼接加载所需要的环境,就行了
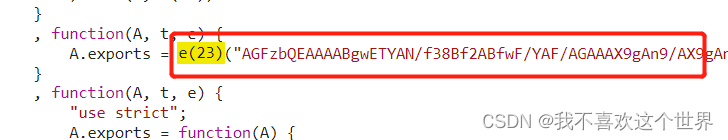
不好下载wasm或者找不到的朋友,打开f12找到这个位置,e(23)(xxxx)
其中的xxxx就是wasm的base64编码,转成bytes存起来一样。

为了方便你我他,已经打包好了,联系我拿包一键运行(下面是我封装好的)运行起来,等待解密两个字加载成功,你就可以发请求了了

比如我发送:某东方 这种链接 /api/hls/sgmt_bin?code=获取到的bytes类型的content,

这种也看不明白
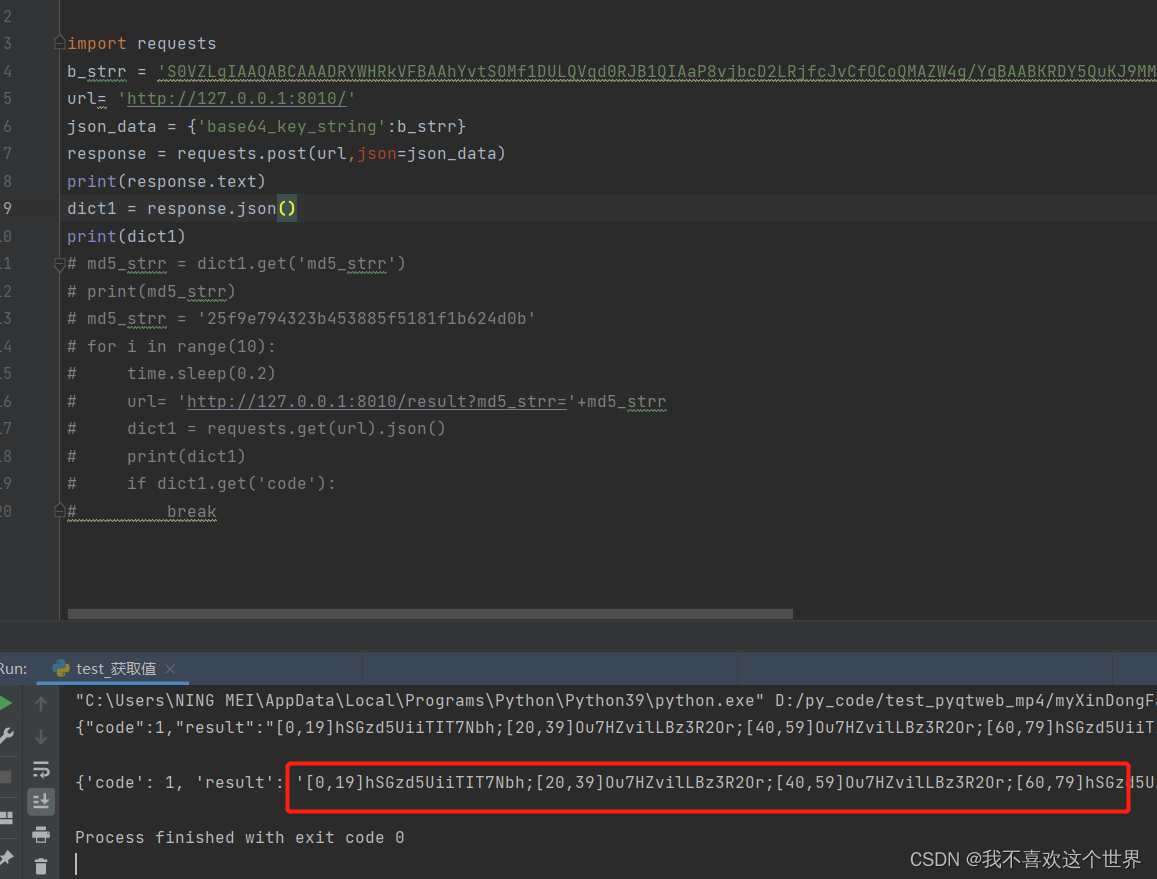
先base64转码以后发给我打包的服务(图片b_strr就是转码的base64字符串):

红色的就是我们的结果,0-19后面跟的就是m3u8片段前0-19的解密key,
aes解密的时候填入这个key就可以下载了 ,我随便找了一个视频进行了下载,很是完美

有问题欢迎进群,sososo,进去可私信我